HTML5应用程序缓存中毒攻击研究
2016-11-24贾岩王鹤吕少卿张玉清
贾岩,王鹤,吕少卿,张玉清,2
(1. 西安电子科技大学综合业务网理论及关键技术国家重点实验室,陕西 西安710071;2. 中国科学院大学国家计算机网络入侵防范中心,北京 101408)
HTML5应用程序缓存中毒攻击研究
贾岩1,王鹤1,吕少卿1,张玉清1,2
(1. 西安电子科技大学综合业务网理论及关键技术国家重点实验室,陕西 西安710071;2. 中国科学院大学国家计算机网络入侵防范中心,北京 101408)
HTML5应用程序缓存使浏览器可以离线地访问Web应用,同时也产生了新的缓存中毒攻击手段。首先,对应用程序缓存中毒攻击的原理及危害进行了分析,然后针对使用应用程序缓存的站点,首次提出了 2次替换manifest文件的新式缓存中毒攻击方法RFTM。在RFTM攻击中,服务器端不会收到客户端发送的异常HTTP请求,故对服务器进行配置无法防范,攻击更具隐蔽性。最后设计了一套能有效防止此类攻击的应用层轻量级签名防御方案Sec-Cache。实验表明Sec-Cache防御方案能够有效地防御RFTM攻击,并有良好的性能与兼容性。
Web安全;HTML5;应用程序缓存;缓存中毒攻击;签名方案
1 引言
随着互联网的飞速发展,Web已经不单是用来浏览简单的文档,而成为一个越来越丰富的平台。早期的Web标准HTML4(超文本标记语言第4代,hyper text markup language 4)已经无法满足人们的需求,因此,W3C组织于2014年10月正式发布HTML5标准。利用HTML5的新特性,开发者能够方便地在不同平台实现离线文档处理、地理信息查找和定位等功能。目前的主流浏览器如IE、Firefox、Chrome和Opera等,都对HTML5提供了良好的支持[1]。
HTML5在提供各种便利的同时,也带来了新的安全问题。在2010年的信息安全行业的最高盛会——黑帽大会上,Kuppan提出了多条 HTML5存在的安全风险,其中,首次提出了应用程序缓存中毒攻击[2]。之后,针对HTML5新特性的安全问题,国内外研究人员都做了大量的研究,包括Geolocation[3]、postMessage API[4]、跨域资源共享(CORS, cross- origin resource sharing)[5]、WebSocket[6]以及移动平台HTML5 App的跨站脚本攻击(XSS,cross site scripting)[7]等。
其中,HTML5引入的应用程序缓存(AppCache,applications cache)能够将网站的内容缓存在本地,使用户能够在离线的情况下继续访问,方便了离线使用并减少了网络流量,但同时也带来了新的缓存中毒安全威胁。Gilger[8]详细阐述了 Kuppan[2]提出的应用程序缓存中毒攻击,即通过中间人等手段,利用应用程序缓存更新机制的缺陷使用户缓存恶意内容,在受害者回到正常网络环境后,访问合法网站也会持续使用缓存的恶意内容。在这种攻击中,攻击者仅需通过中间人或 DNS欺骗等手段在用户浏览器中缓存恶意代码一次,便可让用户之后每次访问该网站时都使用恶意内容,从而达到长期劫持受害者浏览器的目的,即使使用 HTTPS也不能完全避免此类攻击[9]。但是,在这种应用程序缓存中毒攻击中,浏览器会向合法服务器端请求不存在的应用程序缓存清单(manifest)文件,并要求返回满足条件的HTTP响应(如返回30X的HTTP状态码),实现难度较大且会在服务器日志中留下异常记录。因此,对于这种攻击方式,在应用层通过服务器合理配置即可防范。
