Ajax页面局部刷新性能优化
2011-12-26朱云峰
朱云峰
(南通航运职业技术学院管理信息系 江苏南通 226010)
Ajax页面局部刷新性能优化
朱云峰
(南通航运职业技术学院管理信息系 江苏南通 226010)
通过研究Ajax技术的系统响应速度,结合学院资产查询系统中的Ajax实际应用,以执行速度和内存使用量作为Ajax性能优化的关注点,对学院资产查询系统中的页面表格内容局部刷新的速度进行优化,改善用户的操作体验。
Ajax;局部刷新;性能优化
理论上Ajax技术在很大的程度上可以减少用户操作的等待时间,同时节约网络上的数据流量。然而,实际情况却并不总是这样,使用Ajax系统响应速度反而降低了。
这是由于Ajax的引入会大量地使用JavaScript代码,而JavaScript本身并不以高性能知名。JavaS-cript对象也不是轻量级的,特别是DOM元素耗费了大量的内存[1]。Web浏览器的实现在许多方面显得非常粗糙,自身很容易造成内存泄漏[2]。JavaScript代码的性能对于Ajax开发者来说,尤为重要。成熟的Ajax应用的JavaScript代码量远远地超出了传统的Web应用的代码量。而且,由于不必频繁地刷新整个页面,甚至是完全不刷新,JavaScript对象的寿命比通常在传统的Web应用中的要更长一些[3]。
针对这一问题,本文以执行速度和内存使用量作为Ajax性能优化的关注点,结合学院资产查询系统,对该系统的Ajax的应用进行性能优化。
1 优化Ajax应用的执行速度
在学院资产查询系统的编程中,由于系统需要对数据进行展示,所以大量使用表格,而使用Ajax将某些内容呈现在浏览器窗口中,通常需要创建DOM节点,网页中的表格就是一个常见的DOM对象,对 DOM对象的操作往往最容易占用 CPU时间[4]。
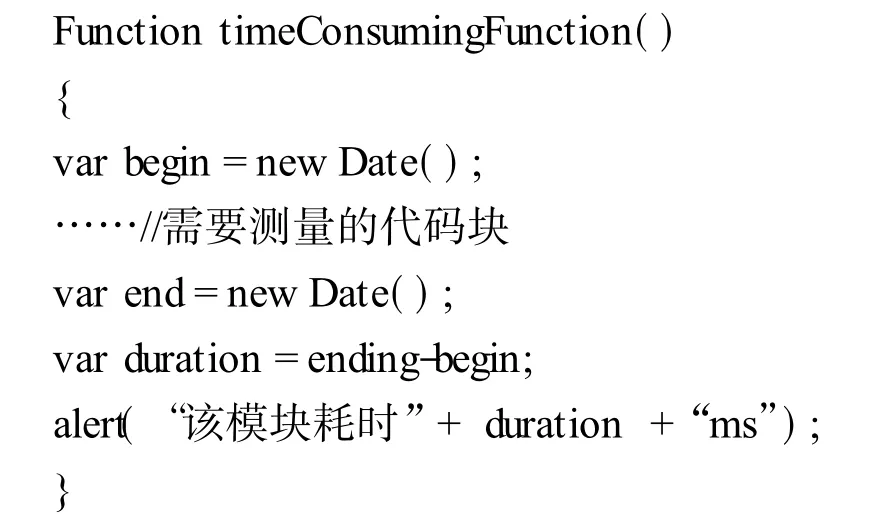
为了能够测试不同算法所需时间,使用了JavaScript中的Ddte对象进行计时,其计时单位为毫秒。Date对象在定时事件中的用法如下:

通过这一方法可以简单地测试部分功能模块的执行速度,简单实用,而且不会打断被测量的模块的工作流程。为此在测试绘制表格耗时时,使用了这一方法。
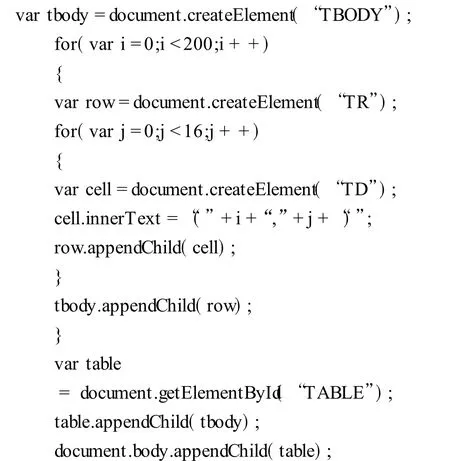
在传统的Ajax应用中,在用DOM对象创建表格的方法中,下面这个方法,是最为常见,在表头固定的情况下,其部分代码如下

该算法首先创建最外层的
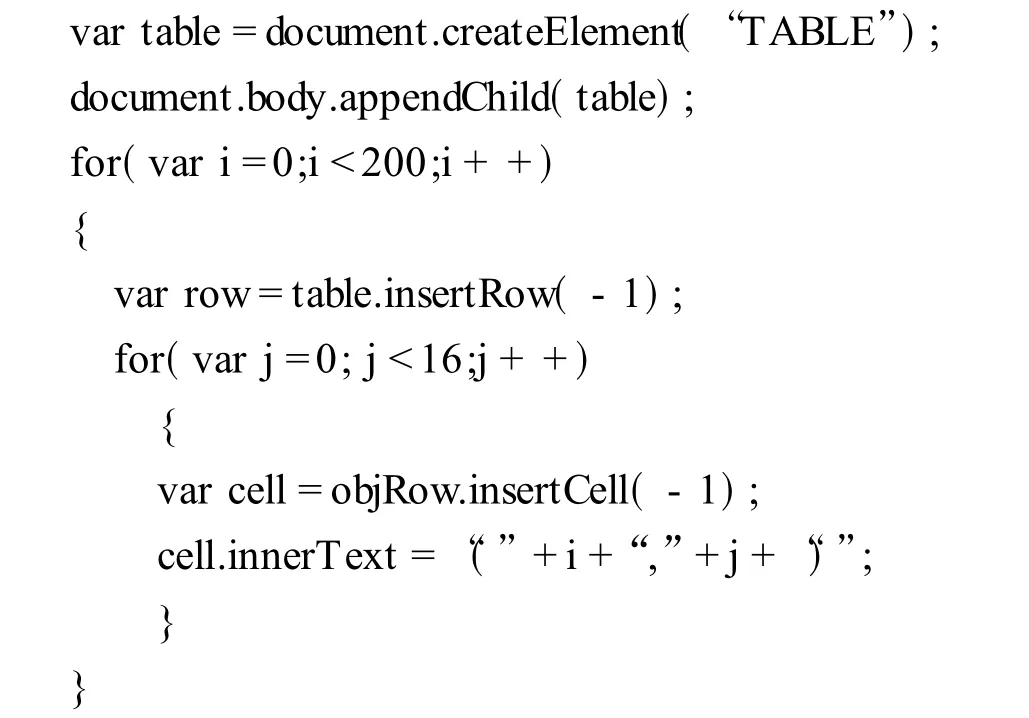
| 。经过实际使用与测试发现,在没有加载数据的情况下,通过使用Date函数进行程序运行计时测试,发现该算法实现一个16列200行的表格平均耗时约为37秒,要是加载固定数据(实验采用40行数据)则平均耗时约为100秒。对于加载数据有数据更新的情况,由于还涉及对测试数据的排序的问题,所以在此暂不对这一情况进行测试和性能分析。 通过测试发现,该算法在绘制表格的耗时过多,没有让用户体验到桌面应用程序的实时性,尤其在加载数据时,等待事件较长。 为此,决定在本系统的设计过程中,将上述算法进行改进。通过对网页加载对象过程的分析发现,当一个对象添加到网页中时,浏览器都会尝试对页面中的控件的布局进行重新计算。而这一过程相对耗时,如果在加载页面时不断有新的对象(如单元格)加入,那么,每添加一个对象则浏览器都需要对页面布局进行重新计算,这显然是上述算法出现较长耗时现象的关键所在。 如果能够首先在内存中将整个要构造的对象全部创建好,然后再一次性地添加到网页中。那么,浏览器将只会做一次布局的重计算。为此得到如下算法:
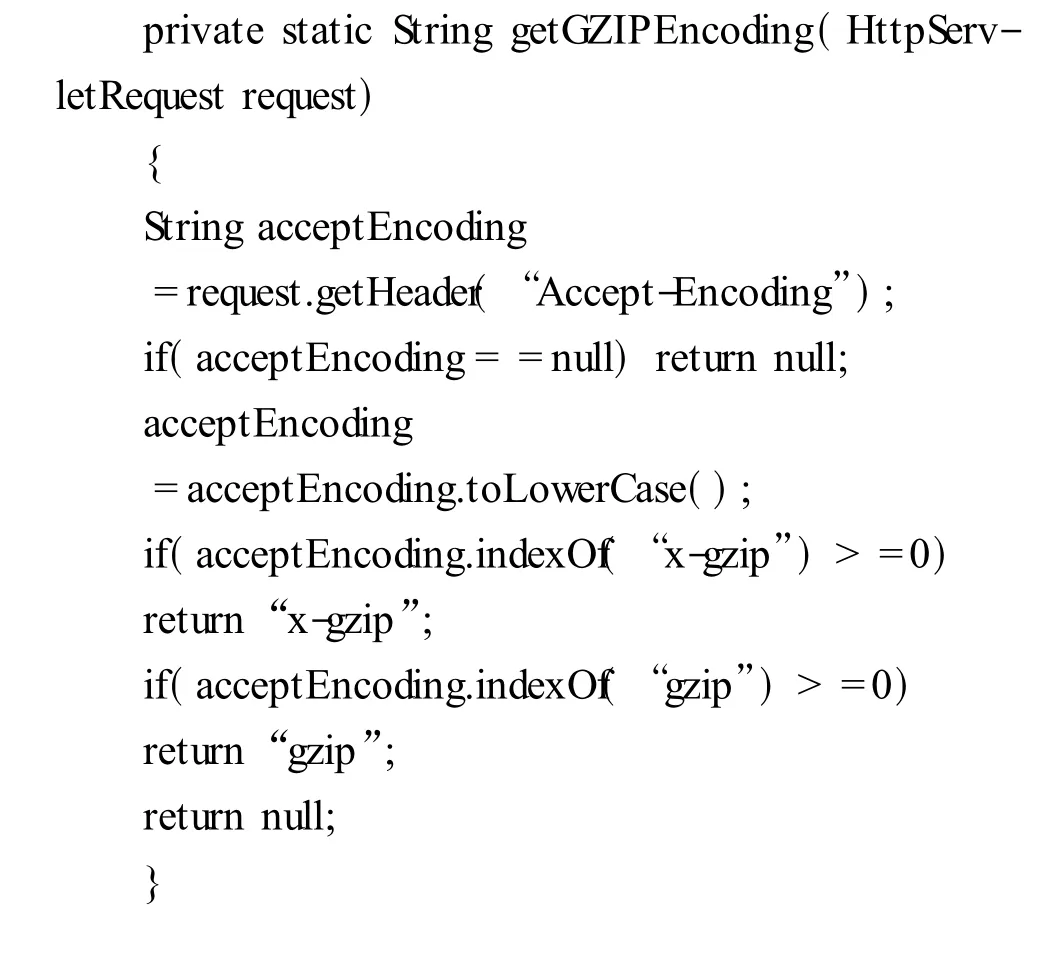
通过这个算法浏览器只做一次布局的重计算。经过实际使用与测试发现,在没有加载数据的情况下,通过使用Date函数进行程序运行计时测试,发现该算法实现一个16列200行的表格平均耗时仅为1.12秒,要是加载固定数据(实验采用40行数据)则平均耗时约为8.3秒。程序运行速度得到明显提高。 在这个算法中,所呈现的表格是在内存中全部绘制好后再完全展现出来的,减少了频繁的内存访问,在一定程度上减轻了客户端的负载,提高了运行效率。