电子教材的研究与设计
2014-03-07
一、教材与电子教材的发展
1.教材
教材是教育者和学习者在教学和学习过程中使用的资料,在内容上可以是教科书、讲义、实验说明、学习指导等;在形式上,根据其使用的媒体和传播途径的不同,可以分为印刷教材、视听教材和电子教材等。这些教材都围绕一定的学习目标,设计一系列学习活动,应用丰富的学习资源,为学习者提供导学助学服务。从媒体使用、学习活动支持、呈现方式和具象思维等角度进行分析,这些教材的不同点主要有以下几个方面:

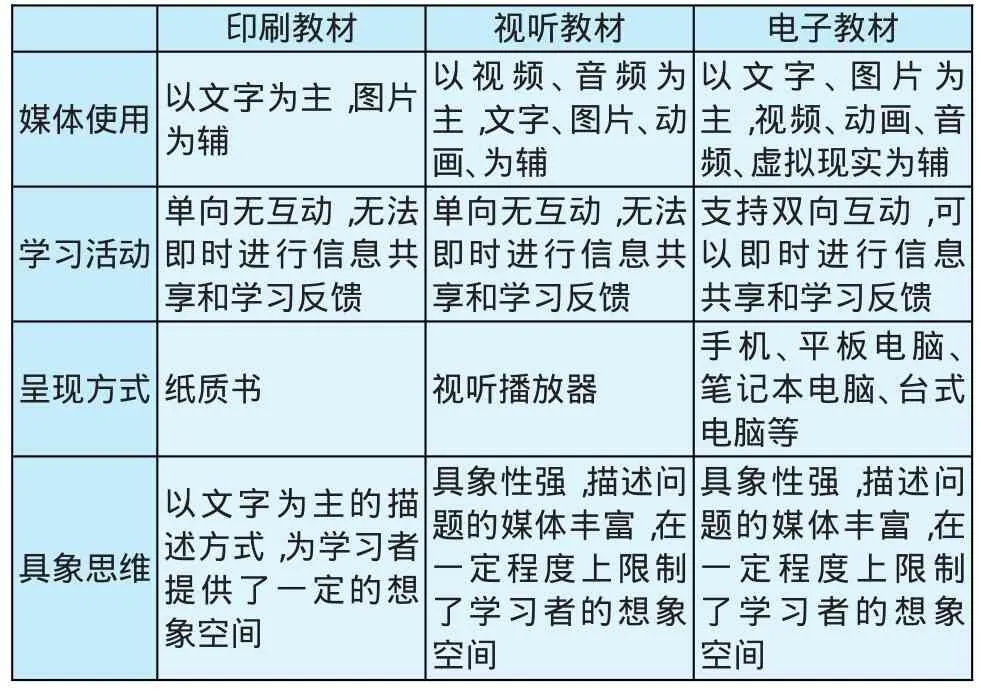
表1 几种教材的比较
如表1所示,印刷教材是以文字、图片为主要媒体表现形式的印刷品,一般包括主教材、实验材料、辅导材料等。视听教材是指学习者能够应用视觉和听觉感官来开展学习的教材,可以分为视频教材和音频教材,媒体表现形式包括文字、图片、视频、动画、音频等。
与印刷教材和视听教材相比,电子教材的主要优势是能够支持双向互动的学习活动,即时与学习者进行信息共享和学习反馈。但电子教材也有一定的局限性,电子教材描述问题的媒体丰富而全面,在一定程度上限制和固化了学习者的想象力。印刷教材以文字描述为主,可以为学习者提供一定的想象空间。因此,电子教材重在强调交互性的学科领域,为学习者提供更多的选择性。
2.电子教材
目前对电子教材的分类和定义,主要有以下三个方面:一是指通过网络进行传播,应用专用阅读器或软件浏览的数字化图书。这种定义认为电子教材就是传统纸质图书的数字化版本;第二类是将电子教材定义为手持阅读器,它将文字、声音、图片、影像等信息内容数字化,并且将其内容在阅读器上进行存储、展示;第三类定义认为电子教材不仅仅是内容的数字化显示和阅读器,而是两者的综合体,即电子教材是包括终端设备、接口以及内容信息的数字化信息系统,并且支持网络阅读。
本文讨论的电子教材,是以上定义的第三类,即电子教材作为一种学习资源,是数字化的教学系统。它把印刷教材、教学课件、学习支持服务服务、虚拟现实、学习终端等多种形态的资源有机地融合在一起,形成立体化的学习支持平台,同时又是一个知识资源库,来满足无所不在的学习需要,支持反复使用,可以及时通信、共享资源,并且支持动态交互。
二、电子教材的设计原则
1.课程一体化设计原则
从学科特点和实际教学要求出发,统筹分析和设计多种媒体的学习资源,合理选择教学媒体。设计方案从知识点和学习活动的设计,到形成印刷教材、视听教材和电子教材,进行统筹考虑,一体化设计。整合并优化各类学习资源形式,为学生的自主学习提供多形态、多终端、多通道的选择方式,为学习者提供随时随地、个性化的学习路径。
2.实用性原则
教育要考虑如何促进学习有效进行。对于实践性较强的课程,在电子教材的设计过程中,学习活动的设计要定位于实际应用和综合能力,对行业应用的核心技术进行归纳,设计灵活、实效的活动任务,构建由简单到复杂的系列学习活动,使学习者熟悉操作技巧、制作流程、工作标准和行业规范。
3.服务性原则
任何学习资源都是紧密围绕学习者,服务于学习者。电子教材的设计遵循服务性原则,知识点和学习活动都要围绕学习者的实际情况进行归纳、设计,注重用户体验,让学习者进入服务性强、支持度高的学习之旅。
4.开放性原则
开放性原则是指首先要实现教育公平的开放性,课程要设计成允许任何人进行学习。其次,电子教材的设计具备一定的开放性,考虑到个性化学习特点,为学习者提供充分的选择性和自主性,例如电子教材里提供问题解答、练习测试、信息共享、学习效果反馈和交流等功能。基于教学目标,提供的测试练习和讨论交流,促使学习者能够主动参与其中,做自己课程的主人,提高分析问题和解决问题的能力。最后,学习活动的设计具有一定的开放性,增加实训案例,加强学习者实际工作能力的提升。
