基于Web标准构建网络课程的应用与思考
2009-04-03徐华平
徐华平
摘 要:信息技术和电子科技日新月异,网络课程所处的软硬件环境也正发生深刻的变化,这给基于传统HTML语言标准的网络课程提出了挑战。将Web标准引入网络课程的建设中来, 通过对Web 标准的定义和内涵的分析,较为深入地阐述了符合Web标准的网络课程构建方法及实践意义,以期为构建高适用性、代码简洁、用户友好的网络课程提供参考与指导。
关键词:Web标准 网络课程 网站重构
中图分类号:G420文献标识码:A 文章编号:1673-8454(2009)05-0059-04
随着信息技术和电子科技的发展,新的网页浏览器软件与显示设备不断出现。在IE6.0下能够正常显示的课程内容在其他版本的IE或诸如火狐、遨游等浏览器下却不能正确显示;网络课程的显示设备由原来的15、17英寸的CRT(Cathode Ray Tube,阴极射线管)显示器到现在各种尺寸与分辨率的液晶显示器,随着移动学习时代的到来,手机、PDA也成为网络课程的表现终端,现有的基于HTML(超文本标记语言)语言规范的网络课程不能适应这种变化。
为改变上述现状,需要建立一套普遍认同的标准。在W3C的推动下Web标准得以建立和推行,基于Web标准构建网站正逐渐成为网站设计开发的主流方向,本文重点讨论将Web标准应用于网络课程的重构与建立的一般方法。


一、Web标准的组成及内涵
Web标准即网站标准是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior),对应的Web标准也分三方面:结构化标准语言主要包括XHTML(可扩展超文本标识语言)和XML;表现标准语言主要包括CSS;行为标准主要包括对象模型,如W3C DOM、JavaScript等。
1.结构化标准语言
(1)XML
XML是Extensible Markup Language(可扩展标识语言)的简写。XML最初设计的目的是弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,因其跨平台的特性普遍用于网络数据的转换和描述。
(2)XHTML
XML数据转换能力强大,完全可以替代HTML,但对成千上万已有的基于HTML语言设计的网站,直接采用XML还为时过早。在HTML4.0的基础上,用XML的规则对其进行扩展,形成了XHTML。因此,建立XHTML的目的就是实现HTML向XML的过渡。
(3)表现标准语言
CSS是Cascading Style Sheets(层叠样式表单)的缩写。W3C创建CSS标准的目的是以CSS取代HTML表格式布局、帧和其他表现的语言。纯CSS布局与结构式XHTML相结合能帮助设计师分离外观与结构,使站点的访问及维护更加容易。
2.行为标准
(1)DOM
DOM是Document Object Model(文档对象模型)的缩写。根据W3C DOM规范,DOM是一种与浏览器、平台、语言无关的接口,使得用户可以访问页面其他的标准组件。DOM解决了Netscape的JavaScript和Microsoft的Jscript之间的冲突,给予Web设计师和开发者一个标准的方法,使其能够访问站点中的数据、脚本和表现层对象。
(2)ECMAScript
ECMAScript是ECMA(European Computer Manu-facturers Association)制定的标准脚本语言,它在万维网上应用广泛,往往被称为JavaScript。
二、传统网络课程开发方法与Web标准构建网络课程的一般方法比较
Web标准构建网络课程的优势在于实现了内容、表现与结构的分离,这是在软件开发架构理论中提出来的。要理解内容、表现与结构分离需理解下列基本的概念。
1.内容(Content)
内容就是页面实际要传达的真正信息,包含数据、文档或者图片等。注意这里强调的“真正”,是指纯粹的数据信息本身。
2.结构(Structure)
如果内容不加以组织与结构化,虽然意义完整,但是混乱一团,难以阅读和理解,必须将它格式化。正如将论文分成标题、作者、章、节、段落和列表等。
3.表现(Presentation)
虽然定义了结构,但是内容还是原来的样式没有改变,例如标题字体没有变大,正文的颜色也没有变化,没有背景,没有修饰。所有这些用来改变内容外观的东西称为表现。
4.行为(Behavior)
行为就是对内容的交互及操作的效果。例如,使用JavaScript我们可以使内容动起来,可以判断表单提交,可以响应用户的操作。
5.传统的HTML方法
