基于微信小程序的单选题题库开发
2023-06-21马海燕



摘 要:基于微信小程序的题库应用使用起来方便快捷,是题库应用开发方向的不二之选。单选题题库的开发是其他类型题库开发的基础,文章以单选题题库的基本功能分析为基础,从后台数据搭建、前端界面开发及后端程序设计等方面进行了系统性的阐述,并对各开发阶段的技术难点问题进行解析,构建了涵盖题目展示、答案选择、评价反馈、错题查看、进度提醒的单选题题库开发案例,供开发者学习参考之用。
关键词:微信小程序;单选题;题库;程序交互设计
中图分类号:TP311 文献标识码:A 文章编号:2096-4706(2023)01-0036-04
Development of Single Choice Question Bank Based on WeChat Applet
MA Haiyan
(Jiangsu Taixing Secondary Specialized School, Taizhou 225400, China)
Abstract: The question bank application based on WeChat applet is convenient and fast to use, and is the best choice for the development direction of question bank application. The development of the single choice question bank is the basis for the development of other types of question banks. Based on the analysis of the basic functions of the single choice question bank, this paper systematically expounds the background data building, front-end interface development and back-end program design, analyzes the technical difficulties in each development stage, and constructs a single choice question bank development case covering topic display, answer selection, evaluation feedback, wrong question viewing, and progress reminder, for developers to learn from.
Keywords: WeChat applet; single choice question; question bank; program interaction design
0 引 言
微信用户的不断增加,使微信小程序获得了肥沃的应用生长土壤。微信小程序使用起来方便快捷,不受时间和空间的限制,使用户真正获得想学就行、学完就跑的使用体验感。基于微信小程序的單选题题库开发,可让使用者从使用效率、使用体验上全面升级。
1 基于微信小程序单选题题库开发的基本功能分析
基于微信小程序的单选题题库开发功能应该建立在问题解决策略的基础之上,即解决那些现实应用问题。在题库的建设中,应该提供题目展示、答案选择、评价反馈、错题查看、进度提醒等基本功能。单选题库制作是多选题库及判断题库制作的基础,看似简单,实则不易。
2 微信小程序单选题题库后台数据库的建设
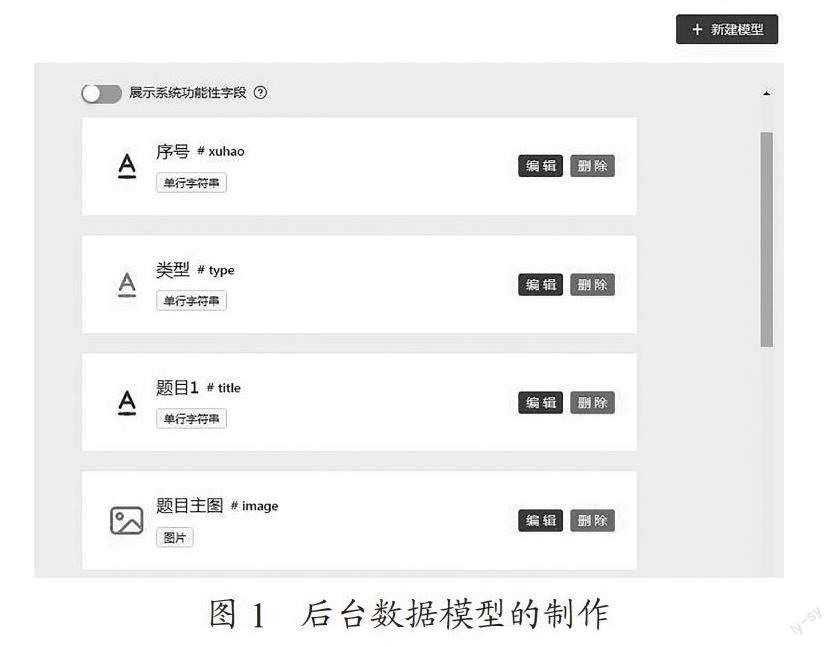
基于微信小程序的单选题题库后台数据库的建设,可采用微信CMS库实现,在课程模型中,创建课程试题库所需的各个参数,如序号、题目、题目主图、类型、选项一、答案等,如图1所示。在建立模型参数时,要充分分析课程单选题格式的特征,将单选题组成要素进行细分,确保在后台数据库中能完整地涵盖题目的内容。
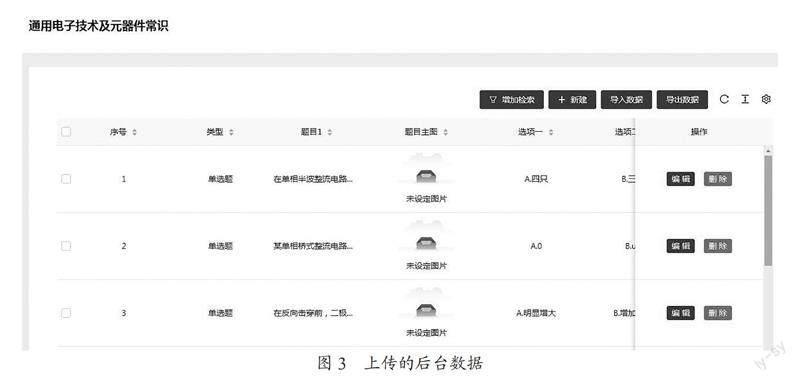
在内容模型建立完成后,在内容集合中上传已有的题库。可通过“导入数据”的方式导入题库,也可以通过CSV或json等方式导入,注意导入方式的规范性,采用CSV导入方式时必须采用UTF-8数据格式,如图2所示。导入成功后,即可在数据库中查看上传的完整单选题数据,如图3所示。
3 微信小程序单选题界面的制作及交互程序编制
3.1 导向文字制作区
导向文字包括课程名、题目类型、第几题、共几题等,其目的是让使用者对当前答题的基础信息有一个清晰的认识,如图4中①处所示。
3.1.1 界面设计
wxml界面程序设置如下,其中current、total分别为第几题、共几题变量名称:
3.1.2 交互程序设计
在交互程序中,可通过aggregate聚合方式、match类型方式、limit读取数量方式读出CMS中的题库数据,程序中app.globalData.
kemo为全局变量读取的课程名,开发者可直接更换为CMS中的课程名。数据库读取成功后,将读取的数据库总长度赋值给total,将当前需要展示的题目序号赋值给current。交互设计程序设计如下:
onLoad() {
wx.showLoading({
title: '加载中',
})
wx.cloud.database().collection(app.globalData.kemo)
.aggregate()
.match({
type: '单选题',
})
.limit(200) // important
.end()
.then(res => {
console.log('题库数据', res)
titles = res.list
let subject = titles[app.globalData.dongtaishuju - 1]
console.log('subject', subject)
this.setData({
subject,
total: titles.length,
current: parseInt(app.globalData.dongtaishuju) //字符串转成数字
})
wx.hideLoading({
})
})
},
3.2 题目展示区
3.2.1 界面设计
题目展示的wxml界面程序设置如下,其界面设计难点之一在于除了文字展示外,还需要实现单选题题目及选项中各图片的展示,因此,界面设计中必须通过image组件实现,同时,若题目中有小图或特殊符号类图形,必然会将题目割裂,因此,在界面设计时,必须提前考虑到这一点,下例中的tmimage1、tmimage2及title1、title2、title3正是基于这种考虑,其题目格式是按文字、图片、文字、图片、文字的顺序排列,若题目中题图形更多更复杂,开发者可以增加文字及图片数量;界面设计难点之二在于题目单选项的控制,界面设计中采用radio-group及radio组件实现,radio-group可实现选项的互斥,确保四个选项中只选择一个。本例中,只展示了A选项界面设计方式,其他B、C、D选项界面设计方式与之相似,如图4中②处所示。
……
3.2.2 交互程序設计
交互程序设计与导向文字制作区程序设计方式一样,都需要从CMS调用数据库,并将调取获得的数据赋值给各变量参数,这些数据调用并赋值可合并进行程序设计,见上例。程序中的titles = res.list即为单选题总数据库内容,而subject = titles[app.globalData.dongtaishuju - 1]即为当前读取的单条试题,采用app.globalData.dongtaishuju设置一个全局变量,在调用时,如果输入app.globalData.dongtaishuju数值,则单选题库会从这一序号开始调用全库,实现抽序读取。
3.3 進度条制作区
进度条的设计采用可视化目视管理的方法,使用户能够更加直观清晰地观察到做题进度及成功率,如图4中③处所示。界面设计程序较为简单,其交互设计只需在程序中根据题进度及正确率计算出进度条数值percent即可,这里不做赘述。
4 微信小程序答案选择及评价判断的交互程序编制
4.1 界面设计
题目展示只是单选题库的一个功能,更重要的是用户选择正确选项及判断选择正确与否。在上例题目展示程序中,设计了value="A" checked="{{isSelect}}",其实现目标是当用户选择了A选项,则触发该选项被选中,同时使选中值为“A”,再与调用题库中的答案进行比对,两者一致即答案正确。由于题库为单选题,故每一选项value值可设计为不同,在这里设置为A、B、C、D四种,此外,题库的答案项也应设置为A、B、C、D,否则无法比对正确与否。在界面设计中再增加一个button按钮实现选项比对提交,通过绑定"submit"实现程序交互,界面设计的程序如下:
4.2 交互程序设计
4.2.1 点选选项的交互程序
示例如下:
checkboxChange(e) {
console.log(e)
let userSelect = e.detail.value
console.log('用户选择了', userSelect)
this.setData({
userSelect: userSelect
})
},
4.2.2 提交答题并判断的交互程序
