移动商务网站的可用性研究
2016-07-15车元媛
车元媛
(鞍山师范学院 计算中心,辽宁 鞍山 114007)
移动商务网站的可用性研究
车元媛
(鞍山师范学院 计算中心,辽宁 鞍山 114007)
摘要基于移动用户行为,分析了移动商务网站可用性的典型问题.为解决这些问题,本文研究了如何提高移动商务网站在网页内容、文本输入、导航等方面的可用性设计.
关键词移动;可用性;网站;用户体验;商务
随着移动设备的普及和快速增长,移动互联网技术受到越来越多的关注.移动网站是基于移动互联网技术的特定的人机界面.人机交互科学的目标是满足用户的需求和期望,提高系统的可用性.移动网站可用性是应用在移动设备上的可用性工程原理和技术,是设计师以用户为中心创建的.目前虽然在移动互联网技术革新方面取得了很大进步,但是还有很多移动网站使用困难.移动可用性是移动网站设计的重要因素之一,决定着移动商务系统的成败.
1移动可用性和用户体验
可用性是衡量用户体验与产品或系统进行交互时的质量,无论是网站、应用软件、移动技术或任何用户操作的设备.国际标准化组织(ISO)在IS09241-11标准中对可用性(Usability)作了如下定义:产品在特定使用环境下为特定用户用于特定用途时所具有的有效性(effectiveness)、效率(efficiency)和满意度(satisfaction)[1].
有效性:用户完成特定任务和达到特定目标时所具有的正确和完整程度;
效率:用户所完成任务与所使用资源(包括脑力或体力努力、时间、物质或财务成本)之间的比率;
满意度:用户在使用产品过程中所感受到的主观满意和接受程度.
移动可用性被定义为如何让移动网站或应用程序易于使用的一种质量属性[2].当用户使用移动设备时,移动网站的可用性是用户如何更好地与移动网站进行交互,从而可以快速、有效地利用网站来满足需求.
用户体验(简称UX)是用户使用或期望使用的产品、系统或者服务的认知印象和回应[3].良好的用户体验能让用户在使用移动网站的过程中感觉容易并且愉快.用户体验包括可用性、人性因素、设计、效用、人机工程学、人机交互、易用性方面、营销以及系统性能.因此,移动可用性越高,移动网站的用户体验越好.
2移动商务网站可用性问题
设计良好的移动设备可以帮助用户在移动应用中高效地完成任务.由于移动设备自身的限制和移动网络技术的不成熟,会给移动用户带来一定的负面影响.研究发现在狭小的屏幕、缓慢的网速、较高的交互成本下,移动商务网站可用性普遍存在如下典型问题:
2.1页面滚动
页面滚动导致了巨大的可用性问题,尤其用户经常不得不面对那些没有为移动设备优化过的网站.当用户面临过度滚动问题时,他们不得不在狭小的手机屏幕上来回拖动,以至于忘了自己是在网页的什么位置.很多情况下他们都没有注意到拖动过程中错过的那些内容.而且当整个页面完全载入完毕后,不经过放大很难搞清楚网站里众多图像和链接的意义.通过放大的页面,用户能较好地阅读,但却会失去上下文的联系,从而更难知道自己在网页中的位置以及网页其他部分都是什么.
2.2下载时间
下载时间是影响用户体验的主要因素.大多数网页载入时间过长,特别是在非4G手机上,而且即使是最高端的手机,浏览网页速度也要比桌面电脑慢很多.造成的结果是,用户不太情愿打开更多的网页,比较容易放弃.即使4G时代,下载时间的问题也还是存在.
2.3网页臃肿
臃肿的网页让用户找不到想要的信息,感到迷失了方向.大多数网站在当今的大屏幕显示器上并不显得臃肿,然而一旦在手机中加载,就会出现相当程度的拥堵.巨大的图像或过长的页面经常遮挡住用户想看的内容,给他们带来困扰.而且,移动运营商以兆字节为单位计费也让用户讨厌那些需要大量下载的网站.
