移动阅读资源的层次信息模型研究*
2014-03-07
一、引言
最近几年,移动技术与无线网络技术发展很快,智能手机等移动设备迅速普及,移动阅读已成为日常生活中最常见的一种阅读方式[1]。泛在特性是移动阅读最大的优势,用户可以随时随地使用移动设备阅读电子信息资源,充分利用生活中的时间空隙获取信息。但以学习为目的的移动阅读往往会造成一些不好的用户体验,研究者们指出,在手机上阅读文本要比在纸上或电脑屏幕上困难得多[2][3]。从认知负荷的角度看,移动阅读的信息呈现方式、导航方式、交互操作、使用环境等都会增加学习者的外部认知负荷,这是造成阅读困难的主要原因。移动设备的可视区域远小于电脑屏幕,在信息呈现方面存在先天劣势,容易破坏信息的内部结构[4]。移动阅读使用的电子阅读材质难以有效地构建认知地图[5],导航效率较低。移动设备的触控式交互精度低,速度慢,容易出错。移动阅读的应用环境通常并不固定,多发生在一些时间受限的情况(等车、排队),容易受到外界的干扰[6]。
以学习为目的的移动阅读属于深层次阅读。在阅读过程中,读者会在头脑中构建起一个关于文章内容、层次及主题的表征系统。这一过程不仅包括对文章中字、词和句子的识别与理解,更重要的是将当前处理的信息与先前信息进行整合,形成局部和整体都连贯的心理表征[7]。学术界对电脑阅读的相关研究比较多,但对移动阅读的研究相对较少。对移动阅读过程中认知负荷较高的问题,缺乏有针对性的分析与设计。我们认为,改善移动阅读困难的问题需要多方面的努力,技术方面的改进(信息呈现方法、导航设计等)能降低外部认知负荷,除此之外,设计有效的资源信息模型,改进阅读资源的组织形式也是一种有效的方法。文章第二部分介绍了资源信息模型的概念及其国内外研究现状。第三部分介绍了移动阅读资源层次信息模型的设计思路、模型框架及信息呈现方法。第四部分对信息模型的可用性进行了调查研究。文章最后对研究进行了总结与展望。
二、资源信息模型
信息模型是设计高质量、高标准学习资源的一种有效手段。它是定义资源结构要素属性以及要素之间关系的通用方法,提供了必要的通用语言来表示资源对象的特性和部分功能,从数据结构层面对学习资源进行规范约束,能让不同的应用程序对资源进行重用、变更和分享,促进学习资源的大范围共享传递,减少资源建设的重复劳动[8]。
学习资源的技术标准实际上已经限定了学习资源的信息模型。技术标准中规定了学习资源内部各要素的元数据描述方法,当资源建设者按照某种技术标准建设学习资源时,也在遵循着这种技术标准所对应的信息模型。随着学习资源技术标准不断地发展,对应的资源信息模型也越来越复杂,不但描述了学习内容的细节信息,也包含了学习活动、学习策略、学习工具等其他信息。资源信息模型虽然越来越完善,但其通用性的特点决定了它们不可能适用于全部的学习方式。杨现民等总结了LOM标准、SCORM标准、IMS-LD标准、IMS-CC标准等对应的信息模型,发现这些信息模型在学习过程信息、人际网络信息、资源的语义关联信息、资源的格式展现信息、资源的语义本体描述信息方面还存在较大的问题[9]。北京师范大学的余胜泉课题组结合普适计算技术的发展以及泛在学习的需求,设计了用于泛在学习的“学习元”信息模型[10]。从学习元信息模型的应用研究看,这种针对特定学习方式的信息模型明显要比通用的信息模型效果更好[11]。
从资源信息模型的研究与发展现状看,现有的学习资源信息模型主要针对传统的网络学习资源,关注点集中在学习内容与学习活动方面,缺乏对过程性信息、语义信息、呈现方式、导航信息等方面的支持,难以满足移动阅读的应用需求。
三、移动阅读资源的层次信息模型
移动阅读资源多由文本、图片等静态信息组成。除了基本的学习内容外,还包括与学习内容密切相关的其他信息(名词解释、背景知识、案例、思考题、评论等)。现有的移动阅读资源一般由纸质阅读资源或电脑阅读资源直接复制得到,多采用线性的组织结构(顺序的方式呈现全部信息)。线性的组织结构存在以下两个问题:①容易破坏文档的信息结构。在纸上或电脑屏幕上结构完整、关联密切的一段信息,在移动设备上可能被拆分在多个页面上,学习者需要使用工作记忆去恢复这些信息结构。②线性的呈现方式会导致较长的文本空间。电脑屏幕上的1页文本,直接在手机上呈现时需要6-10页。较长的文本空间使导航操作和交互操作都变得更加困难。
