地球自转模拟演示
2005-04-29zjs35
zjs35
地球自转模拟演示,模拟地球的三维效果,演示地球自转的方向。学生通过观察,可得出地球的自转方向是自西向东,还可进一步让学生思考,从南极或北极观看时地球的自转方向。
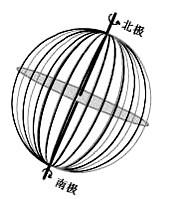
课件效果如图1所示。

下载地址
http://www.5dblog.com/user2/zjs35/index.asp?id=42511
课件功能
本课件用三维效果,动态地演示了地球的自转方向是自西向东。
设计思路
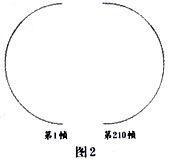
1.建立一个名为线条的影片剪辑,在此影片剪辑中,建一名为“黑线”的图层,在此图层的第1帧与第210帧分别绘制如图2所示的线条,然后在第1帧与第210帧创建形变补间动画,按“Enter”键播放帧,可看到线条的过渡效果。

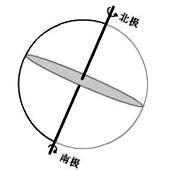
2.新建一名为“浅线”的图层,在此图层的第1帧绘制颜色较浅的线条,与黑线图层的线条刚好构成一个圆,如图3所示。在浅线图层的第210帧绘制的线条也与黑线图层的线条构成一个圆。同样,在浅线图层的第1到210帧创建形变补间动画。

3.建立一个名为“自转”的影片剪辑,新增名为“线条”的图层,在线条图层的第1帧放置前两步制作好的线条影片剪辑实例,选中该实例,在属性面板中把实例名设为mc,并用旋转工具把实例旋转一定的角度,根据此实例,在其他图层绘制赤道面、地轴,并加上一些说明文字。完成后如图4所示。

4.在自转影片剪辑中新增一名为“as”的图层,打开动作面板,输入下列代码:
for(var n=1;n<=20;n++){
duplicateMovieClip("mc","mc"+n,n);
var mc= this["mc"+n];
mc.gotoAndPlay(n*20);
}
代码解读:用一个for循环复制出20个影片剪辑实例,并命名变量mc指向这些复制出的影片剪辑实例,设置这些实例跳转并播放相应的帧。
5.返回主场景,从库中拖出自转影片剪辑的实例,放在主场景的第1帧上,测试影片,观看效果。
本例的制作方法扩展性较强,可制作其他的一些简单的三维动画,如生物中的三维DNA等,从而弥补Flash在这方面的不足。
