在线观展新体验
——《故宫展览》App 的新探索
2023-11-24故宫博物院北京100006
翟 芮(故宫博物院,北京 100006)
一、《故宫展览》产品概况
1949年以来,故宫博物院共举办各类院内展览600余次,其中,高质量、高水平的特展不下百余次[1]。与此同时,故宫博物院的信息化、数字化水平也在飞速提升。20世纪90年代末,故宫以“多进数据库、少进文物库”为目标,将实体文物不断转化为数字资源[2]。为推动博物馆数字资源社会共享,故宫博物院于2015年以“光影百年—故宫老照片特展”为试点,尝试采用全景采集技术,对实体展览进行数字化采集并在官网进行展示,随后在同年火爆文化圈的石渠宝笈特展中正式在官网推出虚拟展厅板块,辅助进行展览宣传和服务线上用户。2016年,《故宫展览》App正式上线,App整合了故宫博物院自2015年以来推出的众多精品展览,采用基于静态图像的虚拟全景技术开发虚拟展厅,最大限度地保留了展览场景的真实性,同时还将文物高清大图、展览文本资料等信息一一呈献给观众;功能上,用户可以按展览类型、展览状态等方式对展览进行筛选,通过关键词对展览展品进行筛选和定位,也可以通过展览地图规划参观行程。自2016年上线以来,截至2023年7月,App内已上线了100个展览,注册用户超过20万,展品数量超过一万件,总下载量超过200万次。
自上线以来,《故宫展览》App不断进行优化与升级,目前已经迭代至5.4.7版本,优化的内容涉及方方面面,其中改动较大的是5.4.5版本,更改了展品浏览的交互方式,增加了海报开屏页等功能。但是,智能时代下应用场景的变化导致用户产生了新的需求,人机交互模式、交互界面和交互设计原则有了新的发展[3]。与此同时,随着故宫博物院数字矩阵不断完善,数字资源、数字项目逐渐得到丰富和完善,旧版本中单一的模块设置不能满足丰富的新媒体资料的呈现和内容的延展,在贯彻新发展理念,加快建设数字中国的精神指导下,故宫博物院于2022年着手对《故宫展览》App进行全方位升级。
二、产品痛点
(一)模块展示单一,层级深
目前,《故宫展览》App包含了100个展览、一万多件文物信息。全部信息以展览为单位,被分成了100个模块。用户通过在首页点击展览模块进入相应展览详情页。在首页,用户可看到的信息有展览海报缩略图、展览时间、地点等基本信息。首先,由于信息层级较深,缺少足够的细节信息,对于已经习惯了碎片化阅读或知识储备不足的用户缺乏吸引力。