三、电子教材的技术架构
电子教材应支持以无线通信技术为手段、综合采用多种媒体技术开展学习活动,支持多种设备、设施、软件系统的应用和维护。目前研究和设计的电子教材,在技术上支持epub和eCell两种版本。epub适合应用的操作系统包括Android、苹果iOS等移动终端;eCell适合Windows操作系统。两种格式的电子教材的显示界面如图5、图6所示。
·epub版电子教材
·电子教材格式:epub、HTML5
·开发工具:Dreamweaver CS5
·适用阅读器:ibooks3.0.2

图5 epub版电子教材示意图
·eCell版电子教材
·电子教材格式:zip、XAML
·开发工具:文本编辑器
·适用阅读器:eCell win7阅读器

图6 eCell版电子教材示意图
四、“网页三剑客”电子教材的设计
随着信息技术的发展,教学设计的概念已经不仅局限于传统的印刷教材,而是涉及课程教学系统、各种学习资源和教学过程的总体性设计。电子教材遵循教学设计的思想和方法,考虑到电子教材的互动性,设计过程中要从学习体验的角度提高其可用性。
“网页三剑客”是指三种软件技术,在网页设计与制作、平面设计等领域中应用广泛。具体而言,“Flash动画制作”、“Photoshop图像处理”和“Dreamweaver网页设计”俗称“网页三剑客”。
“网页三剑客”电子教材以学习指南、使用说明、目录和学习路径引领学习者进入课程学习,章节划分依据印刷教材的设计框架,每章以案例导入、知识展现、学习活动和测试展开。电子教材使用的媒体资源以文字和图片为主,配合了音频、视频和交互动画。文字和图片具有一定的独立性,介绍软件的主要功能、技术技巧、案例分析、制作过程描述等;视频是将艺术效果较好的学习内容,录制其案例任务制作过程,分解制作步骤,分享设计经验;交互动画是针对某一学习知识点进行演示型的交互式课件,提示和操作工作流程。
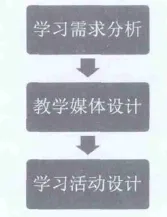
在“网页三剑客”三门课程电子教材在设计过程中,着重突出学习者、学习目标和学习活动三个方面的要素,将设计流程划分为学习需求分析、教学媒体设计和学习活动设计三个主要的环节(如图1所示)。

图1 教学设计流程图
1.学习需求分析
学习需求分析的主要任务包括基于培养计划,分析学习目标和学习内容,同时还要重视学习者特征分析。通过学习需求分析,设计课程或学习模块的能力结构图、知识图和学习路径图。学习需求分析包含的具体内容和阶段性成果如图2所示。

图2 学习需求分析
(1)学习目标分析
学习目标分析是基于培养计划,结合岗位技能要求,对课程或模块的各级学习任务、能力构成进行具体规定,形成课程或模块化的能力结构图。“网页三剑客”的能力结构与职业岗位能力定位紧密结合,从而使人才培养更加符合社会的需求。
(2)学习内容分析
学习内容分析是对课程的教学大纲、教学知识点进行分析、梳理和归纳,形成课程知识图。考虑到学习者原有知识结构的差异,对学习内容进行深入分析,将知识能力结构与学生的认知水平相协调,在促使学习新知识的同时,认知能力也得以提升。知识图的粒度进一步细化,具体到学习单元或知识点,对知识点进行结构化图示。
(3)学习者分析
分析学习者的特点,以学习者的先验知识和认知结构作为教学路线起点,设计整个课程或学习模块,形成个性化的学习路径图。学习路径图考虑到学习者初始认知结构的差异,设计出一系列学习路径的图示,供基础不同的学习者自由选择。在学习者分析的过程中,还要关注学习者的工作环境、学习习惯、学习风格和潜在的困难等。同时,学习活动的设计要与岗位技能要求紧密联系,从而激发学生的学习兴趣。
