《阴阳师》手游界面设计中产品语意学的应用
2022-03-05王禧燕





摘 要:随着智能手机的普及和5G时代的到来,手机游戏行业的发展越来越迅速,人们对于游戏界面设计的关注也越来越多。手机游戏的界面设计涵盖平面、动效、新媒体设计等诸多方面,但其设计本质上还是一个通过设计者编码、用户解码的信息传递形式。当界面设计者能够将游戏设计者想要表达的信息通过可视化方法传递给玩家时,界面设计的第一步也就完成了,这也是一款游戏能否带给玩家优质游戏体验的关键一步。
关键词:游戏界面设计;语意学;《阴阳师》手游
随着智能手机的普及、手机内存不断变大、4G乃至5G时代的到来,手机游戏开始呈数量级增长。手机相较于电脑,轻便易携带,使用人数更多,游戏公司也将更多的精力投入到手机游戏的开发当中。游戏中复杂的逻辑、精美的界面、绚丽的动效都不逊色于电脑端游。其中游戏界面的设计虽然涉及诸多新媒体、交互设计等方法,但这些方法也都脱胎于传统的符号学设计理论,本文即从这一角度出发,论述产品语意学在游戏界面设计中的应用。
一、产品语意学与游戏界面设计
产品语意学力图以生动明确的视觉形象和富有象征意义的形态,表现更多的文化内涵。研究产品语意学,是为了使产品能像语言一样,可以向用户表达、传递设计者的情感、信息,使产品功能明确化、人机交互简洁化,降低用户在学习使用产品时的难度,达到用户、产品、环境间的和谐统一[1]。而玩家体验游戏的过程就是一个在“游戏设计者-游戏-游戏玩家”之间传递信息的过程。
游戏界面主要是指游戏玩家在体验游戏时所看到的界面。界面设计主要包括游戏画面中图标、按钮的设计,文字、场景、窗口的布局和排版,动效、音效的搭配等与玩家直接或间接相关的元素。仅从视觉角度上看,主要指游戏用户可以看到的场景、角色、图标、按钮和各种信息组成的画面。因此,游戏界面设计的过程就是一个处理信息的过程,将游戏设计者想要表达的内容通过界面传递给玩家,使设计者和玩家间做到信息同构[2]。
二、信息同构的过程
信息同构能够使游戏玩家和游戏设计者之间产生共鸣。设计和艺术不同,艺术重在以自己喜欢的方式表现自我,注重个人;而设计则需要在大众普遍认同的逻辑上展示产品,注重群体。优秀的界面设计,能够让游戏设计者和游戏玩家对同一信息的理解有大体一致的认识。
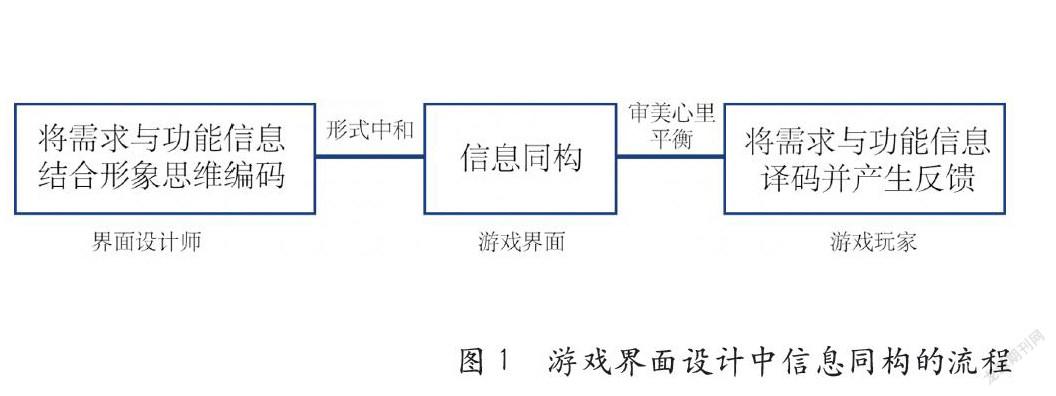
游戏开发具有一个很长的产业链,信息同构的过程就更为复杂。仅从界面设计来看,首先由游戏设计者提出信息需求,再由界面设计师结合像形思维,运用符号学、语义学的原理对信息进行编码,运用图形和文字传递游戏设计者所想要表达的信息。游戏玩家则会运用自身的审美经验,对游戏界面进行解码,从而接收信息并反馈信息[3](如图1)。
三、产品语意学在游戏界面设计中的维度
《阴阳师》是由网易公司研发的3D日式和风回合制RPG手游,于2016年6月在安卓首测,并于同年9月,于苹果商店上架。作为一款运营5年的手机游戏,有着一批稳定的玩家,各方面都趋于成熟。以下便以《阴阳师》手游为例,分析产品语意学在游戏界面设计中运用的5个维度。
(一)使设计符合人的感官经验
感官经验指人们對于日常生活中反复出现的某类事物形成的群体印象。随着网络与设备的不断发展,手机游戏的逻辑结构也日趋复杂,繁复的操作流程与玩法使得新手玩家上手一款游戏的难度不断加大,甚至带来较差的游戏体验。因此,游戏界面设计,首先就要符合人们的感官经验。同时,也要研究大众对于游戏表现内容相关的知觉、记忆与印象,寻找生活中可以与之相对应的物品或场景,使游戏设计贴合玩家的心理模型,令人一看到界面或是某个图标,就能够理解其功能。此外,还要结合游戏背景,使设计出乎意料之外,符合情理之中,降低玩家对于游戏的学习成本。