其次,在交互路径上,用户要看到文物的详情至少需要点击四次(展览详情页—查看全部展品—展品单元—展品详情),交互路径冗长,造成认知负担;再次,首页缺少足够的展示位,视频、三维、图片等更有吸引力的资源展示区域有限,只能勉强塞进“相关信息”模块中,藏得过深容易被用户忽略,精彩的富媒体信息无法第一时间进行展示;最后,信息的延伸性不足,与故宫博物院开发的其他平台的数字项目链接渠道没有打通,资源类型不够丰富,受限于界面设计,很多资源无处安放。
1.品牌化特征弱
《故宫展览》App与故宫出品的其他系列App相比,品牌化特征较弱,整体设计为中性风格,缺少统一的视觉标识和色彩系统。
2.社交属性弱,社会临场感不足
博物馆用户研究证明,线下博物馆用户在参观一年后,记住的与其说是参观内容,更像是个人体验,记忆核心是社交环境,参观内容依托于社交环境进行记忆[4]。所以,在博物馆中获取的知识并非一段干瘪的文物介绍,而是由三维空间、社交场景和感官体验组建成的场景和片段。线上用户脱离了社交场景和物理空间,有效激活用户社交属性的场景是评论功能。《故宫展览》App中用户评论无法互动,对于有话题性的文物无法进行有效讨论和定位,不利于营造在线临场感和沉浸感。
三、产品升级
近年来,故宫博物院以空前的力度推动博物馆数字化转型,提高数字化服务水平。基于《故宫展览》App的痛点问题,故宫博物院作了详细的用户调研。在产品升级期间正值疫情尾声,疫情给博物馆界造成了巨大的冲击与挑战,但也给博物馆的数字化发展提供了新的机遇,故宫博物院出品的数字项目形式多样、内容由浅入深,为《故宫展览》产品升级提供了有力的内容支撑。
(一)产品定位
《故宫展览》App是资源型App产品,App的用户群除了文博爱好者、文博从业者外,不少教育工作者也会使用App进行教学。疫情期间在线学习已常态化,文化产品也不应仅以刻板的姿态进行单方面的输出,《故宫展览》应该是易用性强的学习型、资源型App产品,是关于优秀传统文化的综合数据库。
(二)产品结构调整
1.结构扁平化
现代社会的生活节奏越来越快,快节奏的生活方式也在影响人们使用移动设备的方式和交互习惯,层级过深的交互方式不符合现代用户的使用习惯,扁平化设计不仅指一种视觉设计风格,也指内容结构上的扁平化。一方面,扁平化的设计更能满足人们的需求,减少用户认知负荷,提高信息访问效率[5];另一方面,简洁、扁平化的设计可以强化品牌化特征的表达,具有高度功能性、有效性和可用性设计。新版App把热点和精华内容“拍扁”展示,不再局限于展览维度,不需要用户多次点击即可获取展览的热点内容。

