知质网设计与实现
2017-01-11李保林赵少进杨丽华
李保林,赵少进,杨丽华
(湖北汽车工业学院 经济管理学院,湖北 十堰 442002)
知质网设计与实现
李保林,赵少进,杨丽华
(湖北汽车工业学院 经济管理学院,湖北 十堰 442002)
依据软件开发的流程,从需求分析出发,设计并实现了知质网的前台和后台。采用MVC设计模式,Core⁃seek全文检索、页面静态化等技术,实现了知质网的相关功能。结果表明:所设计的网站能满足用户的需求,提升用户的体验,达到了预期的效果。
质量查询;网站设计;网站开发;Coreseek全文检索
2016年4月14 日,国家质检总局宣布正式开通质量承诺信息公开查询平台,并与阿里巴巴、京东、苏宁、1号店、唯品会等5家电商平台对接,向电商平台推送承诺企业名单、承诺的产品质量标准和具体质量指标、执法检查结果等企业产品质量承诺信息。电商平台将在具体销售承诺商品的商铺设置“质量承诺信息”按钮,消费者点击即可查询上述质量承诺信息。同时,电商平台还将在主页面设置“质量承诺信息查询”功能,消费者可以查询到作出承诺的全部企业和产品名单。消费者在淘宝、京东、1号店等电商平台,点击店铺的质量查询按钮即可查看该产品的质检信息。带有质检保障标识的商品都是经国家质检总局严格审核的,消费者可以放心购买。这一举措预示着产品质检信息公开战略将迈出大步伐,消费者将能够查询到更多的产品质检信息,为消费者权益保驾护航。质检总局还开通了“质检12365投诉举报咨询网”,消费者可以向全国各地质检部门进行质检业务咨询、投诉和举报。但是,国家质检信息公开的还不够彻底,公开的产品质检信息对于多数消费者来说就是一串串字符,并不能够真正看懂质检信息的真正含义。而且这些产品的质检信息入口部署在各大电商平台的店铺中,不利于消费者检索其产品质检信息。
综上,现阶段需要一个解释质检指标信息含义和检索产品质检信息的公开化服务平台。给消费者提供正规的产品质量质检说明,帮助消费者去理解产品质检指标信息的真正含义,给消费者提供产品质检信息的检索窗口和提供对同种产品质检信息的对比。消费者根据产品质检信息公开化平台提供的产品质检信息和自身的购买需求,在购买产品时做出最优的购买决策。
本文中设计并开发了知质网,该网站将产品质检信息检索集成在一个公共的服务平台上,并对质检指标信息进行了详细解释,让消费者真正理解产品质检指标信息的含义。该网站综合利用了多种技术,如B/S架构技术、MVC设计模式、Think⁃PHP3.2框架技术、Coreseek全文检索技术、MySql技术等。其中,页面静态化技术和缓存技术,把静态页面存放在框架的最外层,不经过控制器,减少程序的响应时间和尽可能的减少与数据库的交互;在文章检索方面使用全文分词检索技术,让用户能够精准快速检索到所需信息;文章列表页面使用瀑布流技术,依靠浏览器的滚动条所在位置分批次加载数据,给用户良好的浏览体验。总之,经过测试,该网站达到了预期的效果,满足了用户的需求,提升了用户的体验。
1 网站需求分析
1.1 网站的总体目标
知质网设计的总体目标是界面美观大方,内容覆盖全面,内容检索精确快速,尽可能少的读取数据库,将部分网页部分模块静态化,加快网站的访问速度,达到最佳的用户体验。
根据知质网的设计目标,将网站划分为关热点、学方法、查质量、知质说、知质问答、问知质搜索和个人用户中心七大功能模块。网站的七大模块既有独立部分,也有耦合部分。
1.2 用户需求分析
知质网想要赢得用户的关注,必须满足用户的需求和合理的营销。知质网提供的是产品质量信息检索平台,其数据量非常大,所以全文检索必须快速准确,用户能够快速准确地解决心中的产品质量疑问。知质网中的信息不可能覆盖到各个方面,必然有些产品质量信息和产品质量鉴别方法没能展示给用户,所以知质问答模块也是必不可少。由用户提出有关问题,然后由知质博士给用户解答,并将解答结果展示出来,供其他用户查看。具体的用户需求有下面几个模块构成:注册和登录、知质问答、全文检索、用户中心、文章收藏。
1.3 前台需求分析
前台内容要包含关热点、学方法、查质量、知质说、知质问答和问知质搜索六大模块。这六大模块涵盖了网站功能的各个方面,下面简要说明这六大模块的功能。
关热点:发布产品质量相关的热点信息和跨模块调取站点热点内容。
学方法:发布鉴别产品质量的文章,为用户解释产品质量信息的真正含义和帮助用户鉴别产品的好坏。
查质量:查质量模块是产品质量情况对比模块,用户可选择同种产品进行质量信息对比,从中获取质量最优的产品。
知质说:该模块是帮助用户解读产品质检符号的含义,了解产品主要成分和合格情况。
知质问答:该模块主要是解答用户提出的产品质量问题,由知质博士向用户进行解答,并在知质问答模块展示,供其他用户阅读。
问知质搜索:该模块要求的技术水准较高,要求达到快速精确搜索的目标,让用户很快能够检索到所需信息。
1.4 后台需求分析
后台包括2个部分:一是用户中心,另一个是网站后台管理。
用户中心:用户中心应包括用户注册、编辑资料、收藏、足迹、问答、评论、安全和消息八大功能。在这八大模块中需要注意的有:收藏模块要对收藏文章进行分类,以便用户进行查看;足迹模块不仅要展示用户浏览了哪些文章,还要根据浏览足迹推荐给用户可能喜欢的文章;在消息模块中要给用户提示解答结果,以便用户能够及时查看。
网站后台管理:该模块主要的是负责网站内容的管理和用户管理,由管理员增加文章、更新文章和对用户进行统一管理。网站后台管理模块在开发设计中,要注重网站安全性和用户权限问题。网站的后台可谓是网站的命脉,切不可被黑客盗取密码,对网站进行破坏。
1.5 网站性能需求分析
网站性能分析属于非功能需求分析,分析内容包括环境和实现约束、性能、可维护性,可扩展性和平台依赖的性质。性能需求分析给网站增加了一些约束和条件,包括响应速度、检索速度和精确定、可承担的负载、延迟时间和内存占用等。根据各个功能模块的需求和具体特点,开发人员在整体设计和完成功能需求的同时也要满足网站的非功能需求,在网站设计与开发时要满足以下要求:具有良好的稳定性;快速响应;快速准确的全文检索;良好的可扩展性;耦合性较低;方便用户操作。
2 网站设计
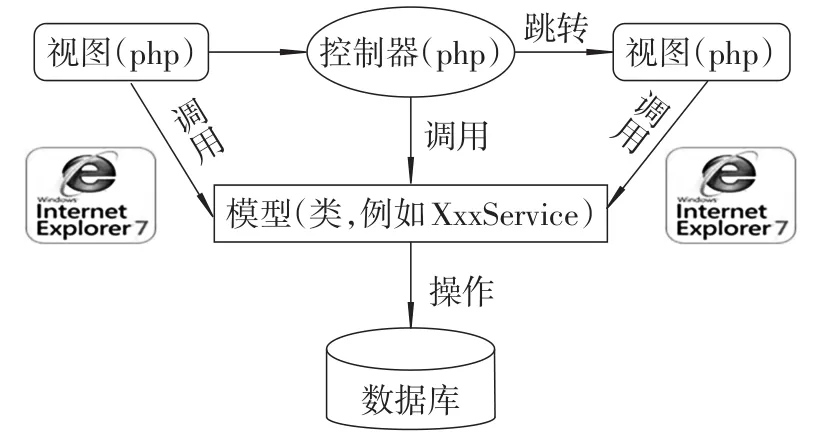
知质网分为前台和后台2个模块,采用的是MVC设计模式,如图1所示。该模式强制性的使应用程序的输入、处理和输出分开,能够给出很多不同的视图,当视图改变时无需更改业务逻辑;其中,M主要由类来做,用于处理具体的业务逻辑;V由php来做,主要用于做界面;C由php来做,用于响应用户的各种请求。