《阴阳师》的游戏商城,承担着玩家查看并购买商品的功能,因为商品种类繁多,信息量过大。于是,通过设计,设计师将表现模型靠近心理模型,把游戏商城设计为日常市集的场景,不同商品的分类好比一条街上的若干店铺,玩家点击进入不同的店铺就可以选购不同类型的商品[4]。同时,为了方便玩家操作,设计师还在界面下方设置了各个店铺的快捷入口,玩家可以根据个人习惯选择操作(如图2-a)。
店铺内部界面也采用了拟物的设计方法,以皮肤购买为例,一个个皮肤,就像店铺内摆放在货架上的商品,用户可以自行滑动浏览(如图2-b)。
(二)使设计可以展示图标的功能
每一个符号,在不同的使用场景中会具有不同的表意。例如一个向右旋转90度的等腰三角形,同时具有视频播放和方向指示两种含义。在游戏界面中,每一个按钮都有各自的功能,链接不同的副本入口,设计师需要消除每个符号元素所代表寓意的模糊性,通过对符号元素的认识将信息需求与相关符号元素进行对照,从而使界面、图标的语意明确化。要使玩家理解一个新按钮的用途和功能,就要将同类型的按钮进行比较。玩家对按钮符号的理解,多是建立在平时见到过且多次出现的某类型按钮的对比总结之上。游戏中,战斗开始的按钮多是图形加提示文字的组合,因此在具体实施时,《阴阳师》进入战斗的按钮统一都是一面战鼓的形态,并在鼓面上标注“挑战”字样,既可以展示按钮功能,又符合游戏场景的设定(如图3)。
(三)使设计提示游戏的操作方式
逻辑构架越是复杂的游戏,就越需对操作流程信息(新手教程)进行设计。《阴阳师》中的新手教程就是通过式神小白的口吻,引导玩家进行正确操作。
在界面设计中设置防错操作,可以有效降低玩家因操作失误带来的不良游戏体验。例如设置条件,将暂时不能使用的功能设置为不可点击,达到条件后方能解锁;在遇到重要操作或出错后会对玩家造成损失的情况时,利用二次提示再次确认操作;而对于一些会对玩家带来严重利益损害的操作,还可以使用输入动态验证码的方式确定操作。防错操作虽然会使玩家消耗更多的时间和精力,但可以很大程度上避免损失[5]。《阴阳师》中对于高级式神,系统会自动锁定,当玩家要对式神进行分解时,系统会跳出“该式神已上锁,是否需要解锁”的弹窗提示。而在绑定手机等账号操作时,就需要验证动态验证码,防止出现重大损失。同时,允许撤销的操作,也会极大的提高用户体验,正如设计师在使用PS的过程中,使用最频繁的操作就有撤销与还原。
(四)使设计展示游戏的位置方向
这一维度运用在产品设计中大多是展示产品各个层面的含义。设计师要从用户的角度考虑产品的正面、侧面、反面分别代表什么,并注意兼顾层面的布局。手机游戏无论是二维制作还是三维制作,本质只是一个即展示在屏幕上的二维图像,玩家通过文字和图像就可以轻松辨别方向,很多人会认为这个维度对于界面设计没有太大意义,但其实不然,在多人游戏对战中,如果没有明确的方向指示和定位标记,玩家会很容易在平面的游戏场景中迷失方向。对此,很多游戏设计者都会在游戏界面的左上方或右上方设置缩略地图并实时标记玩家的当前位置,以供玩家参考。《阴阳师》作为卡牌游戏,其中的对战大都是玩家双方固定站位进行回合制对攻,比较容易分辨对战方向,但为了便于区分,游戏方还是将不同阵营双方的生命血条设置为不同的颜色。战斗过程中,可以随时滑动界面多角度观看对战,当游戏画面与默认状态发生偏移时,会出现复位按钮,点击后可以使画面一件复位(如图4)。
(五)使设计显示游戏的运行状态