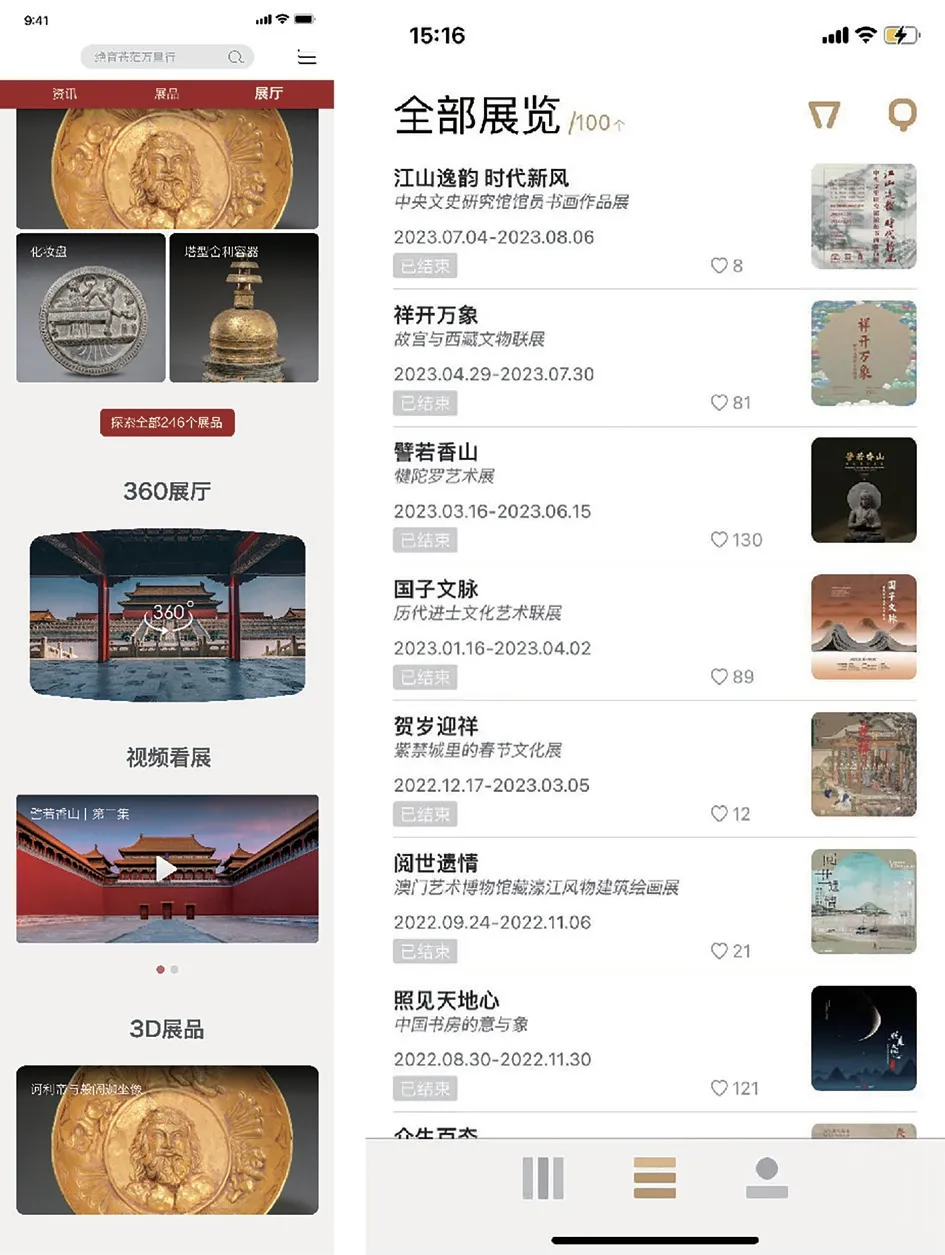
图1 新旧版本首页对比

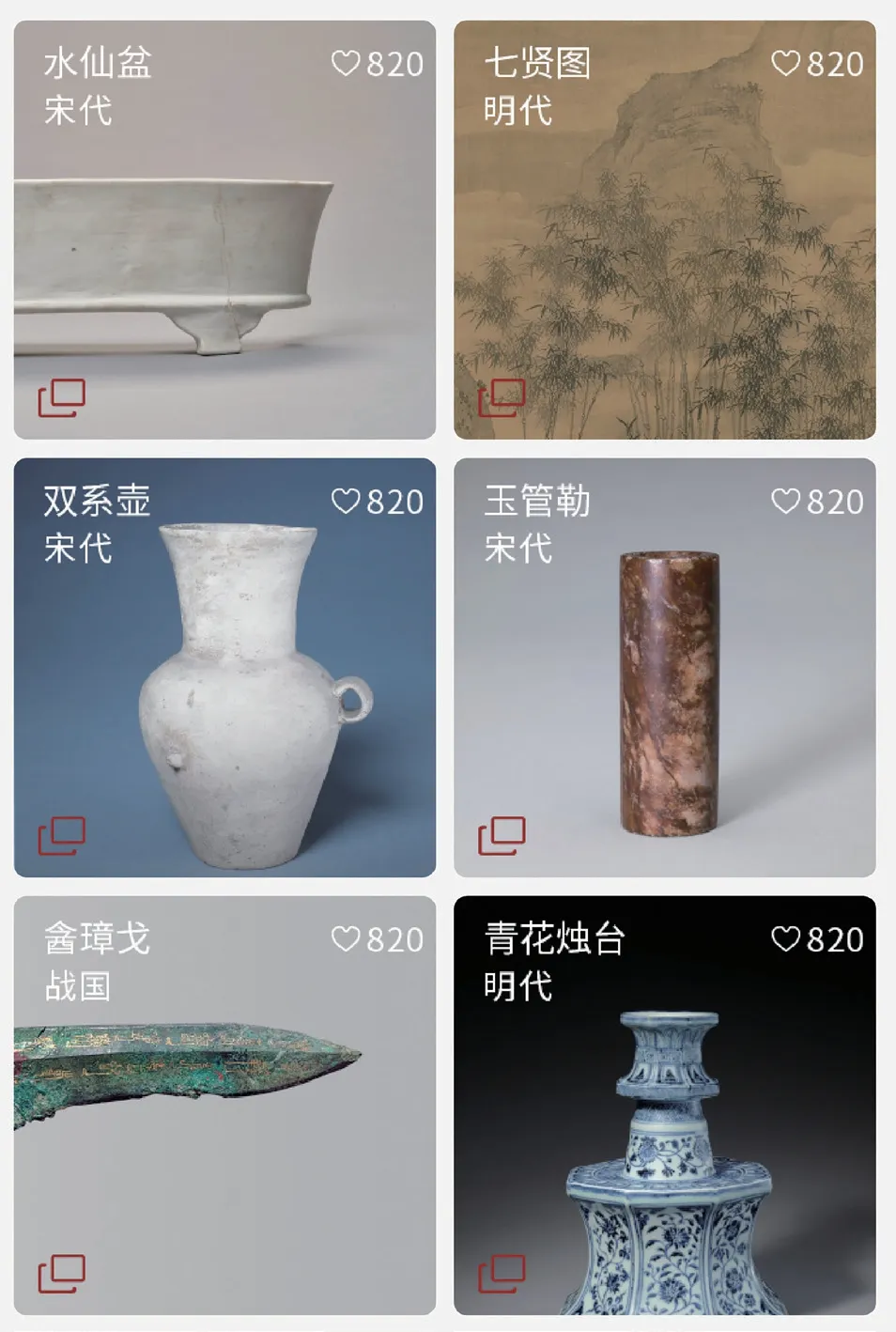
图2 新版App 文物推荐板块
App首页内容分为两个大框架,第一部分为轮播页中热门展览里的重点内容,如轮播页中展示《譬若香山》海报,上滑后直接展示《譬若香山》展览的全景展厅、热门文物、相关视频等内容,这样既缩短了用户的搜索路径,又将展览的重点内容进行了展示。第二部分是“为您推荐板块”,在这个板块中将展览维度打破,为用户推荐不同的资源类型,同时保留可以查看全部资源的入口,若想要查找具体某种资源,可以从右上角的导航栏中按需查看。
2.优化交互路径
对于学习型、资源型App较常见的随机式交互、往复式交互行为[6]中,信息的回溯路径很重要,新版App中所有首页展示的随机资源都可以定位回所属展览,完善信息回溯路径,建立信息闭环,帮助用户提高认知效率。
3.内容层级优化
展览的构成有一套严密复杂的体系,一个大型展览会由多达十几个单元、两级以上的标题组成,为了系统地展示展览脉络,在新版App中增加了更为详细的展览单元模块,能够系统地展示展览脉络,同时可以一键切换浏览本展览的全部展品,缩短展示路径,为不同需求的用户提供信息服务。
(三)视觉系统
1.色彩方案强调品牌特征
新版《故宫展览》App以红色和浅灰色为主色调,以浅金色、深灰和黑色为辅助色。在轮播页海报中使用统一的红色元素呈现展览信息,构建视觉审美的统一性、一致性;对开机动画进行了重新制作:使用红墙红和金色对故宫展览标志进行了动态演示,作为开机画面的背景,通过饱和度高的红墙红强调故宫博物院这一品牌属性。
2.符号系统
新版App对符号系统进行了统一设计,从故宫古建筑造型中提取线条,对造型加以概括和重构,从视觉上给用户提供沉浸感。
3.卡片式界面结构
首页瀑布流采用了主流的卡片式设计,去除多余装饰,突出主要信息。根据格式塔相似性、相近性心理学原理对不同资源的卡片模块进行设计,以模块化的形式对文物信息分类推荐,突出重点内容,减少用户认知负荷。
(四)优化交互
1.直觉化交互