(一)设计思路
研究者们指出,学习资源间、学习对象间、学习对象内部各个元素间都存在着丰富的语义关联[12],这些语义信息对学习者的图式建构具有重要的意义。课堂教学过程中多由教师引导(指导、提问等方式)学习者发现这些语义信息,帮助他们对学习内容进行深层次的理解与图式建构。而在像移动阅读这类自主性学习中,阅读资源在组织结构上并没有提供这些语义信息,在呈现信息时还会进一步破坏已有的信息结构。学习者需要自己去发现、分析、组织这些语义关系,不但需要花费更多的时间,也要投入更多的认知资源。我们的设计思路从降低认知负荷的角度出发,在移动设备的小屏幕与交互方式无法改变的情况下,通过对资源组织结构的重新设计,让资源具备更丰富的语义信息,降低学习者的认知负荷。
在资源的组织结构设计上,我们希望能减少学习者直接交互的信息总量,降低信息结构的复杂性。早期的一些研究建议使用文本压缩的方法减少信息总量,即通过分析处理,在保证不丢失主要内容的前提下删除不必要的文本信息[13]。但这种做法容易受到质疑,有研究者认为很难找到一个合适的点来保证文本压缩的同时又不扭曲原文的含义[14],压缩很容易造成关键信息缺失,反而会让学习者花费更多的精力去重建完整的文本结构[15]。本文使用分层的思想完成这一设计,先对阅读资源进行层次划分,再详细定义各个层次间、层次内部不同元素间的语义关系。分层的方法能减少直接交互的信息总量,不但不会丢失信息,还能提供更清晰的文本语义结构。同时,这些层次信息与语义信息也能阅读界面的导航设计与信息呈现以提供更好的底层支持,进而降低学习者的外部认知负荷。
(二)层次信息模型
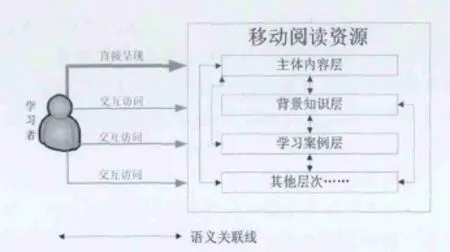
移动阅读资源层次信息模型的框架图如图1。资源建设者完成阅读资源的初始建设,将阅读资源中的主要学习内容和其他相关知识保存在不同的资源层,定义各层次中信息元素的语义性质与语义信息,并建立层次间的语义关联。学习者直接访问资源的最顶层(内容层),阅读主要学习内容,当他们需要某个信息元素(知识点)在其他层次的语义关联内容时(背景知识、案例、外部链接、交流模块等),通过简单交互(如超链接)就能访问这些信息。层次信息模型将线性结构的文本信息转化为层次结构,提供了更丰富的语义信息,有利于学习者的图式建构。学习者直接交互的文本空间长度变短,能有效减少不必要的交互操作。层次间的语义关联信息能通过技术手段能实现直接导航,减少导航操作的次数。
从资源建设的角度看,层次信息模型还具备适应性。适应性指的是阅读资源能满足不同学习者的需求。在移动阅读过程中,个体经验的差异会使得相当一部分学习者产生额外的认知负荷,影响他们的学习效果[16]。比如,英语水平较差的学习者在阅读英文的过程中常常会停下来查找生词的中文解释,造成学习中断。语义层次模型的纵深结构能为不同水平的学习者提供支持,他们可以按需决定是否访问其他层次,层次模型也可以根据学习者的群体特点有针对性地做一些特殊设计,支持个性化学习。

图1 移动阅读资源的层次信息模型
(三)层次信息模型对信息呈现方法的支持
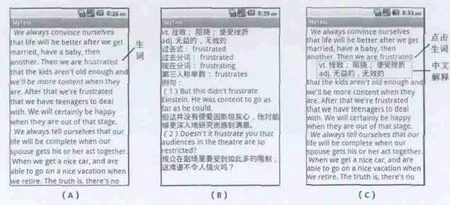
层次信息模型中的层次信息与语义信息除了可以用于导航操作外,也能支持一些信息呈现方法的应用。一般来说,最顶层的内容层包含最重要的知识,应该是学习者关注度最高和花费时间最多的层次,其他层次起辅助作用。当学习者从内容层访问其他层次时,页面切换是最简单的信息呈现方法。例如:学习者在阅读英文短文时(如图2(a))通过点击某个生词进入到这个生词的翻译_用法_例句页面(如图2(b)),获取需要的信息后再返回阅读页面。但这种页面切换的方法会丢失查阅单词的上下文信息,学习者需要使用工作记忆保存单词的中文释义,回到阅读页面后完成上下文的衔接,这会增加他们的认知负荷。
某些场景下使用焦点与上下文技术呈现其他层次信息可能会取得更好的效果。焦点与上下文技术是一种常用的信息呈现方法[17],焦点指用户正在关注的内容,当用户需要焦点的语义信息时,对焦点进行语义放大,同时压缩焦点的上下文信息,这种方法的优势在于不会丢失焦点的上下文。将这种技术用于移动阅读时,焦点的语义放大方式与电脑阅读有较大的不同。电脑阅读的可视区域较大,可以显示焦点的详细语义信息[18],而移动阅读的可视区域较小,在呈现焦点信息时只能选择最重要(常用)的语义信息。例如:当学习者在图2(a)上点击生词“frustrate”时,压缩上下文内容的显示空间,将翻译_用法_例句页面中最常用的中文释义显示在内容层生词的相邻位置(如图2(c))。