程序的设计,首先判断是否有选项被选中,如果没有选项被选中,则提示“您还没有选择呢”,如果有选项被选中,则判断该选项值this.data.userSelect与试题库中的答案this.data.subject.answer是否相同,相同则提示‘您答对啦',用户答对数量值userScore加1,计算答对题目总分totalScore。无论答对答错,只要提交了,首先计算进度百分比percent,在进度条中予以显示,如图5所示;其次,界面题目重置为下一条,并删除选择项,让所有选择项为空;最后,判断该题是否为最后一题,如果是最后一题,则提示‘已经是最后一题',提交时,不再重置题目,并让提交按钮变为不可用,表示本次考试的结束。示例如下:
submit() {
//一、判断是否没有选择
//当数据为空字符串或者null的时候,我们对这个数据取反
if (!this.data.userSelect) {
wx.showToast({
title: '您还没有选择呢',
icon: 'none',
})
return
}
//二、判断正确
else if (
this.data.subject.answer == this.data.userSelect) {
wx.showToast({
title: '您答对啦',
duration: 1000,
})
this.setData({
userScore: this.data.userScore + 1,
})
this.setData({
totalScore: (this.data.userScore * 100 / titles.length).toFixed(2)
})
} else {
wx.showToast({
icon: 'none',
title: '您答错啦',
duration: 1000,
})
}
this.setData({
percent: ((this.data.current / titles.length) * 100).toFixed(2)
})
// 题目重置
let num = this.data.current + 1
console.log(num)
let subject = titles[num - 1]
this.setData({
current: num,
subject,
isSelect: false,
userSelect: '',
})
//判断是否是最后一题
if (num > titles.length) {
this.setData({
current: [titles.length],
disabled:'true'
})
wx.showToast({
title: '已经是最后一题',
icon: 'none',
})
return
}
},
5 微信小程序错题查看
5.1 建立错题库
建立错题库,可以让用户查看做过的错题,帮助用户巩固疑难点,强化学习,并在解题时前端显示错题数量。错题集建立的方案是,当用户单选题选项为错时,将该题增加到一个数组中,本例中采用errorOptions.push(subjectNow),具体程序设计如下:
let subjectNow = this.data.subject
//在新的题目中,增加用户选择项
subjectNow.userSelect = this.data.userSelect
errorOptions.push(subjectNow)
console.log('错题', errorOptions)
this.setData({
totalError: this.data.totalError + 1
})
5.2 错题展示
错题展示即是将所有错题逐一展示,可新设计一个页面实现。当用户点击错题查看按钮时,跳转到该页面并调用错题库,可通过点击“上一个错题”及“下一个错题”将错题逐一展示,反复回看,如图6所示。界面设计及程序设计与单选题界面的设计及程序编写方式类似,这里不做赘述。
6 结 论
习题教学是教学中不可缺少的一种课型,其目的在于巩固和深化基础知识,培养和提高学生分析问题、解决问题的能力。单选题题库开发是多选题、判断题等类型题库开发的基础,开发单选题题库可以从用户的角度出发,提高题库的可操作性和实用性,更好地满足用户需求。题库的建立,可以方便学生的学习,增加学生的知识储备,拓展学生的知识结构,提高学生的综合素质。
参考文献:
[1] 李海燕,陈善柳.基于微信小程序的教学平台建设及应用 [J].科技与创新,2022(9):174-176.
[2] 王延桃.基于微信小程序的词汇学习平台设计与实现 [D].昆明:云南师范大学,2020.
[3] 王金环.基于微信的英语单词助记系统设计研究 [J].电脑知识与技术,2019,15(3):84-85.
[4] 刘建粉,张海博.基于微信小程序的数据结构学习平台设计 [J].科技风,2018(36):247-248.
[5] 张沈梅,孙昊,王玲,等.基于微信小程序的课程在线测试系统 [J].电脑知识与技术,2018,14(32):82-84+88.
作者簡介:马海燕(1978.03—),女,汉族,江苏泰兴人,讲师,本科,研究方向:电子信息及仿真。
收稿日期:2022-09-26
