大数据平台的测震数据流实时可视化系统设计与实现
2022-09-06李胜乐
刘 禹 李胜乐 李 力
1中国地震局地震研究所,湖北 武汉,430071
测震数据流的实时传输和可视化技术是研发地震监测系统的基础,目前国内地震行业常用的监测软件系统有地震速报信息共享服务系统EQIM(earthquake instant message)[1],该系统功能包括地震系统内部速报信息的快速通报、汇集与共享;基于NetSeis/IP协议的实时数据监控平台jopens[2],该系统可对台站实时数据流进行实时监控以及状态发布;国外有监测世界地震活动性的IRIS网络[3,4]。这些系统均运行于单节点服务器之上,有能力实时处理当前1 100个国家和区域台所产生的测震数据流。然而随着宽频带台网和地震预警台网的建设,未来需要实时处理的数据量将增加数倍[5],远超过任何传统计算平台的处理能力。因此,地震行业正在逐步建设基于hadoop和spark等分布架构的大数据系统,以解决了海量数据的存储和处理问题[6-10]。如何对大数据系统中的海量测震相关流数据进行实时、高效的传输和显示仍然需要探索。为此,本文基于最新的HTML 5(hyper text markup language 5)标准,以Kafka为数据接口,Websocket为通信协议,Echarts为前端渲染组件,设计和实现了一套B/S(browser/server)架构的测震数据流实时可视化系统。
1 系统设计
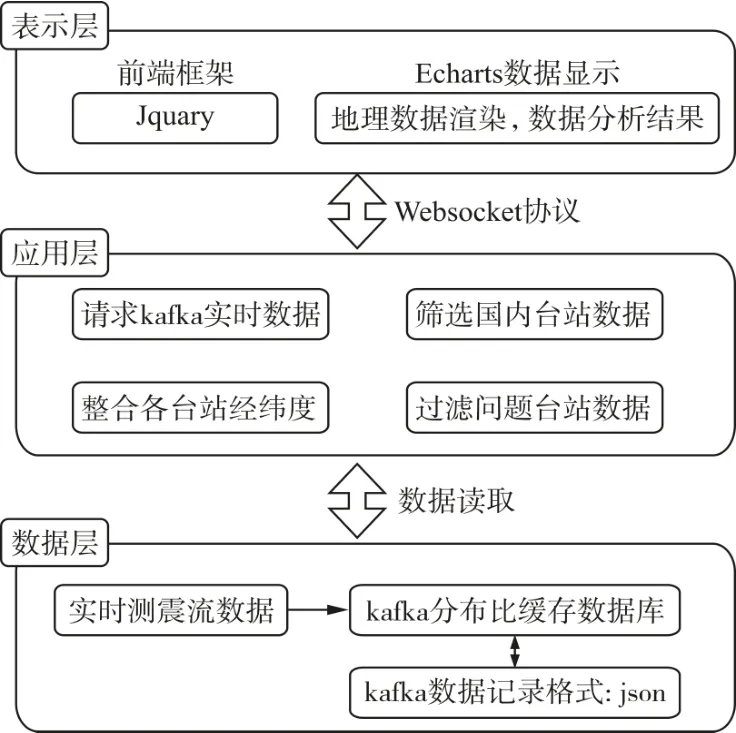
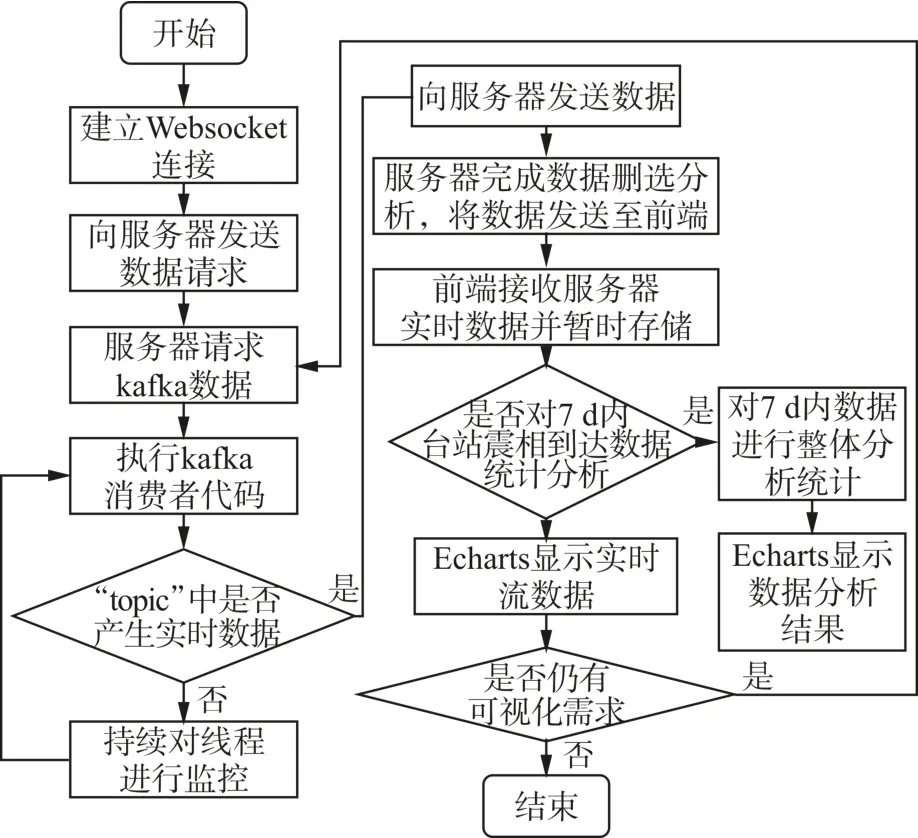
系统采用B/S架构,用户可在任意平台通过浏览器访问。B/S架构下的应用程序通常由3部分组成,即数据层、服务层和表示层。数据层中数据来源于Kafka分布式缓存数据库,服务层搭建采用SpringMVC框架,功能为实现对数据筛选统计和分析,MVC框架的模块相互独立的松耦合性特点便于后期代码维护和重构,表示层由Echarts实现。系统架构如图1所示。三层结构搭建的具体程序流程如图2所示。

图1 系统技术架构Fig.1 System Technical Architecture

图2 Web应用程序流程Fig.2 Web Application Flow
1.1 表示层设计
表示层即浏览器端主要负责与后台交互,将数据层封装的数据渲染为HTML页面,通过浏览器进行展示。当数据通过Websocket返回给浏览器后,可直接在Echarts中进行实时显示,通过散点图变化和动态条形统计图直观表示实时数据变化趋势。同时将数据按时间段保留,用户可以选择最近一段时间内的数据通过Echarts统计图查看数据整体变化趋势,主要包括接收数据的值域分布统计;接收数据的差值统计;接收数据随时间变化统计;接收数据的整体变化趋势统计。