“网页三剑客”学习者分析从个人特征、知识背景和学习目的等角度展开。学习者以在职成人为主,有部分社会青年和应届毕业生,他们有的在大中城市,有的在基层和农村。学习者现有的学历水平是以高中、中专、职高为主,学习目的可以分为两种类型,一类以提升网页设计能力为目标,他们从事计算机相关工作,期望获得更多行业经验和操作技巧;另一类学习者技术基础较低,对计算机网络技术感兴趣,期望获得计算机相关的知识,或者获得网页设计相关工作。学习者人数众多,分布在全国各地,文化程度、学习时间、经济水平和学习环境存在一定差异。为满足各类学习者的自主学习需求,在教学媒体、教学方法和教学策略运用方面,要充分考虑学习者的特征,设计多种个性化学习路径。
以《Flash动画制作》为例,对学习者分析时了解其需求的多样性和知识背景的差异,结合能力结构图和知识图,形成学习路径图。其学习路径从以下四个方面展开,学习者依据对知识的掌握情况,进行选择和任意组合。
案例导入:如果学习者希望从做中学,建议从此路径开始。案例导入结合具有真实情景、难易适中、从综合性较强的案例讲解开始学习。
知识讲解:如果学习者希望系统地学习,建议从此路径开始。系统讲解Flash软件使用的基础知识,满足边看边模仿或只浏览观看两种学习方式。
学习活动:完成具体实践任务,如果学习者已经掌握Flash软件的基本使用方法,建议从此路径开始。学习活动有助于强化和提高技能应用能力,重点培养学习者案例分析、设计和制作方面的实操能力。
测试题目:如果学习者熟练掌握了Flash技能,建议学习者测试一下,测试题目中有关于知识和实际应用的测试,用以检验学习效果,全面考察知识点。
电子教材默认的学习路径是从案例导入、知识讲解、学习活动和测试题目递进展开的。在学习过程中,不同路径也可以关联交叉,方便自如地组合。
2.教学媒体设计
在“网页三剑客”电子教材的设计过程中,引入“知识媒体”概念。“知识媒体”是英国开放大学学者提出的一种媒体技术,这种媒体技术为学习者服务,加深学习者对知识的理解,例如通过互联网建设网络课程,促进协作学习的媒体;为学习者设计的多媒体学习课件、学习材料、软件、虚拟现实和科学仿真工具等。教学媒体设计是基于学习需求分析阶段形成的知识图和学习路径图,对知识单元的表现形式进行设计,形成不同媒体表现形式的知识单元素材库。
教学媒体设计将多种媒体进行组合,形成知识单元素材库(如图3所示)。

图3 教学媒体设计
(1)文字
文字是计算机的一种存储形式,即文本,主要用于储存和记录文字相关信息。常见文本文档的扩展名有.txt、.doc.、.docx、.wps等。文字是传统教育和开放教育中最普遍使用的媒体表现形式,适合描述基本概念或事实性教学内容。
(2)图片
图片一般是指应用几何符号、文字、颜色和数字等来描绘事物属性的一种形式。常见的图片文件格式有BMP、GIF、JPEG、TIFF、PSD和PNG等。图片适用于将相对抽象、难以理解的学习内容具体化、简单化,形成概念图、流程图、关系图等,将学习内容直观清晰地描述,有助于对抽象知识、技能或操作的理解。
(3)音频
一般的声音有一定的频率,声音文件记录在计算机里称为音频。音频文件的格式有CD、WAV和MP3等。MP3格式的文件小,音质好,广泛应用在电子教材中。音频学习资源在英国莱斯特大学应用非常广泛,对知识点讲解、论坛讨论、答疑等学习支持服务,都大量使用音频。
(4)视频和动画
看和听是人类接收外界信息的主要途径,视频和动画以其视听兼备的优势,在学习资源建设领域发挥了一定的作用。
视频和动画可以围绕某一主题或案例,做成专题,具有一定的系统性,容易吸引学习者的注意力。视频和动画的播放具有一定的可控性,为学习资源提供了灵活性。但视频和动画需要一个制作过程,成本相对较高。
(5)虚拟现实
