电网调度控制系统的Web展示设计
2022-11-22黄海文
黄海文
(广东电网有限责任公司东莞供电局,广东 东莞 523000)
图形作为电网调度控制系统重要组成部分,是实现电网运行状态实时监测的关键。随着国家电网的快速发展与建设,系统图形功能一方面须完成I区电网监测与设备监控,另一方面须具备Ⅲ区设备巡检功能,设备维护人员须通过Web浏览器实时了解设备运行情况,这对Ⅲ区图形展示提出了更高要求。I区通过C/S构架完成图形展示,Ⅲ区通过B/S构架实现电网及设备运行状态监控。Web技术的不断完善为Ⅲ区图形展示提供了良好基础。
电网图形标准规范中,采用CIM/G语言完成图形的交换与储存,实现电力设备与电网信息的图形化,通过CIM/G中电力设备图形绘制及储存方式的定义,提高了描述效率。Web图形展示中,实现了CIM/G格式储存,I区通过CIM/G文件进行展示,Ⅲ区通过CIM/G文件向SVG文件转换,利用Web浏览器SVG控件进行展示,完成Ⅲ区Web图形浏览。由于转换过程存在转换损失,致使I区及Ⅲ区图形展示不同。Web通信中,通信方式向双全工通信发展。前端异步通信技术主要为Ajax技术,其无法将数据由服务器向Web浏览器进行推送。使用Comet技术,其可以以异步方式主动向Web浏览器进行数据推送,具有较强的交互性、实时性及兼容性,支持所有常用浏览器。当前电网调度控制系统采用Ajax技术进行Web画面刷新,电网运行变化情况无法由Web服务器向浏览器推送,导致画面数据刷新慢,且系统访问性差。
本文基于CIM/G文件和Comet技术对CIM/GWeb总体架构及操作等核心技术进行分析研究,实现了系统CIM/G图形在Web浏览器的高质量显示。
1 CIM/G-Web总体架构
基于B/S架构,完成系统Web图形展示,B/S构架由前端展示层及后台服务层构成,利用Web浏览器技术,前端展示层实时展示监测画面;后台服务层以逻辑计算为基础,完成平台底层服务接口调用,为图形显示提供数据支撑。CIM/G-Web总体架构可完成数据前端和后台的互相通信,系统总体构架图如图1所示。

图1 Web图形展示系统总体构架图
1.1 前端展示
前端展示分为表现层及逻辑层。表现层为主窗口、菜单栏、工具栏及状态栏等,工具栏和菜单栏主要实现图形画面操作,画面主窗口显示系统图形画面。前端逻辑层由图元解析器、图元组件包、图形刷新等模块构成,实现Web前端逻辑处理。图元组件为图元类集合,将各图元抽象为单一对象,对各对象进行属性赋值,图元解析器通过调用普通对象绘制方法生成电气设备图形画面;根据数据变化信息,图像刷新模块对图形局部刷新。
1.2 后台服务
后台服务基于开放式网关协议,采用动态模块化和微服务完成数据实时处理。后台服务主要功能为拓扑着色、图形文件解析及数据查询等。根据系统图形着色机制,拓扑着色服务进行着色计算,得出当前着色信息,并通过后台推送服务器向前端实时推送刷新。
底层服务为基础系统服务,包含数据库及权限,通过访问,获取图形服务所需系统配置、电网数据,为Web图形展示提供参数支撑。
2 关键技术分析
CIM/G-Web通过数据访问、后台逻辑计算、Web前后端互相作用,共同为Web图形展示进行支撑。其核心为Web图形解析、数据刷新、图形绘制及应用操作。
2.1 Web图形解析
CIM/G以电力系统为对象,针对图形描述制定相应规范。Web图形解析中,根据图形文件,采用不同策略。
图形文件在Web浏览器展示时,Web前端向服务端发出访问请求,服务端接收并通过G语言对图形、图元文件解析;获得画面实时数据并着色,着色时基于系统着色机制进行计算,获得着色数据。图形服务将着色数据计算结果和图形文件解析结果储存于图元集合缓存池,作为前端图形绘制依据。图形文件解析流程图如图2所示。

