基于感知的用户画像信息设计策略研究
2022-12-07杜娅妮谢伟
杜娅妮 谢伟
摘要:为提升用户画像的可用性,优化用户画像的信息设计。本文以用户画像生命周期为线索,借助用户画像感知理论和感知测量方面的经验证据,分析用户画像的信息传达及设计的过程。提出从用户画像的使用目标、领域研究结果和方法技术等层面组织用户信息,从用户图片、界面设计元素、交互方式等细节优化用户信息的呈现,并考虑用户个性特征、使用者个体差异对用户画像感知的影响,总结出用户画像的信息设计策略。揭示了用户画像信息设计的重要性,为用户画像的构建和评估提供参考。
关键词:用户画像 用户画像感知 信息设计 信息传达 可用性评价
中图分类号:TB472 文献标识码:A文章编号:1003-0069(2022)11-0104-04
Abstract:To improve the usability of persona and optimize its information design. This paper takes the user profile life cycle as a clue, with the help of empirical evidence in persona perception theory and perception measurement, analyzing the process of user profile information communication and information design. It is proposed to organize user information from the use objectives, field research results, methods and technologies of persona; optimize the presentation of user information from the details of user picture, interface design elements and interaction mode; and summarize the information design strategy of persona by considering the impact of personality information and individual differences on persona perception. This paper reveals the importance of persona information design, and provides a reference for the construction and evaluation of persona. Keywords:Persona Persona perception Information design Information communication Usability evaluation
引言
用戶画像一直以来都是传递用户知识、帮助组织内外成员达成一致用户认识的重要工具,更是设计流程中了解用户不可或缺的步骤。尽管人人对用户画像趋之若鹜,但对于“用户画像应该传达什么样的信息”这一问题却几乎无人应声。目前由于缺乏规范的操作指导,用户画像包含了各种与设计有关或无关的用户信息。大量呈现的用户信息使得受众感知用户信息困难,从心理上加重了受众的认知负荷,更是降低了用户画像的使用意愿和在决策中的参与度。因此,深入了解用户画像信息传达过程中的困境,从信息设计的角度提出解决方案是当下尤为紧要的部分。
一、用户画像的信息设计
新时代背景下,信息设计依然贯彻“以用户为中心”的设计理念,其首要命题在于如何使信息设计的产出更有效地为受众服务[1]。用户画像作为企业和组织中用户信息的设计和传达工具,更应该充分地研究受众的心理和需要,为后续的生产过程提供高效的、准确的指导。根据信息设计的定义,可以将用户画像的信息设计简单划分为信息内容组织和信息内容呈现两个阶段来研究[2]。
(一)用户画像的信息传达和受众
1.用户画像的受众:虽然用户画像描述的是最终用户和消费者,但他们不需要知道用户画像中的信息也能使用组织提供的产品、系统或服务。用户画像传达的是用户信息,其主要的受众是设计师、用户研究人员、研发人员、企业管理者等在后台“使用用户画像来作决定的人”[3],他们通过查看用户画像来“使用”用户画像。因此后文中将他们称为用户画像的“使用者”,以便和用户画像描述和信息采集的对象——接受组织最终服务的“用户”区分开来。
