视听融合下的手机数字展厅导视设计
2022-11-08王伊莎杨明刚
王伊莎 杨明刚



关键词:数字展厅 手机媒体 导视设计 用户体验 博物馆
引言
自二零二一年《关于推进博物馆改革发展的指导意见》引发,从优化博物馆分类布局、夯实博物馆发展基础、提升博物馆发展活力……方面给出了系列政策举措1。受新冠疫情影响,实体博物馆行业发展遭受严重挫折。博物馆界在对数字化的需求日益增加,“云展览”等方式日益成熟,而手机作为人们最日常使用的工具,是人们游览云展厅的一大媒介。但是手机中的数字展厅建设不是完美无疵的,在新技术不断发展的当下,如何使数字博物馆中数字展厅导视设计视听融合,以增加秩序性和易读性等特点,是值得深思和探讨的问题。
一、手机媒体下的数字展厅的研究背景与现状特点
(一)数字博物馆和数字展厅的概况
数字博物馆作为博物馆的发展产物,是一种以科学研究、教学、观赏为目的,而收集、保存、研究、宣传和介绍在人类历史与人类环境中的重要见证物品、并通过数字化方式为社会历史及其发展服务向大众开发的组成之一。数字博物馆是博物馆所有数字展厅的总称,伴随着互联网发展博物馆展厅的展出形式在实体展厅的基础上,数字展厅的数量也越来越多。
数字展厅是指根据某一主题,将展物、标本等实物展示的实物空间进行三维扫描后,将有关实物藏品的全方面信息以数码形态加以整合与设计,并以网络信息技术为传播手段,向游览者展示馆藏信息并提供有关资讯等数字化业务的系统形态。其主要由四项基本要素构成:空间、展品、地图、交互图标。
现有手机媒体上数字展厅,主要有App,微信小程序/公众号,网站三大渠道。例如故宫展览App—同步故宫80余数展览,360度全景游览真实的展厅环境及展品陈列;故宫陶瓷馆App—用“时间轴”串联所有陶瓷藏品,部分精品展品360度环绕旋转欣赏,细节展示;上海博物馆App—有动态场景和导览设置的分专题呈现展品,拥有高清壁纸,细节图片,衍生知识,语音解说;首都博物馆App—观赏角度720度旋转,藏书馆有多本展览图录;奉贤博物馆微信公众号—印象敦煌,千年文明、印象敦煌云展览;上海纺织博物馆微信公众号—VR参观,丝路云裳·云南名片;大英博物馆官网—虚拟参观精选藏品展示,通过“Collection online”功能在线浏览博物馆的400多万件藏品。
(二)基于手机媒体下的数字展厅导视设计研究现状
在研究前期发展中,数字展厅国际大背景为1971年,联合国教科文组织下的《国际博物馆杂志》在指出计算机会对博物馆的未来产生巨大影响;1995年,日本IBM研究院联合民族学博物馆成立“全球数字博物馆计划”,研究数字典藏资料搜索、交互浏览等功能4。
21世纪后,数字展厅的发展逐步开发便捷的应用程序。2002年荣国栋,孟祥旭于《计算机工程与应用》发表文章,推动在数字博物馆中Inspeck 3D-DF三维扫描仪的应用与普及。2011年,综合数字化平台“数字故宫”“数字敦煌”等项目建设标志我国的数字文化遗产取得了阶段性的进展。2016-2019年产出了《基于手机媒体下数字博物馆App应用研究》《基于用户体验理论的扬州双博馆微信导览系统设计》等6篇硕士论文,将手机媒体下的博物馆达到博物馆在信息技术和互联网+环境下的发展与升级。到了2021年《关于推进博物馆改革发展的指导意见》,加速了包括手机在内各媒介的数字博物馆中数字展厅的功能细化。