图2 图形文件解析流程图
传统图形解析过程中,前端根据解析结果绘制图形,并根据图形服务实时变化信息进行二次绘制。Web图形解析对解析过程进行优化,由后端一次性进行文件解析、实时数据、着色数据处理,根据结果前端绘制图形,提高效率。
2.2 Web图形数据刷新
CIM/G-Web推送为:建立电网调度控制系统通信链路,在前端和后台完成图形画面展示设备ID注册。后台服务实时监测数据变化,并将变化信息反馈与前端,前端对局部画面进行更新。通过Comet技术,图形数据推送实现了前端、后台间双向通信,提高Ⅲ区Web刷新效率。
2.2.1 通信链路机制
打开CIM/G-Web,建立前端、后台通信链路,通过周期性报文确保链路畅通。退出CIM/G-Web时,前台发送指令与后台,后台将链路信息注销,关闭服务。
通信链路管理器将前端画面信息、链路状态信息注册,服务端对链路状态进行监测,若30 s内服务器无前端信息,则标记链路为“断开”,同时推送停止;若90 s内服务器无前端信息,则清除注册表中该链路信息;若90 s内再次接收前端信息,则标记为“正常”,且推送信息。
2.2.2 Web图形数据推送
Web前端访问CIM/G文件,获取信息,并根据后台着色信息和数据信息绘制监测画面。前端数据刷新管理器生成数据访问集合,注册于前端,并向服务器端发送数据请求,服务器接收请求信息并反馈注册成功。通过图形变化获得最新数据对象集合,并对比上一帧,若变化,则找寻与变化数据相关前端数据链路,将变化信息向前端图形模块进行推送。Web前端根据注册信息找寻与之关联设备图元,并对其数据、颜色进行更新。Web图形画面数据推送服务流程如图3所示。

图3 Web图形画面数据推送服务流程
2.3 Web图形绘制
采用对象化管理技术实现Web前端绘制。图元库由图元管理器统一管理调用。对象管理器技术的应用,实现了图形刷新时的图元局部刷新,很大程度上提升了图形绘制效率。
通过轻量级绘制类完成图形绘制,绘制方法包含直线、椭圆、圆弧绘制方法等。采用上述绘制方法完成基本图元和设备图元绘制。同重量级组件类不同,轻量级绘制类在图形属性改变时触发内部事件并回调重绘,轻量级绘制类通常用于变化图形绘制,提升效率,降低损耗。
2.4 Web图形画面操作
CIM/G-Web为Ⅲ区Web画面操作提供菜单配置及接口,完成了系统应用与Web图形的匹配。通过配置函数逻辑程序,实现右键菜单操控。菜单配置文件可实现断路器设备参数检索,“app_no”、“app_disp”、“menuitem”分别代表图形画面操作应用号、应用号名称及菜单项配置。断路器配置完成,通过右键选择检索选项,查看断路器设备详细信息。
通过右键菜单操作功能可完成设备图元菜单操作,实现了应用操作接口与现实之间相分离,确保了画面应用操作的灵活性。
3 性能对比
通过CIM/G文件解析、图形绘制、实时数据推送,CIM/G-Web确保了系统I区、Ⅲ区图形画面一致性,提升图形显示效率。某省220 kV电网潮流图分别通过CIM/G-Web及SVG-Web打开,所需时间对比如表1所示。

表1 图形画面打开时间对比表
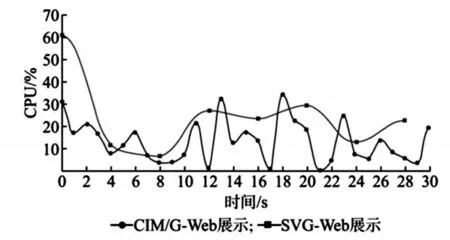
由图形画面打开时间对比可知,CIM/G-Web图形展示实现了刷新计算逻辑由前端到后台转移,有效降低了前端压力,通过异步推送技术保证了画面刷新效率。该技术的应用可有效降低前端浏览器CPU负载,画面展示更为流畅。综合分析访问效率及访问负载率等因素,CIM/G-Web画面数据刷新周期明显缩短,可更好地满足电网和终端设备的监控需求。30 s内SVG-Web和CIM/G-Web的CPU使用率如图4所示。

图4 画面刷新CPU使用对比图
4 结束语
本文通过分析传统电网调度系统不足,基于CIM/G提出电网调度控制系统Web图形展示技术,该技术可在浏览器中完成图形文件的解析和展示,提升了图形展示效率,同时保证了画面显示操作的灵活性。伴随Web浏览器对HTML5技术的兼容,须对图形绘制技术进一步研究,为系统在Ⅲ区的图形维护提供技术支持。本文所介绍的Web图形展示技术已投入实践运行,运行结果表明,该技术在实际应用过程中可满足设备监视和巡检需求,扩大了电网调度系统应用范围。
