基于儿童认知与沉浸理论的英语APP设计探讨*
2023-07-25王谨
王 谨
(金陵科技学院,江苏南京 211169)
随着国内经济的深化,新媒体技术的进一步成熟,二孩政策的开放以及疫情下线上教育的兴起,不管城市还是乡镇对教育产品的需求不断增加,儿童教育类App也越来越受关注。2016年首份《中国幼教市场及品牌调查分析报告》[1]显示,家长的关注度主要为:随时随地可以使用及内容丰富占34.1%;启迪探索问题能力占21.6%。从这些数据可以得出,家长希望通过灵活的方式,满足孩子们对知识的好奇感,探索未知的世界,构架起学习模式,培养孩子们丰富的想象力和学习认知能力。
每个儿童使用教育类App学习的状态都不尽相同,如何增强儿童学习兴趣,激发儿童的求知欲,达到儿童教育的启蒙效果,通过沉浸式体验的方式是解决问题的关键。沉浸式体验是儿童在玩耍中学习的一个重要的状态,儿童作为想象型学习用户参与App体验互动中,通过触摸式的互动、感官的体验,在脑海中呈现生动的卡通图形和场景,构建到认知中,卷入到情境画面中去,在这个过程中,儿童被带到一个自我构建的想象的世界中,与角色形象共悲喜,这是令孩子兴奋和愉悦的体验。本文通过设计一款英语教育App,作为研究教育类App交互设计的主体,基于儿童认知能力以沉浸式体验理论作为理论依据,通过对儿童五个层面的用户体验要素为模型,营造学习的临场感与参与感,提升儿童的学习主动性、完成度及学习效率。
一、认知能力研究
认知是个体感官接收、转换、编码重构、提取、概念形成、分析判断到问题解决的一个复杂的信息化处理历程。[2]新媒体是这代人认知世界新的重要方式。美国心理学家洛奇等人的研究表明,儿童会积极主动的理解及加工电视节目中传达的他们能够理解的信息。也就是说,儿童会运用他们平时积累的知识或经历尽可能对他们感兴趣的信息进行主动重构并产生自己的认知,从而构建自己的体验秩序。儿童对未知信息进行接收、转换、编组加工到再吸收这一复杂的信息处理过程,实际上是由儿童的认知能力、兴趣以及信息的可理解性所决定的。
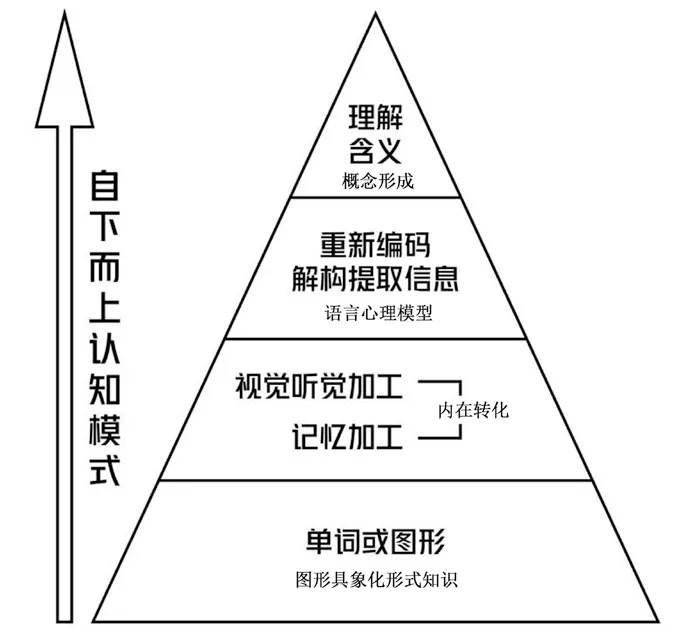
根据美国认知心理学家理查德•E•迈耶在《多媒体学习》[3]一书中对认知理论中的知识主动加工的理论假设,儿童有意义的学习模式是沉浸在积极处理通道时,一种自下而上的认知模式(图1),大致分为以下五个步骤:首先选择单词或者图形通过触摸点击选择相关图形画面进行二维视觉加工,再选择词语通过听觉记忆加工,组织转换成另一种语言心理模型,接着进行语言编码一系列的分析重组、提取,最后达到视觉表征与先前知识处理和整合。

图1 自下而上的认知模式
二、沉浸理论概述
沉浸理论强调沉浸式体验,引导儿童参与到体验学习当中,从而对所学知识点有一个更加直观的感受和体验,以加强对知识的深入理解。沉浸理论的应用,注重把握三个层面的内容,分别是体验设计、学习反馈、行动与知觉的融合。这一过程中,立足于沉浸理论,把握学习的明确目标,并且在交互行为过程中,有即时的反馈和刺激。此外,沉浸理论的应用,强调学习者的行动与知觉融合,提高注意力,对活动进行主动地控制,以促进儿童自主学习能力的提高。理查德•E•迈耶指出有意义的学习是儿童沉浸在积极主动的处理通道里,这需要选择适合他们的语词和图片,并将它们融入风格统一的图像和语词的信息通道里,激发儿童的主动性。也就是说当语词和视觉表征在记忆系统里同时出现时,儿童这类主动地学习通道就会打开。
儿童App沉浸设计可以通过现代媒体的各种技术、艺术手段,更好地建立积极主动的处理通道,合理的呈现给儿童体验者,儿童始终为场景的主角,让他们“主宰”体验活动,实现儿童体验者进入沉浸的积极通道中,构建自己的体验秩序,培养学习兴趣。
三、《Aha!》交互案例设计分析