二、浙江省数字博物馆手机导视设计现状与存在的问题
(一)手机中的浙江省博物院导视设计现状
手机下的浙江省博物馆数字展厅将移动VR技术与博物馆导览网站结合,对博物馆各文物进行全流程、多角度的展示。浙江省博物馆在手机媒体的数字展厅以搜索引擎下的www.zhejiangmuseum.com网站和浙江省博物馆微信公众号下的网页为入口。浙江省博物馆数字展厅综合三维建模技术、虚拟展示技术、高精渲染技术等技术。整体建设使用大空间三维扫描设备采集实体展厅的点云数据,以高精度的浙博实体展厅的点云数据为数据支撑,实现实体展厅的三维建模。三维扫描信息包括点的空间位置信息以及空间、展品的纹理信息和色彩信息。
浙江省博物院作为浙江省内代表性的综合性博物馆,馆藏文物主要涉及越文化,宋代佛教文化,汉代会稽文化,河姆渡文化,良渚文化,革命文化等。浙江省博物馆的手机微信公众号中常设栏目“展览活动”中设有“数字展览”板块,现有数字展厅27个。其中包括越文化相关的“越王时代”,“越地宝藏·100件文物讲述浙江故事”,“越地佛韵·金华万佛塔地宫文物”,“越中佛传·东南佛教盛事胜迹圣物”,“越地长歌·浙江历史文化陈列”;江南文化相关的“江南生活美学—韩国首尔中国文化中心展”,“漂海闻见·15世纪朝鲜儒士崔溥眼中的江南”,“文心巧手紫玉青筠·浙江竹刻精品展”;宋代佛教文化相关的“中兴纪胜·南宋风物观止”,“心放俗外·定州静志净众佛塔地宫文物”。
各博物馆常设展厅包括各朝各代的“盛世天子·清高宗乾隆皇帝特展”,“重华绮芳·宋元明清漆器艺术陈列”,“《金石书画》第一期”,“昆山片玉·中国古代陶瓷陈列”,“文澜遗泽·文澜阁与《四库全书》”,“守望千年·唐宋元书画珍品特展”,“惠世天工·中国古代发明创造文物展”。还包括民间艺术品“黄宾虹艺术馆”,“常书鸿美术馆”,“瑞象重明·雷峰塔文物陈列”,“五侯鯖·浙江省民间收藏精品走进博物馆”,“昌古硕今·纪念吴昌硕先生诞辰”,“钱江怒潮——抗日战争在浙江”,“山色浑融· 黄宾虹设色山水展”,“楮墨方圆·马定祥先生捐赠珍贵钱币拓图”,“玻璃的艺术·欧洲玻璃艺术史珍品展”,”立體书的异想世界”等专题陈列。
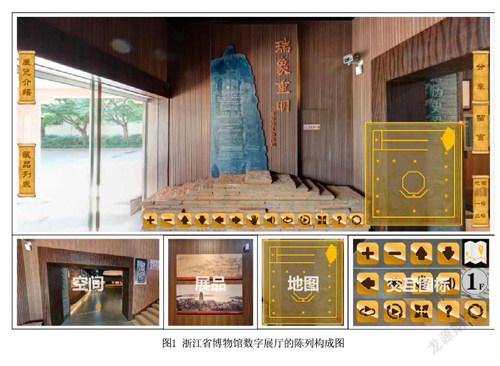
手机网页端浙江省博物馆数字展厅设七个基本陈列展厅以及二十个临时展览展厅,所有数字展厅的陈列构成(见图1)——展示空间、展品、地图、交互图标大同小异。进入数字展厅的手机用户可以采用定点360度旋转观察,使用左滑右滑或者点击上下左右键来控制观察的范围和角度,实现全方位浏览。
疫情下,实体博物馆受空间时间限制,但数字展厅可打破这些限制。故如何以手机为媒介借助数字化平台向游览者多维展示独特的古越文明,以及如何打造更好的手机端数字展厅在导视设计中的视听效果是浙博需要钻研的方向。
(二)手机中的浙江省博物院导视设计存在问题