与传统B/S前后端”请求/响应”模式类似,浏览器端发送至服务器的Websocket通道建立的”握手”请求实际属于http请求,通过用户点击触发Websocket通道建立请求函数,后台接收“握手”请求,通道建立后数据可持续发送至前端显示。系统同时借助Jquary框架优秀的跨平台兼容性,有效解决浏览器兼容性问题。通过应用Jquary插件的可扩展开发的特点,搭建出的前端框架代码逻辑清晰,方便后续维护,Web界面效果美观。数据可视化显示由Echarts完成,借助Echarts统计图种类丰富,可交互式强的特点,将数据关键信息采用多种形式直观表达,同时用户可根据需求选择性展示数据。
1.2 服务层设计
服务层是为表示层提供数据信息的核心架构层,是客户端访问数据库的主要途径[11]。服务层收到前端Websocket请求后,返回响应,Websocket通道建立完成。服务层主要作用在于请求数据库中数据并进行处理。服务层对数据的处理包括筛选国内台站,提供国内台站经纬度,剔除问题台站数据等台站数据处理。将处理结果通过Websocket通道主动发送至前端显示。
区别于传统流数据处理轮询方式中服务层单次前端请求-单次后端返回的模式,本系统采Websocket通信协议实现了一次“握手”,后续数据持续发送,浏览器端只需向服务器端发送一次Websocket“握手”请求便可实现数据的持久通信,后续无需再向服务器端发送新的http请求,服务器端可主动推送数据至前端。通道的建立大大降低了服务器负载,同时也提高了浏览器端的显示效率。当用户关闭浏览器或者关闭Websocket通道,则浏览器与服务器端通信中断。
1.3 数据层设计
数据层主要负责存储管理实时流数据。系统中所用数据为台站接收到的实时连续波形数据所提取出的特征值流数据,该数据由各个台站在接收到地震震相时通过算法程序计算处理产生,后续文中统一称为台站响应数。各台站作为消息的推送者(producer),会先将数据推送到Kafka集群中,Kafka集群则将这些数据以日志文件的形式发送并持久化到硬盘中,之后利用了磁盘的顺序读写,提高读写效率。
Kafka采用“发布-订阅”消息处理模式,利用不同的“topic”对消息的归纳,类似于传统数据库中的表名[12-13]。本文所述系统中服务器通过订阅Kafka中的特定topic,实现数据的实时监控读取。Kafka作为缓存数据库,定期更新接收到的台站流数据,Kafka缓存数据库中只存放固定时间段内数据,数据存放格式为json格式。
2 系统实现
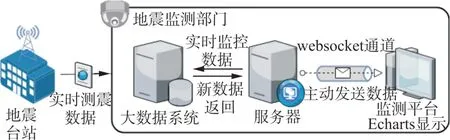
系统主要应用于地震监测业务,系统通过服务器端对数据库进行实时监控。当接收到地震台站发送的实时测震数据后,将数据存入测震信息数据库中,并通过监测平台浏览器与服务器间已建立的Websocket通道,将数据主动发送浏览器并在Echarts中显示。具体实现流程如图3所示。