图1 MVC设计模式
2.1 前台设计
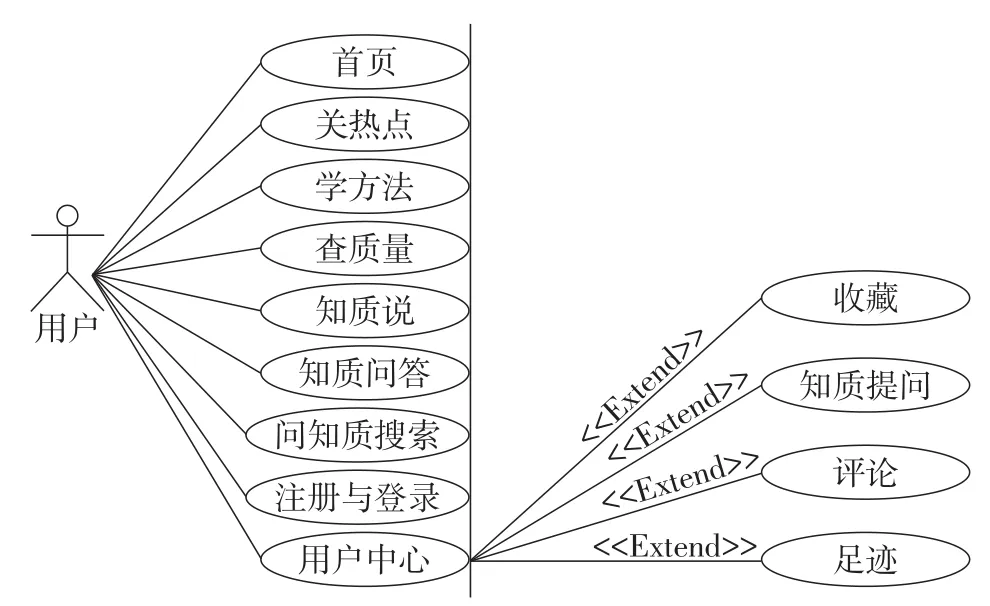
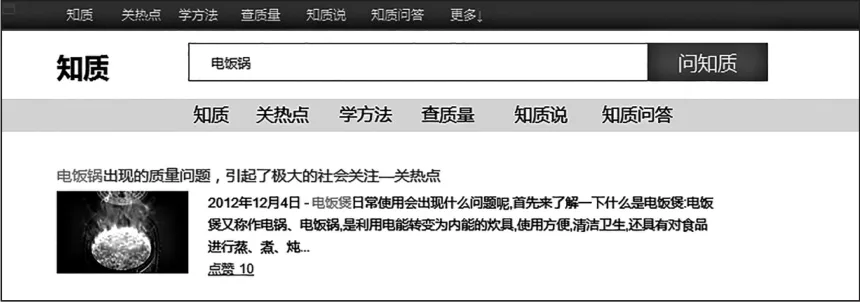
前台功能设计如图2所示,包括知质网首页、关热点页面、学方法页面、查质量页面、知质说页面、知质问答页面、问知质搜索页面、登录与注册和个人用户中心页面九大模块,这九大模块既相互独立,又有关联之处。用户在浏览器中输入网址进入网站首页,首页部分要将这九大模块完全包括在内。首页的第1排包含用户中心按钮和退出登录按钮,紧接着是网站的LOG和网站板块导航。网站导航包括关热点、学方法、查质量、知质说、知质问答和更多,更多部分用于网站后期的扩展。首页的中间部分放置各个板块的热门文章推荐,用户可以通过网站首页查看到全站的热点内容和推荐内容。网站的各个模块都可通过导航进行访问,用户点击导航链接即可进入该板块的内容列表页,点击内容列表页的标题进入文章具体内容页。