传统的HTML标签里既有控制结构的标签,例如 <title>、<p>,又有控制表现的标签,例如<font>、<b>,还有本意用于结构后来被滥用于控制表现的标签,例如<table>等。结构标签与表现标签混杂在一起,当网络课程只有少量的页面时,结构和表现混杂的弊端不明显。如果有几十甚至上百个页面,问题就会突显出来。
首先,由于内容与表格紧密的嵌套、混杂在一起,结构只是用表现来表现出来,而不是用标签。这种设计方法下,任何内容的变化,结构的变化都会影响整个页面的表现,都需要逐一修改所有细节。
其次,数据的利用。当网络课程中有大量的内容页面,就意味着包含大量数据,这就存在数据查询、处理和交换的问题。假如要求所有的页面上都不需要显示“评论”这一小节;假设要将页面数据转成Excel格式;假设要打印不要背景、导航、版权等不相干信息的干净内容的页面。传统的解决方法是:一页一页删除“评论”小节;一页一页地拷贝粘贴到Excel;一页一页地制作“打印友好页”。
6.Web标准方法目前推荐使用XHTML+CSS来制作网站,目标是使结构与表现彻底分离
在符合标准的网站构建过程中,XHTML的标签只用来定义文档的结构,剥离所有设计表现的元素并把这些元素放到一个单独的文件里,这个单独的文件就是CSS。采用这种方法后,上面的第二个问题中的3个假设困难就迎刃而解。可以利用样式表将所有“评论”结构不显示(DISPLAY:none);可以根据页面结构标签将内容自动导入到Excel;可以设计一个专门的打印样式表,隐藏掉所有附加的信息,只打印干净的内容。
三、网络课程采用Web标准重构与开发的应用价值
1.对学习者
(1)文件下载与页面显示速度更快
基于Web标准构建的网络课程中用div取代table进行布局,使浏览器无需将时间消耗在表格嵌套的处理上,也无需等待table标签关闭;所有布局和样式由一个专门的CSS文件控制,使页面文件更小并提高了下载的速度;在文档的第一行就声明DOCTYPE,浏览器检测到DOCTYPE后就会转换到标准模式,对HTML和CSS按照标准的方式解释,不必再把时间用在弥补、解释不规范的HTML上了。
(2)学习者的友好性增强
符合Web标准的网络课程能被包括色弱、色盲等残障学习者在内的更多学习者访问;学习者能够通过样式选择定制自己的表现界面;页面能够提供适于打印的版本。
(3)网络课程的设备友好性改善
符合Web标准的网络课程可以被更多使用不同浏览器或浏览设备的人所访问。
2.对网络课程的制作者与维护者
(1)开发与维护的成本降低
更少的代码和组件,容易维护;更加简洁的代码降低了对带宽的要求;改版方便,不需要变动页面内容。
(2)提供打印版本而不需要复制内容
一个用语义化标记的文档可以很好地适应于打印和其他的显示设备,这一切仅仅通过链接不同的CSS文件就可以完成;同样可以仅仅通过编辑单独的一个文件就能完成跨站点表现上的转换。
四、如何将Web标准应用于现有网络课程
将Web标准应用到现有网站,大体分为三步。第一步用XHTML+DIV代替HTML+TABLE,对现有网站进行重构。其中最主要的是head区域的设置,包括DOCTYPE和名字空间等;其次是用XHTML的代码规范修改HTML文件。XHTML的代码规范要求:所有的标记都要包括结束标记,所有标签元素和属性名都要使用小写,所有标记要合理嵌,所有属性必须使用引号以及所有属性都要赋值等等。第二步是用CSS进行表现层控制。Web标准的精华就在于结构和表现的全面分离,如果去除调用CSS的语句,整个页面预览起来就仅仅是内容的罗列,正是不同的CSS使页面呈现出不同的风格。第三步通过在线校验来检查页面是否符合Web标准。XHTML的校验网址为http://validator.w3.org/,CSS的校验网址为http://jigsaw.w3.org/css-validator/。它们包括网址校验和文件上传校验等方式,还可以提供修正错误的帮助信息。这是调试页面所必须的步骤。
五、使用Web标准制作全新的网络课程
1.制作符合Web标准的站点,首先是在文档的顶端声明符合自己需要的DOCTYPE。
XHTML 1.0 提供了三种DTD声明可供选择:
(1)过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合XHTML的写法)。完整代码如下:
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDHTML1.0Transitional//EN"http://www.w3.org/TR/XHTML1/DTD/XHTML1-transitional.dtd">