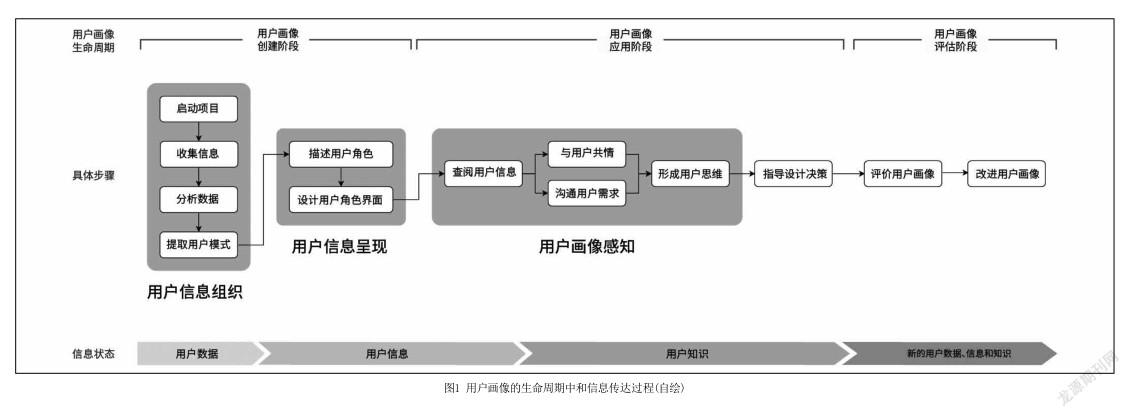
2.用户信息的传达过程:用户的信息传达发生在整个用户画像的生命周期中。用户画像的生命周期可以分为“创建”“应用”和“评估”三个阶段。很多情况下,一些使用者(如设计师)也参与到用户画像的创建阶段中,因此以用户画像的生命周期为路径分析用户信息传达的过程,有助于明确信息设计的关键问题和节点,如图1。
用户画像的创建阶段就是其信息设计的阶段。在用户信息组织这一环节中,项目启动后首先通过桌面研究收集与产品或服务有关的用户事实数据,通过数据分析提取出具有共性的用户需求模式,此时零散的原始数据被加工成有序的用户信息结构;到了用户信息呈现这一环节,解读数据分析结果,采用叙事等手法将其撰写为完整的用户故事,并将信息可视化形成用户角色界面。
用户画像应用阶段的前期,使用者基本完成对用户画像的感知。这一阶段中,使用者经由各种途径获得用户画像,从中查阅用户信息,开始与用户建立共情关系,彼此之间相互沟通用户需求。经过不断地沉浸到用户世界中,不断地与其他成员交流和碰撞思维,团队内部达成较为一致的用户认识,并指导后续的设计决策。此时,用户信息转变为用户知识。
完整的用户画像研究还会对创建过程和应用效果进行评估,得到使用者反馈以及新的用户数据。对这些反馈和数据进行再分析,又能够得到新的用户知识,共同投入到新一轮的用户画像迭代过程中。
(二)用户画像的信息组织
用户画像的信息组织过程包括:面向可能的目标用户群体收集设计相关的数据,将零散的用户数据按照相似性的原则进行聚类处理,再从类别数据中提取用户特征,构建用户信息框架。用户画像的使用目标、所在领域的研究结果以及构建方法的类型,共同决定了用户信息的筛选依据和组织逻辑:
1.使用目标:用户画像的使用目标决定了其信息传达的方向和重点信息维度。例如,腾讯CDC根据使用目标将用户画像分为三类:第一类是为了区别和描述差异化的目标用户群体而构建的用户画像,常见于设计研究中,选择和处理信息时更关注用户态度、使用行为和人口统计等维度的用户数据,其信息传达的方向在于突出目标用户的群内特征和群间差异。第二类是为了持续跟踪用户数据变迁的用户画像,在第一类的基础上添加了时间维度,信息传达的方向更关注用户信息随时间的变化趋势,信息维度中的重点也与时间有关。第三类是为了通过用户标签属性精准投放信息的用户画像,由于依托大数据收集和分析技术,因此能够尽可能全面地收集用户的痕迹数据,传达时更关注对用户信息的综合解释[4]。
2.领域研究:设计对象所在的领域研究结果能够为用户信息的逻辑框架提供参考。在一些规范化程度较高的领域中往往具有层级分明的组织结构,而领域研究中体现出的信息组织习惯,也反映了该领域普遍的用户思维方式。例如,Vincent和Blandford在为医疗设备设计创建用户画像时,考虑到设计的普适性以及现实中存在多种可能的用户角色,因此他们直接采用了医院员工的职能结构作为角色框架[5],以此区分不同角色之间的专业度。
3.构建方法:用户画像的研究方法决定了信息采集和分类的思路,不同的研究方法指向不同的数据分析技术和信息筛选指标。例如,Alan Cooper的方法以定性研究为基础,Lene Nielsen的方法强调叙事和场景的作用,他们的方法更重视描述性和情景性的信息,倾向于中从大量的人种学数據中提取共性行为特征,以此为依据虚构用户故事;因此虚构内容容易演变为信息组织和呈现的主体。Grudin和Pruitt、腾讯CDC基于定性和定量混合的方法,Joni Salminen的方法基于完全定量的在线用户数据分析技术,他们的方法更重视可量化的数据,从数据分析中得到的聚合程度指标来指导用户信息分类的过程。例如,在腾讯CDC的2018保险行业用户画像项目中,通过聚类统计的参考指标将用户数据分为三类,然后通过每一类数据中反映的特征值定义用户角色,再从定性研究的内容中寻找可以帮助传达和理解相关社会现象的故事,从中提取叙事逻辑,最后撰写形成用户画像。在定量方法参与的构建过程中,用户信息的主体结构永远是用户数据;虚构内容只是作为叙事时不同信息片段的黏合剂,不参与或较少参与信息分类的过程。
(三)用户画像的信息呈现