3移动商务网站可用性设计
由于移动设备的屏幕大小、移动网络连接和传输速度慢等因素的限制,移动商务网站的可用性有更多方面需要考虑.通过研究发现,即使完整版的网站对移动端的访问越来越友好,可是当人们通过移动设备访问网站时,移动设备优化过的网站可用性远高于完整版网站.因此,单独建立一个为移动应用优化过的网站,即移动网站是很有必要的.
3.1专门设计移动网站
当我们的测试用户使用专门为移动设备设计的网站,他们的成功率大大高于使用完整版的网站.为了提高用户体验,设计良好的移动网站,让用户更加愉快地使用移动网站,从而获得更高的主观满意度.当用户感到使用时是成功和满意的,他们很可能会再回来.并非所有的商务网站都需要移动版,如果移动用户对你的商务战略是非常重要的,至少需要一个为移动设备优化的界面.
如果用户访问了你的完整版网站,最好能自动检测用户的设备并自动为移动用户跳转到移动网站.对于那些跳转失败的用户,请在完整版网站中提供明显的移动网站链接.同时也在移动网站的页面底部放置一个指向完整版网站的明显链接.对于链接标签,分别推荐“移动版”或“触屏版”和“桌面版”或“电脑版”.
如果用户需要提供移动网站不支持的高级功能,那么链接到完整版的网站.基于这种方案,功能设计需要更简洁,应该缩减移动网站的功能并重点聚焦在用户使用移动设备确切需要的功能上.移除的功能越多,让用户感到迷惑的机会越少,剩下的功能会更容易使用.移动网站只需提供适合于移动环境的服务,并删除移动网站的非核心功能,以适应小屏幕.
3.2移动网页内容
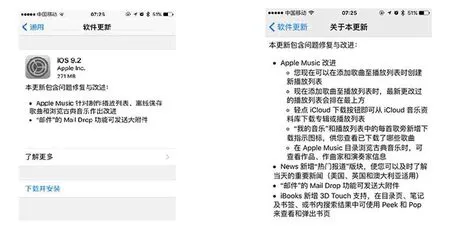
完整版网站上的所有信息不是都可以在移动网页上显示的,移动端空间小并且是按像素计算.减少移动网站上的内容是非常重要的,在移动主页上仅包括最重要的内容或功能,中等优先级的内容放在二级网页上.我们可以删除主要内容区域以外的低优先级的内容或链接.例如,苹果手机的设计良好的信息内容分层方式.在第一屏更新信息显示得非常简略(见图1),让那些特别有兴趣的用户去点击“了解更多”链接,在次级页面里看到额外的内容(见图2).
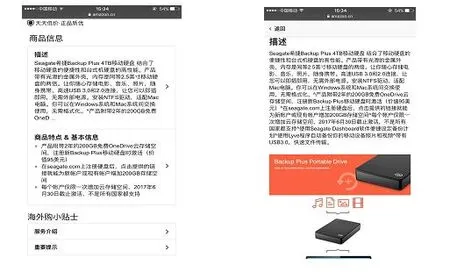
移动网站的内容设计是为了扫描设计,而不是为了阅读.要减少文字的数量,不仅是文本,其它元素也应该设计得适合移动网站.例如,亚马逊移动网站信息以版块的形式进行分组设计,将用户的注意力集中在信息的要点上,推迟了次要信息的显示,如图3,4所示.对于移动商务网站每个产品应包含较少的信息,用户可以通过移动设备对每个产品进行较少的操作,但产品的范围应该和完整版网站保持一致.

图1 iPhone手机软件更新界面——主页 图2 iPhone手机软件更新界面——细节页

图3 亚马逊移动版——要点页面 图4 亚马逊移动版——次信息页面
3.3移动输入
台式机和笔记本电脑使用鼠标作为主要的输入方式,移动设备使用人的手指作为主要的输入方式.当用户在移动设备上输入文本时,比使用台式机或笔记本键盘更难,用户会出现更多的错误,即使是最好的移动键盘,也比在完全尺寸的电脑键盘上打字时要慢得多.由于这个原因,用户不希望在移动网站上输入更多的内容.为减少移动商务网站文本输入的数量,可以进行如下设计:
·移动商务网站让用户在输入时候使用缩写,提供可感知的默认值或精心选择的输入提示.允许他们用摄像头、GPS或语音进行输入.