《Aha!》是一款针对儿童设计的幼儿英语学习App,是根据沉浸体验理论,通过多媒体交互设计来体现教育启蒙,关注个性化的学习与发展。将儿童喜欢的明亮的、纯真的色彩,有趣可爱的小怪兽卡通形象,与简单易懂的交互效果相结合,把一些枯燥的学习内容以轻松的游戏的方式表达出来,寓教于乐。通过如何对儿童的视、听、触几种感官体验相互融合,站在儿童的角度上,思考App的使用过程中的体验和感受。
为达到用沉浸感体验促进学习的目的,以引导的方式培养儿童对英语学习兴趣,创造一个在玩中学、学中玩的环境,并给学习者以良好的用户体验。作者在设计此款App延续了Jesse James Garrett在《用户体验要素》中提出的“以用户为中心的设计方法”[4],打造优质的用户体验,由下至上5个层面(战略层、结构层、框架层、知识层、表现层)进行考虑,从抽象概念的产生到具体App产品开发完成的整个流程,为基于认知能力与沉浸体验提供了具体而有效的设计指导方法。
1.战略层
战略层的首要任务是研判App的设计方向,即明确App的设计目标及分析使用者的需求,是整个设计流程的开端。《Aha!》的主要受众群体是儿童和他们的家长,基于上述的研究方法,在交互技术的支持下,开发者以儿童学习为中心的体验式英语学习平台,其设计目标已经明确,即达到用沉浸式情境体验促进儿童学习的目的,并给儿童以良好的用户体验。而用户的具体需求,需要对目标用户进行需求收集调研,本项目用户群体调研分别从家长和儿童出发,采用的是调查问卷和模拟用户情境的方法对用户行为和用户需求进行把握。比如学习内容、学习时长、App界面、操作流程等一系列问题等。因此在设计定位的过程中,在知识架构上需要多考虑家长的需求,而在审美上则要站在儿童的立场上考虑,增加儿童与家长之间的互动性。
2.范围层
基于战略层收集的各种信息基础上,设计者需要对提取出的产品功能及需求进行归类划分、筛选删减,去繁求简。留下与产品目标和需求相匹配的功能与内容,制定对应的规划。
在界面层级上,由于整体功能比较简单,其视觉表现也相对单纯,界面的层级和逻辑沿着一定的顺序,在视觉板块上包括:首页界面,主菜单二级页面,包括“启蒙”“发现”“排行榜”“我的”,大部分交互动态内容则放在三级页面。整体来看比较明确统一,主要操作都依托在主菜单界面。
3.框架层
是基于上述两层架构进一步深化设计,具体到设计细节,如界面体现哪些功能,展现什么信息,用什么形式的导航,信息层级如何展现。目的是提高儿童对App展现的重要信息的获取,降低对App软件本身的学习成本,而是把重点放在App提供的学习内容上。
四个栏目中,“启蒙”是App的核心内容,是孩子的启蒙学习区域。“课程”中的形式进行了创新,从“字母”到“交通工具”在同一界面上进行下滑,呈“S”状,其内容都有着不同的插画背景,点击相应的图片按钮进入相关页面。父母之间的交流分享区域设定为“发现”。“排行榜”栏目可以对孩子们每天或每周的学习进行排行,设置奖励机制。
4.知识功能层
作为学习类App,其主要目的是使学习者更高效地获取知识,所以内容的架构就显得尤为重要。特别是《Aha!》服务的主体是儿童的情况下。
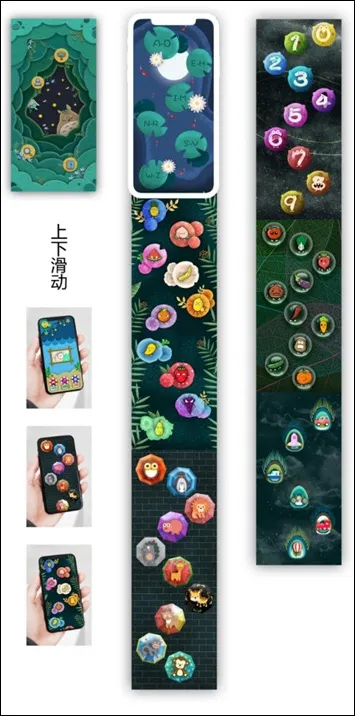