图3 测震数据接收显示流程Fig.3 Flow of Receiving and Displaying Seismic Data
系统主要通过前端部分的ECharts统计图显示,前端与服务器端的Webscoket通道建立和服务器端获取Kafka缓存数据库中的测震流数据3部分实现。
2.1 前端搭建实现
前端Echarts统计图构建无需复杂的环境搭建,引入JQuary和Echarts所需js脚本便可搭建Echarts运行环境,实现Echarts统计图的调用。通过修改Echarts内置setoption配置项函数便可实现包括统计图样式的修改、统计图种类的选择、交互式插件的添加等相关功能。利用Echarts内置dataset属性特性,可将从服务器接收的key-value格式数据,通过简单设置其中的encode属性完成从数据到图形的映射。
Echarts接收数据采用流式加载,与Websocket协议相结合后,数据加载后可立即实现Echarts图表渲染。Echarts在兼容当前主流浏览器的前提下,同时以VML(vector markup language)形式渲染图表,实现与低版本IE浏览器的兼容。
2.2 WebScoket通道建立实现
WebScoket通道的建立主要通过通道启动、通道构建、通道调用3个步骤实现。
1)通道启动步骤主要通过系统创建WebSocke配置文件实现,依赖WebSocke配置文件中的核心配置类ServerApplicationConfig,建立通道启动入口函数,系统启动后会首先调用启动入口函数完成通道启动工作。
2)通道构建步骤在启动完成后执行,系统通过创建Websocket执行文件,编写Websocket执行函数,执行函数包括连接建立函数onopen()、前端接收服务端数据函数onmessage()、连接关闭函数onclose()。
3)通道调用步骤通过系统创建Websocke实例对象实现,通过对象调用onopen()函数建立连接后调用Webscoket内置函数send()发送前端请求。服务器端接收请求发送数据至前端onmessage()函数中,前后端通道建立完成,系统后续在通道建立的基础上可实现前后端数据持续传输。
2.3 服务器端搭建实现
Kafka测震流数据获取,主要通过java构建Kafka消费者程序,利用消费者对象consumer.poll(long)函数拉取指定“topic”内的数据并发送至服务器。消费情况会同步记录到Zookeeper服务器集群中,Zookeeper是一个高性能开源分布式应用协调服务,分布式应用可以基于它实现同步配置管理,集群管理等更高级的服务。当系统停止消费,Zookeeper会记录消费者最后消费消息的偏移量offset,待系统再一次正常消费后从此偏移量继续消费消息,从而确保每条消息被成功消费。
