信息可视化设计的叙事性研究与应用
2022-05-26任雨桐王瑾
任雨桐 王瑾






关键词:信息可视化设计 叙事性设计 视觉设计 故事感 记忆度
引言
随着互联网时代信息高速传播,信息可视化设计已经逐渐走入日常生活的各个领域,成为当前设计领域研究与实践的潮流。但随着近年来数据规模的不断攀升,人们需要面对的信息量愈发复杂庞大,阅读信息的时间越来越少。对于读者来说,单一的信息数据知识已经不能满足人们日常的需求,读者希望通过一个切入点切入主题,从而引申出更多有效信息和知识;对于设计师来说,当下的可视化主题中涉及的数据信息领域广泛,内容晦涩难懂,非专业人士很难梳理出数据之间的联系,导致在设计中无法得到最佳的视觉呈现。这些问题说明当下设计作品难以满足社会需求,如何提高当下读图时代人们阅读的效率和记忆深度,成为信息可视化设计需要研究新方向。叙事设计思维是基于叙事学理论的一种思维模式,在产品设计、建筑设计领域应用广泛且较为成熟。叙事学思想引入信息可视化设计,即在保证科学准确的传达数据信息之外,探究故事叙述在信息可视化中的可行性,可作为可视化设计研究新思路。
一、信息可视化领域研究的现状
(一)信息可视化概念
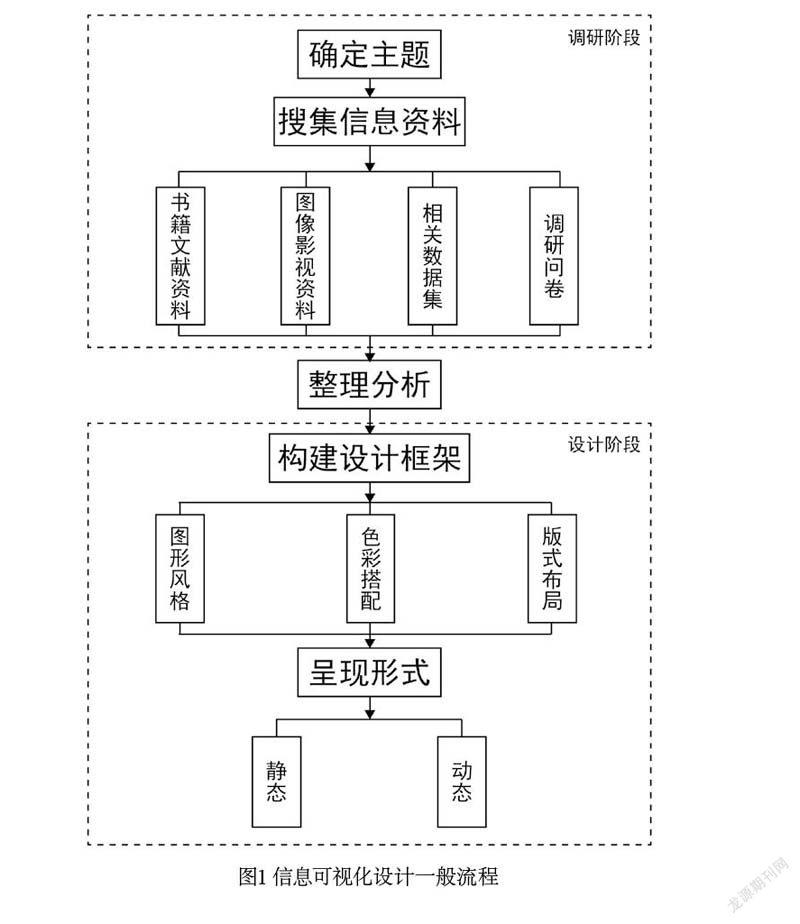
《不只是美:信息图表设计原理与经典案例》中这样定义信息可视化“任何图表与可视化的首要和最终目的是作为协助我们的眼睛和大脑发掘现象背后隐藏信息的一种工具”[1]。信息可视化设计能将繁冗的数据、文字信息进行系统的分析与设计,将提炼后的信息内容以图表的形式简洁高效地传递给受众,帮助观者进行认识和理解。其形式包括静态的图表、地图、列表以及动态的时间轴、交互地图和信息图等。信息可视设计是一个理性思考的过程,其流程大致分为确定选题-搜集信息资料-整理分析资料-构建设计框架-思考设计呈现方式五个步骤(图1)。优秀的信息可视化作品除了拥有信息数据的科学性及严谨性,还具有平面设计的美观性,因此一直以来信息可视化设计在电视新闻、图书报纸以及网络媒体中都发挥着重要作用。
(二)叙事可视化设计发展潜力
国外学者较早开始了可视化与叙事性结合的相关研究,但现阶段对于叙事可视化的理论研究还不够完善,没有明确的理论体系。相比之下,实践方面已初露苗头。以《纽约时报》为例,最初由于报纸新闻主题涉及领域众多且内容复杂,在采用传统报道新闻的方法播报大型公共事件或热点新闻时,仅通过数据和文字显得较为单薄也不够清晰直观,没有达到新闻热点应有的广泛度和讨论度。设計师将视觉叙事引入传统新闻,利用网络优势发展出动态影像、交互设计等丰富的可视化设计形式展现新闻话题,对主题内容进行解释说明。相较于纯粹文字的报道,图形能更加直观清晰传递信息,将繁杂的信息直观有趣地表达出来。不仅吸引眼球,利于观者接收和理解,更是降低了专业知识的理解难度,有效提高了观者获取信息的效率。