本文在现有HTML5应用程序缓存中毒攻击的研究基础之上,提出了一种2次替换manifest文件的新攻击方式,称为2次文件替换法(RFTM,replace file twice method)应用程序缓存中毒攻击。与Kuppan所提出的攻击相比,RFTM攻击使客户端原manifest文件保持不变,合法服务器端将不会收到任何异常请求,从而绕过Web应用防火墙等检测工具,攻击更加隐蔽。针对HTML5应用程序缓存攻击以及RFTM攻击,本文从传输层和应用层这2个角度探讨了相应的防御方案,设计并实现了一套不需要数字证书认证(CA,certificate authority)中心的轻量级签名方案Sec-Cache来防止manifest文件被攻击者替换。
本文的贡献主要包括以下几点。
1) 提出了一种新的 2次替换 manifest文件法HTML5应用程序缓存中毒攻击方式。与传统的应用程序缓存中毒攻击相比,RFTM攻击更加隐蔽。
2) 针对 RFTM 攻击,设计了一套防御方案Sec-Cache。Sec-Cache通过不需要数字证书认证中心的轻量级签名来防止 manifest文件被攻击者替换,进而防止客户端的应用程序缓存被恶意污染。
3) 基于PHP脚本语言和IE浏览器插件实现了所提出的Sec-Cache防御方案,并进行了相应测试。实验表明本文提出的防御方案能够有效地防御RFTM攻击,并有良好的性能与兼容性。
2 相关工作
目前,HTML5引入的许多安全问题得到了广泛关注,如文献[4,10,11]研究了postMessage API实现与使用方面的安全问题,文献[12,13]发现了多媒体类新特性产生的隐私泄露和XSS攻击等。
在众多新特性中,HTML5应用程序缓存带来的安全问题也吸引了许多研究者的目光。Johns等[14]发现使用AppCache缓存恶意脚本致DNS-IP映射信息过期,可以绕过反DNS Rebinding机制,从而破坏浏览器的同源策略。Lee等[15]提出了利用应用程序缓存的事件机制来判断跨源资源状态的方法,从而推断出用户的访问习惯与认证状态。这些工作关注DNS Rebinding和用户状态信息泄露,而没有充分研究AppCache缓存中毒机制。Homakov[16]结合HTTP缓存和AppCache特性,为攻陷的站点建立长期后门,但该方法易受客户端刷新或清除缓存影响;而RFTM攻击完全符合AppCache的W3C标准,缓存中毒不易清除。Kuppan[2]和Gilger[8]所述攻击方式利用客户端处理 manifest文件的逻辑对任意网站进行缓存中毒攻击,但是服务端易觉察出流量异常,从而能够进行相应配置来防范该攻击;而RFTM攻击中没有异常流量,更加隐蔽。
3 背景介绍
3.1 HTML5应用程序缓存
HTML5引入了应用程序离线缓存[17],浏览器每次只需从服务器下载更改过的资源,使Web应用可以在没有互联网连接时进行离线浏览,并且能够加快网站访问速度,同时减少服务器负载。
使用 HTML5应用程序缓存,需在文档的<html>标签中包含manifest属性,例如<html manifest= “demo.appcache”>,其中,demo.appcache就是应用程序缓存清单文件,称为 manifest文件。manifest文件是一个简单的文本文件,它告知浏览器需要被缓存的内容以及不要被缓存的内容,当前页面不在文件中指明也会被默认缓存。并且,manifest文件需要在服务器上配置为正确的多用途互联网邮件扩展类型(MIME, multipurpose Internet mail extensions),即 “text/cache-manifest”,其推荐的扩展名是appcache。
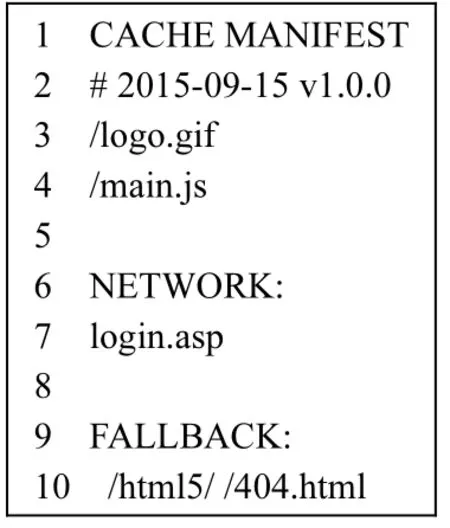
如图1所示,一个完整的manifest文件需要以CACHE MANIFEST开头,接下来以#开头的行表示注释。在这个例子中,要缓存的文件是logo.gif和main.js;需要每次连接请求的是 login.asp;而如果无法建立互联网连接,html5文件夹下的文件会被404.html替代。

