移动互联网时代解释性报道的创新发展
2016-05-10文卫华
□ 文/文卫华
・学者界面・
移动互联网时代解释性报道的创新发展
□ 文/文卫华
自2014年以来,互联网上掀起了一股解释性报道的热潮,一批解释性新闻网站/应用相继上线。它们在报道手段、叙事模式、传播形态等方面大力创新,既反映出新闻机构对于移动互联网特性与优势的深入理解与运用,形成了一种更有深度、与公众联接更为紧密的融合新闻报道;也反映出当前新闻机构角色的演进,除了延续其调查者、评论员等传统角色,还发展出释义者、策展者、对话者等新角色。
解释性报道 数据驱动新闻 交互式卡片
解释性报道是指注重挖掘和运用背景材料,以解释新闻事实的原因、影响、发展趋向和深层意义等内容为主要目的和任务的一种报道体裁。它起源于美国1929年的经济危机,美国报纸编辑协会于1933年正式确认了这一文体形式。1950年代以来,解释性报道不仅作为一种新闻报道的体裁,更重要的是作为一种报道的思维方式被美国新闻界予以高度重视,成为美国主流媒体,尤其是报刊媒体的主流报道形式之一。[1]
自2014年以来,在互联网上掀起了一股解释性报道的热潮。一批解释性新闻网站/应用相继上线。其中以Vox传媒旗下的Vox.com,《纽约时报》的The Upshot,ESPN集团的FiveThirtyEight等三家网站的出现最为引人注目。其他较为知名的还包括The Conversation、Explaain、News-Decoder[2]等网站,以及Timeline、AJ+[3]等新闻应用和《华盛顿邮报》的Wonkblog、彭博社的QuickTake等新闻频道。这些新闻网站/应用并不主打短平快的时事新闻报道,而是力图对重要的热点新闻议题进行系统梳理、整合,并将其置于广阔且具体的语境中加以分析、解读,帮助读者深入把握新闻背后的故事,揭示这些新闻事件对于公众生活的影响和意义。它们针对的正是移动互联网时代新闻报道所存在的突出问题:速度至上,尤其是在社交媒体上大量充斥着碎片化的“最新”消息。这些新闻“碎片”尽管数量庞大,但却缺乏全面性、系统性和深入性,难以为受众提供足够的有关事件发生、发展及未来趋势的背景脉络和深入的原因分析,导致人们对新闻事件的理解容易出现偏差和障碍。而在与以碎片化传播为主要特征的社交媒体的竞争中,专业媒体机构并不占据速度方面的优势,但却可望凭借提供更加专业、深入的新闻报道赢得关注。
由于传统纸媒与网络媒体的运作逻辑差异巨大,在互联网上开展解释性报道,完全照搬纸媒的经验早已被证明是行不通的。尤其是在移动互联网时代,新闻报道要想从海量信息中脱颖而出,实现理想的传播效果,不光要有内容意识,还需要同时具备平台意识和用户体验意识。尽管解释性报道在当前仍然具有重要价值和独特魅力,但具体应采取何种理念、形式来展现与传播却值得深思。这一轮解释性报道的热潮中,新兴网站/应用对于这一历史悠久的经典报道体裁进行了多方面的创新。
一、引入数据新闻理念,重视以数据驱动报道
解释性新闻网站/应用在报道手段上,除了充分运用文字、图片、动画、音频、视频等多媒体技术之外,更为突出的特点是大量使用数据,积极发展数据新闻。The Upshot,FiveThirtyEight和Vox.com等三家网站不约而同地都将数据新闻作为它们在现阶段重点发展的一项业务,制作了大量由数据驱动的解释性报道。The Upshot被英国《卫报》视为一个结合了数据分析和数据可视化的综合体。该网站的负责人大卫・莱昂哈特(David Leonhardt)也指出:我们正试图帮助读者获得对问题本质的了解,并且以一种情境式和对话式的方式呈现。在这一过程中,数据是一种特别有效的方法。[4]其母体《纽约时报》实力强大的数据和可视化团队为The Upshot开展高质量的数据新闻报道提供了有力支持。网站对上线一年以来所有报道的点击量统计也显示:排在前250名的报道中有大部分都采用了信息图表的形式,而交互式信息图表在排名前十的报道中的使用比例更是高达80%。[5]