图2 前台设计
2.2 后台设计
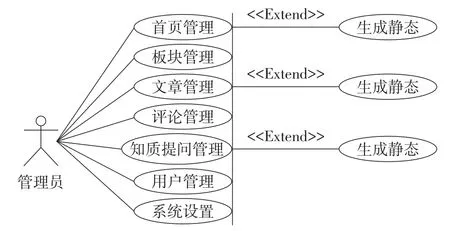
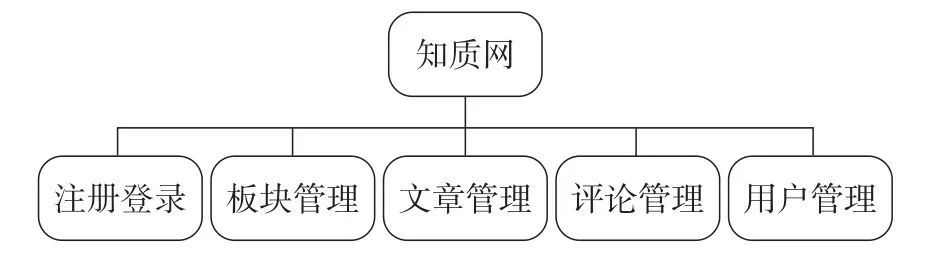
后台功能模块包括首页管理、板块管理、文章管理、评论管理、知质提问管理、用户管理和系统设置七大模块,管理员通过后台对各模块进行综合管理以及站点信息优化。后台结构设计如图3所示。

