基于AR技术的家居购物平台的设计与实现
2022-05-09张圣铭陈润万神荫周景豪陈康东
张圣铭 陈润 万神荫 周景豪 陈康东





摘要:增强现实技术(AR)的兴起,实现了二维与三维物品之间的交互,为各行各业提供了无限的可能。AR家居购物平台,将AR技术所带来的实时交互与沉浸式的体验与互联网购物相结合,实现任意虚拟物品与现实场景交互。根据目前的需求与设计与开发了一款基于AR技术的家居购物系统,平台基于增强现实分布式框架技术,实现移动端增强现实应用;结合家居3D建模技术,将家居的完整形态进行建模,并通过AR技术将建模成果进行展示,给予用户身临其境的购物体验。
关键词:增强现实;家居购物;移动技术;三维建模;微信小程序
中图分类号:TP311.56 文獻标识码:A
文章编号:1009-3044(2022)07-0073-03
1 背景
随着近年来科技的不断进步,增强现实(augmentedreality ,AR)技术可以将虚拟的物体合并到现实场景中,并能支持用户与其进行交互,它已经成为虚拟现实研究中的一个重要领域,也是人机界面技术发展的一个重要方向[1]。近年来,互联网购物正慢慢成为人们生活中购物的首选方式。自从2015年互联网家装元年以来,家居购物行业更是久盛不衰。但家居购物在互联网购物平台中,都存在一个普遍问题:用户无法通过实地对比的方式,将商品尺寸与家庭构造进行比较,在商品购买后存在较多问题。因此,通过AR技术将家居商品合并显示在现实场景中,给予用户与家居商品交互的过程,能够帮助用户更好地挑选商品,提高用户的购物体验。
2 平台分析
基于AR技术开发的软件在设计与开发中,普遍存在一个难点:如何在兼顾AR技术特性下,将该技术系统嵌入到购物平台中,并在购物平台中发挥出该项技术的优势。在本平台的设计初期,三维建模与AR技术的融合成为解决该问题的主要方法。
2.1 平台设计原则
作为基于AR技术的家居购物平台,平台在设计的过程中需要考虑并完善以下要素:
1) 现实与虚拟的融合
AR技术作为家居购物平台的主要技术,在设计过程中应将技术与购物情景相融合,减少由于技术应用带来的商品参数错误、商品呈现效果不佳等问题。因此,在平台的设计过程中,应该着重考虑AR技术的呈现方式以及如何和商品进行良好结合,以完成优化用户购物体验的目标。
2) 商品与用户的交互
AR技术可以根据不同的体现方式,选择不同的物理载体,如:头盔显示器、电脑、智能手机等。其中,摄像头是增强现实技术最重要的硬件设备[2]。因此,在设计家居购物平台时,首先要根据其终端特性进行选择,进而调整不同的商品呈现方式以及购物操作方式。其次,商品与用户的交互是必不可少的一点。用户在购物过程中,良好的交互能够为用户带来良好的购物体验,进而提升用户的购买欲望。
3) 推送机制
在购物软件中,良好的推送机制能够带来意想不到的效果。移动电商个性化推荐服务虽然具有针对性,但推荐方式选择不当,消费者会产生抵触,所以寻找到消费者接受个性化推荐的因素格外重要[3]。在满足个性化推荐的同时,可以通过优化推送方式,将商品推送给消费者。
4) 感官体验
在开发平台过程中,注重用户在使用平台的感官感受是尤为重要的一点。好的感官体验能够为用户带来更舒适的购物体验,增加用户的购买欲望。因此,在开发过程中,用户可以在购物场景中感受到逼真的商品界面以及真实的购物音效,全面的感官刺激能够为用户营造一个深度的购物情景。
2.2 平台分析
本平台名称为“饰家”,设计初衷主要为解决以下问题:
1) 利用三维建模技术将产品进行建模,并通过AR技术将商品呈现在用户面前,在线上为用户提供身临其境的购物体验。
2) 提供更加便捷方便的购物体验,打造属于家居购物的垂直社区,为家居设计提供交流的平台。为用户提供设计理念,根据用户的设计需求,挑选出最适用的家居和设计方案。
3) 减少因家居尺寸问题而导致的退换货,减少用户购物和布置家居时所产生的不愉快体验。
4) 利用旧家具等进行翻新,在满足用户个人订制想法的同时,提高了能源的循环利用,降低用户的购物支出。
2.3 平台设计