图2 (A)阅读页面 (B)翻译_用法_例句页面 (C)在阅读页面中显示生词翻译
四、可用性调查研究
为验证层次信息模型的可用性,以便开展下一步的实验研究工作,笔者使用问卷调查法进行了可用性研究。调查时间为2013年4月,调查对象为在校本科生,全部来自华南农业大学,平均年龄19.7岁。问卷共发放97份,回收97份,回收率100%,其中有效问卷90份,有效率为92.8%。
调查问卷共两部分,第一部分包括三个单选题,分别调查了学生的智能手机拥有情况、移动阅读的使用频率和阅读方式的喜好。从调查结果看,目前在校本科生智能手机拥有率为92.2%。有50%的学生几乎每天都使用手机阅读,24.5%的学生经常使用手机阅读,22.2%的学生较少使用手机阅读,只有3.3%的学生从来不使用手机进行阅读。在阅读与学习相关的书籍或资料时,76.7%的学生喜欢纸质阅读,15.6%的学生喜欢电脑阅读,只有7.7%的学生喜欢用手机阅读。
第二部分设计了一个应用场景,调查移动阅读资源层次信息结构与信息呈现方法的可用性。学生得到应用场景介绍与五种处理方法。
应用场景:你正在使用智能手机阅读一篇英文短文(如图2(a))。在阅读过程中你需要查询单词frustrate的中文解释,请将下面五种查询方法按喜好程度排序。
A:使用纸质英汉词典查询;
B:使用手机内安装的电子词典;
C:短文的最后有生词表,通过翻页的方式到文章最后面的生词表进行查询(假设生词表中确定会有这个单词的解释);
D:点击生词,简要的中文解释会在单词下方直接呈现,再次点击解释会消失(如图2(c));
E:点击生词,进入单词解释_用法_例句页面,再用快捷键返回阅读页面(如图2(b))。
学生在调查问卷上以填空的方式给出一个方法喜好程度的序列。评分标准为:排在第一位的(最喜欢的)5分、第二位的4分、第三位的3分、第四位的2分、第五位的(最不喜欢的)1分。五种方法平均分的统计结果如表1:

表1 五种方法的喜好程度平均分(5分为满分)
从统计结果看,学习者对五种方法的喜好程度存在明显的差异。层次信息模型的方法D和方法E都取得了较高的分数,它们都能提供便捷快速的信息获取,简洁的交互操作,这也证明了层次模型的有效性。方法D并不意外地获得了最高的分数,主要是因为它能快速地(只需一次交互操作)提供其他层次信息并且不丢失正在阅读内容的上下文。方法E虽然会丢失正在阅读内容的上下文,但仍然是一种比较便捷的方法。方法B的分数高于方法C,方法B的优势在于,它不会丢失正在阅读信息的上下文,且电子词典的单词查询是一种确定性操作,交互操作次数相对固定(小于等于单词的长度)。而方法C会丢失正在阅读信息的上下文,交互操作次数无法提前确定,用户需要导航至生词表位置,查找结果后再返回。从方法B和方法C的比较可以看出,在资源建设的过程中,简单地将学习内容添加到资源中是不够的,还必须为学习者访问学习内容提供便利的导航方式。方法A的分数最低,放下手机打开纸质词典虽然不会丢失正在阅读内容的上下文,但查找效率比其他方法都要低,且极有可能造成学习中断。
五、总结与展望
技术的进步为改善教育教学提供了新的机会,但技术无法保证学习的有效性,不恰当的技术应用反而会阻碍学习。移动阅读的泛在特性为学习者提供了随时随地学习的机会,同时也带来了一些不好的用户体验。在移动设备的小屏幕与交互方式无法改变的情况下,仅靠技术性改进不能从根本上解决阅读困难的问题,治标而不能治本。本文为移动阅读资源设计了一种层次信息模型,希望通过对资源组织结构的重新设计,让资源具备更丰富的语义信息,并为导航与信息呈现提供更好的底层支持,从总体上降低学习者的认知负荷。下一步我们将对层次信息模型进行技术性设计与实现,并对其关键技术与应用效果开展更深入的实践研究。
[1]新浪网.第十次全国国民阅读调查初步研究成果公布[EB/OL].[2013-9-1].http://book.sina.com.cn/newsyc/v/2013-04-18/1257454088.shtml.