用户的信息是通过用户画像界面(persona interface)来呈现的。尽管目前对于用户画像的信息和界面设计没有统一的定论或标准,但多年的研究中已经形成一个公认的用户画像典型界面布局,如图2。这种布局中通常包括虚拟人物的图片或照片、人口统计信息、背景简介、目标/动机、遇到的挫折以及一些与设计目标领域相关的补充信息[3]。近年来随着组织对数据的理解和开发越来越深入,用户数据也逐渐成为用户画像界面中的重点内容(如图3)[4]。
二、用户画像感知
(一)用户画像感知的定义
感知包含感受和知觉,是使用者在刚接触用户画像的短时间内对其整体传达的用户信息进行初步认知加工的过程。随着重复查阅和使用用户画像,使用者经历了学习、记忆、推理和决策等较为复杂的高级认知过程,并在团体沟通的基础上不断完善对用户的心理表征,最终形成较为一致的用户认识。
为了度量和评估设计师、开发团队、决策者等用户画像使用者的体验,Salminen等人首创性地提出了“用户画像感知(persona perception)”的概念。“用户画像感知”是一组关键信念,个人直观地将这些信念与用户画像联系在一起。换句话说,就是人们在处理用户画像中的信息时,所有个体都会判断或注意到的用户画像的共同方面。值得注意的是,用户画像感知是由个人经验介导的,没有感知用户画像的“正确方式”,如何感知由画像的使用者个人决定[3]。
尽管用户画像的感知在很大程度上受到个体差异的影响,具有一定的随意性,但随着感知测量技术的成熟与推广,基于数据收集的调查和潜在因素分析的技术已经日益成为检查受众感知和使用意愿的可行方案。因此,Salminen等人提出了一套度量用户画像感知的概念框架,并以此为原型制作了“用户画像感知量表(persona perception scale,PPS)”,可以用来解释用户画像的设计是如何影响个体对用户的看法。该量表从“可信度”“一致性”“完整性”“清晰度”“喜好度”“共情”“相似度”和“使用意愿”等八个维度来解释用户画像感知。其中“相似度”“喜好度”和“同理心”这三个维度可以组成一个子结构,用于衡量使用用户画像的“沉浸感”。每个维度的定义详见图4:
(二)影响用户画像感知的因素
与信息设计领域的问题一致,现有的用户画像信息设计中更关注用户信息的“呈现”而不是用户信息的合理“组织”,更是忽略了使用者相对底层的信息体验[2]。近年来,一些国外学者针对设计师、开发人员等主要使用者群体展开了实证研究,从中发现了一些能够影响用户画像感知准确性和感知效率的因素:
1.用户个性特征:用户画像中呈现的用户个性(personality)特征能够影响使用者对用户信息组织的理解效率,从而影响到使用意愿。许多学者认为,通过数据拟人化(为用户数据赋予人的属性)的手段在用户画像中添加有关人物个性(personality)的细节信息和故事,可以让用户角色更像是一个真实存在的人,从而提升用户画像的共情质量和使用意愿。然而,运用不恰当则会适得其反。例如,Matthews等人发现过量的、或者指意不明的个性特征,都会降低设计师对用户画像的专注力和理解力[7]。而对于缺乏经验的使用者来说,基于直觉使用用户画像更容易形成刻板印象[8]。例如,Dahiya和Kumar发现新手设计师常常将用户的个性特征直接“翻译”成视觉语言,这种行为表现出更少的认知活动和更多刻板印象[9]。
2.界面元素:用户画像中的界面元素能够影响使用者的感知准确性和感知效率。
(1)用户照片:用户画像界面中常常会使用真实人物的照片来代表用户,甚至传达一些与之相关的背景信息。用户照片的选择看似无关紧要,但实际上很有可能夹带许多错误的暗示。例如,如果照片中传达的内容(如人口属性、行为特征、环境背景等)与用户画像的叙事之间缺乏较强的逻辑关联,那么会给使用者带来困惑,加重其认知负荷[10]。甚至用户照片中人物的微笑,也能够增加使用者感知用户画像时的喜好度、相似性和使用意愿,但于此同时可能导致用户画像的可信度降低[11]。
(2)文本和数字:由于不同的使用者拥有不同的职业背景、教育经验和思维定势,因此对数字信息和文本信息的敏感程度大不相同。例如,哪怕是同样偏向逻辑思维的数据分析师和市场营销人员来说,前者对用户画像中的数据信息具有更高的感知有用性;但是对于文本信息而言,二者都表现出了更强的感知完整性[6]。由此可见文本在传达用户信息完整性方面具有无可替代的作用。
然而在跨文化语境下,用户画像表现层中的所有元素都可能影响设计团队对文化差异的感知[12],这就需要基于文化差异进行具体分析。
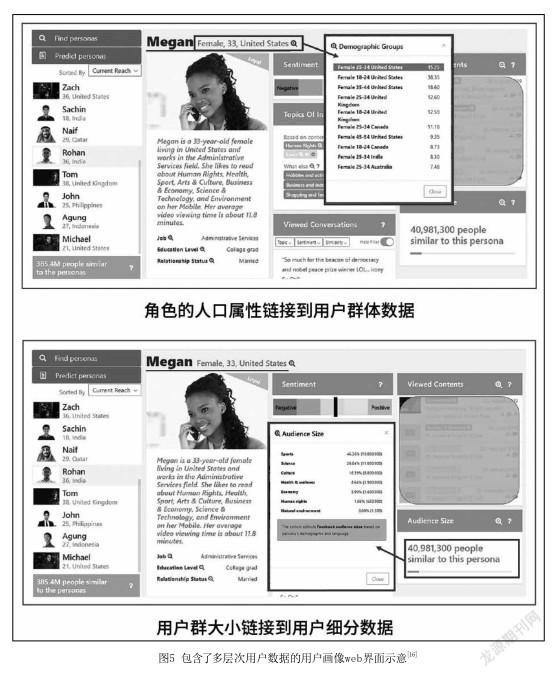
