液压支架远程控制系统界面优化设计研究
2024-02-03薛梦颖贺孝梅
薛梦颖, 贺孝梅
(中国矿业大学建筑与设计学院, 江苏徐州 221116)
0 引言
国家矿山安全监察局发布的《“十四五”矿山安全生产规划》中明确提出了实施矿山智能化发展的行动计划。各类矿山安全生产综合信息系统的应用加速了煤矿行业的智能化建设。界面作为用户控制系统的媒介,其信息呈现方式影响着用户的操作, 如何提高用户的信息搜索效率是此类界面设计的重中之重。 以液压支架操作系统界面为例, 通过结合人的视觉加工方式和视觉搜索的两种效应对其进行优化设计,探索这类界面的新的设计思路,对于我国煤炭行业的智能化发展有着推动作用。
1 视觉加工的方式
视觉是人类获取信息最主要的途径, 视网膜接受外界输入的视觉信息,经过大脑的加工处理,输出为视觉判断和运动决策,进而支配人的行为[1],这个过程就是视觉信息加工的过程,也就是视觉认知过程,它包含了自下而上和自上而下两种信息处理机制[2]。
1.1 自下而上的加工方式
自下而上的视觉加工也叫数据驱动加工, 是一种由低水平到高水平的加工方式, 它强调信息刺激的基本特征在识别物体时的重要性。 例如,当我们将视线转移到桌子上的某一物体时,大脑首先注意到的是物体的颜色、大小、形状等基本特征,在此基础上再进行更复杂更高级的加工。 自下而上的加工方式是认知的第一步,对于基本特征的识别有助于我们认识一些更复杂完整的事物。
1.2 自上而下的加工方式
当我们完成对物体基本特征的识别后, 自上而下的加工紧接着就开始了, 由于自下而上的加工是在很短的时间内完成的,所以这两种加工方式几乎是同时发生的,但自上而下的加工方式耗时更长。 自上而下的加工是一种高水平的心理加工,也叫概念驱动加工,它强调的是个体已经形成的概念和经验等对物体识别的影响[3]。 例如,当我们发现一块显示屏幕时, 会下意识想要用手指去点击或者滑动,这就是一种自上而下的加工方式。对于复杂物体的认知, 自下而上和自上而下的加工方式都是不可或缺的。
2 视觉搜索的两种效应
视觉搜索是人在复杂的环境中获取信息的重要途径,是一项复杂的认知过程,它需要观察者从众多干扰项中精准找到观察目标[4],有较强的目的性。 视觉搜索包含五个重要的要素,分别是搜索目标、搜索区域、搜索背景、搜索任务和搜索者, 其中搜索目标是视觉搜索中最重要的元素;这五个要素都影响着视觉搜索的效果,在这里我们着重讨论与搜索目标和搜索背景密切相关的两个刺激变量——我们的搜索目标是有着单一独立的特征还是联合特征,以及,我们的搜索目标是否有呈现出来的特征。即单一特征/联合特征效应和特征呈现/特征不呈现效应对于视觉搜索的影响[5]。
2.1 单一特征/联合特征效应
据研究, 当观察目标与其他目标仅有一项单一特征(如颜色)不相同时,观察者会更容易搜索到目标对象。现有任务1 如下,在图1 的(a)部分和(b)部分中分别搜索红色正方形并比较检索时间。 经过对比,不难发现(a)部分的检索时间比(b)部分更短,且不论(a)中的蓝色正方形是只有5 个还是多达50 个,红色正方形都很“凸出”以至于几乎瞬间就可以观察到。而在(b)部分中搜索红色正方形就要困难许多, 且随着干扰项的增加搜索时间也会明显增加。 这是因为(a)部分的搜索目标只有颜色这个单一特征有所不同,没有其他特征分散我们的注意力,也就更容易被我们搜索到;相反地,(b)部分多了红色圆形这一干扰项, 迫使我们把注意力放了每一个项目中来与搜索目标的特征进行逐一对比,也就是说,(b)部分中增加的“形状”这一特征分散了我们的搜索注意力,这无疑会增加大量的搜索时间。