[2]Albers,M.&Kim,L.Information design for the small-screen inter⁃face:an overview of web design issues for personal digital assistants[J].Technical Communications,2001,49(1):45-60.
[3]Waycott J,Kukulska-Hulme A.Students'experiences with PDAs for reading course materials[J].Personal and Ubiquitous Computing,2003,7(1):30-43.
[4]司国东,赵玉,宋鸿陟.认知负荷视角下的移动阅读研究[J].中国远程教育,2013,(6):51-54.
[5]Li,L.Y.,Chen,G.D.&Yang,S.J.Construction of Cognitive Maps to Improve E-book Reading and Navigation[J].Computers&Educa⁃tion,2013,60(1):32-39.
[6]苏仰娜,韦宁彬.移动学习教学积件平台的设计与实现[J].电化教育研究,2013,(2):71-77.
[7]郭淑斌.电子文本的阅读过程与心理表征的构建[J].电化教育研究,2013,(5):20-24.
[8][9]杨现民,余胜泉.泛在学习环境下的学习资源信息模型构建[J].中国电化教育,2010,(9):72-78.
[10]余胜泉,陈敏.泛在学习资源建设的特征与趋势——以学习元资源模型为例[J].现代远程教育研究,2011,(6):14-22.
[11]陈敏,余胜泉.基于学习元平台的开放共享课设计与应用研究——以“教育技术新发展”课程教学为例[J].开放教育研究,2013,(2):49-59.
[12]杨现民,余胜泉,张芳.学习资源动态语义关联的设计与实现[J].中国电化教育,2013,(1):70-75.
[13]Lee,K.,&Bahn,H.A compressed display technique for 240*320 resolution personal digital assistants(PDAs)[J].IEEE Transactions on Consumer Electronics,2005,51(4):1268-1272.
[14]Albers,M.,&Kim,L.Information design for the small-screen inter⁃face:an overview of web design issues for personal digital assistants[J].Technical Communications,2001,49(1):45-60.
[15]Kim,L.,&Albers,M.J.Web design issues when searching for in⁃formation in a small screen displays[A].In Proceedings of the 19than⁃nual international conference on Computer documentation[C].Santa Fe,New Mexico,ACM Press,2001:193-200.
[16]Wilkinson,S.C.,Reader,W.,Payne,S.J.Adaptive browsing:Sensi⁃tivity to time pressure and task dif fi culty[J].International Journal of Human-Computer Studies,2012,70(1):14-25.
[17]王哲,胡凤培,葛列众.WWW系统Focus+Context信息可视化研究综述[J].人类工效学,2004,10(1):32-34.
[18]司国东,赵玉,宋鸿陟.基于认知负荷理论的网络学习资源多层次模型[J].中国电化教育,2013,(2):79-82.