一种人车交互架构设计方法
2022-03-16万晓东
万晓东,李 超
(中国第一汽车集团股份有限公司智能网联开发院,吉林 长春 130021)
伴随人机交互技术的发展与普及,结合智能汽车架构的发展趋势,如何将以人为主的汽车交互设计与以技术为主的汽车产品(功能)设计解耦成为研究课题。在汽车电气架构平台设计中,应用交互基础理论与方法,建立并应用一套服务于汽车产品开发过程的人车交互(Human-Vechicle Interaction,HVI)架构设计方法,能够为从服务引导新技术的快速搭载提供高效途径,同时可以有效地保障现有产品的优秀基因、品牌效应和用户粘性。
1 人车交互架构
1.1 人车交互架构概念
在整车设计过程中,需要引用平台化的人车交互模型。这种模型包含了乘客(含驾驶员)、车辆所能提供的功能以及二者之间的交互界面(User Interface,UI)与交互逻辑。比如驾驶员操纵灯光开关激活远光灯,其中灯光开关与远光灯点亮照射出的光线是人与车的交互界面,而交互逻辑是点击开启开关则远光灯点亮。
这种专用于定义整车级多层次交互信息以及建立、应用数以万计的交互界面的方法与在该方法指导下的技术平台,即人车交互架构(Human-Vehicle Interaction Architecture,HVE)。
1.2 人车交互架构设计理念
第一,人车交互设计兼顾用户的需求与车辆工程目标。人车交互能够解决多样性任务与复杂任务,以易知与易用为主要原则,兼顾车辆(包括构成车辆的产品)的设计特性划分人车交互任务的类别[1],建立人性化的利于工程目标分配的架构体系。
第二,人车交互的核心理念是向用户提供贴心的交互服务。通过车辆功能向用户传递便捷、舒适、易学易知的交互设计理念,在满足用户需求的同时增强用户对车辆的情感与粘性[2]。
第三,人车交互工作开展的重点在于将自然交互的理念与方法融合到整车设计过程中,车辆功能的存在与使用要遵从用户的自然需求、自然行为特性以及认知特性,在整车设计的不同阶段,需要结合不同侧重点开展人车交互评价活动,识别并解决人车交互架构设计在产品开发中遇到的技术问题。
第四,人车交互架构的特性是能够将新技术快速并高度融合到已有的技术体系中,并能够快速地将新技术转化为产品魅点,支撑整车设计并具备迅速迭代或升级的能力[3]。
同款车型针对不同的任务处理过程,对待用户的表达需要确保信息一致性、情感一致性,从而最大程度地提高交互效率,同时增强用户的自信以及用户对产品的信赖[4],这是人车交互架构的基础工作内容。
2 人车交互架构的层级
人车交互架构的设计,立足于车辆功能使用者的自然属性(包括人体工程、认知心理、使用场景等),结合车辆功能定义,满足不同层级的交互需求,比如用户开启导航,或在导航中修改目的地信息。人车交互架构层级划分为场景级交互、概念层交互和体验层交互。
一般设计顺序是从场景级交互推导衍生至体验层交互。各层级按照自身特性,均可建立交互能力,在场景级交互设计过程中建立的交互能力,如座椅(便于用户保持舒适坐姿)以及座椅调节功能(如调节座椅靠背角度);在概念层交互设计过程中建立的交互能力,如调节座椅靠背角度所使用的 GUI 按键。将这些交互能力(座椅、座椅靠背角度调节功能以及调节座椅角度使用的 GUI 按键)作为对车型功能开发(包括软件架构开发以及产品验证)的输入。