游戏运行的可视化设计,可以实时提醒玩家当前的状态。作为玩家,我们无法观察游戏后台的运行进度,因此,需要设计师在界面设计中对游戏的运行状态进行可视化设计,向玩家提供各种反馈信息。《阴阳师》在加载游戏的过程中,会显示加载进度条,并且会设计一些动态效果引导玩家关注(如图5-a);进行战斗时,玩家配置好出战成员,点击准备后,会出现一个回合制战鼓敲响的动态画面,提示玩家已经进入战斗状态(如图5-b);在游戏商店购买产品时,因为得到的物品无论是皮肤还是游戏券,实质上都是游戏数据,更需要对购买成功后的状态作出可视化信息的反馈,否则很容易给玩家带来花钱后却没有得到对应物品的不良游戏体验(如图5-c)。
四、信息同构的方法
语意学在游戏界面设计中的用法简单来说就是做好信息同构,这也是影响用户体验的一个关键。进行信息同构可以分为以下三个步骤。
(一)识别用户目标,突出目标信息
在界面设计中,应注意将重点信息放置在关键位置。一款游戏,其逻辑结构越复杂、信息量越大,就越需要使用更多的表格、逻辑图等方式进行结构呈现。游戏的界面设计,应该与程序员所编写的逻辑分类一致。但如果仅参照程序员编写的程序逻辑进行展示,玩家很容易在大量的信息中迷失,找不到重点。这时就需要界面设计师对逻辑流程进行拆分,在每个步骤中单独提取重点信息进行强调设计。
在《阴阳师》中,仅大厅界面就有主线剧情入口、探索剧情入口、町中入口、召唤入口以及快捷导航栏下的多个入口,向右滑动屏幕还可以看到系统活动面板,仅仅是购买皮肤,就要进行多个层级的操作。在如此繁杂的信息下,界面设计师提取并强调了玩家常用的內容放置在游戏界面的主要位置,将次要信息放置在需要滑动才能看到的次级位置。
(二)观察现实生活,寻找类似模型
在进行游戏界面设计时,要注意我们所构建的游戏模型,在生活中有没有相类似的存在,将这些现实中的情景运用在设计中,是否可以降低玩家理解游戏的成本。
(三)通过设计,将表现模型靠近心理模型
承接上一步,设计师作出的界面设计就是游戏的表现模型,玩家通过日常经验和对游戏的理解,会形成自己的心理模型,当表现模型与心理模型接近甚至一致时,信息同构的过程就完成了。
五、结语
手机游戏的界面设计涵盖平面、动效、新媒体设计等诸多方面,但其设计本质上还是一个通过设计者编码、用户解码的信息传递形式。在设计中,需要使设计符合人的感官经验、明确游戏图标的功能寓意、清晰简洁的提示操作方法、指示玩家在游戏中的位置方向、提示游戏的运行状态。当界面设计者能够灵活把握产品语意学的五个维度、使用信息同构的方法将游戏设计者所要表达的信息通过可视化的方式传递给玩家、让游戏设计者的表现模型靠近用户的心理模型时,界面设计的第一步就完成了。其后就是对游戏角色、场景、动效、音效的细节设计,本文不再赘述。
参考文献:
[1]张馨元,吴凤林.狭义语意与广义语意在产品设计中的应用[J].包装工程,2015(6):113-116.
[2]学院菌.UX入门干货:什么是游戏界面?游戏界面有哪些类型[EB/OL].[2020-06-22].https://game.academy.163.com/course/careerArticle?course=302&isMaster=0.
[3]王坤茜,林捷晖,徐人平.产品界面设计中的信息同构[J].包装工程,2006(3):151-152,164.
[4]学院菌.古登堡图:善用心理模型:做一目了然的优秀设计[EB/OL].[2020-04-23].https://game.academy.163.com/course/careerArticle?course=212&isMaster=0.
[5]学院菌.如何有效防止玩家犯错?—新乡重夫-防错原则.网易游戏学院[EB/OL].[2020-06-08].https://game.academy.163.com/course/careerArticle?course=278&isMaster=0.
作者简介:王禧燕,湖南工业大学数字媒体艺术专业硕士研究生。