图1manifest文件示例
如图2所示,对于使用了 HTML5应用程序缓存的页面,浏览器在第一次访问时,会下载网页的内容及html标签中指明的manifest文件,并根据文件中的内容缓存指定的文件。接下来再次对该URL访问时,浏览器会根据缓存内容首先请求下载manifest文件,若检验该文件没有更改,则直接使用缓存的内容,不再下载指定缓存的文件。即使服务器端更改了 main.js的内容,若manifest文件没有更改,浏览器仍然会使用缓存的main.js文件。
浏览器处理应用程序缓存的逻辑如图3所示。如果浏览器已经缓存了合法站点的内容,用户再次访问该站点时,会根据之前记录的 URL首先请求manifest文件,判断服务器返回的HTTP状态码。若服务器返回404或410,应用程序缓存会被删除,浏览器重新请求资源;若返回其他错误代码或重定向,则应用程序缓存不会被删除;若服务器返回的是200状态码,浏览器接下来会判断MIME类型,若是要求的text/cache-manifest MIME类型,则进入对比manifest文件阶段,否则继续使用原来的缓存。在对比阶段,若发现manifest文件发生了更改,则更新manifest文件以及缓存的内容。

图2正常使用应用程序缓存的情况
3.2 应用程序缓存中毒攻击
应用程序缓存中毒攻击是指通过应用程序缓存让受害者在访问合法网站时使用攻击者提供的恶意内容,而且攻击者加入的代码可以长期存在于受害者的浏览器中。HTTP缓存和HTML5应用程序缓存都可以达到劫持用户浏览的目的[18],但相比于HTTP缓存,HTML5应用程序缓存提供了新的缓存毒化手段,且恶意缓存至少会使用一次,不会轻易受到刷新网页的影响,毒化的持续时间更长。
3.2.1 攻击条件
攻击者只要达到以下2个条件之一即可发动应用程序缓存中毒攻击。1) 攻击者能够控制受害者浏览器与合法域名的通信,如通过局域网ARP欺骗、钓鱼AP[19]来进行中间人流量劫持,或使用DNS欺骗等手段。2) 攻击者攻陷合法站点,从而可以在站点中加入应用程序缓存以及恶意内容,使访问该站点的所有用户缓存恶意内容。只需满足以上任何一个条件,攻击者即可为合法域名加入自己编写的manifest文件和恶意脚本等内容。
3.2.2 攻击流程
要实现应用程序缓存攻击,攻击者需要让受害者浏览器在访问合法网站时使用加入的恶意内容。Kuppan所提攻击就是根据图3中的①、②这2条路径使受害者长期使用缓存的恶意内容,直到用户手动删除应用程序缓存。其攻击主要包含以下几个步骤(如图4所示)。
1) 前期准备,如调查用户访问习惯、模仿站点、编写恶意JavaScript等。
2) 通过钓鱼Wi-Fi、中间人、DNS欺骗等方式对目标URL网页注入manifest属性,使用户浏览器下载配置正确MIME类型的manifest文件,从而缓存恶意内容。
3) 确保manifest文件的URL在合法网站不会返回 404或者 410状态码,或者返回含有非text/cache-manifest类型的200状态码。
4) 用户返回正常的网络环境访问网站,却使用了攻击者缓存的恶意内容,此时,攻击结束。

图3浏览器处理应用程序缓存逻辑
3.2.3 攻击危害
结合 HTML5丰富的功能,攻击者可以利用应用程序缓存中毒攻击进行许多复杂的攻击。如 shell of the future[20](一种反向Web shell控制器)即可以作为攻击手段来长期劫持用户的会话。除会话劫持外,攻击者利用 WebSocket可以对受害者所在的局域网进行扫描[21],找到内部服务器的IP地址,并利用CORS反馈给攻击者,泄露内部网络信息。利用应用程序缓存还可以方便攻击者判断受害者内部网络的 URL,甚至其登录状态[15]。若移动端 HTML5 App缓存了恶意内容,攻击者利用Geolocation API还能够获知受害者的地理位置信息。

图4应用程序缓存中毒攻击示意
通过浏览器,HTML5给予了攻击者强大的操作能力,甚至可以攀比传统PC端的本地木马,而Web的跨平台特性使攻击可以容易地扩展到移动端。应用程序缓存中毒攻击就是让受害者感染这种“木马”的手段。
4 RFTM应用程序缓存中毒攻击
Kuppan所描述的攻击方式采用图3中的第①、②条标号路径来达到让用户缓存恶意内容的效果,由于缓存中毒的客户端会尝试下载不存在的manifest文件,所以服务器会收到异常的GET请求,从而会触发服务端的防御措施,留下攻击痕迹。因此,本文提出了2次替换manifest文件的攻击方法RFTM,通过图 3中的路径③来完成攻击。RFTM攻击中客户端不会向服务器发出异常请求留下痕迹,使缓存中毒攻击更加隐蔽。
4.1 攻击流程
对于使用了应用程序缓存的站点,正常用户请求 manifest文件常常是通过图 3中标号为③的流程,RFTM即是要达到通过该流程缓存恶意内容的效果。需要注意,该种应用程序缓存攻击需要具备3.2.1节所述攻击方法的前提条件,并且要求目标合法网站已经使用了应用程序缓存功能下面假设合法网站的域名为 www.domain.com,以图 1中的manifest文件为合法文件(简称为文件MA),攻击的主要步骤如下。
1) 攻击者从 www.domain.com下载合法网站的MA文件。由于manifest文件是要交给浏览器在客户端处理的,所以很容易得到原manifest文件。
2) 复制MA,并更改其内容确保会引发客户端更新,例如,将其中的v1.0.0更改为v2.0.0。保持文件名不变,更改后的文件称为MB,如图5所示。

