基于认知负荷理论的有形交互设计方法探索
2023-07-22田花果杨雪松
田花果 杨雪松



摘要:探索认知负荷理论如何为有形交互设计提供设计心理学层面上的指导。从认知负荷理论的视角来分析有形交互产品的信息加工与互动过程,总结出基于认知负荷理论的有形交互产品设计方法。结合设计实践,验证该设计方法的可行性。提出基于认知负荷理论的有形交互产品设计方法。该方法可以为有形交互产品设计过程提供设计心理学层面上的参考。
关键词:有形用户界面 有形交互 认知负荷理论 设计方法 设计心理学
中图分类号:J59 文献标识码:A文章编号:1003-0069(2023)12-0132-04
引言
数字世界与物理世界的深度融合是人机交互产品的未来发展方向之一。与当今主流的图形用户界面(GUIs)相比,有形用户界面(TUIs)选择利用数字功能来增强和丰富现实世界,基于有形用户界面的交互行为一般被称作有形交互。这种交互方法的动机是希望保留物理交互的丰富性和情境性,利用用户与真实的物理世界互动的知识和技能来直接操控数字信息,以实现“数字”和“现实”之间的流动转换。有形交互设计过程中重要的一点就是如何使用户以最简单、直接的方式操纵物理工具进行输入,并实时接收到反馈。当下缺乏一些理论知识来为有形交互产品提供设计参考,认知负荷理论关注于减少人在信息加工过程中的认知负担,这与有形交互的设计重点具有较高的重合度。因此文章选择认知负荷理论作为指导理论,通过理论研究来归纳出一些有形交互设计方法,结合有形交互产品设计实践,来分析如何将这些方法运用到有形交互设计过程当中。
一、有形交互设计基本概述
有形用户界面(TUIs)是一种基于感知的界面类型。1997年麻省理工学院的学者Brygg Ullmerr和Hiroshi Ishii提出了基于有形用户界面的有形交互设计定义,即将数字信息耦合到日常物理对象和环境中以增强真实物理世界来完成人机交互[1]。当用户与图形用户界面进行交互时,不能利用自身的灵活性或者机能来操控各种物理对象。而有形用户界面为数字信息和计算提供了物理形式的载体,从而更有利于用户直接操控它。这些增强的物理对象通常用作输入和输出设备,为用户提供平行的反馈循环:物理的、被动的触觉反馈来告知某个物理操作已经完成,以及视觉或听觉循环来告知某个计算操作已经完成。TUI试图将数字技术编织到物理环境中去,使其变的“无形”。它提供了在图形用户界面之外的另一种人机交互的可能性。
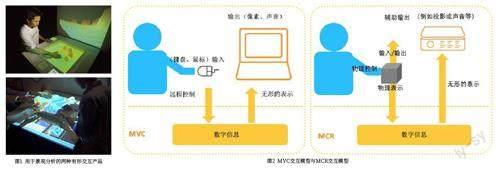
图1是两种用于景观分析的有形交互产品,它们的交互方式是用户更改桌面上物理的沙子和黏土的形状,来改变模拟景观的地形。而天花板上的激光扫描仪可以实时捕捉到不断变化的几何形状,同时使用投影进行数据输出。
(一)有形交互设计的基本交互模型
人与数字信息之间的连接需要两个关键的要素:输入和输出,或者叫作控制与表示。输入控件使用户能够操纵信息,而输出表示则由人类的感官感知。在传统的GUI界面中,用户通过鼠标等设备进行信息输入,数字信息则通过无具体形态的像素图像、声音等反饋出来[2]。在有形用户界面中,通过将数字信息变为可触摸的形式,强调对物理表达与控制设备的无缝结合[3],一些无形输出例如视频投影等可以与有形物体同步来补充表达。从基于GUI交互的MVC(模型、视图、控制)模型中,Ullmer和Ishii提出了一个名为MCR的交互模型,它是英文当中模型-控制-表示的缩写。MVC模型强调了图形表示(通过像素表示信息)和控制(通过键盘、鼠标等输入信息),MCR模型则强调了有形用户界面中物理表示和物理控制的集合[4],如图2所示。通过有形用户界面的MCR模型,可得出TUI具有“表示和控制的无缝结合”的特性,这意味着可触摸物理对象包含了表示和操控数字信息的能力。