·只要有可能,在移动商务网站上自动计算出购买的信息.比如,根据邮政编码自动计算出地区,根据信用卡号码自动计算出卡类别.
·当用户输入时,提供复制和剪切支持.
·移动商务网站自动生成已知的值,避免让用户两次输入同一信息.如果用户已经登录,不要在他们进行购买时让其重新输入电子邮箱和地址.例如用户登录后,可以使用“我的账户”存储详细信息,当用户使用移动设备购买时,可以从中找到之前使用的收货地址和付款方式.
3.4导航
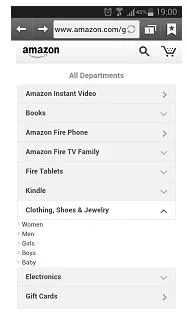
可用性专家Jakob Nielsen指出:良好的导航系统应该回答3个问题:我在哪里?我去哪里了?我可以去哪里?由于受到小屏幕的限制,用户体验相对差,移动网站导航系统更应让用户清楚地知道所在的位置和所链接目标.让用户在最短的时间内最方便地找到合适的信息是移动网站的设计目标.对于想要直接浏览和搜索商品的用户,移动商务网站应在主页放置导航和搜索功能.

图5 亚马逊主页的垂直导航
在移动设备上显示菜单的最好方式是垂直堆叠,而不是水平的菜单栏.设计者只在主页上使用顶级类别,并决定是否在二级导航中显示扩展的类别和子类别,避免层次过深的导航.图5是垂直导航的一个很好的例子.
用户反复告诉我们,他们不想再使用手机去做更多的交互、多余思考和深入的信息浏览.移动商务网站的导航应保持简洁,减少导航选项,避免过多的交互,并且风格一致.此外,增加网页上触控对象的大小和导航栏之间的距离,以降低用户误触到另一个选项的可能性.
4结束语
移动可用性在移动商务网站中发挥着重要作用.高可用性的移动商务网站能给用户带来好的用户体验,从而提高了用户的满意度,增加了商务网站的利润.本文通过分析移动商务网站可用性的典型问题,研究了移动商务网站在网页内容,文本输入、导航等方面的可用性设计,更多关于移动网站以及应用程序的可用性设计需要进一步研究和推广.
参考文献
[1] ISO 9241-11.Ergonomic requirements for office work with visual display terminals (VDT’s)-Partll:Guidance on usability[S].International Standards Organization,1998.
[2] N Nielsen Norman Group.Usability 101:Introduction to Usability[EB/OL].http://www.nngroup.com/articles/usability-101-introduction-to-usability,2016-01-01.
[3] I Smashing Magazine.What Is User Experience Design[EB/OL].http://www.smashingmagazine.com/2010/10/05/what-is-user-experience-design-overview-tools-and-resources/,2016-01-05.
[4] Jakob Nielsen,Raluca Budiu.Mobile Usability[M].US:New Riders,2012.
[5] Usability gov.Mobile Usability[EB/OL].http://www.usability.gov,2016-01-07.
[6] Y GetElastic.Mobile Commerce Usability:Home Pages and Navigation[EB/OL].http://www.getelastic.com/mobile-home-page-navigation,2016-01-01.
[7] 闵庆飞,李双明.基于可用性的移动商务系统采纳研究框架[J].计算机应用研究,2009,26(5):1879-1809.
(责任编辑:张冬冬)
Usability research on mobile commerce website
CHE Yuanyuan
(Computing Center,Anshan Normal University,Anshan Liaoning 114007,China)
AbstractBased on the behavior of mobile users,this paper analizes the usability of mobile commerce website.In order to solve those problems,it studies the feasible design on improving the usability of the mobile commerce website on web page contents,text entry,navigation and so on.
Key wordsmobile;usability;website;user’s experience;commerc
收稿日期2016-02-05
作者简介车元媛(1980-),女,辽宁鞍山人,鞍山师范学院计算中心讲师.
中图分类号TP39
文献标识码A文章篇号1008-2441(2016)02-0082-04