2.1 场景级交互的概念
场景级交互是指在用户所处的自然场景中,基于用户自身的感知特性,引发或渴望实现的交互。这种交互是多样的、复杂的。首先将这些动机抽象为交互目的,再提供合适的技术解决方案。
场景级交互设计方案与从工程角度出发的一般产品解决方案的最主要区别,在于场景级交互设计从一开始就以遵从人的自然属性为设计原则和检验标准,向用户提供符合人性化要求的综合性解决模型(包括功能群)。
2.1.1 场景级交互设计面向用户的自然需求
场景级交互通过对用户本能交互、行为交互和情感交互的综合分析[5],可以明确用户的自然需求,比如安全需求。
场景级交互的关键在于准确描述用户需求的属性,这种属性是科学的,后期是需要被量化的。
2.1.2 场景级交互推导出功能群
实际上,车辆的任一使用场景,都可以结合场景级交互的分析方法进行抽象和提取,提取出来的内容通常是一个在限定场景下的功能群。下面以导航场景衍生出的部分功能群为例进行分析。
功能群1:需要向用户持续提供到达车辆位置的感知明确的导航信息,比如可触发手持模块的寻车装置[6]。
功能群2:导航装置应便于携带,使用方便,最好是与用户必须携带的物品合并,比如基于智能车钥匙[7]或智能穿戴实现价值交互[8]。
功能群3:行动不便的用户以及带着老人或儿童出行的用户,可以控制车辆自动导航到指定位置,比如具备自动驾驶导航功能的车辆[9]。
2.2 概念层交互
基于场景级交互设计推演出的任一功能,进入概念层交互过程后,可完成进一步的抽象与提取。每一项功能通常可拆分成多个单次交互。这些单次交互可抽象为面向人的自然感知的交互,比如人获取视觉信息时需要有显示或灯光,人获取听觉信息时需要有声音以及产生声音的振动源。本文将这些与人的自然感知相关的单次交互定义为元交互。
概念层交互设计通过对功能的推导、抽象、分析、综合,提取元交互特性,从而进行设计优化,整个过程要兼顾交互体验原则,如匹配、可视性、产品一致性等原则[10]。
2.2.1 常规的概念层交互任务
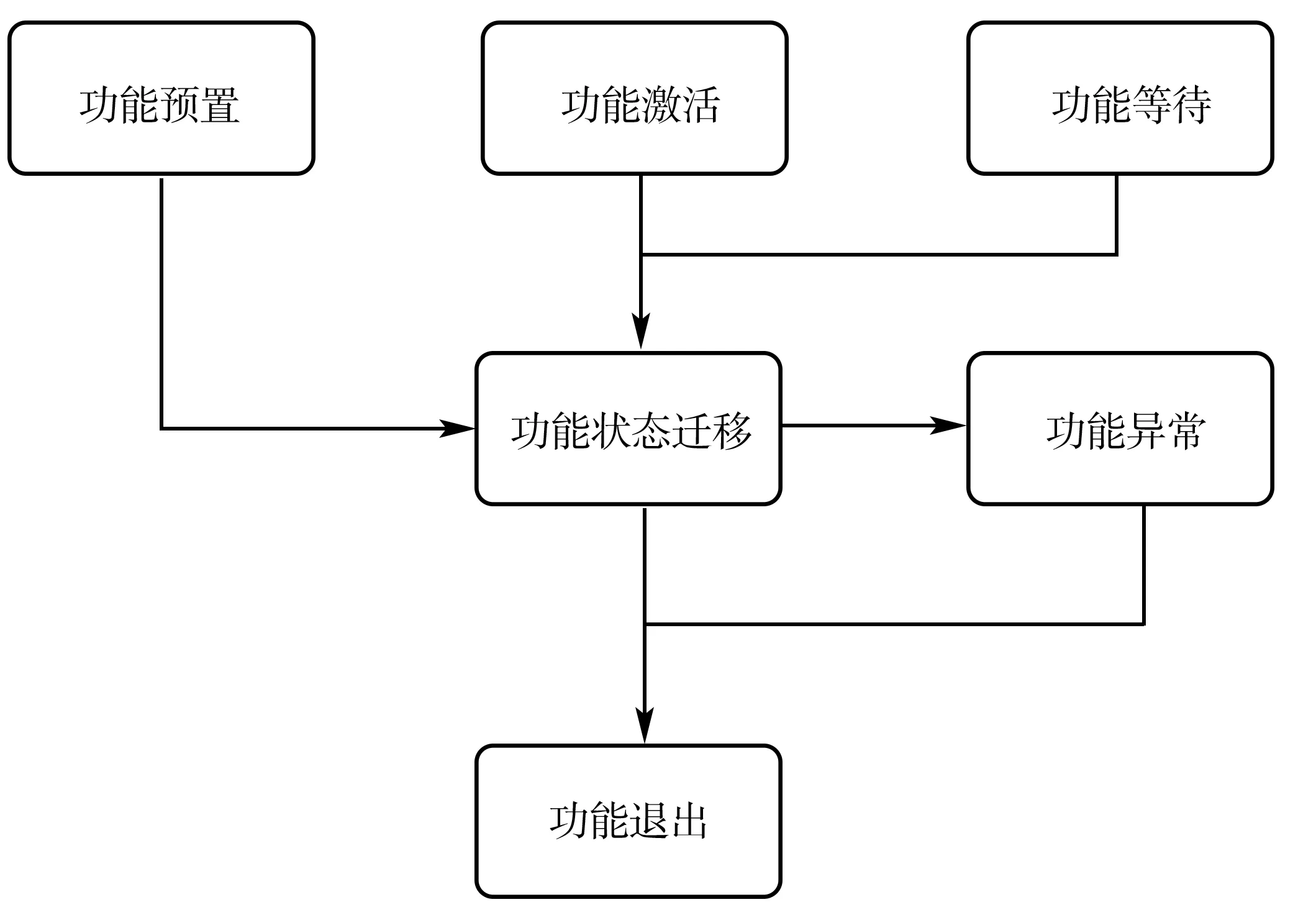
任一功能都是由一些基本的子功能以及这些子功能之间的关系构成。通常情况,在图1所示的子功能之间的状态迁移都伴随交互信息的传递。

图1 子功能状态迁移
2.2.1.1 功能预置
车辆使用的部分功能具备预置选项,用户可以预置选项开关功能,或者说,功能预置可作为其它子功能工作的前置条件,比如预置氛围灯的颜色或者预置天窗透气的位置。功能的预置同时包括用户的有意识触发和自动触发:有意识触发是指用户有明确的操作意象或动作,从而开启或关闭该功能;自动触发是指车辆按上次设置的记忆(或识别用户偏好信息)自动为用户开启或关闭功能服务。
2.2.1.2 功能激活
当功能处于运转或执行状态,车辆需要向驾驶员提供必要的状态信息。对于一些易于感知的功能如空调开启,用户可以通过皮肤触觉感受到风,而对于空气净化功能,为提高认知效率,需要提供图形化交互元素,如绿色指示灯、提示音或者动画效果。