FiveThirtyEight网站的前身是由统计学家纳特・西尔弗(Nate Silver)开设的独立博客,致力于政治选举的预测。在2008年美国总统大选中,西尔弗运用自己开发的统计模型成功预测了全美50个州中49个州的选举结果而声名大噪,被《纽约时报》招致麾下。2014年,西尔弗离开《纽约时报》转投ESPN,并在其支持下建立了FiveThirtyEight. com。目前该网站包含了政治、体育、科学与健康、经济、文化等五大主题板块,基于大数据分析对政治选举和大型体育赛事开展的预测性报道正是其核心亮点。
Vox.com除了在报道中大量使用数据、图表之外,还特别设置了一个地图专栏(maps):以图表为报道主体,辅之以简练的文字提示要点、解释说明。2015年,Vox. com邀请到《卫报》数据博客的创始人、现任Twitter数据编辑的西蒙・罗杰斯(Simon Rogers)加盟,组建数据团队,并进一步明确了自己的数据新闻理念。

□ 图1为关于助学贷款你应该了解的一切。

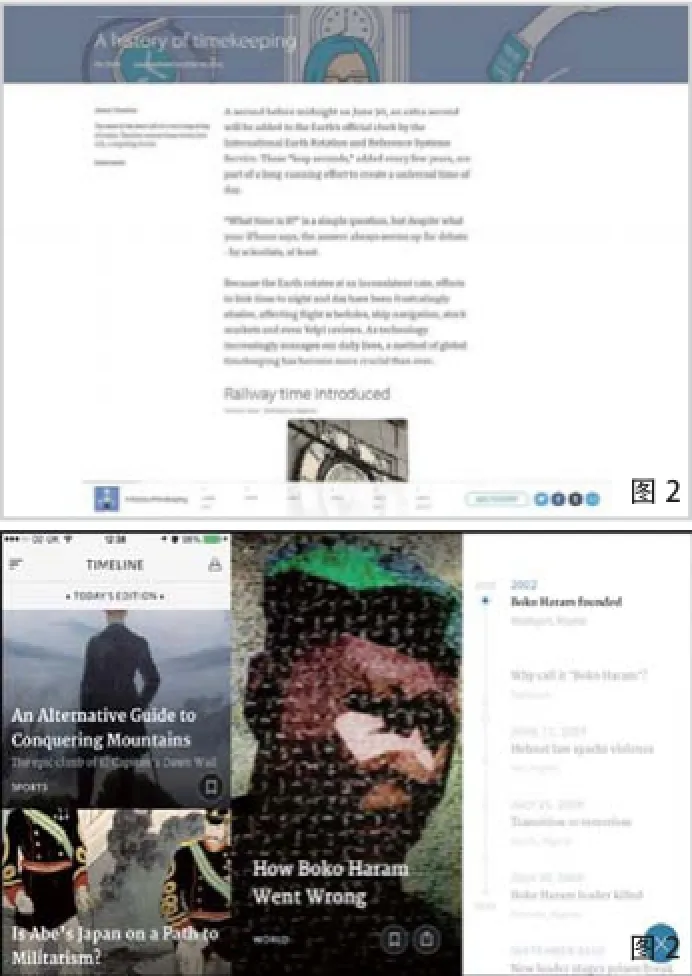
□ 图2为Timeline(PC端(上)和手机端(下))。

□ 图3 为《华盛顿邮报》运用“知识地图”的报道。
这些新兴的解释性新闻网站引入数据新闻理念,重视以数据驱动报道,既是因应大数据时代的潮流,更是因为数据分析、数据可视化是对复杂事件或现象进行深入解释和生动呈现的一种有效手段。通过对海量数据信息的统计分析,可以超越单纯的事实层面,进一步发现内在的结构关联、发展轨迹。同时基于统计模型还可以预测未来趋势,从而为公众提供更加客观、精准、丰富、深入的信息。而借助于可视化技术,尤其是交互式信息图表,不但能够直观、生动地呈现复杂的数据集,拓展数据展示的维度,还能增进报道的趣味性、参与性,“激发读者探索数据的欲望,起到鼓励参与的作用,搭建起读者与作品之间的沟通机制”。[6]
二、采用交互式卡片化的叙事模式,优化阅读体验
复杂的新闻主题中包含了庞杂的背景信息,不同的受众对于主题的了解程度也不尽相同。在解释这些新闻主题时,媒体既要尽可能充分地提供信息,又不能太过冗长,更要考虑到受众的差异与阅读体验。传统纸媒的静态线性叙事模式显然很难同时达到这些要求。当前出现了一种新型的交互式卡片化报道模式,能够较为有效地实现对复杂内容的合理安排、展现,并满足用户的个性化需求。该模式的核心思想是把新闻主题拆解为有意义的微型信息单元,并以卡片的形式来承载。将所有的卡片整合起来,就形成了关于该新闻主题的完整报道。这种微内容组合的叙事模式非常灵活,可以随时根据事件的发展对卡片上的内容做出增补、更新。同时它也具有很强的平台适应性,单张卡片的篇幅体量很适合在手机等移动端传播。对于受众而言,它降低了阅读难度,创造了更具个性化的新闻消费体验。