饰家平台主要分为云服务器和小程序端。云服务器中采用JAVA作为主要开发语言。采用经典Spring、SpringMVC、MyBatis框架进行开发,且在开发过程中遵循MVC(Model-View-Controller)开发模式,包括逻辑层,视图层,基础层等,如图1所示,极大提高了平台的稳定性和开发速率。采用JavaScript作为本平台的逻辑层的主要编写语言,用于与视图层进行交互,并将处理数据发送到视图层,视图层对处理的数据进行反馈。其中小程序端的主要功能用作与用户交互,用户可以直接使用的功能包括登录、注册、挑选商品等。云服务器主要用于处理较为复杂的业务逻辑如AR功能的调用、用户或商品数据的处理,系统安全等。
2.4 平台功能
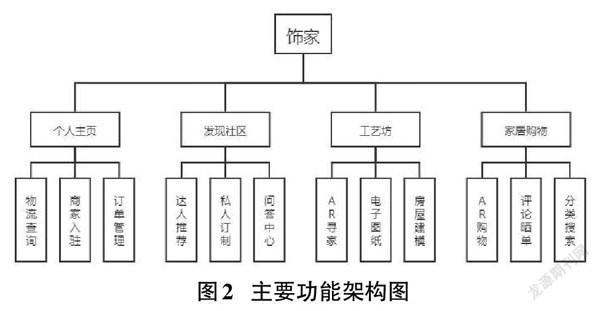
饰家平台主要分为四大模块:个人主页、发现社区、工艺坊、家居购物,平台的主要功能架构,如图2所示:
个人主页:该模块主要针对用户个人业务,在此功能模块中用户可以对自己的订单进行查看、删除等管理操作;查询所购买商品的物流动态、预计到达时间等物流信息;还可以点击商家入驻,入驻饰家平台。
发现社区:社区模块主要为用户提供交流功能,在此模块平台根据用户的需求和平时阅读习惯,为他推荐相关风格的家居以及房屋方案。除此之外,用户还可以在问答中心进行提问或者回答他人的问题。私人订制功能可以满足大多数用户自己定制家居的需求,并且可以将完成后的效果图分享到社区中,打造属于家居的垂直内容社区。
工艺坊:工艺坊模块主要为AR功能模块,在此模块用户可以使用AR寻家功能,进行个人房屋内家居的摆放和对比,并可将生成的效果图保存到电子图纸中,以便日后查询或供他人查看。房屋建模功能可以帮助用户根据自己的户型等比例构造出房屋模型,从而根据需求进行购物。
家居购物:用户可以根据自己的需求进行分类搜索,挑选出适合或心爱的家居,选定家居后可以使用平台所搭载的AR功能查看家居的特点和细节。在购物详情页还可以查看其他用户的评论,完成购物后,用户也可进行评论。
3 平台实现
平台主要采用前后端分离的形式进行设计。
3.1 平台的前端设计
平台前端主要采用微信小程序自带界面设计,每个界面由四个文件组成,js文件,wxml文件,wxss文件以及json文件,四个文件分别对应页面逻辑、页面结构、页面样式、页面配置。平台开发所使用的組件来自微信原生WeUI样式库和阿里矢量图标库,让用户的使用感知更加统一的基础上,创造出饰家平台的特色。以下为引用代码:
npm install weui-miniprogram
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
{"usingComponents": {
"mp-dialog": "../../miniprogram_npm/weui-miniprogram/dialog/dialog"}
}
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1537179845858');
src: url('iconfont.eot?t=1537179845858#iefix') format('embedded-opentype'), /*
url('iconfont.ttf?t=1537179845858') format('truetype'), url('iconfont.svg?t=1537179845858#iconfont') format('svg');
}
3.2 平台的后台设计
本平台后台主要用于接收、存储和处理数据,并将处理过后的数据发送到视图层,视图层再进一步对处理的数据进行反馈。本平台所使用的数据库为MySQL数据库,数据库部署在腾讯云服务器中,微信小程序接入数据库代码如下:
onLoad: function (options) {
var that = this
wx.request({
url: '',
data: {},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
that.setData({
info: res.data
})},
fail: function(err) {
console.log(err)
}})},