图5MB文件
3) 攻击者模仿 www.domain.com 搭建恶意的Web服务器,包括相同外观的主页、URL相同的manifest文件,以及需要缓存的logo.gif、main.js等文件,使受害者不易发现网页被替换。同时所有文件URL也要与原网站相同。
4) 在缓存文件中加入攻击代码,如窃取信息的JavaScript,利用浏览器漏洞的 Shellcode等。这些代码将可以长期保持在受害者的浏览器中。
5) 通过DNS欺骗、中间人等手段,在受害者访问的网页中加入透明的iframe标签,使受害者不知情地访问 www.domain.com,并收到攻击者创建的恶意网站内容。由于MB文件与原MA文件不同,所以浏览器会更新 www.domain.com的缓存文件(不妨假设浏览器已经按照MA文件缓存)。
6) 接下来攻击者修改MB文件与MA文件相同,称为MA'文件,本例中即将v2.0.0改回v1.0.0。再通过步骤 5)中的方式,使受害者浏览器再次更新应用程序缓存,注意排除HTTP缓存对manifest文件的影响。这关键的一步使用户再次访问合法www.domain.com 时不会更新应用程序缓存文件,直到 www.domain.com本身对应用程序缓存文件进行了更新。
7) 攻击结束后,用户回到正常的网络环境中,再次访问www.domain.com。由于MA'与MA在内容、路径、文件名上完全一致,而浏览器发出的GET请求也与原来的正常请求一样,故不会触发更新缓存,从而使用带有攻击代码的缓存页,直到www.domain.com对manifest文件进行了更新,或者用户手动删除应用程序缓存。
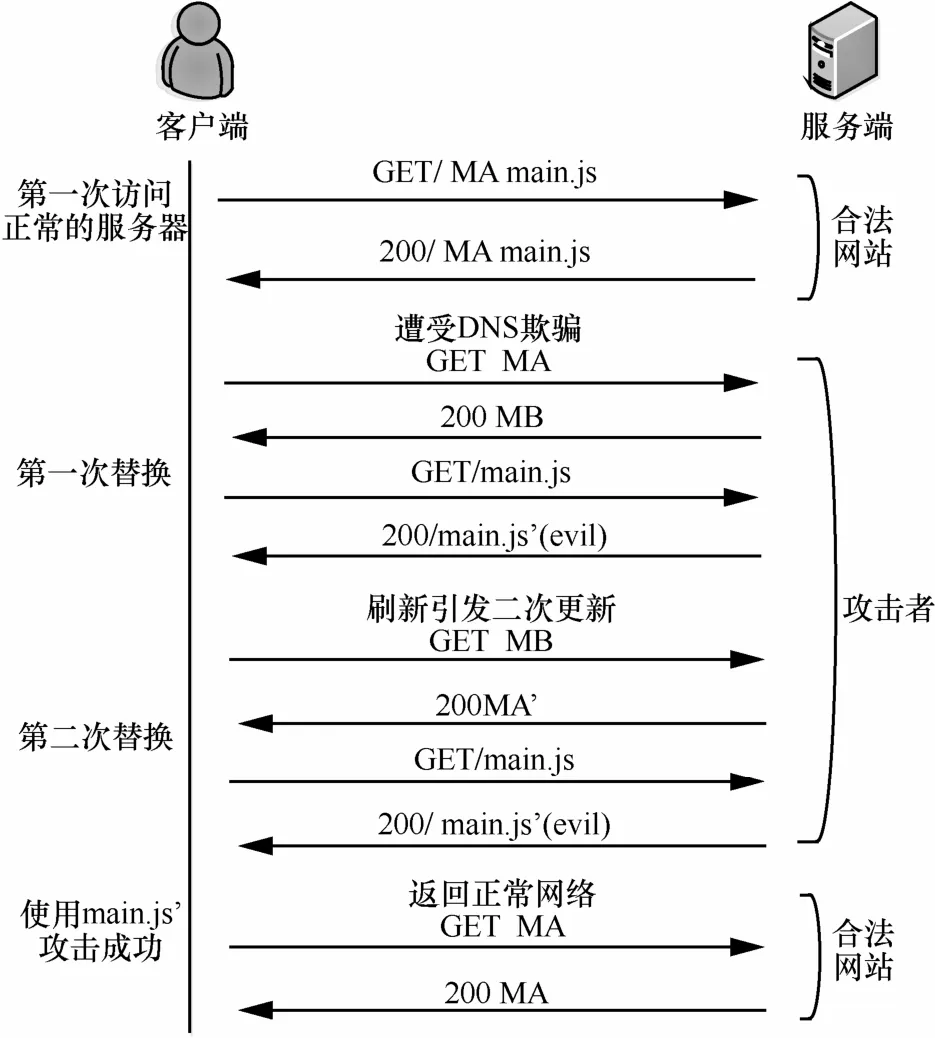
RFTM攻击如图6所示。