这种做法获得了读者的青睐,大大提升了网络新闻的点击率。此外,在2006年正式提出了叙事可视化(narrative visualization)概念之后,EdwardSegel[2]、Ana Figueirasl[3]等学者对信息可视化设计的叙事性设计进行了概念定义、使用原则及设计策略等理论方面的探索,在设计实践中,如《The Kantar Information is Beautiful Awards》和《MalofiejAwards》等国际性可视化大赛中的一些作品也对信息可视化叙事方向进行了相关有利的探索。
二、信息可视化的叙事性设计的定义
(一)叙事与叙事性设计
1.叙事:《牛津英语词典》将叙事(narrative)定义为“对一系列事件、事实等的叙述,按顺序给出,并在它们之间建立联系。”叙事就是讲述事情,通过语言、文字、 声音、图像等方式重现事件,是我们基本的表达方式和与别人交流的一种传播方式,也是人们认识世界和自我了解的一种重要途径。一般包含故事、听众以及故事的讲述者等三方面要素。叙事的表现载体非常多样,除了常见的诗歌、小说等文学作品以外,还包括口头语、戏剧、影视作品等影像形式以及摄影、绘画等视觉图像载体。
2.叙事性设计:是一种运用叙事学理论和方法去呈现设计活动的内涵的设计方式。通过对一系列事件的组织、编排和表达来满足受众对物质层面和精神层面的双重需求,建立并引导一种沟通和交流,唤起受众内心的感受、记忆和联想,进而形成对历史文脉、人文精神、自我体验的感知和理解[4]。因此,设计作品成为联系人类内心世界与外部世界的载体和叙事媒介,开启了人与物之间感性互动与情感交流的对话功能[5]。
(二)信息可视化的叙事性设计
1.定义:信息可视化设计积极借鉴叙事学研究的成果,以大量科学严谨的数据信息为基础,保证设计的科学严谨性;同时合理运用叙事媒介、结构、手法多样的叙述方式,以图像、图表等易于理解的语言形式对可视化主题进行解释与阐述,强调设计的主题性意义与设计形式的叙事性表现特征,拉近设计师和观者的距离,让观者对设计主题内容产生深层次的情感认同,以提高对设计数据信息的理解和记忆程度。
2.发展历史:早期视觉图表中就已经初具叙事思想。信息图表设计之初的目的是为了解析或揭示某一事件的原因或表达该事件庞大数据背后隐含的趋势。如弗洛伦斯南丁格尔设计的《军队死亡因素分析图》(图2)中,作者使用不同的颜色饼状图和直方图结合来表示战争中士兵死亡的数据,长短不一的十二个扇面表示各月的数据,每个扇面中不同的颜色代表着战场上士兵不同的死亡原因。通过不同颜色面积之间鲜明对比,清晰表明了负伤后没有得到妥善的照顾才是造成士兵死亡真正的原因。
3.特征:综合当代的数据可视化案例来分析,有三个鲜明特征。
