基于Cesium的电力勘测数据管理平台研究与开发
2022-03-06林志鹏吴列
林志鹏,吴列
(四川电力设计咨询有限责任公司,四川 成都 610041)
1 引 言
随着电力建设及现代测绘技术的迅猛发展,电力勘测过程中所生产的各种工程数据资料也随之无形增多[1],这些数据资料往往种类繁多、结构复杂,而当前的管理方式大多依靠人工,花费多、效率低,人力资源投入大。与此同时,工程应用中所涉及的基础元数据资料,大多以正射影像、倾斜三维模型为主,如何高效地管理和利用海量元数据成为当前亟须解决的问题。通常的地理信息系统(Geographic Information System,GIS)客户端主要由客户机/服务器(Client/Server,C/S)和浏览器/服务器(Browser/Server,B/S)两种架构组成[2~5],考虑到软件平台的易用性和适用性,笔者采用了B/S架构的网络地理信息系统(WebGIS)数据管理模式:通过对工程数据及相关元数据文件的格式标准化处理和数据录入,基于VUE的前端框架,以开源Cesium为技术核心,通过Ajax请求后端MongoDB数据库,获取数据的形式,实现了在浏览器的三维地球上加载显示和查询所有数据资源的功能,为用户提供了一个集二三维一体化、跨平台、开发效率高和易于扩展的高效管理平台。
2 Cesium简介
Cesium是一款面向三维地球和地图的JavaScript开源引擎,支持2D、2.5D及3D形式的地图展示和栅格、编辑矢量数据及三维模型的加载和编辑[7]。它通过WebGL技术实现图形的硬件加速,不需要安装插件即可实现跨平台、跨浏览器、提供动态数据可视化展现的功能,在可视化精度、渲染质量以及多平台的易用性上具有高质量的性能保证。
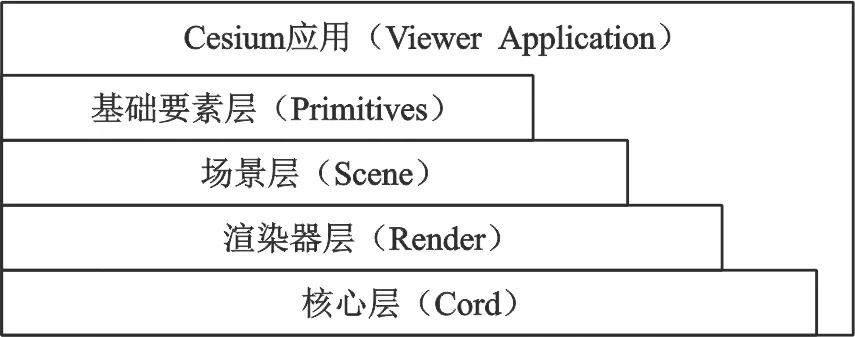
Cesium的体系结构架构按层次划分,主要由基础要素层(Primitives)、场景层(Scene)、渲染器层(Render)和核心层(Core)四部分组成[8~10],每一层的上层模块依赖于下层所提供功能的同时,也对下层模块进行了更高层次的抽象和封装[11]。Cesium的体系结构如图1所示。

图1 Cesium体系结构图
3 系统设计与开发
3.1 框架体系与功能模块设计
(1)系统框架体系设计
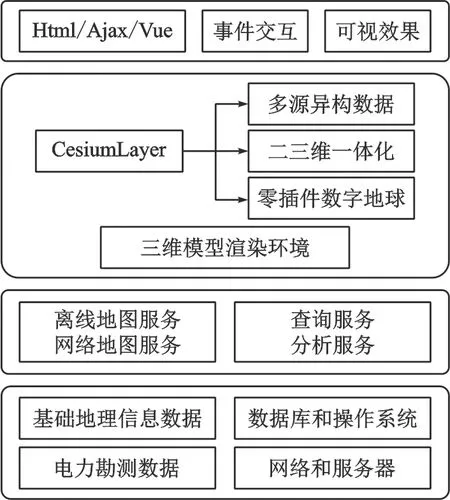
在研究分析现有工程数据文件的基础上,结合系统需求分析,对系统进行总体架构设计,将本系统分为可视化展示层、渲染层、服务层、数据层和基础设备层五个模块,如图2所示。
表达层设计:基于Vue的MVVM数据双向绑定机制,在Web前端展示平台系统界面及所有的二、三维可视化效果,主要包含了界面设计和功能插件设计。
渲染层设计:基于Cesium提供的TerrainProvider、ImageryProvider及3D Tiles二、三维模型渲染机制,对各种地图数据、矢量数据表达、无人机获取的正射影像(Digital Orthophoto Map,DOM)、数字高程模型(Digital Elevation Model,DEM)、激光点云和倾斜三维模型进行图形渲染。