(二)有形交互设计的主要特征
1.有形物体通过计算机化功能和数字信息相耦合。这也是有形用户界面的核心特征,有形交互设计过程中重要的挑战,是如何以一种有意义的方式,将物理对象及其操作映射到数字计算和数字反馈当中去[5]。
2.有形物理对象作为交互过程中的控制器,移动与操纵对象是主要的控制形式。有形物体可以通过用户直接操作,或通过电力或磁力驱动间接操作,来进行数据输入。为了使操作简单易学,需要设计交互行为,使有形交互对象支持的操作与物理对象自身的操作机制匹配。
3.可感知的物理对象与数字对象产生的表征的耦合。有形界面依赖于有形和无形表现之间的平衡。虽然物理的有形元素在TUI的表示和控制当中发挥着中心和定义的作用,但TUI的无形表示(通常是图像和音频)同样重要。无形表征的实时反馈与有形表征的操作相对应,是确保感知耦合的关键。
有形交互抛却了图形用户界面使用的WIMP范式,通过将数字信息赋予物理物体,允许用户真正地使用双手“抓住”信息、操控信息。人与数字世界的关系通过有形的界面变得更加直接与简单。
二、认知负荷理论基本概述
与传统的基于图形用户界面的交互产品相比,有形交互产品将交互范围扩大至用户身边的环境,它非常注重人与环境、物理工具之间的信息交互过程。认知负荷理论作为一门研究人与信息的交互活动的心理学,与有形交互设计密切相关。认知负荷理论的基本假设主要部分如下:人的记忆由工作记忆和长时记忆两种组成,前者贮存容量有限,主要负责信息加工,一次只能处理两到三条基本信息块;而后者具有无限的贮存容量,主要负责信息贮存。工作记忆被认为由三个部分组成,分别是执行控制系统、视觉空间系统、发音或语音识别系统。图式是一种基于经验循环模式形成的已有知识,知识以图式的方式长期储存在长时记忆当中。
认知负荷理论的基本观点如下:认知负荷包括三种形式,即内在认知负荷、外在认知负荷,与有效认知负荷。内在认知负荷是工作记忆对认知任务本身所包含的信息元素,及其交互性进行认知加工所产生的负荷。外在认知负荷是由于不恰当的认知方式设计,造成与图式构建没有直接关联的活动[6],其造成的工作记忆负荷,与人为的交互过程设计息息相关。有效认知是工作记忆对认知任务进行图式构建而承受的负荷[7]。
为了提升信息处理效率,在认知活动的过程中应尽可能减少外部认知负荷,增加相关认知负荷[8],人在认知过程中所应承受的压力过高或过低都会影响用户的使用和体验。研究认知负荷理论能帮助设计师构建出与用户模型较为匹配的设计模型,从而减少用户认知压力,提高用户体验[9]。
三、认知负荷理论指导下的有形交互设计方法探索
(一)有形交互产品的设计要素分析
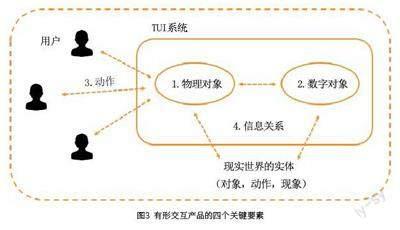
在对有形交互的模型和特征进行分析后,文中将有形交互产品的设计要素总结为以下4种:物理对象、数字对象、动作交互、信息关系(如图3所示)。这4 种要素的设计决定了有形交互产品的呈现方式。
1.物理对象:物理对象是用户与有形交互学习系统进行交互的物理材料。它是存在于现实世界中的具体的物质对象,具有必要的物理属性。例如视觉属性(如颜色、明暗度),触觉属性(如纹理、材质),空间属性(如位置、大小、方向),有时候还有听觉属性(如音色、音调)等。
2.数字对象:数字对象是TUI系统中具有特定属性(如颜色、位置)的虚拟对象。数字对象需要设计的属性和物理对象的属性大致相似,但不包括触觉属性,此外数字对象还具有随着时间动态变化的属性。
3.动作交互:人拥有丰富的知觉与运动技能,利用这些以及对物理对象的条件反射,有形交互能够调动人本身既有的知识技能。通过动作交互,有形用户界面的物理和数字对象之间形成耦合,即用户通过与物理物体进行动作交互实现数字信息输入。