同时,甚至可以考虑先使用removeChild将已存在的控件从页面中移除,然后构造完成后再重新将其放置回页面当中,通过这种方法可以进一步地提高运行效率。 在本系统的众多数据表中,大量使用了这一对表格进行绘制的改进方法,系统响应速度得到极大的提高,数据呈现与刷新耗时短,用户体验良好。 2 利用GZIP压缩网络流量在Ajax的应用中,DOM节点作为视图的主要组成部分,是浏览器暴露给JavaScript环境的原生对象。IE中DOM对象的内存泄露是一个常常被开发人员忽略的问题。它会导致IE的内存占用量持续上升,并且浏览器的整体运行速度明显下降。对于一些泄露比较严重的网页,甚至只要刷新几次,运行速度就会严重降低。 比较常见的内存泄漏的模型有“循环引用模型”、“闭包函数模型”和“DOM插入顺序模型”,对于前两种泄漏模型,可以通过在网页析构时解除引用的方式来避免。而对于“DOM插入顺序模型”则需要通过改变一些惯有的编程习惯的方式来避免[5]。 除了上面提到的这些代码级的改良之外,还可以利用GZIP来有效地降低网络流量。目前常见的主流浏览器已经全部支持GZIP算法,往往只需要通过编写少量的代码就可以支持GZIP了。在J2EE中,可以在Filter中通过下面的代码来判断客户端浏览器是否支持GZIP算法,然后根据需要利用java.util.zip.GZIPOutputStream来实现GZIP的输出。判断浏览器对GZIP支持方式的代码如下:
一般而言,GZIP对于HTML、JSP的压缩比可以达到80%左右,而它造成的服务端和客户端的性能损耗几乎可以忽略。结合其他因素,支持GZIP的网站有可能节约50%的网络流量。因此GZIP的使用可以为那些网络环境不是特别好的应用带来显著的性能提升。使用Http的监视工具Fiddler可以方便地检测出网页在使用GZIP前后的通讯数据量。 在学院资产查询系统中,在系统数据上传至服务器时,采用了GZIP技术,将大容量的数据表页面进行压缩传送,既降低了网络流量,同时也保证了数据丢包的减少,在一定程度上使用户对Ajax的使用体验得到了进一步的提高。 