(1)叙事性可视化设计离不开人的参与,是叙述者与接受者间的双向交流。叙事性可视化设计是叙述者提炼有关信息并通过视觉设计传播给接受者的过程。在这个过程中涉及三个部分,即设计者扮演的 “叙事者”,设计作品是“媒介”,以及作为“受述者”的读者群体。不论设计作品以什么样形式呈现,最终目的是将设计者所想的信息、理念精准地传递给受众,所以叙事者和受述者始终是信息可视化的叙事性设计中关键因素。
(2)传播媒介呈现多元化趋势。平板电脑与智能的手机等移动设备的普及,使可视化设计有更广阔的传播平台和更迅捷的传播速度。当下可视化设计结合网页、移动端等载体,常以动态海报、交互性网页及互动视频的方式呈現,带来了不同以往的阅读体验,使作品更具表现张力。
(3)叙事性信息可视化设计拥有鲜明的故事感,能引起读者的情感认同及共鸣。通常可视化作品只是将与主题相关知识表述出来,理性公正,不需要夹杂设计师个人想法或感受,因此作品虽说内容条理清晰、简单易懂,但却稍显冷漠。而通过建立与受众之间的情感关联,以故事叙述方式展现信息内容,通过不同时间叙事方式和不同的人称视角展开设计,能够为观众的带来独特的故事感的体验,能让读者在阅读中感受到设计师对信息内容的理解程度与思考深度,可以引起读者的情感认同及共鸣并提高数据解释的效率与记忆性。
三、信息可视化的叙事性设计分类
(一)从叙事主动权出发
即在浏览设计作品时,看故事的视角变化,由此可分为作者驱动和读者驱动两种类型。
1.作者驱动模式:即以设计师的视角出发,是从设计师的视角进行叙述,构建设计师所想要表达的信息框架,单向输出设计师自己的想法[6]。这一知识的传递过程有明确方向性,设计师向受众输出知识内容,观者秩序配合进行理解记忆。在运用中常见为一些静态类的信息图表,应用范围广泛且普及度高,如信息图表设计《一览绝望》(图2),设计师以“景观”的形式展现荷兰2017年的自杀情况。作品中通过不同的图形元素及大小代表不同的自杀方式以及年龄段,并以画幅左右区分自杀人员性别,由此组成了一幅“风景装饰画”。作品通过以不断累积的图形元素代替冰冷的数字,直观地展现了自杀人群的数量庞大。同时也体现出信息高效传递这一优势,只要遵循原则,就能准确获得作品中归纳整理好的信息内容;局限性在于交流的单线性,由于人群接受的文化教育程度不同,理解能力也不同,可能会造成理解偏差并使作品记忆度大打折扣。
当下社会信息量与日俱增,社会新闻中的信息质量有所下降,大量为了博取眼球而产生的大量夸张信息或虚假信息充斥其中,使科学准确信息的权威性受到冲击。以搜狐、新浪、网易为主的主流媒体,开设了的“数字之道”“图解新闻”“数读”等栏目,通过设计师的视角展现科普知识,帮助读者梳理社会热门话题和热点事件的发展过程。在确保信息真实准确前提下,以信息图表形式对整个新闻的来龙去脉进行说明,帮助读者辨别出权威准确的信息,提高群众获取信息的效率,为读者带来轻量化的阅读体验。