本平台使用微信支付作为购物的主要付款方式。前端发起微信支付API的调用,服务器接收到调用的请求后,从数据库中传输相应的JSON返回到前台进行使用,从而完成微信支付。调用微信支付API代码如下:
wx.requestPayment
({
"timeStamp": "",
"nonceStr": "",
"package": "prepay_id ",
"signType": "RSA",
"paySign": ",
"success":function(res){},
"fail":function(res){},
"complete":function(res){}
})
4 平台的详细介绍
饰家平台主要功能有几大板块:AR寻家、社区交流、私人订制、商品推送。
4.1 AR寻家功能模块
AR模块是饰家平台的一个重要功能。该功能主要基于AR技术与三维建模技术进行开发,将商品详细参数通过建模的形式进行构建,并将构建好的商品通过AR技术呈现在用户面前。该功能为平台的主要购物功能,对所有用户开放,效果图如图3所示。
用户可以根据个人需求,对家居和房屋进行条件选择,挑选出最适合自己的家居商品。配合饰家平台所带的摄像头功能,对家居进行位置摆放的测试,查看家居是否适合摆放于此,实现增强现实购物。同时,用户可以将摆放好的位置,方便用户后期修改和查看。
4.2 个人中心模块
在个人中心模块,本平台采用与以往不同的设计方案,利用不同颜色将模块进行划分,将物流管理、订单系统、购物记录、常用功能等划分为不同区域,颜色板块能够让用户更加直观地查看信息。除此之外,用户能够在此界面,完成订单管理等基本功能,对订单进行筛选、查看或删除等操作。亦可在常用功能中,选择商家入驻或电子图纸等功能。简单明了的功能,增加了平台的可用性。
4.3 私人订制模块
在私人订制模块,饰家为用户提供了多样化的订制方案。用户可以根据自己的想法上传自己所设计的订制项目初稿,并根据初稿形状挑选所用材质、颜色、架构等,一步一步完善自己的订制方案。在订制期间,如遇到不满意的问题,可以点击删除按钮,删除掉不满意部分,也可通过调整比例,重新为家居调整满意的比例和布局。除此之外,用户可以选择将家中所有的闲置家居等进行二次创作,赋予旧家具新的生命。
4.4 商品推送模块
以智能化手机为代表的智能移动设备已经成为用户满足绝大多数基本需求的第一设备,其所加载的软件也在进入“沉浸式”[4]。 为了向用户提供更多沉浸式体验,提高用户的购物体验。平台推送过程中采用了基于内容进行分析的协同过滤算法,通过算法对用户的浏览产品等习惯进行分析,如:浏览产品的时间、搜索内容、浏览产品的次数等,进而为用户推荐最佳优质商品。
5 结束语
增强现实技术应用于网络购物,能够提高网络购物的服务质量,创造更大的经济效应[5]。本平台结合增强现实技术与3D建模技术,极大程度还原了商品呈现在家中的真实效果,给予用户不一样的购物感官体验,开创全新的购物方式。
参考文献:
[1] 朱淼良,姚远,蒋云良.增强现实综述[J].中国图象图形学报,2004,9(7):767-774.
[2] 周忠,周颐,肖江剑.虚拟现实增强技术综述[J].中国科学:信息科学,2015,45(2):157-180.
[3] 赵沁平.移动电商个性化推荐对消费者购买医院影响分析[J].商业经济研究,2018(6):54-57.
[4] 王灿.移动信息聚合平台研究[J].中国出版,2016(24):22-25.
[5] 赵浩天.基于多因素模型的增强现实技术应用于网络购物的经济效益评估[J].河南科技,2019(19):24-26.
【通联编辑:谢媛媛】
收稿日期:2021-12-08
基金项目:广东省大学生创新训练计划项目国家级项目——基于OCR文字识别和深度学习的错题识别趣味解答与推荐学习一体化应用(项目编号:S202013902008)
作者简介:张圣铭(2001—),男,广东惠州人,本科在读,主要研究方向为Web前端开发;陈润(1985—),男,广东雷州人,讲师,硕士,主要研究方向为网络安全;万神荫(1999—),男,湖南岳阳人,本科在读,主要研究方向为Web前端开发;周景豪(1999—),男,广东广州人,本科在读,主要研究方向为java后台开发;陈康东(2000—),男,湖南岳阳人,本科在读,主要研究方向为人工智能与大数据算法。