虚拟现实应用计算机仿真技术生成学习环境,使用者通过感知虚拟的学习环境,开展学习。虚拟现实最初在网络游戏中广泛应用,将其应用于教育领域,模拟实际学习环境,用游戏的方式,让学习者在学习空间自由漫游,体会知识带来的乐趣,促进学习的有效发生。虚拟现实为学习者提供了互动的条件,在互动过程中促使学习发生,具有一定的趣味性,但设计和制作成本相对较高,因此没有得到广泛应用。
“网页三剑客”学习资源媒体技术选择如表2所示,不同的学习内容,根据所要达到的功能和效果,选择相应的媒体技术来实现。印刷教材、视听教材和电子教材所支持的媒体类型存在一定差异,需综合考虑其具体内容和容量限制进行设计。
3.学习活动设计
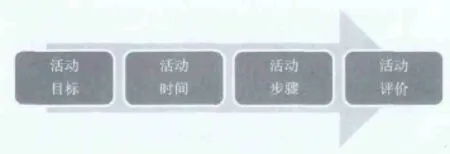
学习活动设计过程是根据能力结构图和学习路径图,应用知识单元素材库,将学习步骤和学习资源进行有机组合,通常包括活动目标、时间约束、完成活动的步骤和活动评价等内容(如图4所示)。
活动目标是描述完成活动后达到的具体效果,将学习结果转化成具体的、实际的、可操作的目标。

表2 学习内容与媒体技术选择

图4 学习活动的构成
活动时间是为学习者预留的、完成此活动的有效时间范围。
活动步骤是实现活动目标的过程,将过程划分为不同的环节、不同的操作,综合在一起构成活动步骤。活动步骤包括概要性步骤和详细步骤。
活动评价是活动完成后呈现给学习者的评价,可以是答案正确或者错误的依据,也可以是完成此活动的建议、思路、要点和附加资源等。
以《Flash动画制作》课程为例,下面是关于“舞台灯光效果”动画制作的一次学习活动。
活动目标:“舞台灯光效果”卡通动画的制作。在舞台上设计卡通人物形象,舞台中会有一个圆形的灯光来回移动,当移动到人物上时可以改变人物整体的颜色和亮度,模拟舞台灯光效果。
活动时间:5天;
活动步骤:
1)素材准备;
2)卡通人物的绘制或修改;
3)制作遮罩体;
4)调整舞台的布局;
5)创建遮罩;
6)对卡通人物进入舞台的效果进行修饰;
7)动画的优化;
8)动画的导出。
详细制作步骤(供参考):
1)新建一个Flash文件。
2)在“图层1”中绘制出一个矩形。操作要点:在Flash操作界面的“工具箱”里,选择“矩形工具”按钮,拖动鼠标进行绘制。
3)打开Flash中的“对齐面板”,把矩形匹配舞台的尺寸,并且将矩形对齐舞台中心位置。操作要点:选择“窗口”下的“对齐”命令。
4)将矩形“渐变”属性进行设置,填充线性渐变色,颜色设置成灰色,由浅到深。
5)把矩形的渐变色从“左右方向”调整为“上下方向”。操作要点:在Flash操作界面的“工具箱”里,点击“渐变变形”工具按钮,对渐变方向进行设置。
6)在舞台中绘制卡通人物形象,保存为元件并且命名。操作要点:在Flash操作界面的“工具箱”里,选择“绘图工具”,拖动鼠标进行卡通人物形象的绘制。
7)元件属性的设置。操作要点:在Flash操作界面的“属性”面板中对元件的属性进行设置和调整。
8)创建一个新的图层(图层2),用于显示舞台灯光照耀后的效果。操作要点:选择Flash操作面板里的新建一个图层。
9)复制帧。操作要点:将鼠标放置在“图层1”时间轴的“第1帧”的位置上,点击鼠标右键,在弹出的菜单栏里面选择“复制帧”选项。
10)粘贴帧。操作要点:将鼠标放置在“图层2”时间轴的“第1帧”的位置上,点击鼠标右键,在弹出的菜单栏里面选择“粘贴帧”选项。这样依次操作,使“图层2”中的所有内容与“图层1”一致,将两个图层复制。
11)亮度差异的设置。操作要点:应用“混色器”面板,将“图层2”中的矩形亮度调整,变更为浅一些的渐变,两个图层在颜色上存在明显的视觉差异。
12)颜色加亮。操作要点:将“图层2”中卡通人物的颜色调亮,有灯光照耀得效果。
