微信公众号的直播课堂设计与开发
2019-01-02张占孝王萍利张忠利
张占孝 王萍利 张忠利


[摘 要]随着互联网时代的发展,微信公众号的普及给各行各业带来了很大的便利,特别是教育行业。笔者利用HTML5相关技术设计开发了教学直播课堂,通过微信公众号进行传播,使学生和教师通过视频教学实现了互动。直播课堂的使用扩大了教学范围,减少了资源浪费,提高了教学效率。
[关键词]HTML5技术 微信公众号 直播课堂
基金项目:陕西省教育厅2017年度专项科学研究计划《基于HTML5和微信公众号的直播课堂设计与开发》(项目编号:17JK1131)。
中文分类号:TP311.5 文献标识码:A
随着互联网的快速发展,微课、慕课等教学方式已经不能满足教师教育教学的需求,大家对使用手机、电脑等实时访问校内直播课堂的需求越来越强烈。本文利用HTML5技术设计的直播课堂,从采集端(教学端)到流媒体服务器端,利用流媒体服务器对实时音频和视频流进行处理,然后到达播放端(学生端)实现直播。目前,该直播课堂已经投入使用,极大地提高了学生学习的积极性和主动性,也为学生提供了有效的学习途径。
微信公众号的直播课堂设计
1.系统设计目标
教师可以通过微信公众号进入直播后台创建直播任务,生成小程序码,学生可以通过小程序预约、观看及互动。
(1)操作方便。通过微信公众号,教师和学生只要在进入直播系统时允许系统获取本人微信账号,便可进行相应功能的操作。
(2)不同手机共同使用同一版本的软件,且无需经常更新软件,只需更新服务器代码即可,能够提升软件更新换代的效率。
2.系统功能划分
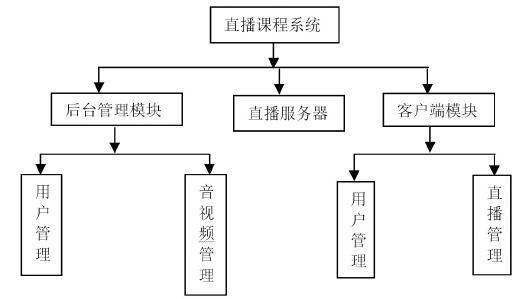
笔者对直播课堂系统功能进行了详细的划分(如图所示)。
(1)后台管理模块
后台管理模块分为用户管理和音视频管理两个部分。其中,用户管理又分为后台系统管理员和客户端用户管理两个部分。后台系统管理员负责管理用户和授权。客户端用户管理包括用户评论、课程内容、教学互动等方面。音视频管理主要是对音视频的上传、下载、采集、处理、编码压缩、封装、数据分发、录制、实时转码等进行管理。
(2)客户端模块
客户端模块包括用户管理和直播管理两个部分。其中,用户管理是对普通用户进行管理,普通用户无需注册,登录直播系统时允许后台获取自己的微信账号信息,服务器就会根据用户信息对用户通知及互动进行管理。直播管理有创建直播和观看直播的功能,用户可以对服务器端发布的直播内容进行预约,服务器则以短信或者微信形式通知预约用户。
3.直播课堂架构设计
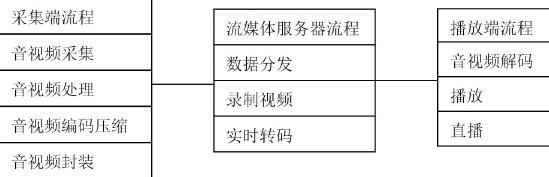
视频直播系统包括后台录制端、直播服务器端和微信公众号播放端(如表所示)。
后台录制端对连续采集到的多媒体信息经过编码压缩后,从源端连续、实时发送到流媒体服务器,客户端从流媒体服务器中获取部分数据后开始解码播放,并将后续接收的数据持续不断地放入本地缓存,形成可以连续播放的媒体流,实时媒体流对网络带宽、容错性、媒体同步播放的平滑性等均有严格的要求。视频直播系统采用动态缓冲池技术、音视频同步技术等使实时媒体流实现流畅的直播效果。
4.數据库设计
由于直播课堂要对用户信息、视频信息、直播等进行管理,因而需要对数据库进行设计。直播课堂系统采用JSON数据库,且数据库中的每条记录都是一个JSON格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),一个集合可看作一个JSON数组,数组中的每个对象就是一条记录。我们可以设计三个集合(表):教师信息表、学生信息表、课件信息表。教师信息表包括字段userid、教师编号、姓名、单位、职称、权限等内容。学生信息表包括userid、学号、姓名、性别、班级、专业等内容。课件信息表包括课件名称、课件介绍、作者、课件文本(地址)、课件录制(地址)等内容。
直播课堂使用的关键技术
直播课堂使用的WebRTC(Web实时传输通信)用于采集、编解码和收发客户端的音视频流等。WebSocket通信协议用于客户端和服务器端的网络链接,实时传输音视频媒体流。