4.信息关系:信息关系可以看作是物理对象、数字对象、人与产品的动作交互,以及对现实世界实体的引用之间的信息关系集合[10]。一个物理对象可能代表有形交互界面中特定的东西,但它也可以同时承载现实世界中的意义映射(如物体的动作、含义或现象)。
(二)有形交互产品要素设计方法及理论支撑
结合认知负荷理论知识来思考有形交互产品的人机交互过程,文中總结出三点有形交互产品要素的设计方法:
方法一、在设计物理对象与数字对象时,可以使用多种模式的信息分配,来拓宽工作记忆的容量,减轻工作记忆的负荷。
理论依据:根据认知负荷理论,使用视觉和听觉两种表征形式,可以将信息加工分配在两个不同的工作记忆处理系统中,降低认知负担。比如在已经需要用到视觉认知的前提下,可以让文字以声音而非文本的形式呈现,以将交互过程中施加的认知负荷分配到视觉处理系统和语音识别处理系统中。
方法二、在设计有形交互学习系统的信息关系设计时,物理对象或者数字对象与现实世界中实体的形式和行为之间的信息映射保持一致,这有助于减少额外的认知负荷。
理论依据:认知负荷理论认为产品施加给用户的用于理解产品本身的认知负荷,对于用户来说是不必要的,比如GUI界面中的流程逻辑、图标意义等。在有形交互中减少这种外部认知负荷的方法之一,是将系统中物理对象和数字对象的信息关系映射与现实世界保持一致。因此可以多使用现实生活中被多次强化的,不需多加思考的信息关系来映射有形交互中的信息关系,比如向上抬高物体对应有形交互当中音量的增加。
方法三:在设计动作交互时,在输入操作中利用用户的已有图式有助于提高产品的易学性。
理论依据:图式是一种基于经验循环模式形成的已有知识,人有默认的意象图式(例如前-后、大-小、快-慢、远-近等),并且每种意向图式都会产生一些隐喻延伸,例如快乐与明亮、悲伤与黑暗联系起来。人们常会将它运用到对新事物的理解中。在有形交互产品当中,可以利用图式来设计,用户无意识地进行操作,这种减少了学习成本,用户专注于使用产品,降低外在认知负荷。
(三)基于认知理论的有形交互产品设计流程构建
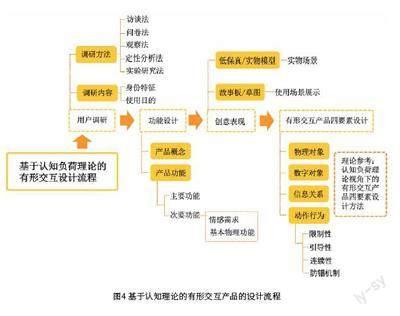
通过对有形交互的基本概念与设计要素分析,文中构建了基于认知理论的有形交互产品设计流程(如图4所示)。
首先,有形交互产品的调研可以重点关注用户的身份特征与使用目的,身份特征决定了用户的使用环境、认知能力与肢体操作能力。调研方法一般有访谈法、问卷法、观察法、定性研究法与实验研究法。下一步的概念设计,是将上述用户信息转换为设计方案的一种过程,这一步可以交互流程图的方式进行呈现。
在概念设计的基础之上,可以提出具体的设计想法,包括产品的功能、界面选择、操作模式等,来构建产品的功能原型。接下来,可以用草图或者实物模型来表达有形交互的创意、用户体验和物理交互对象之间的关系等方面。
最后,可以进行系统的4种要素,即物理对象、数字对象、交互动作、信息关系与设计,它们是系统设计流程中极为重要的一环。前面文章通过认知理论的视角分析了有形交互学习系统要素设计,并得出了一些设计方法,来提升学习系统的可用性和用户学习效率。在进行系统要素设计时,可以将这些设计方法作为理论参考。
四、基于认知负荷理论的有形交互产品设计实践
以基于认知负荷理论的有形交互的设计要素方法为理论指导,结合有形交互学习系统的设计流程,针对儿童对于几何数学的理解困难问题,文中设计了一种有形交互学习产品——“几何积木”。“几何积木”目的是在儿童在玩积木的过程当中,构建或提升对几何学的基本概念、空间关系、几何符号的认知水平。
(一)“几何积木”设计概念