图6RFTM攻击
4.2 攻击测试
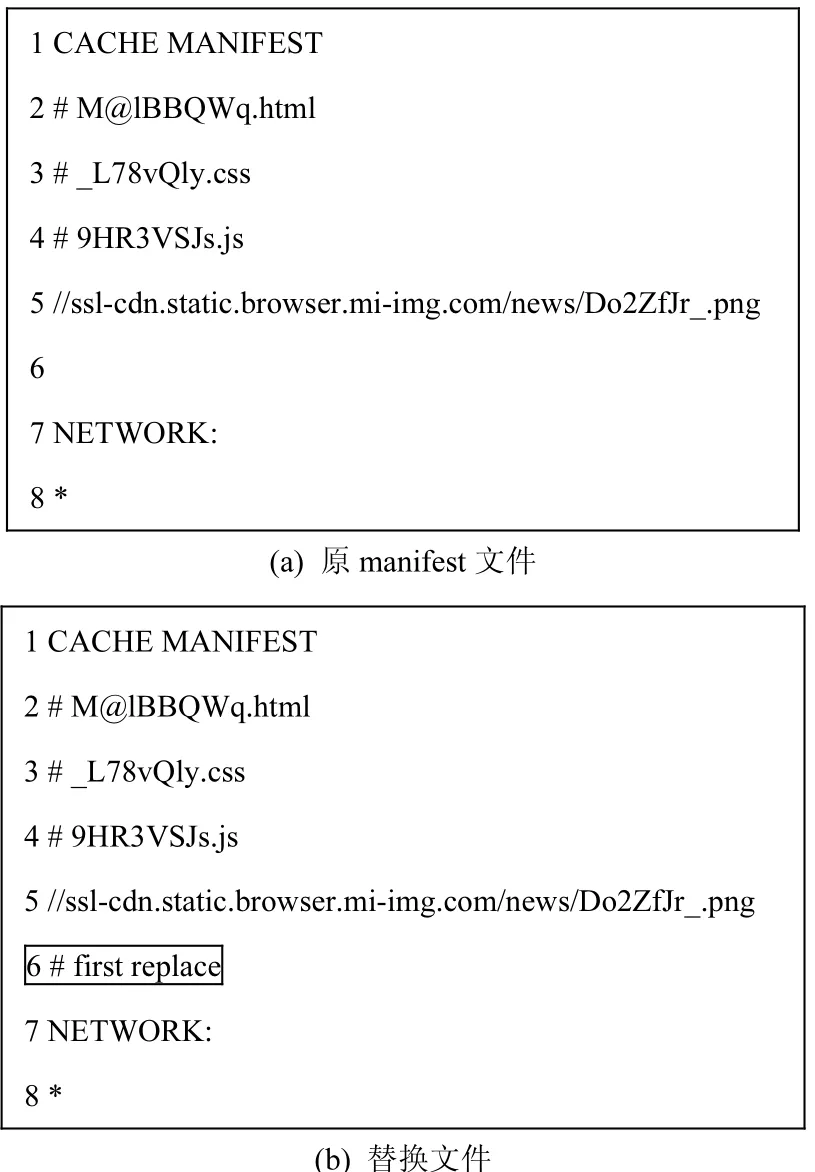
本次攻击测试以小米公司的“一点资讯”注1注1:http://news.browser.miui.com/。站点为例。这是一个新闻资讯类站点,小米手机定制系统 MIUI捆绑浏览器默认页面即有该站点的导航,以方便用户查看新闻资讯。该站点使用HTML5应用程序缓存,使手机用户在离线时也可以查看资讯摘要,减少了移动端流量,提供了良好的离线体验,其中的cache.appcache文件如图7(a)所示。下面将针对该站点进行RFTM攻击测试。
攻击准备:攻击者首先制作与“一点资讯”功能外观相同的页面并加入攻击代码(这里用弹窗说明);在主页相同目录准备好 manifest文件cache.appcache,内容如图7(b)所示,作为第一次替换使用。另外,为了防止HTTP缓存对攻击的影响,在服务器的配置文件设置恰当的 expires 、last-modified、cache-control头域。
攻击实施:攻击者与受害者同处一个Wi-Fi局域网。打开本机 Apache服务器,使用中间人攻击综合工具ettercap对受害者进行ARP欺骗,并使用etterfilter在用户流量中加入不可见的内嵌窗口,让受害者不知情地访问“一点资讯”站点。

图7“一点资讯”manifest文件
同时,对受害者进行 DNS欺骗,使“一点资讯”的域名解析到攻击者的服务器。在受害者访问一次攻击者服务器后,攻击者即可修改manifest文件内容为图7(a)中所示,与原manifest文件一致,待受害者再次被迫访问“一点资讯”时,2次替换完成,RFTM攻击结束。
攻击效果:在更换网络环境后,当受害者再次访问“一点资讯”站点时,浏览器弹出对话框,攻击成功。攻击者完全可以加入功能更加强大的恶意代码,在受害者每次使用“一点资讯”查看新闻时执行,直到站点更新manifest文件或用户手动删除应用程序缓存。
4.3 攻击对比分析
与 Kuppan[2]和 Homakov[16]提出的应用程序缓存中毒攻击相比,RFTM攻击的主要特点如表1所示。就攻击条件而言, RFTM和Kuppan的攻击都不要求攻陷Web站点,但需要对客户端进行流量劫持,而且RFTM还要求站点使用应用程序缓存,条件较为苛刻。就隐蔽性而言,在 Homakov的攻击中,HTTP缓存机制会使服务器原有流量减少,Kuppan的攻击会请求不存在的 manifest文件留下异常信息,而RFTM攻击使受害者在缓存恶意内容的同时,最终的manifest文件也与合法网站上的一致,当用户回到安全网络环境再次访问合法网站时,服务器端不会收到任何异常请求,通信流量与缓存中毒前完全相同,攻击更加隐蔽。因此,通过对服务器的配置无法防范RFTM攻击,该方法更加适合攻击者对大范围用户进行缓存投毒,而Kuppan的攻击则能够通过对服务器进行合理配置防范。就攻击成功后客户端恢复难易度而言,RFTM和Kuppan的攻击均需用户手动清除离线数据,步骤较为复杂,而Homakov的攻击清除浏览器缓存即可恢复。
目前,Web站点还没有普遍使用应用程序缓存,故RFTM攻击的影响范围不如Kuppan的攻击广泛。但随着逐渐增多的离线 Web应用,如小米一点资讯、离线 Gmail、在线二元交易平台 Binary.com、Zoho离线文档、Remember the Milk、WordPress等,以及日益普及的移动端HTML5 App,RFTM应用程序缓存中毒攻击将会造成巨大的安全隐患。