目前,卡片的组合方式主要包括了清单式(Listicle)、时间线(Timeline)以及知识地图(Knowledge Map)等三种主要的类型。Vox.com建立的“卡片库”(Card Stacks)专栏就采用了清单的形式,条分缕析地呈现复杂的新闻主题。其卡片库中已经积累了百余个主题的报道,每一主题下开列一张清单,上面所有条目的具体内容均由新闻卡片来承载,这些卡片分别从不同的方面、层次对该主题进行解释。比如,“关于助学贷款你应该了解的一切”这一主题(图1),就包含了20个条目。为了引起读者的兴趣,条目多采用问句的形式。点击具体的条目就能看到所对应的卡片,上面的文字和图表简 洁精练,基本上在2-3分钟内就能够读完。而文中比较重要的关键词或数据则通过超链接的形式来展现。
新闻应用Timeline采用了时间线的形式来呈现事件发展的轨迹。该应用中的每条新闻都包含了综述和时间轴两大部分。记者、编辑精心梳理、挑选出事件发展过程中的重要节点并将其标注在时间轴上,受众点击这些节点就能阅读相应新闻卡片上的具体内容(图2)。时间线形式尤其适合于那些具有长时间跨度的新闻事件,能够完整呈现事件的发展进程,使受众对其来龙去脉一目了然。
“知识地图”则是《华盛顿邮报》在2015年新开发的一项功能,主要是将一篇报道中所需要解释的术语、背景议题等设置为高亮的超链接形式,读者只要点击就会在屏幕左侧看到相应的解释,而无须进行页面的跳转(图3)。相比前两种卡片的组合方式,“知识地图”具有更强的故事性,它以一篇完整连贯的报道作为主体,在不干扰读者阅读体验的同时提供丰富的背景信息。
交互式卡片化报道不仅是叙事模式的创新,更体现了一种有效“报道”新闻、积累和组织公共知识的新思路。它一方面延长了“每日新闻”的生命周期,通过对新闻事件不断地补充更新使之变得更连贯、全面和有用。将碎片化的新闻信息进一步整合、转化为结构化、有深度的公共知识;另一方面,这种展示方式也便于受众对复杂新闻议题的搜寻和浏览,优化了受众的阅读体验。
三、注重用户分享、参与,打造网络公共论坛
在新闻报道的传播、推广方面,这些解释性新闻网站/应用大都采用了“网站+社交媒体”的模式。移动互联网时代,人们通过社交媒体、在手机等移动端获取、分享新闻的比例不断上升。重视以用户的分享带动传播,推动内容经由社交网络进行高质量的扩散是当前解释性新闻网站/应用共同的选择。比如,Vox.com就采取了一系列旨在促进用户分享的举措:不光是每一篇报道,甚至是每一张新闻卡片上都设置了可以一键分享到Facebook、Twitter等多个社交平台的按钮;除了重大严肃的政治、经济主题之外,网站还注重选取一些颇具趣味性,容易在社交媒体上引发病毒式传播的主题; Vox.com还以开放资源的理念取代垄断报道的思路,进一步开放了其新闻卡片,其他的新闻网站可以免费将它们内嵌在自己的报道之中。相比传统的超链接形式,该举措使得读者能够更加容易地接触到这些内容。[7]
在注重分享的同时,解释性新闻网站/应用也在积极地为用户创造、提供更多的参与机会。与受众的互动有助于媒体与公众建立新型的关系,吸引公众参与到创建利益共同体的过程之中。[8]The upshot的负责人就希望它能够成为记者与用户相互协作的产物,用户不仅提供反馈,还能更多地参与到新闻的上游生产中来。半岛电视网的新闻应用AJ+对于内容编辑和参与设计给予了同样的重视,组建了一支“参与设计”团队(Engagement Team),在新闻报道中发掘能触发用户参与的点,并采用“对话”“辩论”和“小测试”等卡片来促进读者围绕报道开展讨论。[9]而新闻解码网站News-Decoder则将论坛作为其重要的组成部分,在解释新闻的同时,搭建一个无国界的新闻平台,让全球的年轻人能够在此就国际问题展开积极的交流讨论。可见,新兴的解释性新闻网站/应用不仅致力于提供有价值、有深度的报道,还在努力将自己打造为网络公共论坛,进一步彰显其公共性。