2.2.1.3 功能等待
功能本身具备可激活的能力但是缺少必要的激活触发条件,比如用户可以开启雨天关窗功能,即如果下雨则车辆自动关窗,而车辆没有监测到下雨,则该功能虽然具备能力但是工作条件还不满足,这种状态称之为功能等待。
2.2.1.4 功能内迁移
同一功能的不同工作状态变化也需要交互差异化处理,比如,当车辆进入报警状态,可按照车辆自动化处理逻辑触发不同等级的报警动作(鸣响、闪烁灯光以及短信推送等)。
2.2.1.5 功能异常
功能的异常包括系统出现故障或由于功能降级等导致功能暂时不可用或需要专业检修,此时需要向用户提供明确的提示信息,特别地,根据故障或潜在危害的等级,通过单一或组合交互通道向用户提示。
2.2.1.6 功能退出
功能迁移至退出状态的原因包括正常退出和异常退出。如果这些功能与用户感知相关,需要向用户提供明确的状态信息说明。一些与驾驶行为相关的功能退出时通常伴有声音提示,特殊情况下伴有振动等触感与体感提示。
2.2.2 元交互的提取
在元交互的设计过程中,需要充分考虑人的感官特性和认知特性。元交互的具体应用分为开环交互与闭环交互。开环交互指的是系统没有反馈回路,比如用户收到报警信息后可能会触发其它性质的交互,如逃离或检修等,而不是对报警信息本身做出反馈。闭环交互指的是由用户观察和控制信息输入、输出和反馈[11],比如驾驶员执行换挡操作时,系统在仪表盘上会有清晰的档位指示。
2.2.2.1 元交互的表达方式
通常情况下需要采用一个完整的陈述句来表达元交互。常规的表达式为“用户+动词+交互界面实例+交互对象的状态期望值”,例如,后排用户触控后排扶手屏幕(天窗开启虚拟按键)使天窗开启到指定位置。
2.2.2.2 元交互的前置条件
元交互的交互界面是车辆的设备(如一个旋钮)或功能特性(如旋钮的旋转角度)。元交互过程的设计需要充分考虑交互界面的状态,通常包括使能(可执行动作)、禁能(禁止动作)。良好的交互设计,应该在为用户提供优质服务的同时,尽量降低或预防可能出现的限制或障碍[12]。例如,通过后扶手屏幕控制天窗滑移开启,后扶手屏幕中的GUI 按键是直接交互界面,而天窗是间接交互界面,二者都可能存在被禁能的情况,任一禁能导致用户需求受到限制,都需要向用户提供明确合理的解释,避免用户疑惑,降低用户认知负荷。
2.2.3 概念层交互属性
概念层交互的属性包括紧急重要度、交互方法、认知类型以及非预期交互的处理办法。这些内容的具体设计都需要应用自然交互的设计方法。
2.2.3.1 交互优先级
综合考虑整车潜在功能失效分析(DFMEA)的设计[13]和功能安全设计[14],本文提出按照交互失效导致的后果严重程度划分人车交互优先级(5级最高,1级最低)。
1级:不影响车辆当前功能执行,仅触发反馈交互失败状态;
2级:该功能本身当前失效或退出,非专业维修即可复原;
3级:车辆功能无法自恢复或同时导致其它功能失效,人员与财物安全;
4级:人员轻伤或财物(含数据)重大损失;
5级:人员致命或重伤。
2.2.3.2 交互方法