Kafka数据拉取操作在Websocket执行代码中的onopen()函数中执行。系统全程对Kafka中数据拉取线程进行实时监控,监测到数据产生时将线程休眠,休眠时间小于接收数据时间以保证接收数据完整,抛出该数据至Websocket执行代码中的onmessage()函数中,之后线程重启,从而将该数据主动发送至前端Echarts统计图显示。
3 系统运行测试
3.1 Websocket协议下的网络消耗
通过测试在相同时间内,分别使用Websocket协议和基于http协议的Ajax技术请求服务器端流数据并更新浏览器显示。以谷歌浏览器为例,利用其开发者工具测试浏览器与服务器间的“请求/响应”次数,来比较Websocket协议和传统Ajax轮询技术的低网络消耗差别。结果表明,Ajax技术处理流数据时需要浏览器向服务器逐条请求,流数据中的每一条数据需要完成“请求/响应”操作,测试传输690条数据,传输所用时间共计13 110 ms;通过Websocket协议处理流数据过程中只需浏览器与服务器间进行一次Websocket通道建立的“请求/响应”测试传输690条数据,传输所用时间共计37 ms;大大减轻了服务器负担,降低了网络消耗。
3.2 台站响应显示
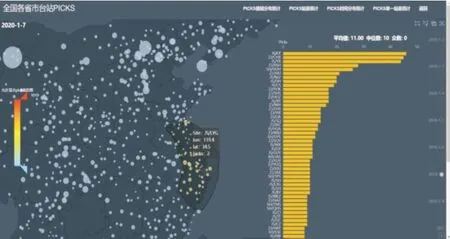
如图4所示,系统所接收数据来自中国地震台网中心2020-01-02—2020-01-09台站响应数据,将响应台站通过经纬度展示在地图上,同时地图右侧条形统计图可准确表明对于台站名和台站响应信息到达台网的时间,所有统计图均为动态显示。本文所述系统在显示流数据后同时可对数据进行记录,后期可对记录结果进行统计分析。系统页面上方为时间选择窗口,可依据需求显示并下载自定义时间段内数据,同时可下载自定义时间段内数据进行统计分析。

图4 系统显示台站响应数据Fig.4 Platform Displays Response Data of the Station
3.3 台站响应统计展示
系统可将任意时间段内(时间段最大为7 d)内各个台站响应信息记录至本地json格式的文件中,通过Echarts统计图可对7 d内的数据进行整体统计,如图5所示。用户可根据需求在地图上交互式划定选择特定区域内台站,右侧条形统计图可统计所选台站7 d内总计响应次数,同时计算区域内响应次数的平均值,中位数和众数。同时地图上台站响应数值点的大小可根据最右侧时间值的变化而变化,用户可以通过左侧数值轴设置阈值来显示指定台站响应次数区间内台站。将台站响应次数通过点的半径来表示其大小,使用户可通过点大小变化快速发现台站响应数异常的台站。

图5 台站响应数据整体页面统计Fig.5 Overall Page Statistics of Response Data of Each Station