表1各AppCache缓存中毒攻击对比
5 防御方案
本节讨论并总结针对应用程序缓存中毒攻击的防御方案。针对上述攻击,可以从2个方面出发来考虑防御措施。1) 阻止攻击发生的前提条件,如防止流量劫持;2) 从应用程序缓存的应用层面,如对服务器进行设置,引入防止替换缓存文件的签名机制。
5.1 通用防御策略
由于应用程序缓存中毒攻击需要首先劫持用户的HTTP通信,因此为了防止此类攻击,站点应该尽可能多地开启 HTTPS来防止流量劫持,但是sslstrip[22]的易于使用和用户自身较低的安全意识,使防护效果不佳。所以,更推荐使用 HTTP strict transport security(HSTS)[23],只要用户第一次访问了合法的站点,浏览器在很长时间里都只能用HTTPS访问该站点,这可以较好地防御流量劫持,从而不受应用程序缓存攻击影响,然而目前只有极少数站点开启了HSTS[9]。
需要注意,若攻击者具备了修改合法站点Web文件的权限,使用 HTTPS并不能起到任何防御作用。另外,若不使用缓存,可以在 HTTP头加入no-store来强制取消缓存,但同时这也会造成用户体验的负面影响。
5.2 应用层面防御方案
根据Kuppan的应用程序缓存中毒攻击,客户端会请求不存在的manifest文件,并期望获得使用本地应用程序缓存的HTTP响应码。针对这样的攻击特征,网站管理员可以设置对异常的manifest文件请求返回404状态码,从而取消客户端的应用程序缓存。同时,出于安全的考虑,浏览器在请求manifest文件收到错误的MIME类型及异常状态码时,也应取消应用程序缓存的使用。
而采用RFTM攻击方法,客户端则不会发出异常请求,服务端无从察觉,采用上述措施无法防御。故本文在应用层面提出一种轻量级签名防御方案Sec-Cache,来防止攻击者替换manifest文件。
5.2.1 轻量级签名防御方案Sec-Cache
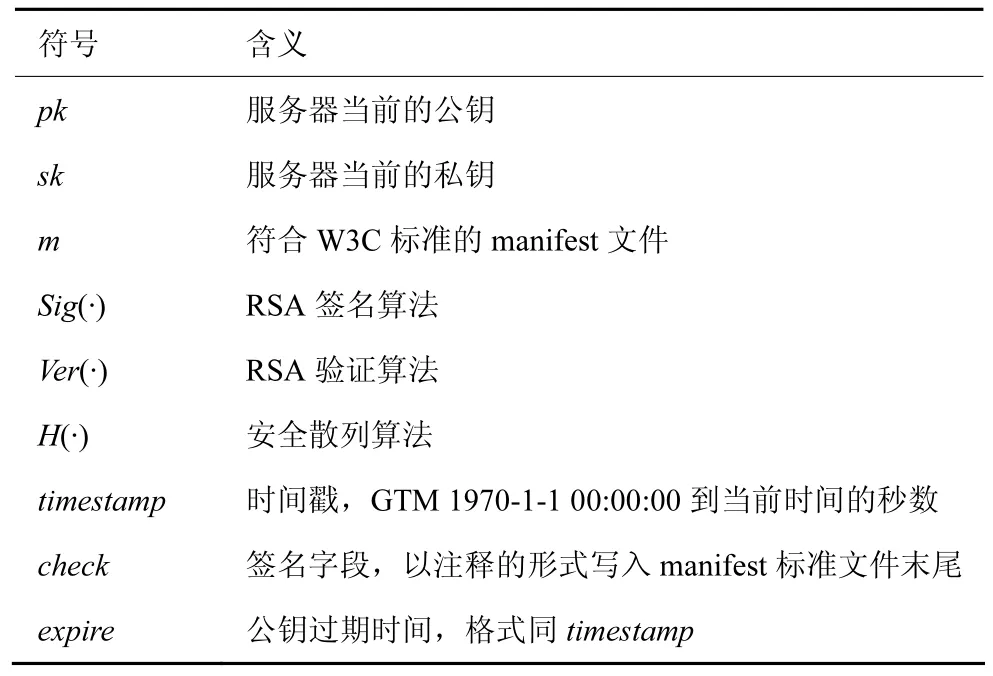
攻击者替换manifest文件使用户缓存有害的内容,根源是浏览器没有对manifest文件验证来源。虽然可以采用目前常用的证书机制来对缓存机制签名,但由于会引入CA等,造成较大的安全开销。因此,本文提出一个通过服务器和客户端协作的轻量级签名方案,来防止攻击者对manifest文件的伪造。描述方案使用的符号定义如表2所示。
下面从服务器端和客户浏览器端这2方面来对签名方案加以说明。服务器端只在必要的时候执行初始化阶段,如生成密钥、更新manifest文件。服务器在每次收到客户端请求manifest文件时,执行签名阶段步骤。注意,服务器需要在密钥过期之前一段时间产生新的公私钥对,并在签名保护下发布新的公钥。

表2签名方案使用的符号
1) 服务端初始化阶段
①生成RSA算法的公私钥对(pk, sk)并妥善保存;
②编写符合W3C标准的manifest文件m。
2) 服务器签名阶段
①计算当前时间戳timestamp;
②计算check=Sig(sk, H(m||timestamp||pk||expire));
③收到客户端请求后发送m||pk||timestamp|| expire||check。
3) 客户端校验阶段
①判断是否存储当前URL的pk,若无,则存储服务器发布的(pk, expire);
②若已存储密钥pk,判断当前时间是否超过本地存储的过期时间expire;
③根据timestamp判断消息是否为重放,若是,则拒绝该manifest文件;
④计算 h’=H(m||timestamp||pk||expire);
⑤判断h’是否等于Ver(pk, check),若等于,则接受该manifest文件。
签名方案执行流程如图8所示。