图2 系统架构图
服务层设计:一方面支持网络要素服务(WebFeatureService,WFS)、网络地图服务(WebMapService,WMS)等网络地图及影像服务,包括GoogleMap、Bing地图、OpenStreetMap及天地图等网络地图服务资源;另一方面支持离线环境下利用GeoServer发布的本地二、三维地图数据服务。
数据设备层设计:对输变电工程中的杆塔坐标数据、场站址位置数据、工程相关的地址灾害点、矿区、敏感地物点及基础地理信息数据,例如控制点、图幅等数据进行标准化处理,再利用数据库、网络等硬件设施,将各类数据进行整合和存储。
(2)系统功能模块划分
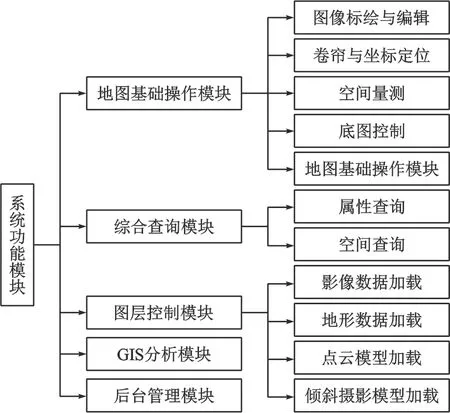
Cesium无自带插件,由此用户可自定义满足自身需求的功能菜单。系统的菜单包含了地图基本操作模块、数据查询模块、图层管理和GIS功能模块。系统的主要功能结构如图3所示。

图3 系统功能模块构建
3.2 数据结构组织与标准化
系统的电力勘测数据库是核心数据资产,运行于后端服务器计算机上。用户通过Web前端发送Ajax请求,以实现对服务器数据的存储、组织和管理。
平台选用基于开源非关系型的MongoDB数据库作为后端服务器存储机制。系统数据库中的所有输变电工程数据均存储于各个数据表文件中,数据查询模块对数据进行查询、添加、删除及修改等操作必须立足于对数据库表文件的合理设计。如表1所示,系统数据库主要包含了transformer_Substation、transmission_Line、tower_Location和geologic_Hazard四个数据表,其分别存储厂站位置数据、输电线路数据、杆塔数据及地质灾害点数据。

数据表清单 表1
其中,杆塔数据表是存储各工程与杆塔数据相关信息,其表结构设计如表2所示,主要包括了杆塔桩号、塔号、线路等级等字段,在Web前端进行可视化查询时为用户提供必要的位置和属性等数据支持。

杆塔数据表结构设计 表2
3.3 部分功能实现
(1)Web前端的基本功能实现
平台结合系统设计的总体目标,在框架结构、交互性与视觉效果三方面最大化满足用户需求,在Web前端的展示层引用Element等多种插件优化用户界面(UI),为用户提供了良好的交互界面,如图4所示。

图4 系统平台界面
平台在基本地图操作方面完成了一系列基础地图操作:底图控制、坐标定位、测量、标绘、卷帘、飞行漫游等功能。其中,标绘、测量功能主要依靠Cesium提供的Primitive和CesiumMath类实现,用户在交互操作的同时,依靠DrawHander类完成回调,以实现动态标绘及量测操作。
(2)多数据源加载与图层管理
平台基于Ztree插件,利用viewer.scene.open()直接加载整个数据集,再根据需求,利用layer.visible属性值设定数据集内每个图层的显隐,进而完成对二三维及多源数据的加载与管理,如图5所示。利用OGC标准定制的WMS、WPS及WCS等网络在线服务[12],可通过在线服务的方式请求加载服务器端的多种数据源,包括:GoogleMaps、Bing地图、ArcGIS等不同数据源的卫星影像及街景地图,同时还可以支持不同等级的离线瓦片数据格式的影像加载功能,以此实现二维矢量数据与三维场景一体化展示查询的可视化表达。