“几何积木”中的物理对象是带有RFID标签的积木,作为产品的信息输入装置,儿童可以自由地进行积木连接、堆叠。每当用户把积木拼成值得探索的图形时(正方形、棱形、等腰/等边三角形等),系统会用声音提醒用户看向屏幕,用动画播放的方式显示出几何体的组合路径,并且屏幕上的图形显示出该几何形体的数学信息(如图5所示)。当积木被放置在进行地毯上进行组合时,信息会被读取并发送到电脑上,当用户搭建出值得探索的几何组合后,系统会做出相应的回应(声音、图案、动画)展示给用户该几何体的数学信息。
(二)基于认知理论的有形交互要素设计
1.物理对象和数字对象设计:根据有形交互产品要素设计方法一,物理对象与现实世界中实体的形式和行为之间的信息映射保持一致,有助于减少用户的信息负荷。因此在物理对象的设计中,选择了木质积木作为产品的信息输入物理对象,其操作逻辑与普通积木类似,儿童很快就能从普通积木的使用经验中学会如何使用它。在数字对象的设计当中,使用了视觉和听觉两种信息分配模式。视觉信息的主要作用为显示几何物体空间关系以及数学概念。听觉信息的主要作用为用户探索提示音、正向反馈。将输出信息以视觉和听觉两种不同的表征形式传递给用户,来减小交互过程中用户工作记忆的负荷。
2.信息关系设计:根据有形交互产品要素设计方法二,在设定物理对象的信息关系时,使用现实世界中的玩具积木隐喻映射到几何积木的操作实体上,有形物体操作与现实世界中实体的形式和行为保持一致。另一种信息关系——物理对象到数字对象的映射,已经被设计和定义,用户使用积木搭建出几何体后,相同的数字形象出现在屏幕上。
3.交互动作设计:根据有形交互产品要素设计方法三,在动作交互设计中,调用了用户已掌握的操作积木的技能,来操作有形交互产品。用户的输入动作(摆放积木)和输出动作(屏幕信息显示)几乎同时进行。系统不存在错误交互,用户可以随意进行输入。
(三)“几何积木”产品设计特色
为了测试“几何积木”带给用户的直观感受,稳重使用了卡片反映法进行用户体验定性测试。共选取了目标用户25人,测试者提供了30个写着不同的形容词的卡片。被测试者在观看“几何积木”产品的视频交互流程后,选择5个最符合感受的卡片,并结合产品视频对卡片进行解释。然后将所有用户的卡片进行汇总,并对测试结果以词云显示的方式呈现出来,结果中出现次数越多的形容词在词云中比重越高(如图6所示)。
为了测试“几何积木”与现有的几何学习产品之间的差异性,选取了较为典型的几种现有几何学习产品:方格图、几何折纸、几何堆积模型、几何视频教学,来与“几何积木”进行用户体验度量差异分析。由3名儿童和7位家长进行测试,测试的三种用户体验标准以马斯洛心理学当中的感官层、行为层和反思层为依据进行设计。
在测试结果计算中,“方格纸”的平均总得分为15.9分。“几何折纸”的平均总得分为19.4分。“几何堆积模型”的平均总得分为17. 5分。“几何视频学习”的平均总得分为19. 7分。“几何积木”的平均总得分为22.9。分数越高代表其综合性体验越好。由图7可知,有形交互产品“几何积木”在用户体验定性测试结果中,相较于同类产品而言总体较好。
传统的几何平面教学,实际上缺乏学习抽象概念所需的物理空间操作;实体几何模型虽然有助于增强学习者对空间想象力的认知,却又不能形成用户反馈,属于单向交互。基于图形用户界面的电子产品几何教学,虽然实现了双向交互,但仍属于平面交互,用户不能直观地感受到空间关系和几何物体变换过程。
有形交互产品“几何积木”弥合了物理操作与数字操作之间的鸿沟,它借助人与积木模型在空间中的交互,来提升用户的几何空间想象力;又依靠积木模型内耦合的数字信息,来进行人与数字信息的直接互动。将搭建积木的动作设计为产品的信息输入过程,伴随着用户的动作,产品使用声音和动画的形式进行实时输出,实现了人与物体的双向交互。人与产品之间的互动不需要其他的媒介与认知过程,交互过程是在空间中直接发生的,是简单的、双向的,实时的。