图8签名方案执行流程
为防止攻击者为不使用应用程序缓存的合法网站加入应用程序缓存,当客户端请求manifest文件收到HTTP 404状态码时,不应使用应用程序缓存;但在过期时间内客户端应不删除已有缓存及公钥,以防止攻击者删除原有缓存内容。
5.2.2 Sec-Cache方案实现
为了验证方案的可行性并进行性能评估,实验在apache服务器上用openssl产生公私钥对,并采用PHP动态生成manifest文件的方法实现了服务器端签名;在客户端,以 IE插件形式模拟了客户端的校验过程。
在Sec-Cache方案中,check与timestamp是随着服务器签名时间变化的内容,故将这2个字段以新增HTTP头域或者cookie的形式发送给客户端以保持兼容性,其余内容以注释按“#关键字:”开头的形式加入 manifest文件中。Sec-Cache方案定义的关键字如表3所示,要求开发者加入的注释内容不能与关键字冲突。#SEC_CACHEv1.0表示方案的版本,方便未来改进升级;#DELETE关键字为服务器提供了删除客户端应用程序缓存的支持,当客户端收到该关键字时删除当前应用程序缓存。

表3Sec-Cache方案定义的关键字
5.2.3 方案评估
Sec-Cache方案采用了签名机制,在攻击者无法获得私钥的情况下,对manifest文件进行任何更改,客户端都会在验证签名阶段发现,故可以有效地防止攻击者伪造合法网站的manifest文件,从而防御RFTM攻击。同时,签名机制能够阻止攻击者在任意 URL伪造 manifest文件,故也可以防范Kuppan的攻击。另外,即使攻击者攻陷了合法站点,若没有获得私钥,也不能对manifest文件进行伪造。
该方案还具有良好的兼容性。基于原有的应用程序缓存工作流程,没有增加客户端与服务端的通信步骤;新增不变关键字段以注释形式加入manifest文件,不影响现有的浏览器处理应用程序缓存。
在效率上,该方案增加了少量传输时的流量,以及服务端和客户端的校验计算过程。通过查看HTTP头部的Content-Length信息,可知添加的关键字固定增加通信流量约为384 byte,主要由发布的公钥与check字段组成,不随原manifest文件大小的增加而增加。为了测试该方案时间效率影响的大小,实验采用Intel i74712MQ处理器、6 GB内存的笔记本电脑作为客户端,2 GB内存、双处理器的桥接模式Linux虚拟机作为服务器测试。通过使用浏览器开发人员工具的计时功能,可以观测出服务器签名的耗时;通过在客户端代码中加入计时器的方法,计算客户端校验阶段耗时,这2部分耗时之和即为方案的损失时间。通过增加manifest文件的长度,多次实验计算均值,得到如图9所示的损失时间。

