基于微信小程序的门诊预约功能设计与实现
2024-07-23孟秋云




关键词:小程序;Vue.js;数据库;预约挂号
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2024)18-0050-03
0 引言
医院作为社会公共服务的重要设施之一,实现就诊预约小程序将极大地提升就诊者的就医体验。传统的现场预约方式存在多方面问题。首先,医院自身的服务效率不高,现场挂号往往导致患者花费大量时间排队。其次,预约名额有限。例如,上午就诊号限制为30号,这可能导致部分患者无法成功挂号,从而耽误就诊时间。此外,预约前就诊者不了解医生实际的能力水平,导致就诊过程中可能存在不满或问题无法得到妥善解决,进而影响就诊效率和就诊者的体验[1]。
目前,国内许多医院也在使用预约App,但其存在的问题较为突出。例如,预约难度大、信息不透明以及挂号系统不完善等[2]。首先,预约难度大,一方面,对于中老年患者来说,他们可能不了解App是什么,更不知道如何使用;另一方面,预约需求存在不确定性,这可能导致无法进行有效的预约。其次,信息不透明,医院、科室、医生擅长领域、费用等信息未完全公开,这限制了就诊者进行预约的选择。最后,挂号系统不完善,如操作系统不兼容、界面设计过于复杂、系统功能存在不足、无法灵活预约或支付等问题。
针对上述问题,开发快捷方便有效的就诊预约功能小程序显得尤为重要。本文将对医院就诊预约小程序进行研究与实现,主要基于微信平台进行小程序的开发。由于微信使用群体广泛,且微信小程序操作简便,因此,基于微信小程序的门诊预约功能系统的实现将有助于提高医院服务的质量,同时为用户提供更加便捷、快速的就诊体验。
1 关键技术
1.1 微信小程序
微信小程序是一种基于微信的轻量级应用,具有内核小,开发成本较低,运营维护成本低,设计简单等优点[3]。基于微信开发的门诊预约功能小程序主要使用微信开发者工具,它的内核中包含大量前台框架和云技术[4]。微信小程序的技术包含WXML、WXSS、JS、JSON 等,WXML (WeiXin Markup Language)是一套用于构建页面框架结构的标签语言,结合了大量的组件和事件。WXSS(WeiXin Style Sheets)是具有CSS特性的样式语言,用于描述 WXML 组件的展示样式。JS(JavaScript)是一套脚本语言,它是前端和后端交互的重要枢纽。JSON(JavaScript Object Nation)是JavaS⁃cript 对象表示语法,是JavaScript的数据类型,JSON配置页面顶部和页面底部,并负责数据的传递与交互。
1.2 Vue 前端框架技术
Vue.js框架核心思想是MVVM,即视图-视图模型-模型。作为MVC框架的改进,它将视图和模型进行分离。Vue前端框架是一套基于HTML、CSS和Ja⁃vaScript的用户界面开发的技术[5]。它提供了丰富的组件、指令、过滤器和路由管理等工具。基于MVVM 的模型,当数据更新时,视图相应更新,这种双向数据绑定使得开发者处理视图和数据的关系更加方便直观。微信小程序预约前端页面可以通过Vue.js进行编写,然后再通过HTTP协议与后台的数据进行交互。