13)延长动画效果。操作要点:在“图层1”和“图层2”的第32帧的位置,点击“F5”键,插入静态延长帧。
14)新建图层。操作要点:点击“时间轴”面板里面的“新建图层”按钮,在“图层2”上创建一个新的图层,用于舞台灯光的显示。
15)绘制灯光效果。操作要点:应用“工具箱”中的形状绘制工具,在舞台中央绘制出一个正圆形,并且“对齐到舞台的最左侧”。
16)将灯光转化为元件。操作要点:选择舞台中的正圆形,单击“F8”键,将舞台灯光的属性转换为“图形元件”。
17)为舞台灯光创建动画效果。操作要点:在舞台灯光图层的第16和第31帧的位置,插入关键帧。并且“创建运动补间动画”
18)为舞台灯光创建动画效果。操作要点:将第16帧的正圆形,拖住移动到舞台的靠右位置。
19)制作遮罩层。操作要点:鼠标放置在舞台灯光图层位置,通过鼠标的右键,对遮罩动画进行设置。
20)动画测试。操作要点:选择“控制”下面的“测试影片”命令,在Flash播放器中预览测试舞台灯光的动画效果。
活动评价:
查看学习者作品,从动画演示和源文件两个方面进行综合评价。从动画演示看动画的连贯性、图层的划分等;从作品源文件看制作动画过程,对元件的使用、命名习惯等进行评价。
五、结束语
建设电子教材,并不是要替代传统文字教材,而是对其进行补充,为学习者提供学习资源的多样选择。电子教材真正应用于教育教学中,还需要对研发、出版、评价、管理等一系列问题进行研究和试点。其中,出版方面的研究工作包括电子教材设计、编写、发布、运营和维护等;评价方面的研究工作主要指电子教材使用前期须要进行的测试、审定、试点的试用和使用效果评价反馈等。
[1]顾小清.微型学习策略:设计移动学习[J].中国电化教育,2008,(3):17—21.
[2]李林.论电子教材取代纸质教材发展趋势的必然性[J].中国信息界,2011,(5):42-44.
[3]徐行.电子教材成果的评价[J].西安航空技术高等专科学校学报,2003,(9):24-25.
[4]陈丽.在线学习活动的设计[R].2012.
[5]黄荣怀.面向移动学习的学习活动设计框架[J].远程教育杂志,2009,(1):3-6.
[6]方海光.基于EML构建移动学习资源对象单元的研究[J].现代教育技术,2009,(12):75—79.
[7]余亮.协作学习活动结构设计研究[J].远程教育杂志,2012,(5):74-80.
[8]陈丽.远程教育学基础[M].2004,(7).
[9]Cortera,J.E.,Escheb,S.K.,Chassapisb,C.,Mac,J.,&Nickersonb,J.V.(2011).Process and learning outcomes from remotely-operat⁃ed,simulated,and hands-on student laboratories[J].Computers&Education,57(3):2054-2067.
[10]Fitzsimmons,J.A.(2010).Service management:Operations,strate⁃gy,information technology[M].McGraw-Hill Education-Europe:87-89.
[11]网页三剑客项目组.网页三剑客电子教材一体化设计方案,2013,(8).
[12]Flash动画制作课程组.Flash动画制作[M].2012,(12).
[13]方海光等.面向电子书的移动学习系统环境应用及趋势研究[J].现代教育技术,2011,(12):18—23.
[14]张苏玲.面向学习者自主建构的游戏化学习情境设计[D].2010.