《Aha!》将学习内容进行合理架构,将学习内容的知识点进行合理拆分,为每个知识点配备对应的学习资源,通过App构建的虚拟场景呈现出来并逐一展开。学习资源是否与虚拟场景达到融合统一,是儿童达到最佳沉浸学习体验效果的关键。这就需要场景式界面设计的各种风格营造出沉浸感。(图2)如英语课程界面采用了荷花、荷叶和鲤鱼的元素,整体风格清新淡雅,幼儿能够在轻松的学习氛围中学习到知识;在水果课程界面中采用了菇类的卡通形象元素,周围有各种颜色的叶子衬托,整体感觉活泼、灵动,和水果的卡通形象相得益彰;在动物课程界面中采用了伞的元素,伞的颜色和款式根据动物的特征而变化;在数字课程界面中,采用的元素是星球,数字给人一种神秘的感觉,如同星球一般;在蔬菜课程界面中,采用的元素主要是叶子和水滴,晶莹剔透、简洁纯净;在交通工具课程界面中,采用了孔雀羽毛和迷雾的元素,整体色调与交通工具的卡通形象相符,清新淡雅;在课程内容的选择界面中,采用的是沙滩和海浪的风格,给人一种清爽干净的感觉。整体的界面是长轴通栏的形式,用户在切换主题栏目时,采用上下滑动的形式完成。

图2 情境式界面设计风格(设计:支映儿 指导:王谨)
为了进一步构建主动学习的沉浸通道,需要为儿童学习者提供一个角色去扮演,使儿童共情于角色,增强体验,比如选择卡通头像。然后,为儿童的学习建立场景和交互条件,引发他们的沉浸通道的建立。学习或学习中时刻对他们的交互行为做出友好地回应,类如学习奖励、课后评价,更好的指引儿童学习者对学习过程的认同,如设置反馈报告及评价。
5.表现层
表现层是指在终端上所有呈现给用户的视觉元素,在《Aha!》中表现层设计主要包括图标设计、角色设计、App界面设计以及动态特效设计等。表现层的美观与否直接影响着使用者对App的直观印象和沉浸通道的建立。在表现层设计上,作者根据目标儿童认知的特征喜好为出发点,在风格选择、视觉呈现上遵循协调统一的设计基本原则。
第一,《Aha!》的启动图标设计,是软件的个性和视觉风格的呈现。小怪兽的卡通形象作为图标设计方向的灵感来源于宜家儿童绘画大赛,画出自己心目中小怪兽。怪兽图形的logo设计提炼,从具象到抽象,用红色作为小怪兽的主体颜色,红色象征着活力与热情,大大的嘴巴张开着好像在说:Aha!欢迎来到英语国度!
第二,在界面风格设计上,设计元素的形态以简单清晰、大而明显为主,在背景的设计上简单明亮带有少量装饰点缀,使得主画面清晰明了。App整体色彩以明亮欢快的绿色为主,使用黄色为辅色协助,贴近自然,重点放在单独情境的造型设计上。绿色和黄色搭配卡通元素的风格,达到最符合幼儿审美的效果,具有趣味性,呈现出不同个性化的使用体验,易引起幼儿的兴趣。
接下来,重点设计放在“启蒙”栏目中,前文我们提到儿童的认知过程,在《Aha!》App项目中,如何高效解决儿童对字母和单词的认知和转化能力,是设计研究的重点方向。根据上文沉浸理论概述中词语和视觉表征是同事发生的这一判断,如何把知识点通过图形吸引到儿童,再转化为儿童的认知,成了设计者设计字母和数字的出发点。
在字母和数字的设计也融合了小怪兽的元素,在可识别性的前提下,设定的字母角色形象性格,添加了拟人化的五官表情、服装和道具。通过变形夸张的手法使其更有感染力,可以更好地被孩子们所接受,同时在设计的过程中为小怪兽增加惊恐、喜悦、难过等表情,让孩子在学习的同时学会情绪的表达。为了使整个形象不会太过单调,特意在每个字母和数字的身上加上了简单的平面花纹做装饰,来增加卡通形象的可爱感。
在形象设计上和界面风格上都采用了稍复杂的卡通画风格,其造型丰富、颜色鲜艳,满足儿童的喜好,使儿童更加方便的掌握知识,做到认知转化。
表现层作为人与机器交互的终端,是视觉设计的重中之重。表现层的设计应为使用者提供简单的操作,使得他们高效地完成学习体验,在操作中体验愉悦情感。
结论
一款优秀的儿童教育类App不仅要求设计者设计做好内容开发设计,更要求设计者注重研究儿童的认知学习能力,个体特征,让儿童通过沉浸体验,激发内在驱动力,主动完成学习任务。作者结合儿童教育类App交互体验实际案例,从儿童建立英语单词学习的认知能力着手,通过沉浸体验的五个层面和用户体验要素模型为途径,提升体验空间和内容质量的交互性和丰富度,并以画面的生动性与创新性,激发儿童愉快有效的学习体验,提升用户黏度。