(2)严格的(Strict):要求严格的DTD,你不能使用任何表现层的标识和属性,例如<br>。完整代码如下:
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/XHTML1/DTD/XHTML1-strict.dtd">
(3)框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD。完整代码如下:
<!OCTYPEhtmlPUBLIC"-//W3C//DTDHTML1.0Frameset//EN""http://www.w3.org/TR/XHTML1/DTD/XHTML1-frameset.dtd">
2.指定名字空间和语言编码
指定名字空间的代码为:<html xmlns="http://www.w3.org/1999/XHTML" lang="gb2312">;指定语言编码的代码为<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
3.调用样式表
在符合标准的站点中推荐调用外部样式表的方法来使用样式表,例如:<link rel="stylesheet" rev="stylesheet" href="css/style.css" type="text/css" media="all" /> ,即将样式表写在站点的css目录下的style.css文件中。网络课程的制作者和维护者通过这样的方法,可以不修改页面只修改css文件而改变页面的样式。如果所有页面都调用同一个样式表文件,那么改一个样式表文件,可以改变所有文件的样式。
4.标签规范
在头部及文档的<head></head>之间的其他元素基本上与HTML一致,但是在整个文档中推荐遵循XHTML的语法规范。所有的标记都必须有一个相应的结束标记;所有标签的元素和属性的名字都必须使用小写;所有的XML标记都必须合理嵌套。
5.网站布局
在符合Web标准的站点构建中不但用CSS来控制整个站点文字的风格、样式以及站点的整体外观,而且用CSS布局取代了传统的表格布局。CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制布局版块的间距;而现在则采用层(div)来定位,通过层的margin、ding、border等属性来控制版块的间距。
6.定义div
分析一个典型的定义div的例子: #Sample{MARGIN: 10px 10px 10px 10px。;PADDING:20px 10px 10px 20px; BORDER-TOP: #CCC 2px solid;BORDER-RIGHT: #CCC 2px solid;BORDER-BOTTOM: #CCC 2px solid;BORDER-LEFT: #CCC 2px solid; BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;COLOR: #666;TEXT-ALIGN: center; LINE-HEIGHT: 150%;WIDTH:60%;}
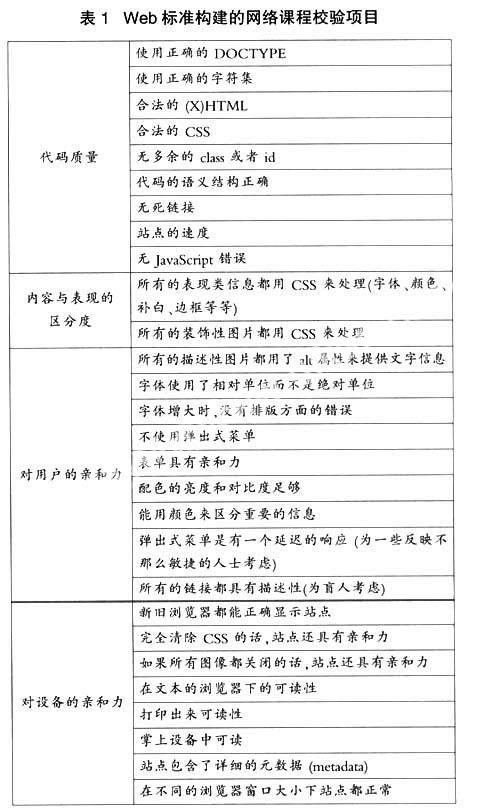
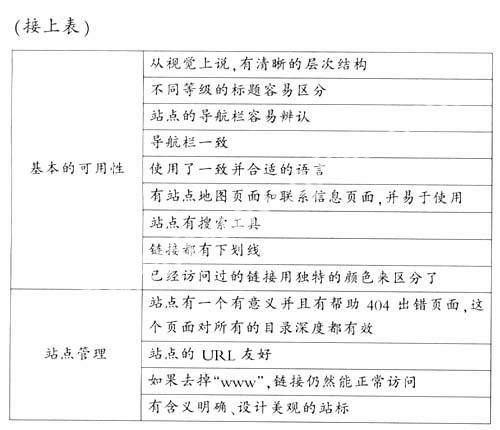
六、基于Web标准构建的网络课程校验项目一览
七、结束语
笔者经过一段时间的学习与摸索对现有的网络课程进行重构和改写,通过实践深刻体会到标准化构建网络课程带来以下好处:由于内容、表现、结构彻底分离,使得网络课程建设人员的分工更加明确,同时各自工作成果的整合也更加高效、快捷。在经过一段时间的学习和适应期后,网络课程的开发速度在原来的基础上有所提高;由于网络课程响应速度、设备友好性、用户友好性的提高给学习者带来了更好的用户体验,使得网络课程的使用效果得到提升。
参考文献:
[1]Jeffrey Zeldman1 网站重构[M].北京:电子工业出版社,2004.
[2]World Wide Web Consortium,http://www1.w3c1.org 2005.
[3]Nicolae Gorge Dragulanescu1 Website Quality Evaluations:Criteria and Tools[J].The International Information & Li2brary Review,2002(34): 247-254.
[4]Thomas A1 Powell Web Design:The Complete Reference[M].北京:机械工业出版社,2000:15-27.