图3 后台设计

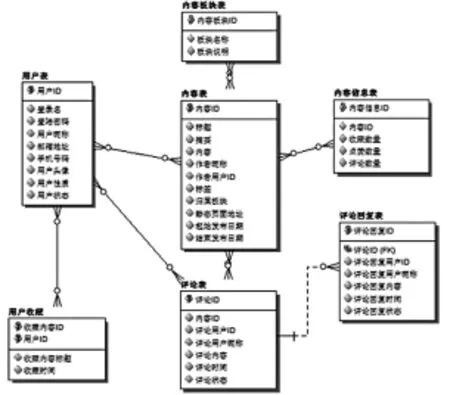
图4 各表之间的关系图
2.3 数据库设计
数据库设计中有7个表,表间的联系如图4所示。用户信息表主要是存储用户的基本信息和用户权限信息,其中用户ID为主键。网站功能板块分为关热点、学方法、查质量、知质说和知质问答五大模块,这五大模块信息通过内容板块表来存储,其中内容板块ID为主键。网站的具体文章内容存储在内容表中,其中的文章内容ID为主键,文章归属板块ID和作者用户ID为外键。文章内容信息表主要是记录文章的收藏数量、点赞数量和评论数量,其中的主键是内容信息ID、外键为文章内容ID。用户收藏用于存储用户收藏的文章ID和文章标题,记录收藏时间,其中的主键是收藏内容ID、外键是用户ID。评论表用户存储各个文章底部的评论信息,其中的主键是评论ID、外键有文章内容ID和评论用户ID。评论回复表用户存储评论模块的回复信息,将评论与回复分开存储,其中的主键是评论回复ID、外键是评论ID。
3 网站实现
3.1 功能实现
该网站的采用Microsoft Windows Server 2008操作系统、Apache服务器、MySql数据库管理系统、Zend Studio 12.5.1开发工具和PHP开发语言。主要功能结构如图5所示。

图5 功能结构图
1)注册与登录功能 知质网的用户分为网站普通用户和管理员用户,普通用户通过注册即可,游客在注册账号后可对网站相关文章进行收藏和向知质博士提出疑难问题;超级管理员用户可以对普通用户进行授权,使其变为网站管理员用户。
2)板块管理功能 网站板块管理主要实现管理员对板块的添加、编辑和删除等管理功能。板块管理界面如图6所示。

图6 板块管理界面
3)文章管理功能 文章管理模块包括新增文章、编辑文章、删除文章、生成静态页和文章信息筛选。用户在新增文章和编辑文章之后需要点击预览按钮生成静态,静态页面的地址存储在文章管理的数据表中。
4)评论管理功能 评论问答管理模块主要实现普通文章评论回复、评论信息删除、问答回复、问答删除、评论和问答搜索。
5)用户管理功能 用户管理模块包括增加新用户、删除用户、禁用用户、用户搜索和用户权限设置。在用户权限方面分为普通用户和管理员,管理员可以通后台登录地址登录进入后台管理,而普通用户只有前台登录权限,无权限进入后台管理。网站后台超级管理员后后台的全部权限,能够对七大模块进行管理,并且可以通过授权的方式使普通用户转变为站点管理员,并为其分配权限。
3.2 关键技术
1)页面静态化功能实现 知质网的文章数量将达到上百万条,文章内容不需要时时更新,将文章内容页面静态化,跳出ThinkPHP的路由进行访问将大大增加网站的负载能力和响应速度。管理员在发布文章之后只需点击预览即可生成静态页面,将静态页面的地址存储在数据库中。页面静态化功能实现如图7所示。

图7 页面静态化功能实现
2)瀑布流加载功能实现 各个板块文章列表页面实现瀑布流加载,其原理时AJAX技术和数据分页技术相结合。用户向下滑动浏览器滚动条时,根据滚动条下拉的像素值,判定是否发送AJAX请求加载下页数据,将下一页数据拼接到上一页数据的下方。
3)交互式权限功能实现 交互式权限功能的实现包括用户是否允许登录,用户在未登录和登录状态下有哪些权限。在用户登录时会判断用户的账号是否被禁用,被禁用账号的用户不允许登录;用户在未登录的情况下只允许对各大文章的检索以及查看,不允许收藏、评论、以及知质提问;用户在登录后可以拥有用户的全部权限。
4)评论功能实现 评论模块与文章内容页面紧密相连,文章内容页面是静态的,而评论模块是动态的,把这两个相冲突的模块组合在一起也是知质网的技术难点。本文中采用JavaScript的load技术将文章评论模块拼接到文章内容页面,实现文章评论内容动态加载。
5)全文检索功能实现 知质网文章数量庞大,如何能够让用户快速准确检索的所需内容也是网站成功与否的关键。知质网的文章内容都存储在Content数据表中,为全文检索功能的实现减少不少麻烦。本文实现的全文检索技术借助于免费的开源全文检索工具Coreseek,开发人员按照使用手册将Coreseek检索工具安装配置到服务器中,引入Coreseek所支持的PHP接口类,在接口类中执行相关查询工作。
全文检索功能实现如图8所示。