3 结束语通过研究Ajax技术的系统响应速度,结合现有课题项目学院资产查询系统中的Ajax实际应用,以执行速度和内存使用量作为Ajax性能优化的关注点,对学院资产查询系统中的页面表格内容局部刷新的速度进行优化,并利用GZIP技术有效的降低网络流量,提高了系统性能,改善了用户的操作体验。 [1]霍斯拉维.ASP.NET AJAX编程参考手册[M].北京:清华大学出版社,2009. [2]吕继迪,孙明丽,庞娅娟.ASP程序开发范例宝典[M].北京:人民邮电出版社,2009. [3]乌尔曼,戴科斯.Ajax入门经典[M].北京:清华大学出版社,2008. [4]李文才.Asp动态网站开发[M].北京:清华大学出版社,2008. [5]薛小龙.ASP经典模块开发大全:1小时搭建功能完备的网络系统[M].北京:电子工业出版社,2008. On Performance Optimization of Ajax Local Renewable Pages ZHU Yun-feng Through studying the Ajax technique of system response speed,combining the actual application of AJAX in the system of college assets inquiry,e focusing on the implementing speed and memory usage as AJAX performance optimizing concerns,the article expounds how to optimize the local renewable rate of page form in the college assets query system so as to improve the user experience of operating. AJAX;local renewable pages;performance optimization TP 311.52 A 1672-2434(2011)04-0016-03 2011-04-08 朱云峰(1982-),男,讲师,硕士,从事研究方向:计算机应用技术 猜你喜欢杂志排行 |