直觉化的交互,能有效减少因交互行为引起的思维中断,营造在线社会临场感和认知临场感。用户在使用App时会有很多直觉化的下意识行为,如用户使用手机欣赏展览全景时,会下意识通过转换手机角度来调整查看的展厅位置,这一行为可能源于使用望远镜类器材的生活经验。又如晃动手机的行为,过去通常在人们手机信号不好时会这样做,其潜在需求是希望通过晃动手机这一动作获得反馈。“摇一摇”功能即这种潜在需求的体现。这些下意识行为揭示的恰恰就是人们对产品潜在的需求,当人的下意识行为与预测的后果不一致,会造成思维的中断,影响体验。在新版App中增加了直觉化的操作手势,如滑动浏览图片增加了气泡滑动手势,用户滑动多页后会因为操作惯性拉出气泡页,直接进入更详细的二级页面,减少用户的二次点击。
直觉化的操作能够使用户快速适应界面,减少学习成本,提供愉悦的操作感受。自然的交互手段和流畅的体验有利于用户产生在线观展的沉浸感,减少认知负荷。
2.增加情感化功能设计
在功能设计上对用户隐性需求的深度挖掘会给使用者带来愉悦的情绪。良好的反馈能够激发用户的正面情绪如成就感,反馈是用户成功理解产品和使用产品的必要因素[7]。因此建立有效的反馈机制十分有必要。iPhone手机相册中有个“回忆混剪”功能,这个功能是系统选取用户拍摄的照片或视频制作成有背景音乐的主题小视频,通过互动式记忆帮用户重温美好的回忆;“e-Museum”App中使用幻灯片形式播放用户保存的图片的功能,对用户收藏的资料再次整理和展示是对学习行为的激励方式之一。近几年不少App通过大数据将用户行为可视化,如支付宝推出的年度账单、网易云音乐推出的年度歌单,是用户行为的可视化,帮助用户更好地了解自己(表1),是产品对用户行为的反馈,是一定意义上的信息反哺。

表1 用户行为在产品功能上的反馈
新版《故宫展览》App优化了用户的留言功能,用户可在喜欢的文物下方留言,并增加了用户间的互动功能,分享与传播是博物馆数字产品最重要的功能之一,激起有效的讨论有利于增加文物的热点,促进内容传播分享。为了解决用户对展览的专业性提问,新版App在留言区设置专业问题提问区域,编辑在后台会定期汇总此类问题,与策展人沟通,解答用户的专业问题。
为了方便用户在留言区查询相似类型的问题,新版App在用户留言区设置了打标签的功能,如果用户提问的是专业问题,打上“专业提问”的标签,既方便管理员收集反馈相关问题,又对其他用户翻看留言时起到引导作用。
用户在学习知识、欣赏展览的过程中求知欲被激发,必然会产生疑问,展览展示型App应当在策展人和用户中间架起沟通的桥梁,满足用户的求知欲,引导观众深入探索文博知识。