手机媒体下的数字博物馆中数字展厅现存问题为尽管数字展厅展品多种多样、渠道形式多样化,能够让用户全方位、多角度观察与游览展品。但是,由于手机观看角度、画面清晰度、镜头弯曲度三方面的限制,无法使用户完全身临其境,用户存在在数字展厅中找不到下一个点,反复走回头路,展品介绍看不清等多方面问题。此外,数字博物馆的导视系统表现出标准化的设计倾向,在秩序性和易读性方面有所欠缺,然而对于现阶段博物馆导视系统而言,秩序性和易读性是人性化数字展厅发展中至关重要的部分,也是手机中数字展厅导视设计现阶段主要的任务和方向。
其一,展品和地图不融合。导览地图是游览者进入数字展厅后的第一印象,是极为重要的。在手机现有导览地图上,点击黄点只能看到点位1、点位2、点位3之类的标记,而无法得知对应的展品。这使得用户在体验游览时存在两点困惑,一为想要回顾某一展品时不知如何寻找,二为在地图中无法直观得出展品布置的秩序性和逻辑性。
其二,地图上缺少图标。图标导向设计是以导向为主要目的,用来规范用户在空间的活动,从而达到指引方向的功能。在现有导视设计中,可以读取行径方向、目前位置、展厅格局信息,但缺少以下两个方面的图标:一是指用来划分区域、指明方向的图形符号设计,二是指特定的符号在数字展厅中的表现形式。
其三,展品标签难读取。数字展厅中的数字展品是由立体投影成像系统投影出立体图像,数字展厅的清晰度與3D全息投影制作设备直接挂钩。在现有导览过程中,虽有局部放大功能,但展品标签的文字清晰度还是存在看不清的情况。这个情况直接影响用户在导览过程中的流程度,以及极度影响对展品的了解。
以上分析可得我国的数字展厅导视设计仍然处于探索和发展阶段,包括浙江省博物馆在内的很多博物馆数字展厅在建立其导视系统时只考虑到其基本的功能性,却忽略了图标的交互性和地图的导向性等,导致最后的导视设计千篇一律,无法引领观众无障碍的浏览完展厅全程。该如何以用户为本的解决现存在问题,结合用户视觉以及听觉来打造更清晰的数字展厅是否可行是需要探讨的地方。
三、探索视听融合的数字展厅导视设计研究
(一)用户体验层次下的用户反馈实验
探索视听融合的数字展厅导视设计需坚持以用户为本,手机媒体下导视设计的需考虑“用”与“心”的关系。“用”与“心”之间怎么去建立相互间反馈?思考用户对展厅导视的关注,是否可以帮助用户确认自己身在何位置,是否清晰的告诉用户怎样去往下一步地方。在数字博物馆数字展厅的研究中,导视地图设计是手机用户进入数字展厅最直观的导览依靠,其外观与功能需要更加重视。
用户体验是对用户体验完后,人脑中再现的对数字展厅的印象。用户体验层次在用户认知游览展厅及其展品的过程中形成,从抽象到具体逐层击破五个层面,逐一分析反馈能达到“用”与“心”相互间反馈的目的。本次用户反馈实验聚焦结构层、框架层和表现层,该实验以30名设计学相关学生为访问对象,抽取最符合层面的反馈,研究其在游览数字展厅时的体验心得。
1.结构层——从分散的需求中“由点汇面”
我好像经常找不到路,老是点来点去又回到了曾经见过的展品。
思考:在界面布局中,所提供给使用者的分散资讯是否合理以及存在意义。对使用者而言,如何快捷的通过阅读页面信息找到心中的图标很大地影响了使用感受,所以对数字展厅导视设计的友好程度,也很主要取决于信息结构的搭建:设计让使用者可以轻松地查找信息的同时引领导览的地图。
2.框架层——从详细的界面中“由点到点”
我只知道自己在地图哪个位置,但我也没怎么留意我进来的时候是哪个位置,也不知道出口在哪里,经常我逛着逛着就不知道下一步哪里走啦,这很扫兴!