2.读者驱动模式:即以读者为中心的模式,在阅读过程中给予读者一定的自由度,允许读者在一定范围内的自由探索,具有较强交互性。如可视化作品《趋势种子》中(图3),作品选择推特中参与度极高的“me too”话题为主题,通过一株巨大的蒲公英进行展现。其中每一瓣蒲公英种子都代表着参与话题的一条推文,每株种子的大小、颜色以及圆环形态代表每条推文的时间、文字内容以及影响力范围等不同的信息内容。阅读时需要读者自行点击不同互动部分了解详细情况,以此了解当下女性在职场中遭受的性骚扰情况。互动性环节的引入,为阅读过程增添趣味性。同时,读者成为设计流程的一部分,强化读者的体验感,在面对社会新闻这类有着良好表现力。
如美国总统大选这类涉及领域广泛且信息量巨大题材,如仅通过文字图表结合进行常规的报道,难以将整个事件进行清晰全面和深入的呈现。英国《卫报》在报道这一新闻时,通过引入交互式图表将与大选相关的各类信息数据整合起来,读者可以点击地图中不同颜色以了解民主党和共和党的选票结果,也可点击某一州具体位置可以查看该州选票结果,点击不同部分可以了解本次大选中详细情况,保证读者够宏观了解到总统大选的涉及的行业领域的同时也可以细致的了解详细的数据信息。读者驱动的模式对于涉及信息量庞大的题材所带来的优势,在未来能得到更广泛的推广应用。
3.作者驱动与读者驱动的混合模式:在实际运用中,作者驱动与读者驱动的混合模式较为常见。如The Visual Agency可视化项目《大西洋古抄本法典》(图4),该项目以达芬奇《大西洋古抄本》为基础,对其中作品的类型、创作年代、页码等信息进行可视化设计。
作品首先以作者驱动模式展开介绍,观者按照固定路线了解大西洋古抄本的基本概况,进入主页后随即以读者驱动的模式展开阅读。主页由创作时间、所在页码、内容类型及每页平展展示这四个交互模块组成,以五种颜色代表手抄本中的五个主题内容贯穿设计始终。交互模块之间可以随意切换,如点击其中某一页平展图,就可以看到这一页创作的具体年代、具体内容和相似页面,以帮助读者通过手抄本内容了解达芬奇生平的创作概况。混合采用读者驱动和作者驱动模式,可为设计作品提供良好的体系框架,既保证信息有效传递,又通过交互体验给阅读信息的过程增添趣味,最大限度发挥出各自的优势,深化读者对设计主题的理解与记忆。
(二)从阅读视角出发
从观者阅读视角出发可以将可视化信息图表分为线性叙事和探索型叙事两种类型。
1.线性叙事:即为有明确路线的叙事类型,由一条主线贯穿始终,读者需跟随视觉指引,以了解事件脉络并获得信息内容,是基本的也是普及度最高的可视化设计表现形式。如前文提到的《一览绝望》(图2)所示,观者按照从上至下的阅读路线能依次看到药物死亡、坠楼、卧轨、上吊或溺水等死亡方式的相关统计信息,能够直观的感受到上吊死亡的人群之庞大。这种叙述方式画面层次简洁、信息构架秩序感鲜明、简单易懂,受众不需要进行复杂的思维转换就可以轻松地理解叙事内容。