(五)各平台加强信息关联性
用户对文化内容的需求是多元化的,为了加强展览背景知识的多样性,增加文物内容的延展性,新版《故宫展览》App里增加了数字多宝阁三维文物、名画记、云看展视频等故宫博物院其他数字项目的内容,从不同维度对各类型展品进行解读,加深用户对展览的理解。
(六)完善其他功能
1.完善搜索功能
故宫博物院的展览体系由原状陈列、专题展览和临时展览组成,App内对所有的展览类型和藏品分类分别打了标签,展览藏品的种类一目了然,辅助数据可视化图表,提高用户检索效率。
2.优化地图功能
增加往期展览合集和展览展品预览等功能,为线下观众的参观提供帮助。
四、展望
现场参观和线上观展有着本质区别,目前博物馆App中的展览仍然是博物馆实体展览的线上延伸,完全依托于实体展览,由于线上展览的筹备和开发周期较短,或由于开发经费等博物馆运营方面的问题,大部分还是套用模板化的展示。
所以移动端线上展览在认知路径的完整度上与实体展览的体验还存在较大的差异。由于认知环境的不同,线上布展思路应该与三维空间中的展示逻辑区分开来。用户使用App在线观展本质是一种数字化学习,线上展览与实体空间的叙事方式不同,需要用新媒体语言对展览进行讲解,数字化学习是通过词语和图像双通道进行信息呈现,学习效果与大脑的认知习惯有关,设计人员需要具备根据认知学习理论对展览进行解释的能力。一个简单例子:实体展厅中因为有空间关系,观众通常会先观察文物,随后才会阅读展签或背板相关的背景知识,若将整套资料按实体展览的顺序置于App中,即文物图片和大段的学术文字,用户在阅读时会因视觉通道过载,无法对图像进行有效加工从而影响学习效果。展览的构成是一个严密的逻辑体系,层级内容多,辅助性背景资料多,在线下展览中展陈设计可以为展线“量体裁衣”,线上展览也应该使用合适的新媒体资料在线布展。

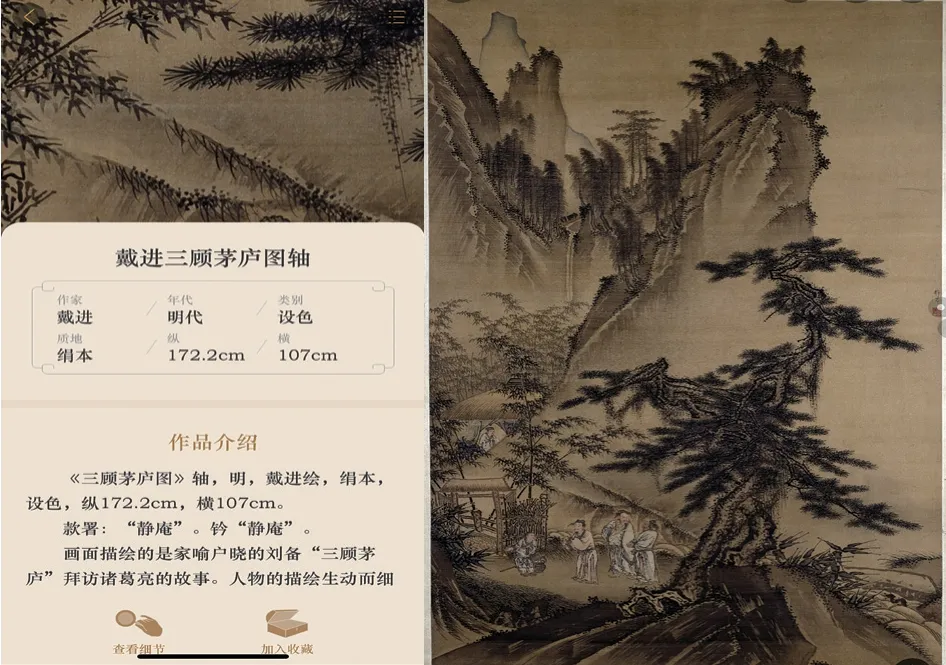
图3 《名画记》项目对文物的详细解读页

图4 多宝阁三维文物项目
五、结语
线上展览是博物馆数字资源社会共享的重要一环,在故宫博物院web端的线上展览中,已经实现了定制化展示,如2019年的《贺岁迎祥》、2023年的《茶·世界》展览,网站进行了特殊的专题策划,在文化专题版块,使用互联网语言对展览做出新的诠释和解读,而App在线上专题展览定制化展示方面仍然面临困难和挑战,还需要进行持续的探索。