思考:在数字展厅的导视设计中,随着用户在游览路线形成、游览时间累积等体验感不增进的过程中,空间序列的次序性可能会错乱7。用户一方面在游览过程中感悟、思索展品与展品间的逻辑关系,形成空间化的记忆框架,一方面由于手机屏幕的平面化与立体展厅的矛盾,影响记忆框架的生成。
3.表现层——从逻辑的排布中“逐点突破”
界面倒是很简洁,就下面一排功能都在了,放大缩小旋转之类的。就是我第一次用的时候都有点晕,有时候跳转页面之后,标识的颜色和背景太接近了,要定睛一看也能看出来。
思考:在数字展厅中,界面结构完整的情况下,加强各个标识之间的区分度,使用户的能够更快速的读取到找寻的标识,是表现层中优化用户体验的重要步骤。手机中数字展厅导视系统设计的关键是标识信息分级设计,在标识常用排序中“逐点突破”串连起更人性化的标志站点,与标识一起形成了完整的体验地图。
(二)手机媒体下博物馆数字展厅导视设计的视觉语言
综合用户体验层次下的用户反馈实验以及现状分析、背景调查,对手机媒体下博物馆数字展厅导视设计的视觉设计语言提出三大要求。其一,能够正确地延续实体博物馆的文化与视觉风格,比如传递博物馆艺术风格、提高辨识度等。其二,在数字展厅结构完整的前提下,加强数字展厅各个标识之间的区分,帮助用户的注意力集中到手机界面关键部分与常用部分。其三,视觉引导以帮助形成流畅的导视路径,减少用户迷茫或分散用户注意力,引导持用户更顺利地完成全程游览。
1.路线
从结构层方面考虑,手机数字展厅中地图板块的路线图导视设计需提供给用户明晰参观顺序与参观逻辑的能力,根据常用排序安排好用户识别地图界面的界面元素。通过提高各个标识之间的区分度,使用户更轻松识别到那些在结构层的导视设计中心中所想的功能,设计出让用户容易找到信息的引领导览的地图。
举例(见图2),在DALINGGE的商业空间设计地图导视设计中,用户一眼就能看到数字展厅的前进路线。如上面导航界面中,用虚线与箭头标出游览的全流程,方位导航符号非常明确,路线又不会过于抢占视线,能够达到可读性与自觉性的平衡。由此得出在手机中数字展厅导视设计可学习的做法有二,其一基于让用户容易获取和使用,选择合适大小的标题导引和主题定位符号和字体布局,其二基于用户最熟悉的视觉标识,选择合适的符号,重点为箭头、线,路线元素的布局。
2.架构
从框架层方面考虑,导视系统架构设计的结构化方法要包括层级式结构、矩阵结构、自然结构、线性结构,以及从上到下&从下到上,要具备“容纳成长和适应变动”的能力。导视系统架构设计提供给用户去某个其内心所想地方的能力,需提供给用户更直观的展品名称以及跳转功能。
举例(见图3左)为德国抵抗运动纪念馆的展厅导视图,立体的楼层构架和详细的各层介绍便于游览者快速锁定前往目标,整体视觉有序而精炼。(见图3右)中央美术学院毕业展的展厅导视图,两者均对不同展示区域进行了色彩划分,整体视觉效果更清晰的同时,游览者的寻找更方便。由此得出在手机中数字展厅导视设计可学习的做法有二,其一在手机导视设计中完成立体构建和不同展区的色块区分能更清晰地告诉手机数字展厅的用户“他们在哪里”“他们可以去哪里”;其二实现展厅的直观标注,在地图上传达关键展厅信息以及排列秩序,也有助于各导视标识的含义传达,导视内容和展厅整体之间的关系表达。
3.标识
从表现层方面考虑,手机上数字展厅的导视设计需完成逻辑排布的逐点突破,重点为数字展厅界面上具体部位上的信息秩序呈现。主要包括数字展厅导航标识、引出地图标识、引路标识、分区标识,用一种能“用户的思路顺序”和“实现思路的做法”来分类和排列这些标识符号。
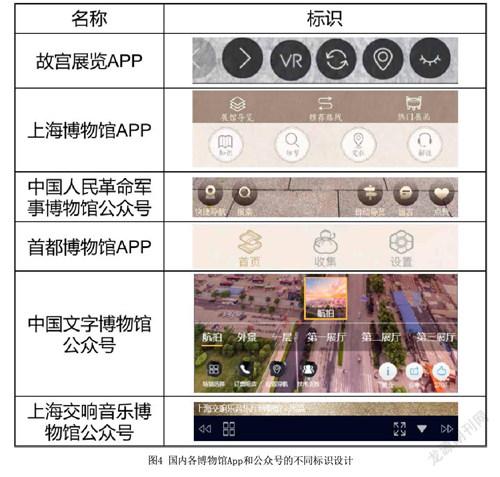
例如(见图4)国内各博物馆App和公众号的不同标识设计,其中上海博物館App和首都博物馆App的标识极具风格,非常有特色,而中国人民革命军事博物馆公众号和中国文字博物馆公众号标识多层架构,层次清晰。由此得出在手机中数字展厅导视设计可学习的做法为按照用户的思路顺序分类,按优先级排列,遵循用户的思路,设计符合用户思路的标识。
(三)手机媒体下视听融合的数字展厅导视设计创新方法