3.交互方式:当下随着线上信息传递方式的普及和数据采集技术的成熟,用户画像被要求能够展现更多元、更多维的用户数据。传统的静态用户畫像,将提炼好的用户信息集中通过一到两页的界面中展示,使用者不能和信息交互,因此画像的沉浸感很容易受到限制。可交互的用户画像界面,将用户信息链接到更多元甚至更多维的底层用户数据上,更容易满足不同场景下的使用者需求和探索欲。例如,Bonnardel等人尝试在虚拟环境中开发动态用户画像,使用者可以直接带入用户视角与环境数据交互[13]。Salminen等人直接通过可交互的网页来呈现用户画像,使用者可以根据需要对底层用户数据进行访问甚至二次加工(如图5)[16]。
4.个体差异:影响使用者感知用户画像的个体差异,指的是由于个体在共情能力、学习和使用用户画像的经验方面存在不同,而导致感知质量的差别。虽然个体差异并不是用户画像的内在因素,不同使用者之间也存在千差万别的影响,但对于用户画像感知的影响不容小觑。例如,设计师可能具备更强的共情能力和问题意识,但可能更容易忽视用户画像在数据和技术方面的可信度;软件开发人员可能对技术和数据方面有更强的自然偏好,但在共情方面可能会缺乏信心[14]。在培训经验方面,Matthews等人发现,即便是接受过设计专业高等教育(但没有接受过用户画像的专业培训)的使用者也缺乏使用画像的积极态度[7]。Salminen等人的研究证实了这种说法——个体先前的用户画像使用经验影响用户画像在使用意愿、同理心、喜爱度和完整性方面的感知,且随着相关经验的增加,期望的感知也会增加[15]。
三、基于用户画像感知的信息设计策略
(一)用户画像的信息传达方向
良好的用户画像开发周期长、成本高,因此在项目建立之初就应该明确信息传达的主要方向和总体策略。随着跨学科研究和设计协作的发展,用户画像的使用者在使用目标和个体差异方面的区别日趋复杂。尽管如此,使用者从用户画像中形成用户印象、理解用户信息、形成用户知识的过程是符合大部分人的基本认知规律的[2]。所以用户画像信息设计的首要目标,在于明确其信息传达的使用者,在其生命周期和应用环境中保持使用者的积极态度。
用户信息的传达方向能够在短时间内引导使用者感知用户画像,从而决定后续的使用意愿。根据用户画像感知研究的结果,使用者普遍缺乏对用户画像的信任,这既是因为不了解用户画像的创建方法和过程,更是出于无法对数据来源、分析技术和影响效果进行判断和验证[3、7]。由于用户画像中的信息永远无法达到完整,根据因果图式理论,大脑会依据经验自动填补信息;而从用户画像界面中接收到的视觉线索,则会顺着人口特征和个性细节填补刻板印象[9]。因此,在用户画像中提供清晰的使用指导和数据细节、向使用者传达可靠的印象,强调通过用户画像感受用户信息(而不是提炼设计规范),是用户画像信息传达的主要方向。
除此之外,信息传达的总体策略也影响到用户画像生命周期的长度和深度。只关注信息设计而不关注传达效果,难以提升用户画像的可用性和“半衰期”。因此,将信息的传播及其效果评估纳入到整体传达策略中,有利于实现用户信息传达的有机循环。
综上所述,用户画像信息传达的方向和具体策略如下:
1.坚持用户画像的可靠性原则:开放数据源,公开创建流程,向使用者证明用户画像的可信度和有效性。
2.提升用户画像的感受性:权衡共情在用户信息传达场景下的重要性,寻求整体上的最优方案。考虑个性特征、虚构元素在用户故事中的来源和占比,同时注意信息元素对用户画像感知的风险影响。
3.鼓励用户画像的专项培训和宣传:根据已有的用户画像使用者的个体差异研究,应考虑使用者的经验背景而不是培训背景,注重培养组织成员的共情能力。具体可以通过培训课程、演示、讲习班、控制实验、营销活动等形式进行。
4.重视用户画像的评估与迭代:通過对用户画像的有序评估,可以不断获得新的用户知识和用户数据,也能保持用户画像的灵活性。尽管用户画像的评价体系尚未形成,但感知度量方面的技术和工具可以作为评价研究的开始。
(二)用户画像的信息组织逻辑
用户信息的组织逻辑应该首先以使用者为中心,以使用者的个体需要和所在组织的整体目标为出发点。这样不仅可以预先识别可能带来负面影响的个体差异原因,还有助于发现信息维度和关键元素,甚至能够收集到一些二手数据、确定信息粒度。对于无法通过用户画像解决的问题,也能够及时与使用者沟通利用其他方法解决[4]。
其次,充分了解用户画像创建方法的研究脉络及其所在领域的研究结果,有助于形成整体的用户信息组织思路,游刃有余地选择后续适合的技术路线和信息参考架构,甚至为信息分类开发新的算法。在解释和输出用户角色的信息结构时,通过营造鲜明的个性特征,则有助于降低使用者理解和补充用户故事时的认知成本,从而更快速地具像化用户形象。具体的策略如下:
1.结合使用场景和任务需求,优化信息采集方案:可以在用户画像项目开始之初,对使用者及其所在环境进行深入沟通或预调研。
2.充分了解用户画像方法,明确信息组织思路:在创建用户画像时,应该深入了解所选的用户画像方法,包括该方法的优劣势、过程逻辑和数据要求。
3.参考领域研究习惯,启发构建信息维度:在进行桌面调研时,注意挖掘所在领域公认的研究框架或信息结构,为用户画像的信息维度及其构成元素提供有效的约束条件。
4.建议了解数据分析逻辑,寻找最优的信息分层指标:如果对数据分析的逻辑有一定的了解,就可以尝试不同的聚类算法,选择表现最好的数据模式构建用户画像。
(三)用户画像的信息呈现细节
尽管信息呈现是用户画像信息设计的最后一步,但“行百里路半九十”,这一阶段中的许多细节直接决定了使用者的感知质量。另外,用户画像的信息呈现也是其评估阶段的首要对象和落脚点。综合上述感知研究结果,用户画像在信息呈现时应注意以下细节:
1.在用户画像内容撰写时,要抓住并突出传达用户群体的共性,不要过分沉溺于独特的用户个性。可以通过群体讨论和反复审查来避免过度或不当的叙述。也可以在用户画像界面形成之后,通过可用性评估、眼动技术等方法测试信息是否导致使用者形成不必要的认知负荷或是疑惑。
2.可以尝试新的交互技术,创新用户画像呈现形式。但出于可靠性的基础原则,不管采用哪种呈现形式,用户画像中都应该以链接用户数据、引导使用者深度感受用户信息为目标。
3.在设计用户画像的界面时,应注意避免产生感知上的偏差和干扰。审核视觉信息元素是否会造成无意识的感知干扰或认知偏差,是否会造成注意力的不当转移。可以通过精简界面元素中的细节信息,如采用无背景的人物照片,或采用简单的人物插画代表用户形象来避免干扰。而在跨文化的设计语境下,则需要基于更多的研究对用户画像中的界面元素进行权衡,避免传达刻板印象甚至不友好的信息。
结语
国内外对用户画像的研究大多停留在构建方法和呈现效果上,常常忽视使用者的感知和体验过程,长此以往容易降低人们对用户画像的可用性评价。通过感知方面的理论和测量技术对用户画像的信息设计过程进行分析,不仅可以优化用户画像的构建方法和信息设计,更是为用户画像的体验评价提供了参考思路。文章对用户画像的构建和信息设计过程进行了剖析,并结合用户画像在感知测量方面的相关理论和经验证据,总结出影响用户画像信息可用性的变量和因素,提出了用户画像的信息设计策略。未来结合中国语境展开相关的理论创新和实证研究,是提升用户画像可用性的重要方面。
参考文献
[1]方兴.方兴:如何使信息设计的产出更有效地为受众服务是首要命题[J].设计,2021,34(14):52-55.
[2]张迪.信息设计中的信息组织逻辑[J].设计,2016,235(04):116-117.
[3]Salminen J, Santos J M, Kwak H, et al. Persona Perception Scale: Development and Exploratory Validation of an Instrument for Evaluating Individuals Perceptions of Personas[J]. International Journal of HumanComputer Studies, 2020, 141: 102437.
[4]腾讯公司用户研究与体验设计部.在你身边为你设计Ⅲ.腾讯服务设计思维与实战[M].北京:电子工业出版社,2020:38-52.
[5]Vincent C J, Blandford A. The challenges of delivering validated personas for medical equipment design[J]. Applied ergonomics, 2014, 45(4) : 1097-1105.
[6]Aalminen J, Liu Y H, ?engün S, et al. The effect of numerical and textual information on visual engagement and perceptions of AI-driven persona interfaces[C]//Proceedings of the 25th International Conference on Intelligent User Interfaces. 2020: 357-368.