不同的交互方法对应不同的交互通道,如视觉、听觉、嗅觉、味觉、触感、表情识别等。不同的交互方法产生不同的技术解决方案,比如如果车外解锁采用了面部识别的交互方法,那么整车设计从一开始就需要考虑在车门附近安装摄像头,同时需要考虑视觉识别的触发条件以及霜雾等自然环境因素。
具体的交互方法可参照:语音交互、手势交互、触控交互、视线交互、表情交互、体态交互和生物电交互(包括脑电交互)。
2.2.3.3 交互类型
用户在接触车辆功能过程中,通常会有一些典型的认知需求,如辨认、学习、查询或寻找(寻找多发生在多级交互过程中)、思考或咨询。不同的认知类型的交互对人的注意力要求不同,在交互设计中需要兼顾用户的自然知觉特性和知觉传递效率[15]。当车辆发生故障时,需要向用户提供辨认度高的交互元素,通常以文言的形式提供。常规的或国家标准规定的提示元素采用图标的形式,特别地,一些内容可以提供语音播报甚至解读。
2.2.3.4 非预期交互的处理办法
当用户做出与系统判断不同的交互行为,需要全面考虑非预期交互带来的影响。比如当前排用户触发全部车窗降低的操作时,后排用户本地触发车窗上升操作,则该车窗停止移动并等待新的移动指令。系统按照自动化程度选择做出不同的反应,如停止、忽略、调用系统异常交互处理逻辑。
2.3 体验层交互
体验层交互是交互设计在产品中的体现。从概念层交互过程中提取的元交互定义与具体属性,在体验层交互阶段可结合产品的试验与应用进一步完善。比如车载的平视系统,在体验阶段很有可能会受到照明条件、路面状况、太阳镜偏光等因素的影响,这些使用问题将直接导致交互效率降低或交互失效,魅点转化为痛点,引发用户抱怨。
2.3.1 体验层交互设计的特点
在不违反概念型交互结论的前提下,同一个功能的触发交互界面,可根据车型的整体风格定义,如选择虚拟按键或实体按键。同时可提供个性化交互界面,如用户可以自定义交互手势,不同的手势触发不同的功能指令。体验层交互设计方案应考虑用户人群的自然属性,年轻人的生理感知特性与老年人不同,如视觉特性、听觉特性、触感特性和体感特性等[16]。这些自然属性可以量化为不同的技术指标,如向老年人提供稍大字体的显示信息,或稍高分贝的音量。
2.3.2 体验层交互元素设计
遵循人的感官通道自然属性制定交互元素的参数,例如声音元素的音色、音量、音效等,视觉元素的颜色、闪烁、文言等。
不同的车型有不同的车载产品或功能配备,如四温区空调或遥控泊车,有时各车型之间有借用和更改借用的情况,可能会产生信息交叠、信息缺失或信息表达不一致的情况。人车交互架构可以针对每一款车型的特性生成一套完整的交互信息表和交互逻辑图,将用户感知的信息映射到各感知装备。这样既可以确保品牌的一致性和平台技术稳定性,又可以体现新产品魅点。
3 结语
综上所述,本文根据实际工作经验,建立了一套完整的人车交互架构设计理念和整车交互设计方法论,其中,人车交互架构划分为场景级交互、概念层交互以及体验层交互,并详细介绍了各交互的特点以及各层级之间的关系。特别地,在概念层交互的介绍中提出元交互概念,为交互优先级、交互方法和交互类型提供了对应的分类标准。