手机媒体下视觉设计与听觉设计导向结合的数字展厅导视设计具有创新性。在手机媒体下数字展厅导视系统设计中,如何将听觉设计运用到视觉导视设计中是此次研究的重点。前文指出两者结合应该从多维度进行考虑,其中包括平面与立体,单色与多色的展示等。而在这一部分,主要关注视觉设计与听觉设计的结合,主要体现在听觉对视觉的补充。前文提到受到硬件的限制,数字展厅的展品介绍存在看不清的现象,这个现象可以用展品介绍的声音播报来很好的弥补。
手机媒体下视觉设计与听觉设计导向结合的方法可增加以下三个功能。
第一、手机语音指示功能:视觉上主要是通过箭头或者文字等元素进行方向的指引,主要表现为指向某具体的方位。而浙江省博物馆视听融合的重点在于通过多维空间对其展品细节的深入刻画。通过对标识导向的布局和声音不断进行实验调整,直到达到了一个舒服的状态。在此功能模块可将博物馆的艺术风格与标识导向相结合,增添视听融合的导视趣味性。
第二、手机语音引导功能:视觉上主要是对于当前所处位置和整个大环境位置之间的相对关系进行标识。浙江省博物馆视听融合的重点在于用户位置播报,以及解决方案的选择。此视听融合功能模块可以将用户定位和用户方向运用到导视设计中,使游览看者身临其境、备感亲切,拉近与博物馆的内心距离。
第三、界面装饰与语音解说功能:视觉上主要是在各数字展厅对展厅空间进行介绍或者对展厅中最具有代表性的展品进行标识的招牌或者旗帜等。在此功能模块可以将代表展品的轮廓进行改造,延展成简化造型。浙江省博物馆视听融合的重点在于对展厅整体的简单叙述以及对游览过程的概述,将装饰功能和解说高度融合。
四、以“越地佛韵”为例的视听融合下数字展厅改进方法与应用现有手机端的浙江省博物馆“越地佛韵·金华万佛塔地宫文物出土60周年暨两浙佛教文化艺术特展”数字展厅导视系统可圈可点。整体比较简约,尽量突出信息,指引方便。而在形式上多样性上有所不足,大小对比、立体化、差异化的设计稍有缺乏。以“越地佛韵”数字展厅为例,视觉上,浙江省博物馆的数字展厅地图绘制以线框为主,有点位指示以及方向指引;听觉上,现有展厅不同篇章的介绍录音以及古琴全程配乐,如图5。
手机中“越地佛韵”数字展厅导视设计具体的改进方法目前总结就是界面制作要更精良,设计要更精细,完成对人与界面关注的导视设计更新,包括以下三点。
1.完善视觉界面的导视功能
导视设计通过导视界面向人传递指引信息,在“越地佛韵”展厅的俯视图上增加该展厅重点文物图例,方便参观者重点游览。导视界面在向用户传递导视信息的过程中顺利完成了人与界面的交互活动,对于用户与界面关注的导视设计将会让用户与导视界面的沟通变得更加顺畅。
用虚线与箭头标出游览的全流程。实现展品的直观标注,在地图上传达关键展品信息以及排列秩序。地图上具体部位上的信息呈现,包括引入站点标志符号、引出站点标志符号、拐点标志符号、分区标志符号,如图6。
2.促进视听人性化设计发展
通过多维空间对“越地佛韵”展品细节的深入刻画。通过对标识导向的布局和声音不断进行实验调整,直到达到了一个舒服的状态。用户位置播报,以及解决方案的选择,完成对展厅整体的简单叙述以及对游览过程的概述,如图7。
3.拓展数字展厅导视设计方式
多维化设计的导视视角关注,打破数字展厅中导视设计与用户沟通大多停留在视觉层面的传达,打破在视觉传达层面的局限以及由此形成的功能单一。用多种视角和更多元的技术手段来展现导视功能,用超出视听双维度的多维化导视,五感融合来丰富导视设计,跟着技术的进一步发展在视、听基础上,融入闻、触、味等功能,从而达到对人的各感官知觉的全方位导视。
结语
现今时代,手机上的博物馆数字展厅的形成趋势渐显,并且博物馆数字展厅导视设计会不断加入新型的技术和功能。本文针对手机下博物馆数字展厅导视设计的需求,探索性地提出了视听融合的面向空间、展品、地图、交互图标四要素的导视系统研究。通过用户体验层次下的用户反馈实验对原有导视设计提出改进要求,创造性的提出视觉设计与听觉设计结合的数字展厅导视设计,来帮助提升博物馆数字展厅导视设计的清晰度和准确度,为基于移动虚拟现实的数字展厅在导视设计领域的应用增加了想象力。