1.HTML5(实时流播放)
HTML5能够将Web应用变成一个标准化的应用平台,在平台上可以放置视频、音频、图像、动画,以及进行用户之间的各种交互[1]。HTML5通过[video]和[audio]标签完成音视频文件的播放,用户使用拖放的方式可以将浏览器中的音视频文件保存到本地或将本地音视频文件上传到浏览器,其所具有的边下载边播放的优势,解决了网络堵塞不能播放的问题。
2.WebRTC
WebRTC源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的API(应用程序编程接口),主要具备音视频的采集、编解码、加密、媒体文件、图像处理、显示、网络传输与流控等功能,而且能够支持多个平台的操作。WebRTC在浏览器中通过Native API与JavaScript向本地或Web应用提供多种接口用来实现实时音视频通话,根本不需要依赖第三方软件,也不需要考虑系统的不同,只需调用其提供的JavaScript接口就能实现跨平台的Web应用。
3.WebSocket
WebSocket是HTML5一种新的协议[2],它真正实现了服务器和浏览器客户端之间的双向数据传输。WebSocket己经获得了许多浏览器的支持,服务器端有专门的端口监听WebSocket客户端的请求。浏览器通过Javascript API和服务WebSocket建立链接后就可以直接进行数据交互。在本系统使用WebSocket能够让用户浏览器与直播服务器建立WebSocket链接,并且能够保持实时链接,这样客户端浏览器就能随时把数据发送到服务器端,当服务器端收到任何一个浏览器发送的消息后,就会将该消息依次发送给每个客户端浏览器。
直播课堂的实现
教师直播时,采集端将采集到的音视频数据通过处理、编码、封装发送到直播服务器,直播服务器为WebRTC提供了编程接口,具体功能包括转码、音视频录制、音视频混合、音视频直播等,并在视频直播功能的基础上使用WebSocket技术开发了聊天功能,实现了直播和聊天的整合,直播服务器则将处理过的数据流发送到客户端。
1.创建直播功能的实现
教师创建直播时选择的直播章节、直播时间,系统会将教师所选章节的PDF文档上传到直播服务器中。
2.直播授课功能的实现
直播创建完成后,教师选择开始直播进入直播授课页面,直播使用的服务器可能第一次访问时会提示HTTPS是不安全的链接,用户选择添加或者继续访问就可以进入直播,如需帮助可查看网站帮助文档。进入直播后,教师可以与学生一对一或一对多聊天,也可以与学生共享声音、摄像头、屏幕等。
3.直播资料的上传
教师在授课过程中,可以上传本地文档到直播服务器上,但由于文档上传需要一定的转换时间,因而直播前教师应提前将本地文档上传到直播服务器中。另外,直播过程中上传的文档只对本次直播有效,结束直播后文档就失效了。
4.直播回放
教师直播完成后,回放不是及时产生的,如果观看直播的学员未离开也不会产生回放,教师点击“结束直播”按钮后,系统才会对直播记录进行处理,教师才可以通过回放查看当前直播记录列表,也可以选择将直播视频发布到学生端或者删除直播回放记录。
结 语
微信公众号的直播课堂的设计与开发,创新了直播课堂教学模式,扩大了学生学习的范围,解决了学习地点变化的问题,使学生可以随时随地学习,提高了学生学習的积极性和主动性,使学生由被动转为主动学习,进一步创新了课堂教学模式,提高了课堂教学质量,也为课堂教学提供了相应的参考,杜绝了学生上课玩手机的现象,并且从界面设计、学生互动等方面来说,都便于直播课堂的开发和维护。因此,微信公众号的直播课堂教学模式在高职学院教学改革方面具有良好的推广前景。
参考文献:
[1]罗治情、陈娉婷、官波、沈祥成:《基于HTML5+WebRTC的农业专家在线教学系统的设计与实现》,《信息教育》2016年第3期。
[2]何明亮:《WebRTC技术的研究与应用》,学位论文,南京邮电大学,2014。
作者单位:西安职业技术学院 陕西西安