图5 图层与底图管理
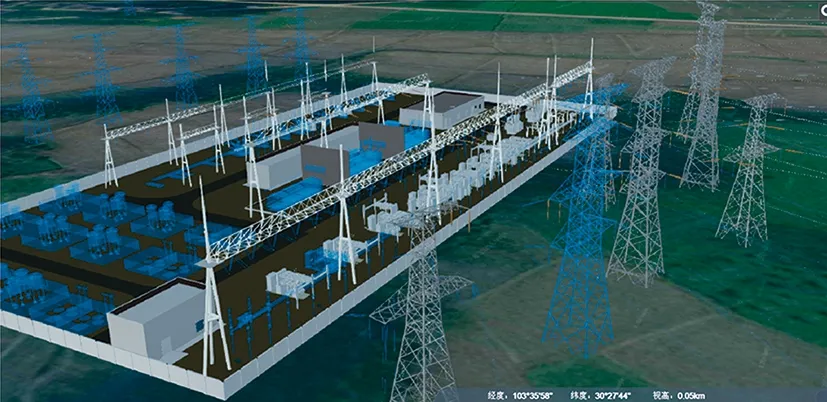
为更好地支持当前主流数据,需首先对系统中所包含的各类型数据进行一系列数据格式标准化处理,制作成不同空间要素层的矢量数据:所有的杆塔数据、厂站数据、地质相关等信息均转换为基于Javascript对象表示法(JavaScript Object Notation,GeoJSON)存储,而倾斜三维模型则以Cesium提供的标准3D Tiles形式表达。其中,平台中的3D Tiles瓦片集以tileset.json文件和一系列对应单个瓦片的b3dm文件构成,在加载的时候,首先读取tileset.json中的配置,再调用实际瓦片中的数据,进而完成三维模型的渲染和可视化(如图6)。倾斜摄影模型加载关键代码如下:
vartilesetBdzOSGB = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url:′3DTITLES/Scene/BDZ/ZH/tileset.json′,
maximumNumberOfLoadedTiles:1000,
skipLevelOfDetail:true,//优化选项。确定遍历期间是否应用细节级别跳过
baseScreenSpaceError:1024,
skipScreenSpaceErrorFactor:16,//定义要跳过的最小屏幕空间错
immediatelyLoadDesiredLevelOfDetail:false,
loadSiblings:false,
cullWithChildrenBounds:true,//使用其子对象边界体积的联合来剔除瓦片
dynamicScreenSpaceError:true,//减少离相机较远的磁贴的屏幕空间错误
dynamicScreenSpaceErrorFactor:4.0,//用于增加计算的动态屏幕空间误差的系数
dynamicScreenSpaceErrorHeightFalloff:0.25 //密度开始下降时的高度比率
});

图6 图层控制加载倾斜摄影三维模型
平台在加载管理倾斜摄影数据模型的同时,涵盖了对建筑信息模型(Building Information Modeling,BIM)数据的管理和表现形式(三维模型)。由于Cesium在三维模型的加载上,仅支持3DTiles,而常用的BIM数据若以ifc格式表达则不能完全保持BIM模型本身的相关属性,因此需同样以切片的形式对BIM数据进行处理,并发布为3dtiles服务完成加载,图7为切片后在平台加载的BIM模型。

图7 图层控制加载BIM模型
(3)后端服务器的矢量数据解析加载
Cesium支持地理标记语言(Geographic Markup Language,GML)、标记语言(Keyhole Markup Language,KML)、GeoJson等多种类型的矢量数据[13],本系统主要以GeoJSON形式完成矢量数据的解析和表达,如图8所示,为GeoJSON数据源的解析和加载流程。首先,Web前端通过AJAX异步请求服务器端GeoJSON格式矢量数据,随后,依据矢量数据所包含的要素信息依层次进行解析,并创建一个动态对象(DynamicObject);接着,将动态对象存储于GeoJSON数据源的动态对象集合中;最后,再设置动态对象的样式和顶点信息,并将其加入渲染循环帧当中,进而以几何图形的形式展示于用户面前。

图8 GeoJSON数据源解析加载过程
4 结 语
本文以当前对电力勘测数据的管理方式为背景,深入研究了与WebGIS相关的系统结构、实现方式及数据管理。在此基础上,利用Web前端作为数据可视化平台,结合开源3D地图引擎Cesium,在MongoDB数据库支撑下,设计了一套集数据存储管理与可视化操作的电力勘测数据管理平台。平台实现了基础地图操作、数据查询、图层管理与可视化表达的功能,实现了对电力勘测资料及数据的存储、加工、分析和利用,达到了资源整合的目的。随着今后基础数据的不断变化和技术的不断更新,本平台将在加载海量三维模型及UC交互方面有所完善,使其在输变电三维设计中发挥更大作用。