图1 任务1(来源:作者自绘)
2.2 特征呈现/特征不呈现效应
当人们在进行视觉加工时, 对积极信息的处理效果比消极信息要好,而在视觉搜索中,特征呈现的信息可以看作是积极信息, 消极信息则指的是特征没有呈现的信息。 因此,一般情况下,人们搜索呈现特征比不呈现特征要快。现有任务2 如下,在图2(a)部分搜索带线段的正方形(特征呈现),在(b)部分搜索不带线段的正方形(特征不呈现),并比较搜索时间。结果与任务1 相同,原因是在搜索(b)部分中不带线段的正方形时,我们需要将注意力分散给每一个项目,这大大降低了我们的搜索效率。

图2 任务2(来源:作者自绘)
通过对比,学者发现,图1 和图2 中的(a)部分搜索任务都是一种自下而上的加工方式,有着“自发性”,几乎是瞬间完成的,因此用时要短得多;而(b)部分任务需要逐个检查每一个项目来与自己脑海中已经形成的搜索目标的概念进行对比, 用到了自下而上和自上而下相结合的加工方式,是非瞬时的,所以两个任务都是(b)部分消耗更多的时间。 因此,在进行设计实践时,要使用户更多地运用自下而上的视觉加工方式, 而尽量减少用到自上而下的视觉加工方式;对于界面中的重要信息,其表现形式可以从单一特征和特征呈现入手,以提高用户的搜索效率。
3 液压支架远程控制系统界面要素提取与分析
在界面中,色彩、文字和按钮一般都是其重要的构成要素, 图3 所示为某公司液压支架远程控制系统优化前的界面之一,下面将以此为例,对界面中色彩、文字和按钮这三个构成要素进行提取与分析, 并结合前文内容构建优化策略。