2.探索性叙事:探索性叙事有多条故事线的模式,视角不再单一,信息内容和信息层级都更为丰富,这种叙事方式本身依托于故事展开科普讲解,形成多条故事线传递复杂信息,读者可以选择不同的方向进行探索,甚至能决定故事最终得到的结果,可以带来较好的阅读体验。如目前较为流行的互动类视频,多以故事为主线,在关键情节节点设置不同的选项,通过读者不同的选择可以得到不同的后续故事,最终的故事结局也都大不相同。
四、信息可视化的叙事性设计方法
叙事可视化就是要在可视化设计中融入故事感,这既属于信息可视化的分支,也是叙事学发展的新领域,是区别于其他可视化设计和其他叙事方式的關键。设计策略也应分为叙事策略及视觉设计策略两部分展开,探寻在可视化设计中更自然地融入故事感的有效方法。
(一)可视化设计的叙事策略
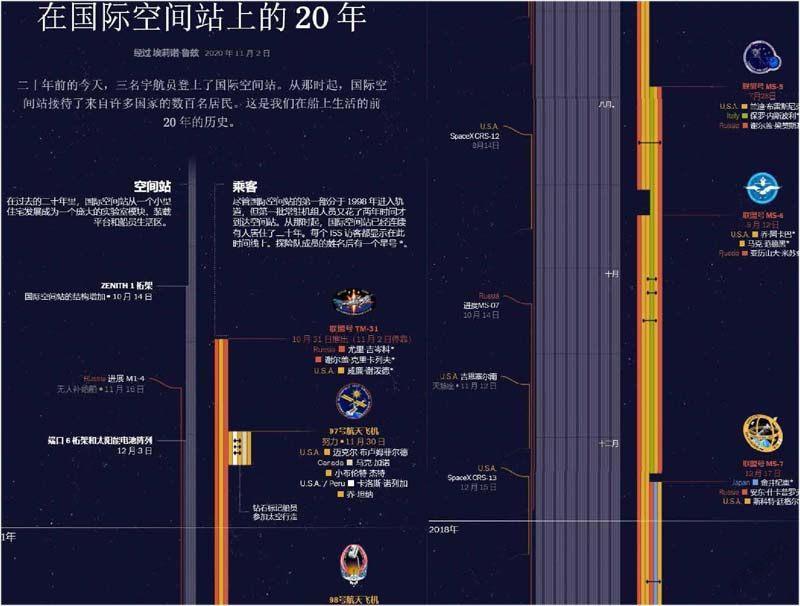
1.添加时间轴:时间概念在叙事中非常重要,是构成故事的“5W”——何时、何地、何事、何因、何人要素之一。时间结构是增添故事感的有效方法。被讲述事件的时间在设计中较常用,即在设计框架中引入被叙述故事或事件的时间,以正序的叙事手法将信息数据整合起来。如纽约时报可视化新闻《在国际空间站上的20年》(图5),整个作品围绕时间轴展开,轴线左右介绍了空间站建设情况和对宇航员及航天器的情况,将国际空间站从2000年至2020年共二十年的发展过程展现出来。通过画面中心的时间轴,读者可以快速定位到特定时间点,了解该时间点空间站发展状况;同时也可以把握整体概况,如随时间推移,拼接到空间站的航天器越来越多,可以说明空间站规模在不断壮大。通过引入时间轴,以顺叙的方式将主题涉及的内容串联起来,在形成完整有序的叙事脉络的同时,能够兼顾主题的细节,带来更流畅的叙事感,为设计增添亮点。
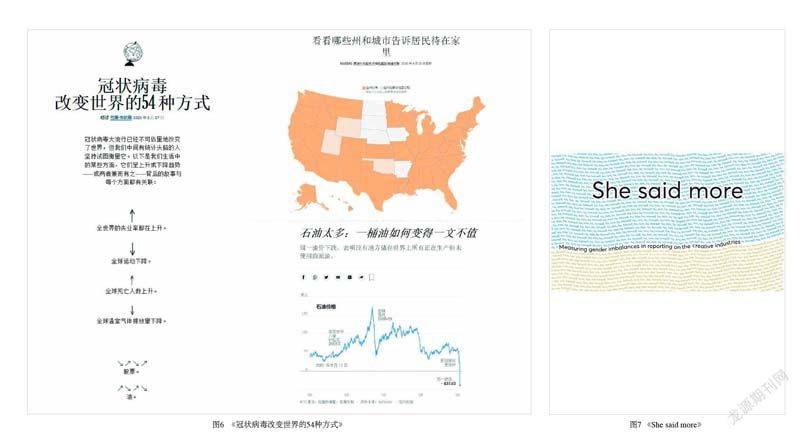
2.通过注释引出更多额外内容:可视化设计能将复杂信息数据化繁为简,展现信息直观且通俗易懂,在解读社会热点事件时有着优越表现力。热点事件通常涉及社会生活中方方面面的信息,信息量复杂且庞大。例如可视化新闻《冠状病毒改变世界的54种方式》(图6)针对近年在全球关注度最高的新冠疫情议题展开设计,探讨疫情给人类生产生活各方面所带来的影响,涉及信息量庞大(如失业率、犯罪率、股票、交通、就业、餐饮等)且内容复杂。此时通过添加注释引出外部链接,将议题相关的支撑数据和详细资料等信息进行补充,将具体数据和信息以外部链接的形式展现,读者可通过点击关键词转换到补充信息页面进行浏览;主页面罗列行业名称,并通过“↑”和“↓”符号表示该行业在疫情期间变化的涨幅结果。这种方法能够抓住新闻中心,保障故事主线情节完整、信息传达到位之外,能够完善主题的内容体系,满足读者的不同层次阅读需求。
(二)可视化设计的视觉策略