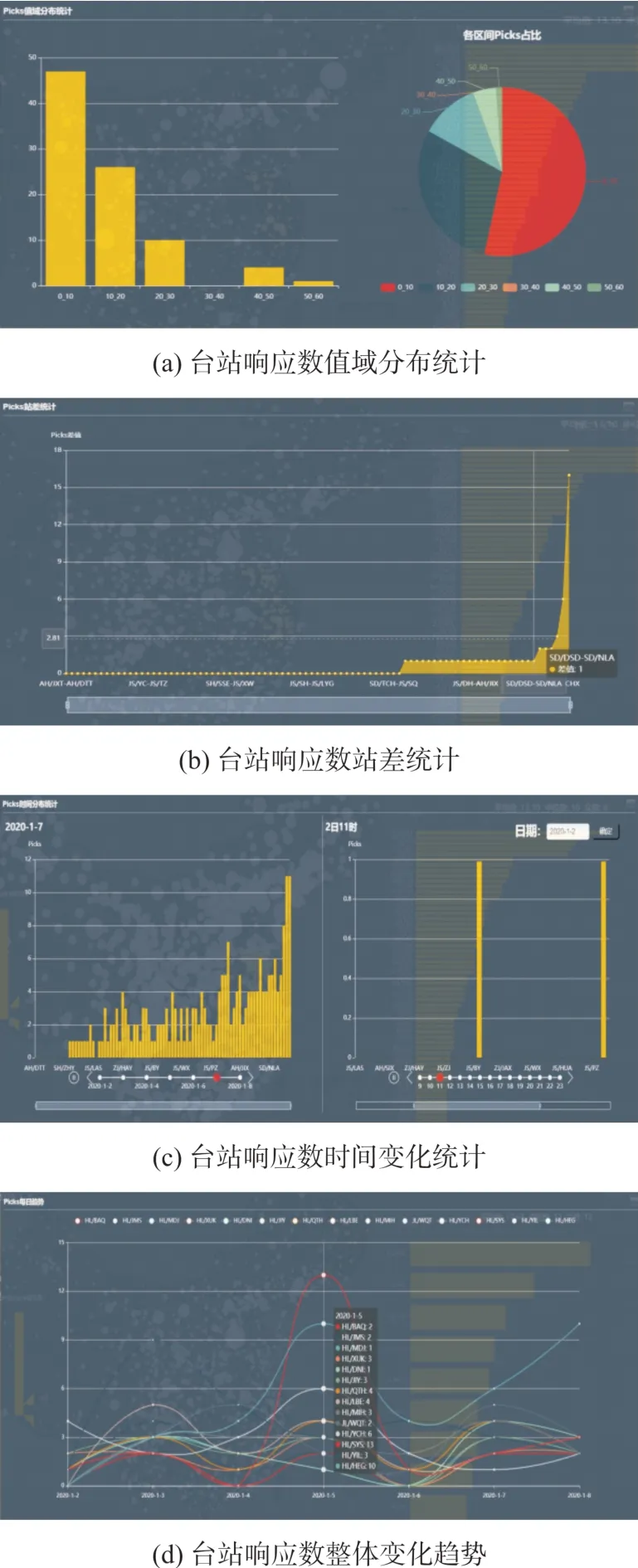
借助Echarts统计图图表种类丰富的特点,通过利用条形统计图,折线统计图以及饼图表示台站响应数的变化趋势以及值域分布。图6(a)表示所选区域内台站响应次数的值域分布以及各值域内台站所占比例便于用户判断所选区域内在特定时间段内的台站地震波接收情况;图6(b)表示所选区域内各台站间台站响应数的差值比对,通过统计图用户可直接获得区域内台站响应次数较多台站,在一定区域内个别台站的台站响应次数较多一般为异常台站;图6(c)为动态变化条形统计图,图6(c)左侧为每日各台站响应数变化,图6(c)右侧为每日每小时台站响应数变化,用户可自行选择日期查看当天各小时内台站响应数具体数据和变化情况;图6(d)为折线统计图表示所选区域内各台站7 d内台站响应次数变化趋势。通过图6(c)和图6(d)的台站响应次数变化统计图便于用户发现台站响应次数变化异常台站,后续可对异常台站进行重点观测研究。

图6 Echarts统计图分析表示台站响应次数Fig.6 Echarts Statistical Graph Shows the Response Times of the Station
Echarts统计图表支持在线下载功能,图7所示各个的统计结果均可单独下载至本地,也可将所有统计结果制成统计报表下载。
3.4 异常台站自动标记记录
系统在选取特定区域内台站后,会自动计算所选区域内各个台站响应数的特征值,当出现某台站的响应数远远大于所选区域内台站的响应数的各个特征值时,则系统自动标记该异常台站为红色,同时将问题台站自动备份至本地数据库方便用户统计历史数据,并提供下载功能,用户可将异常台站信息下载为本地txt文件。例如框选山西地区部分台站,如图7(a)所示,系统自动计算山西地区内各台站台站响应数的特征值,根据统计图所示,其中SX/HZH台站数据出现异常,图7(b)为导出该异常台站的txt文件,其中picks值为台站响应数。

图7 异常台站标记Fig.7 Abnormal Station Markers
4 结束语
随着国内各省市地震台站数量和密度的不断增加所带来的海量观测数据,本文提出了一种可适应分布式大数据平台的数据流处理系统,该系统可将存于分布式缓存数据库Kafka中的数据进行实时读取,同时借助Websocket全双工实时通信和低网络消耗优势,将服务器消息持续高效推送至前端Echarts中进行分析和多种统计图显示,有效解决了大数据平台下的测震数据流实时传输与可视化存在的问题。
结合未来大数据时代下的海量测震数据流的可视化需求,进一步提升数据流实时传输以及显示能力,降低系统对海量数据分析所产生的高服务器负荷是今后相关可视化系统研发的重点。