1.3 数据库技术
数据库技术,顾名思义,即数据的存储和管理[6]。开发者设计了大量的数据库管理系统,比如Oracal、MySQL、SQL Server、Redis等。基于微信小程序的门诊预约系统的数据库,采用关系型数据库MySQL。在数据库中创建各种表格,比如科室表、医生表和用户表等,各表格的行称为记录,列称为字段,数据之间的关系通过主键和外键进行定义。利用这些表格来存储门诊预约小程序中的数据信息。
2 系统设计
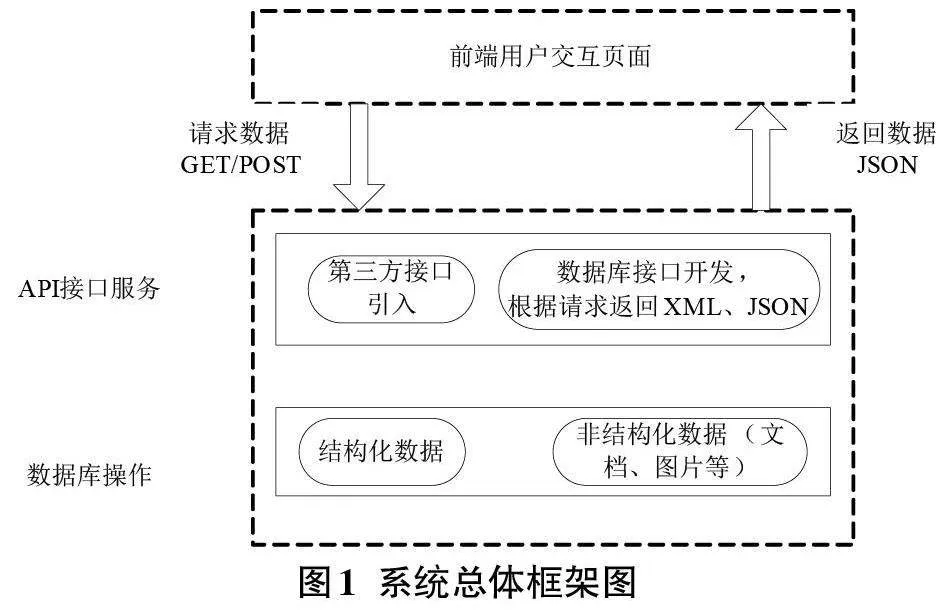
2.1 系统总体框架
系统总体架构如图1所示,系统架构分为3层次,依次为表现层、逻辑业务层和数据层。表现层即前端用户交互页面,由Vue前端框架技术进行编写,页面可供用户进行输入、查询等操作;数据层即数据存储仓库,可以根据用户的请求与数据库进行交互。就诊者在前端用户交互页面(即表现层)通过GET或POST 方式发送请求,API接口(即业务层)根据页面请求发送给数据库。数据库根据页面请求返回XML或JSON 文件,业务层进行接口开发,将数据反馈给用户界面。系统前后端进行了分离,当系统前端数据发生变化时,后端数据自动更新数据,当系统后端数据更新时,前端相应的更新,这也是Vue前端框架就是的一大优势,双向数据绑定技术。总而言之,系统的前后端的分离提高系统的可维护性和扩展性,使得系统的开发更加高效。
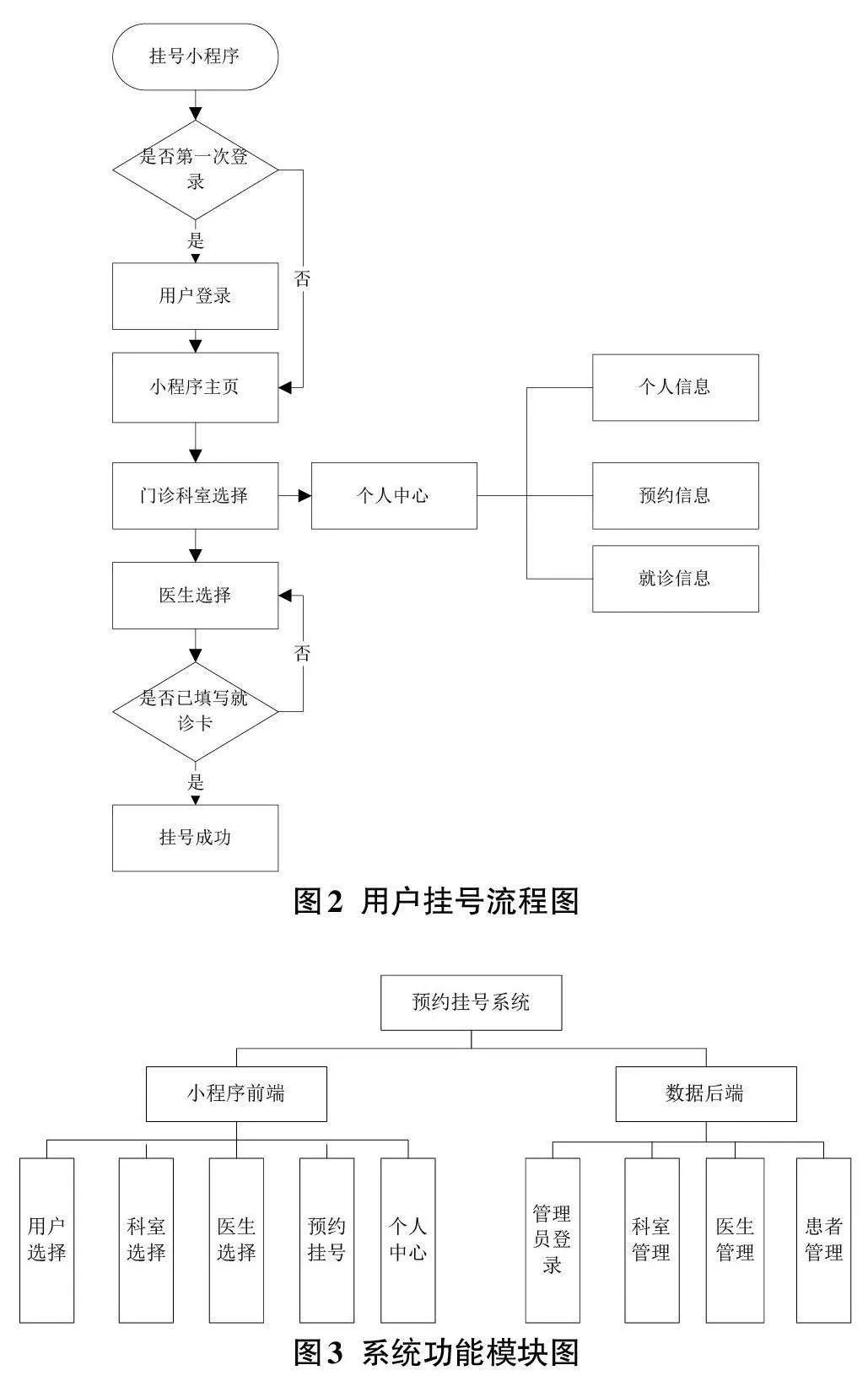
2.2 系统业务流程
根据系统的需求,设计了系统业务流程图,如图2 所示。当用户进入小程序的时候,要进行判断用户是不是第一次登录小程序,如果是就需要进行微信授权,微信授权时,系统将自动去捕获微信的用户信息,进行一键授权。如果用户已经注册过,可以直接进入小程序的首页。当用户登录成功后,可以进入小程序首页,进行门诊的预约挂号。就诊者根据自身的情况选择所要挂号科室,在挂号科室中选择医生,医生选择模块中会有各科室每位医生的擅长领域的信息,就诊者根据自己需求选择对应的医生。当就诊者进入小程序后,也可以在个人中心模块中对于个人信息进行完善,同时也将获取历史信息。预约医生选择后,小程序将会要求就诊者去添加就诊卡,如果用户之前使用过,这里就不需要添加就诊卡,直接挂号成功。如果用户第一次使用,这将需要用户去添加就诊卡。就诊卡添加成功即预约成功,后台数据库将生成一条记录,就诊者可以在个人中心中查看自己预约挂号的信息。
2.3 系统功能模块
基于预约挂号功能小程序总体设计,以及对于医院需求、就诊者需求,将预约系统分为小程序前端和数据后端。前后端分离,降低系统的维护成本和数据管理的灵活性。系统功能结构如图3所示。
小程序前端设计模块:
1) 用户选择模块。就诊者在微信小程序中找到医院预约挂号小程序,在首页中点击预约挂号。此时,首次登录的就诊者需要进行微信授权登录,授权后系统会自动保存就诊者的信息。授权成功后,就诊者将进入预约挂号的小程序界面和个人中心界面。
2) 科室选择模块。就诊者进入小程序后,可以选择在线预约,在该界面中,左侧是科室的选择模块,在小程序中将科室分为内科、外科、医疗美容科、发热门诊科。如图4所示。
3) 医生选择模块。在线预约界面右侧展示对应科室的医生,点进选择的医生主页时,可以查看到该医生的出诊时间,就诊者可以根据自身情况去选择具体的预约时间。
4) 预约挂号模块。在预约挂号模块中,可以查看院的各个科室以及对应科室的医生列表。
5) 个人中心模块。就诊者可以在我的模块中查看信息,比如,预约记录、就诊记录和关于医院资讯等。当就诊者点击“预约记录”时,数据层将会访问数据库,数据库会将信息反馈到用户界面。除了可以查看相关信息外,就诊者还可以在个人中心模块进行数据修改,修改的数据将发送到数据库,数据库将更新信息并进行保存。如图5所示。
数据后端设计模块:
1) 管理员模块。该模块主要用于管理员对于后台数据进行管理的工作。
2) 医生管理模块。该模块中,管理员可以查看该医院的所有医生的信息。比如,某医生所在科室、医生的联系方式等信息。对于已经不在医院就职的医生进行删除等。
3) 患者管理模块。在该模块中,系统管理员可以查看就诊者一些信息,比如身份证、联系电话、就诊时间、就诊医生等信息。
4) 科室管理模块。在该模块中,管理员可以对各科室的信息进行查看,同时,可以科室的一些数据信息进行修改。数据被修改后,用户界面也会同步更新。如图6所示。
2.4 系统数据库设计
根据预约小程序的需求,设计了数据库中的各种表,把相应的信息存储在数据表中。数据表的设计和字段的设,针对医院就诊预约小程序,设计了以下的数据库结构:
1) 科室表:该表主要用于存储医院的各个科室信息,包括各科室的名称,以及各科室下所包含的医生ID等相关信息。
2) 医生表:该表主要用于存储各科室医生的信息,比如,医生ID、医生姓名、性别、职称、所属科室等信息。
3) 挂号、预约和取消表:存储用户挂号、预约和取消的相关信息,包括预约时间、挂号单号、预约状态等。
4) 评价表:存储用户对医生服务的评价信息和评分,包括医生ID、评分、评价内容、评价时间等。
5) 用户表:该表用户存储用户的信息,比如用户ID、姓名、性别、手机号、家庭住址、就诊卡、就诊记录等。
3 结束语
设计了一个基于微信小程序的门诊预约功能挂号系统。该小程序采用前后端分离的方式,实现了高性能、高安全的在线服务。在数据传输方面,它实现了高效且安全的目标,从而提升了小程序的稳定性、安全性和可用性。小程序拥有优质的界面设计和友好的用户体验,可以满足用户的个性化需求,极大地提高了用户的满意度和活跃度。对于小程序的未来展望,其前景是比较广阔的。除了在技术、用户体验、数据分析等方面不断优化外,还可以在与其他医疗领域的融合方面持续深入,让产品服务范围覆盖更广阔的领域,实现更高层次的业务拓展和管理。