叙事可视化设计虽然是一门综合性学科,涉及的学科领域广泛,在构思、起草和优化的过程中也需要多学科知识的综合运用,但仍然需要通过视觉设计进行展现。运用平面设计思维建立条理清晰的信息框架能够明确的阅读秩序并提高信息传达的效率,给观者良好的阅读指引和更好的故事体验感。在设计时需要设计师需灵活处理信息,构建能够最大化表现信息特征的叙述层次,优化故事叙述流畅度,为信息图表的设计打下良好的基础。
1.通过视觉元素提高叙事流畅性:视觉语言是平面设计的理念核心,其中包含色彩、文字及图形这三个基本要素。在设计中通过强化关键部分的文字、色彩或图形的对比,将读者的注意力引向需要突出元素,以此建立明确的视觉层级,引导观者浏览,以此形成流畅的叙述层级,达到优化故事感体验的目的。如《She said more》主海报设计(图7),映入眼帘的就是研究标题“She said more”置于画面中心区域,牢牢吸引观者视线;铺满英文字母的背景是视觉第二层,其中以蓝色单词“his,him,he,himself”指代在报纸报道中男性、以黄色“hers,her,she,herself”代表报道中出现的女性。通过颜色区域大小的对比,使结论呼之欲出:近20年来《卫报》中女性出现或提及的比率逐年缓慢上升,但仍然存在严重的性别失衡。整个设计通过色彩文字及图形构建了明确的视觉设计层级,信息层层递进,仅通视觉设计已将设计研究的主题和最终统计结果表现出来,非常巧妙。
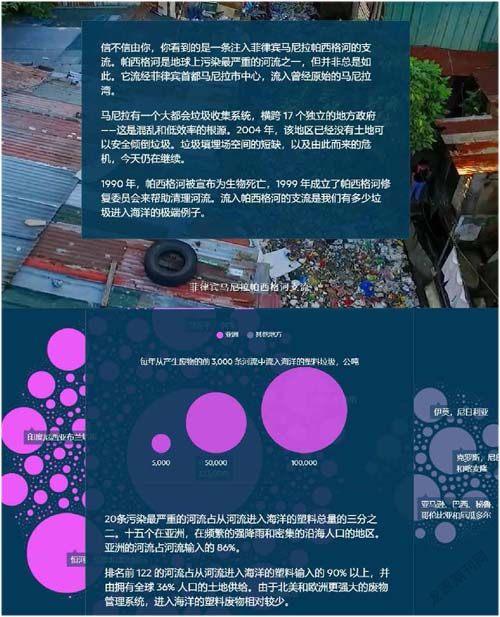
2.利用交互技术优化叙事流畅度:叙事学讲究故事不只是说出来,还要有听众,而听众对故事的反馈也是整个叙事的重要组成部分。与传统纸媒平台不同,网络平台在计算机技术的支撑下可以将图片、视频结合动态交互技术实现更丰富多样的效果,为观者带来更好的故事体验感。例如《我们扔掉的塑料会发生什么》(图8)作品中,故事通过滑动页面以从上至下浏览顺序展开,讲述塑料垃圾怎样从亚洲大陆到达南太平洋无人居住的偏远岛屿的过程。作品采用图片或视频相结合的模式,观者在阅读中按照页面箭头提示不断滚动下滑,通过点击激活互动板块,查看大陆地区受污染的严重程度和南太平洋小岛污染现状,以此深入了解当地海域海洋生物恶劣的生存环境。通过引入互动环节,使读者可以参与到对主题的探索中去,一步一步深入了解事件原因直至解开谜团,让读者在阅读中得以拥有流畅完整的故事体验感,也可以更好地理解记忆其中信息内容,优化了可视化设计的阅读体验感。
结语
随着信息时代的迅猛发展,人类迎来了信息大爆炸的时代,如何更加快捷、更加有效、更加有趣地传递信息,越来越成为人们对于信息交流的重要诉求[7]。本文以叙事的视角来解读和设计信息可视化作品,分析了当下叙事性设计理论在信息可视化设计中的发展潜力,通过分析叙事性可视化案例,归纳总结叙事性信息可视化作品的分类方法及特征,并从视觉策略和叙事策略两方面总结信息可视化设计中增添故事感的方法,以此增进读者的情感认同并提高数据解释的效率与记忆性,为信息可视化的发展提供一些思路。