图3 优化前界面
3.1 色彩
色彩是界面设计中具有最强视觉冲击力的要素[6]。 在界面中,色彩更多地用来传递如下信息: 反馈信息——通过不同的颜色给予用户信息反馈,如绿色代表成功信息,红色代表错误信息;突出层级——通过色彩对界面内容进行分层展示,可以提高用户读取信息的效率,如在导航栏中,父级菜单与子级菜单的色彩通常有所区别, 以此来区分层级关系; 表明状态——通过颜色来区分某个事物处于何种状态, 如对于文字按钮来说,蓝色和灰色表示不同状态等。 因此良好的色彩设计对于界面信息的呈现以及用户对界面的理解都起着十分重要的作用。
图3 所示界面在色彩上大量运用色相接近的蓝色,且色阶偏低,给人一种视觉上的模糊感;且部分白色文字和文字背景色之间的对比不明显,不仅无法突出文字信息,甚至使文字不易识别,给用户造成极大的视觉负担;当用户有操作行为,液压支架状态发生变化时,界面中的文字色彩会发生变化——由白色变为红色,虽然这种变化形式可以对用户起到提示作用,但在色彩心理模型中,界面中的红色文字往往与“禁止”、 “危险”等含义联系在一起,而本界面中状态变化只是为了展示用户在操作液压支架时的数据变化,是一种正常的操作行为,不适合用红色来展示。
在对界面的色彩进行设计时,首先要根据公司基因确定主色;然后充分运用人们对色彩的心理模型,来帮助用户提高识别效率;接着在文字分割线、边框等场景中大量运用中性色,避免色彩过于繁杂给用户造成视觉疲劳。 在此基础上保证信息能够清晰地呈现在用户眼前,对于界面中的重要信息内容,可运用色彩这一单一特征对重要信息进行强调,即采取与别的信息内容及背景色形成对比的反差色来突出展示,以此来提高用户识别信息的效率。
3.2 文字
在界面设计中, 文字信息不可或缺, 它一般起着提醒、按键功能、解释以及辅助操作等作用。 好的文字信息设计不仅可以为用户展示必要的界面信息, 帮助用户理解界面,合适的图文结构还能起到美化界面的作用,为用户提供良好的视觉效果[7]。 相反地,如果界面文字设计不合理,不仅无法发挥上述作用,甚者还会对界面理解起着反向作用,降低用户的使用感受和使用效率。
图3 所示界面中的文字包括标题、控件文字、提示信息以及日期时间等信息。其中,“护帮”、“支架号88888”等是最重要的文字信息, 可以显示操作过程中实时的状态及数据变化;“远程授权”等为控件文字,表明了控件所链接着的下一级界面内容。
本界面在文字方面虽然有一定功能分区, 但字号无明显差异,存在着主次不分的问题,不能突出界面中的重点功能和信息, 同时文字信息无规律的摆放方式又进一步降低了用户的搜索效率。 改进方案可以从文字尺寸和颜色这两个单一特征入手, 通过字号的大小对比来突出重点, 通过颜色对比提示信息变化, 也可以增加呈现特征,如增加下划线来强调重要信息及其变化;当然也要注意文字信息的布局,使之井然有序。
3.3 按钮
按钮是界面中最基础的元素之一, 每个按钮代表着一个操作指令,可以响应用户的各种操作行为。合理的按钮设计及排布方式可以引导用户采取你希望他们采取的行动,同时能够帮助用户避免犯错[8]。 界面中的按钮可以大致分为主按钮、次按钮、虚线按钮、文字按钮、图标按钮5 类。 其中次按钮是界面中最常规的按钮。
对于图3 所示界面, 一共有右上角所示的 “远程授权”等4 个次按钮,起着导航的作用,属于同一层级,没有主次之分。 图中所示的“护帮”等为显示操作变化的提示信息,但在形式上做成了类似控件的模样,容易让操作者产生困惑。除此之外,控件的表现形式偏向复杂的三维设计,容易增加用户的视觉负担,同时也与目前市面上扁平化的审美趋势不符。
改进方案应该以扁平化设计为主, 因为四个按钮没有层级区别,所以其表现形式应当保持一致,否则会造成层级混乱,不易于用户理解;此外,按钮的视觉表现形式应该与“护帮”等提示信息有明显的区别,可以从呈现特征入手对两者进行区分。 同时注意功能区域的划分。
3.4 设计策略映射关系建立
结合前文对视觉搜索效应以及界面构成要素的分析,现将二者结合建立如下设计策略映射关系(图4)。

图4 设计策略映射关系(来源:作者自绘)
对于界面的优化设计, 一方面从单一特征的色彩和尺寸对比入手, 对于重要信息采取尺寸放大和色彩对比的措施,让其在界面之中给人一种“凸出来”的感觉;另一方面,为重要信息增加单一特征,比如线框或下划线,进一步强调信息的重要性。根据识别需求,对重要信息合理选择其中一种或综合运用两种设计策略, 以保证信息的视觉呈现效果最佳,提高用户的识别效率。
4 改进方案及用户评价
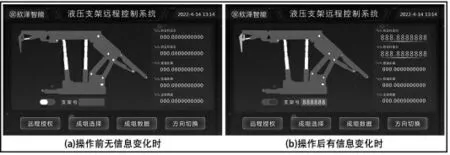
根据映射关系对图3 所示的液压支架远程操控系统界面进行如下优化设计,见图5。

图5 优化方案(来源:作者自绘)

图6 界面优化前后对比雷达图
4.1 单一特征——色彩
在单一特征色彩上,采取如图7 所示的搭配方案,整体色彩效果和谐统一,信息呈现清晰明了。主色为深蓝色(#237CF2), 辅色为白色 (#FFFFFF), 点缀色为蓝绿色(#00D5FF)以及红色(#AD0D0D)。