结论
在数字信息与万物进行互联的趋势之下,有形交互以其直接而自然的交互方式逐渐成为人机交互领域重要的发展方向之一,对有形交互设计的方法研究是开展有形交互设计的重要前提与基础。文中以有形交互设计方法为研究内容,以认知负荷理论为理论支持,尝试从认知负荷理论的角度分析有形交互中的信息模式、映射关系、动作输入方式,得出了有形交互产品四要素的设计方法;结合对有形交互设计流程的分析,总结出了有形交互产品的设计方法。
依据此方法设计了有形交互产品——“几何积木”,并进行用户定性测试。结果显示该设计方法具有一定的可行性。基于认知负荷理论的有形交互设计方法探索,有助于设计出更加自然、便于理解和操作的创新性有形交互产品。
参考文献
[1]H.Ishii,B.Ullmer. Tangible bits:towards seamless interfaces between people,bits and atoms.In:Association for Computing Machinery. Proceedings of the ACM SIGCHI Conference on HumanFactors in Computing Systems[C]. New York,1997:234–241.
[2]周晔星. 基于有形用户界面的儿童音乐智能玩具设计研究[D].浙江大學,2017:19-20.
[3]覃京燕,计汇文. 基于TUI的产品自然交互界面设计方法研究.见:第18届全国多媒体学术会议(NCMT2009)、第5届全国人机交互学术会议(CHCI2009)、第5届全国普适计算学术会议(PCC2009)论文集[C].[出版者不详],2009:286-290.
[4]Ullmer B,Ishii H. Emerging frameworks for tangible user interfaces[J]. IBM systems journal,2000,39(3.4):915-931.
[5]Hiroshi Ishii. Tangible bits:beyond pixels. In:Proceedings of the 2nd international conferenceon Tangible and embedded interaction(TEI '08)[C]. Association for Computing Machinery,NewYork,2008:15-25.
[6]祁玉娟,熊才平.认知负荷理论在多媒体软件设计中的应用分析[J].远程教育杂志,2009,17(03):51-53.
[7]唐剑岚,周莹.认知负荷理论及其研究的进展与思考[J].广西师范大学学报(哲学社会科学版),2008(02):75-83.
[8]罗晓云,谢庆森.基于目标导向设计理论减轻产品认知负荷的探究[J].设计,2015(16):119-120.
[9]张凯,刘舒杨.基于认知负荷调节的交互规则构建策略研究[J].设计,2016(01):57-59.
[10]Antle A N,Wise A F. Getting down to details:Using theories of cognition and learning toinform tangible user interface design[J]. Interacting with Computers,2013,25(1):1-20.