图9Sec-Cache方案损失时间
由实验结果可知,服务器端签名阶段耗时基本稳定在1~2 ms,表明方案对服务器的影响较小,损失时间主要在客户端。通常,一个manifest文件的大小不超过1000 byte,而完成一个大中型网页的加载少则需要几百毫秒的时间,相比于 Sec-Cache方案所带来的优点,增加的开销微不足道。
由于服务器不能主动通知客户端,该方案在更新密钥时存在缺陷。若客户端在第一次保存了公钥后,在密钥过期时间到达之前没有及时更新密钥,则会删除原密钥脱离保护。即该方案只能保护第一次登录的是合法网站并且及时更新公钥的用户,这点与HSTS相似。在更高安全需求的场景,可以考虑结合CA证书机制。
6 结束语
HTML5标准化后,越来越多的Web应用开始使用这项新标准。本文首先详细分析了HTML5应用程序缓存以及应用程序缓存中毒攻击,并讨论了攻击所产生的危害。针对使用应用程序缓存的站点,本文提出了更加隐蔽的RFTM攻击方式。通过2次替换manifest文件,攻击者缓存恶意内容的同时,最终的manifest文件也与合法网站上的一致。因此,合法服务器端不会收到任何异常的请求,使缓存中毒更加隐蔽,并且通过对服务器的配置无法防范。接下来,从传输层与应用层这2个方面,对应用程序缓存中毒攻击的防御方案进行了讨论,并设计了一种轻量级签名防御方案Sec-Cache来防止RFTM应用程序缓存中毒攻击。实验表明该方案具有良好的效率与兼容性。
[1]LEENHEER N. How well does your browser support HTML5[EB/OL].http://html5test.com.
[2]KUPPAN L. Attacking with HTML5[EB/OL]. http://www.andlabs.org.
[3]ZALEWSKI M. Geolocation spoofing and other UI woes[EB/OL].http://seclists.org/bugtraq/2010/Aug/201.
[4]SON S, SHMATIKOV V. The postman always rings twice: attacking and defending postMessage in HTML5 Websites[C]//NDSS. 2013.
[5]王晓强. 基于HTML5的CSRF攻击与防御技术研究[D]. 成都: 电子科技大学, 2013.WANG X Q. Research of CSRF attack and defense techniques based on HTML5 [D]. Chengdu: University of Electronic Science and Technology of China, 2013.
[6]KULSHRESTHA A. An empirical study of HTML5 websockets and their cross browser behavior for mixed content and untrusted certificates[J]. International Journal of Computer Applications, 2013, 82(6):13-18.
[7]JIN X, HU X, YING K, et al. Code injection attacks on HTML5-based mobile apps: characterization, detection and mitigation[C]// ACM SIGSAC Conference on Computer amp; Communications Security. 2014:66-77.
[8]GILGER J. Persistent AppCache injections [EB/OL]. https://heipei.github.io/2015/08/20/Persistent-AppCache-Injections/.
[9]JIA Y, CHEN Y, DONG X. Man-in-the-browser-cache: persisting https attacks via browser cache poisoning[J]. Computers amp; Security, 2015: 62-80.
[10]HANNA S, CHUL E, SHIN R, et al. The Emperor's new APIs: on the(in) secure usage of new client-side primitives[J]. W2sp Web Securityamp; Privacy, 2010.
[11]李潇宇, 张玉清, 刘奇旭,等. 一种基于HTML5的安全跨文档消息传递方案[J]. 中国科学院大学学报, 2013, 30(1):124-130.LI X Y, ZHANG Y Q, LIU Q X, et al. Secure cross document messaging scheme based on HTML5 [J]. Journal of Graduate University of Chinese Academy of Sciences, 2013, 30(1):124-130.
[12]TIAN Y, LIU Y C, BHOSALE A, et al. All your screens are belong to us: attacks exploiting the HTMl5 screen sharing API[C]// Proceedings of the 2014 IEEE Symposium on Security and Privacy, IEEE Computer Society. 2014:34-48.
[13]HEIDERICH M, FROSCH T, JENSEN M, et al. Crouching tiger -hidden payload: security risks of scalable vectors graphics[C]// Proceedings of the 18th ACM Conference on Computer and Communications Security. 2011: 239-250.
[14]JOHNS M, LEKIES S, STOCK B. Eradicating DNS rebinding with the extended same-origin policy[C]//Usenix Conference on Security.2013:621-636.
[15]LEE S, KIM H, KIM J. Identifying cross-origin resource status using application cache [C]//Proc NDSS ’15. 2015.
[16]HOMAKOV E. Using AppCache and service worker for evil [EB/OL].http://sakurity.com/blog/2015/08/13/middlekit.html.
[17]W3C. Offline Web applications–HTML5[EB/OL]. https://www.w3.org/TR/html5/browsers.html#offline.
[18]VALLENTIN M, BEN-DAVID Y. Persistent browser cache poisoning[R/OL].http://eecs.berkeley.edu/~yahel/papers/Browser-Cache-Poisoni ng.Song.Spring10.attack-project.pdf.
[19]WALIULLAH M, GAN D. Wireless LAN security threats amp; vulnerabilities: a literature review[J]. International Journal of Advanced Computer Science amp; Application, 2014, 5(1): 176-181.
[20]LAVA. Shell of the future: reverse web shell handler for XSS exploitation[EB/OL]. http://www.andlabs.org/tools/sotf/sotf.html
[21]LAVA. HTML5 based JavaScript network reconnaissance tool [EB/OL].http://www.andlabs.org/tools/jsrecon.html.
[22]MARLINSPIKE M. A tool for exploiting moxie marlinspike's SSLquot;strippingquot;Attack[EB/OL]. https://github.com/ moxie0/sslstrip.
[23]Internet Engineering Task Force. HTTP strict transport security (HSTS)[S/OL]. https://tools.ietf.org/html/ rfc6797.

贾岩(1992-),男,河北石家庄人,西安电子科技大学博士生,主要研究方向为网络与系统安全。

王鹤(1987-),女,河南滑县人,博士,西安电子科技大学讲师,主要研究方向为信息系统安全与量子密码。
Research on HTML5 application cache poison attack
JIA Yan1, WANG He1, LYU Shao-qing1, ZHANG Yu-qing1,2
(1. Information Security Research Center of State Key Laboratory of Integrated Services Networks, Xidian University, Xi'an 710071, China;2. National Computer Network Intrusion Protection Center, University of Chinese Academy of Sciences, Beijing 101408, China)
HTML5 application cache (AppCache) allowed Web browser to access Web offline. But it also brought a new method of cache poisoning attack that was more persisting. As for websites which used the AppCache, a novel poisoning method RFTM (replace file twice method), in which the attacker replaced the manifest file twice to poison the client’s AppCache, was proposed. Compared with the original attack, the legal server would not receive abnormal HTTP requests from the client in the attack. Therefore, changing the server configuration could not prevent the client from the RFTM AppCache poisoning. To avoid the attack mentioned above, a lightweight signature defense scheme Sec-Cache in application layer was designed. Furthermore, experiments show that it has good performance and compatibility.
Web security, HTML5, application cache, cache poisoning attack, signature scheme
s:The National Natural Science Foundation of China (No.61272481, No.61572460), Research Fund of Ministry of Education−China Mobile (No.MCM20130431)
TP393.08
A
10.11959/j.issn.1000-436x.2016206
2016-03-11;
2016-07-25
国家自然科学基金资助项目(No.61272481, No.61572460);教育部—中国移动科研基金资助项目(No.MCM20130431)

吕少卿(1987-),男,山西五寨人,西安电子科技大学博士生,主要研究方向为在线社交网络安全。

张玉清(1966-),男,陕西宝鸡人,博士,中国科学院大学教授、博士生导师,主要研究方向为网络与信息系统安全。