[7]Matthews T, Judge T, Whittaker S. How do designers and user experience professionals actually perceive and use personas?[C]. Proceedings of the SIGCHI conference on human factors in computing systems. 2012: 1219-1228.
[8]Turner P, Turner S. Is stereotyping inevitable when designing with personas?[J]. Design studies, 2011, 32(1) : 30-44.
[9]Dahiya A, Kumar J. Effect of Persona Stereotyping on Design Solutions: Observations from an Empirical Study with Novice Designers[M].Design for Tomorrow—Volume 3. Springer, Singapore, 2021: 175-185.
[10]Salminen J, Jung S, An J, et al. Confusion and information triggered by photos in persona profiles[J]. International Journal of Human-Computer Studies, 2019, 129: 1-14.
[11]Salminen J, Jung S, Santos J M, et al. The Effect of Smiling Pictures on Perceptions of Personas[C]/ / Adjunct Publication of the 27th Conference on User Modeling, Adaptation and Personalization. 2019: 75-79.
[12]Nielsen L, Nielsen K S, Stage J, et al. Going global with personas[C]/ /IFIP Conference on Human-Computer Interaction. Springer, Berlin, Heidelberg, 2013: 350-357.
[13]Bonnardel N, Forens M, Lefevre M. Enhancing collective creative design: an exploratory study on the influence of static and dynamic personas in a virtual environment[J]. The Design Journal, 2016, 19(2) : 221-235.
[14]Marsden N, Haag M. Stereotypes and politics: reflections on personas[C].Proceedings of the 2016 CHI conference on human factors in computing systems. 2016: 4017-4031.
[15]Salminen J, Jung S, Santos J M, et al. The effect of experience on persona perceptions[C].Extended Abstracts of the 2020 CHI Conference on Human Factors in Computing Systems. 2020: 1-9.
[16]Jansen B J, Salminen J O, Jung S G. Data-driven personas for enhanced user understanding: Combining empathy with rationality for better insights to analytics[J]. Data and Information Management, 2020, 4(1) : 1-17.