四、结语
当前这一股解释性报道的热潮针对的正是由移动终端、社交媒体所造就的“新闻流”问题:过于强调速度,海量化、碎片化、浅表化的信息给人们理解新闻议题/事件带来了诸多困难。其创新既反映出新闻机构对于移动互联网特性与优势的深入理解与运用,形成了一种更有深度、与公众联接更为紧密的融合新闻报道;也反映出当前新闻机构角色的演进,除了继续担任调查者、评论员等传统角色,还发展出了释义者、策展者、对话者等新的角色。当然,目前解释性新闻网站/应用也还存在一些问题,对这些问题的妥善解决直接关乎解释性报道在未来的发展走向。比如,由于更重视选题的重大性与可挖掘性,而时效性不足;目标受众定位为精英化的高端人群,用户规模有待进一步扩大;盈利模式尚不明晰。
(作者是北京交通大学语言与传播学院副教授,博士。本文是中央高校基本科研业务费专项资金资助“数字环境下的中外版权制度改革研究”〈项目编号:H14JB00080〉的成果之一)
【注释】
[1]高钢. 新闻报道教程——新闻采访写作的方法与技术[M]. 北京:高等教育出版社,2010:253-254.
[2]The Conversation创立于2011年,主要由专家撰写文章对突发新闻和重大新闻进行评论与解释。Explaain是由曾任ITV和Tech City News记者的杰瑞米・埃文斯(Jeremy Evans)创建的解释性报道网站,于2015年4月上线。News-Decoder由前路透社记者尼尔森・格拉夫(Nelson Graves)创办,是一个面向千禧一代的有关新闻解释和讨论的平台。
[3] AJ+是半岛电视网针对18-34岁的年轻群体开发的新闻应用
[4]“The Upshot” is the New York Times’ replacement for Nate Silver’s FiveThirtyEight. http://qz.com/185922/theupshot-is-the-new-york-times-replacement-for-nate-silversfivethirtyeight/
[5]The Upshot is one year old today. Here are the stories you clicked the most. http://www.nytimes.com/interactive/2015/04/22/ upshot/happy-birthday-upshot.html
[6] [美] 斯科特・莫瑞. 数据可视化实战:使用D3设计交互式图表[M]. 李松峰译. 北京:人民邮电出版社,2013:6.
[7] Announcing embeddable card stacks. http://www.vox. com/2015/5/28/8677005/embeddable-card-stacks-launch
[8] [美] 比尔・科瓦奇,汤姆・罗森斯蒂尔. 真相: 信息超载时代如何知道该相信什么[M]. 陆佳怡、孙志刚译. 刘海龙校. 北京:中国人民大学出版社,2014:201.
[9] How Al Jazeera’s AJ+ aims to engage millennials. https://www.journalism.co.uk/news/how-al-jazeera-s-aj-aimsto-engage-millennials-/s2/a562464/
编 辑 梁益畅 46266875 @qq.com