图8 全文检索功能实现
3.3 网站测试
基于Web的测试不仅要测试网站开发是否符合设计要求,而且要对浏览器兼容性以及分辨率进行测试,更为重要的是还要对网站的安全性和可用性进行测试。知质网的测试主要涉及以下方面:页面浏览器兼容性测试、功能逻辑测试、安全性测试和服务器并发最大连接量测试。目前知质网在IE7、IE8、IE9、IE10、IE11以及谷歌浏览器都具有兼容性,界面及功能都能够正常浏览和使用。
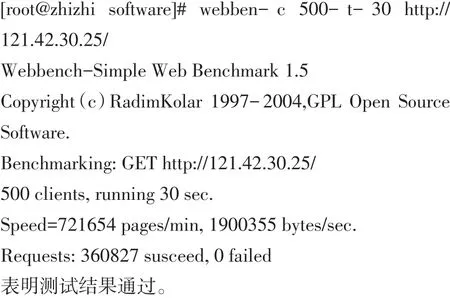
知质网全站使用UTF-8编码,保证了在各大浏览器中打开网页能够正产显示,无乱码情况出现。知质网用户输入框有注册与登录、文章评论、知质提问和全文检索4个模块,在视图界面使用JavaScript进行数据验证和在ThinkPHP的数据模型中再次对用户输入数据进行验证,2次数据验证保证了用户的非法注入与读取,实现了良好的安全性。服务器端并发最大连接量测试的主要测试内容是用户注册数量测试、100万用户同时访问时负载能力测试、响应速度测试和服务器带宽测试等。采用的测试方式是借助Webbench工具,帮助模拟多用户同时访问网站,并给出服务器并发最大连接数量测试报告,测试结果如下:

4 总结
知质网严格按照软件开发流程,进行了项目计划、需求分析、网站设计、编码、测试和运行维护几个阶段。经测试,网站的功能与性能充分满足了用户的需求,PHP脚本、AJAX技术、MySql数据库、Coreseek全文检索技术、页面静态化等各种技术的综合使用,提升了网站的响应速度和负载能力。
网站的全文检索功能没有实现时时更新检索索引,需要网站管理员通过服务器的dos窗口命令进行索引重建。下一步工作将优化全文检索功能,为全文检索建立主索引和临时索引,临时索引时时更新新建文章,定时把临时索引添加到主索引中,力争实现最佳的全文检索功能。
[1]曲剑.基于质检总局信息化项目的成本管理研究[D].北京:北京邮电大学,2009.
[2]李毅.交互式网站的设计与实现[D].北京:北京邮电大学,2011.
[3]张予民.影响SEO优化的网站站内结构分析[J].科技广场,2014(9):71-74.
[4]ThinkPHP3.2开发文档[S].上海:上海顶想信息科技有限公司,2014.
[5]杨楠.支持PHP应用的在线集成开发环境[J].计算机科学,2014(9):38-44.
Design and Implementation of Website for Product Quality
Li Baolin,Zhao Shaojin,Yang Lihua
(School of Economics and Management,Hubei University of Automotive Technology,Shiyan 442002,China)
According to the software development process,based on the requirement analysis,the fore⁃ground and background design and implementation of the website for product quality were implement⁃ed.Using the MVC design pattern,Coreseek full text retrieval,page static technology and others,the re⁃lated functions of the product quality website were achieved.The results show the website can meet the needs of users,enhance the users,experience,and achieve the desired results.
quality query;website design;website development;Coreseek full-text search
TP311.1
:A
:1008-5483(2016)04-0065-05
10.3969/j.issn.1008-5483.2016.04.015
2016-07-11
湖北省科技厅软科学项目(2016ADC039);湖北省教育厅科学技术研究项目(B2016082)
李保林(1981-),男,黑龙江讷河人,博士生,从事电子商务、知识管理等方面的研究。E-mail:libaolin180@163.com