图7 剩余界面优化方案(来源:作者自绘)
当无信息变化时,文字为白色。 当信息发生变化时,文字颜色变为蓝绿色以凸显变化。 与优化前的界面最大的不同是,优化前界面的“护帮”等通过文字颜色的变化来显示操作状态的变化,例如,当“护帮”这两个字的文字颜色发生变化时,表示操作人员正在操作液压支架中“护帮”这一部位;而优化后的界面将“护帮”等文字融入了液压支架的模型剪影中,当操作液压支架的某部件时,其模型剪影的相应位置会发生颜色变化, 这样可视化的表现形式更易于识别,不仅降低了用户的理解成本,避免了界面因过多的文字而导致的杂乱感, 同时保持了色调的一致性,给人一种和谐统一的感觉。
4.2 单一特征——尺寸
在单一特征尺寸上,加大了字号的差异。 如“前立柱压力88888”,“前立柱压力”表示了数据含义,而重要的是数据本身,所以将前者字号缩小,后者字号放大,突出数据的视觉效果;且在操作后数据发生变化时字号会进一步放大,进一步对其进行强调,让用户第一时间捕捉到数据的变化。
4.3 特征呈现
在特征呈现上, 在实时变化的数据下方加以横线强调。在图5(a)中,当信息未变化时,数据为初始状态,在操作后数据开始变化时, 此数据下方会出现横线用以突出数据,且给横线加以渐变效果,可以很好的将用户视线聚焦,如图5(b)所示;与此同时,对按钮形状加以描边效果来强调按钮的控件属性, 且在表现形式上与其他显示操作变化的信息相区别,避免了给用户造成误解和困扰。
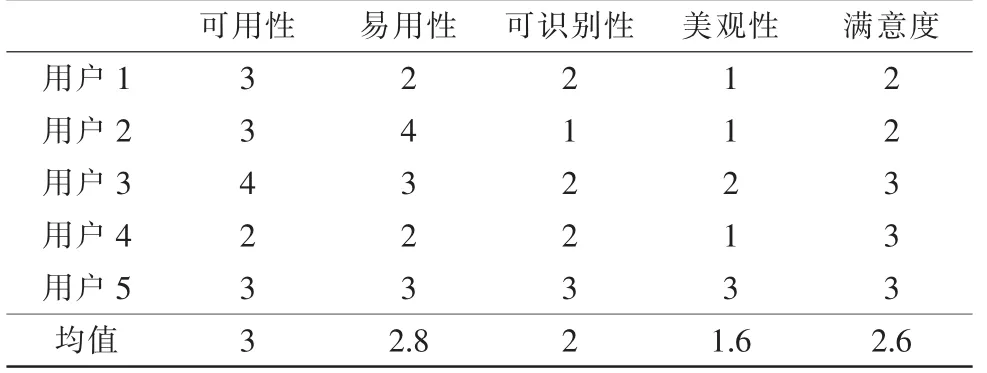
将优化前和优化后的界面对比,从可识别性/可用性/易用性/美观性/满意度五个维度出发, 邀请专家打分,得到如下结果(见表1、表2):

表1 优化前界面评价

表2 优化后界面评价
由对比结果可得,优化后的界面在可识别性/可用性/易用性/美观性/满意度这五个维度上均优于优化前的界面, 所以利用单一特征和特征呈现这两种视觉搜索效应对界面进行优化设计是可行的, 将剩下的界面也按照同样的思路进行优化,优化结果如图7 所示。
5 结论
对于类似液压支架远程操作系统这种工业领域的界面,由于数据较多,往往会让界面变得复杂,导致用户难以第一时间观察到数据变化。对于重要数据,要使用户更多地运用自下而上的视觉加工方式——增加醒目的单一特征, 如对于重要信息,在颜色上进行对比设计,或适当放大信息尺寸;又或者增加呈现特征,如为重要信息增加下划线。在设计中运用一种或综合运用多种方式, 可以有效提高用户的识别搜索效率。当然这种优化策略不一定是最优策略,但是可以为同类型产品的优化设计提供一种思路。
