Storyline2支持下的多媒体交互式课件制作综述
2022-02-23訾白云
訾白云





● 作品亮点
本课件采用Articulate Storyline2软件制作而成,导出格式支持多种终端设备,不用编程也能制作丰富的交互效果。
1.界面优美,渗透德育
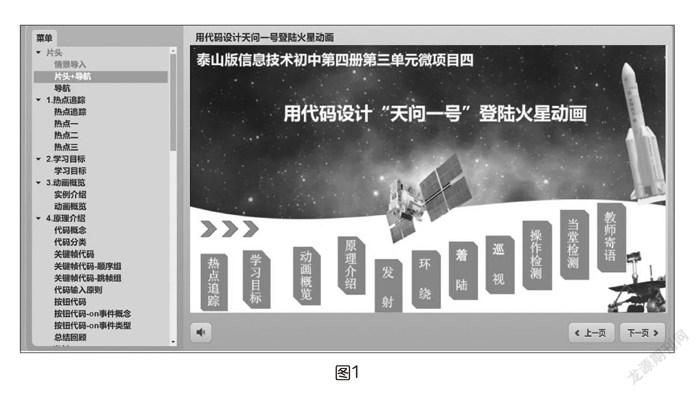
开场动画大气磅礴,界面精心设计,导航清晰准确,紧扣航天主题(如图1),大大激发了学生的学习兴趣。通过三个时事热点让学生了解火星车“祝融号”的最新进展,增加了学生的民族自豪感与荣誉感。
2.任务设置巧妙
本课件设计了“天问一号”登陆火星的模拟动画,动画分为发射、环绕、着陆、巡视四个阶段,将代码的相关知识巧妙地融合在了四个任务中(如图2)。
3.支持多种学习方式
课件的学习进度可调,学习路径可选,支持多种学习方式(如移动学习、自主学习、合作学习),每一个学习任务既有视频讲解,又有文字介绍,学生可以自主选择;观看微视频可以随时暂停,也可以调整音量。
4.课堂检测方式多样化
课堂检测分为对操作题的检测及对知识点的检测。笔者利用Storyline2的测验功能制作了测试题,其中有单选题、多选题、连线题、填空题,每次的选项都随机出现,默认通过率为80%,测试完成后有结果有反馈,若未通过可以多次学习直至通过。
5.交互性、可移植性强
课件制作应用了图层、时间轴、触发器、按钮、状态等互动方式,鼠标点击、悬停或拖动任何物体都能触发互动内容,运行稳定,操作简单,可移植性强。Articulate Storyline2软件可以导出HTML5格式,适用于移动浏览器,本课件即导出为此种格式;还可以导出为Flash格式,适用于台式机和笔记本电脑。自创的客户端适用于iPad、iPhone和Android系统;还可发布兼容各种学习管理系统的SCORM和AICC的内容。
● 制作背景
近几年,天宫系列、长征系列的陆续升空,令中国跻身于世界航天强国之列。2021年5月15日7时18分,我国火星探测器“天问一号”成功登陆火星,更是振奋人心,“天问一号”历经294天、4亿公里的奔波,使中国成为第二个成功着陆火星的国家。当时恰逢学习Flash代码知识,该知识点晦涩难懂,课本上的任务设置单一,缺乏趣味性,因此笔者设计了“天问一号”登陆火星的情境任务,融入代码知识,寓教于乐。对于初二年级的学生来说,制作这样一个代码动画并不简单,尤其是对于信息技术操作水平较低的学生来说更不容易,因此笔者想制作一个多媒体交互式课件辅助教学。
通过对比分析,笔者发现Storyline2不仅入门容易,而且交互性强,因此笔者选用Storyline2软件,将本节课学习内容做成了集成文字、图片、视频等学习资料的多媒体课件,方便学生自主学习。
● 设计思路及内容结构
1.分析教学内容
“用代码设计交互动画”一课是泰山版初中信息技术第4册第3单元“设计交互式音乐动漫”中的微项目4,是动画制作的最后一部分内容,因涉及代码,难度较大,也是淄博市信息技术学业水平考试的重点。
2.分析学生
本节课学习对象为初二年级学生,学生在前期已经学习了如何制作形状、动作、引导线、遮罩动画,具有一定的Flash操作基础。
3.确定教学目标
知识与技能目标:了解代码的特点与作用;会在时间轴、按钮及影片剪辑上添加代码,实现交互效果。
过程与方法目标:通过欣赏、剖析动画,体验代码对动画的控制作用;通过为生动交互动画增加代码,体验代码的设计方法。
情感态度与价值观目标:通过制作“天问一号”登陆火星的模拟动画,增加民族自豪感与荣誉感,努力成为航天精神的传承者和践行者。
4.分析重难点
重点:会在时间轴、按钮及影片剪辑上添加代码,实现交互效果。
难点:灵活应用代码控制动画播放方式。
5.设计教学过程
(1)激趣导入
师:同学们,我国的航空航天事业在这几十年里得到了突飞猛进的发展,尤其是近几年神州系列、天宫系列、长征系列的陆续升空,令中国跻身于世界航天强国之列。本节课我们就模拟制作一个“天问一号”登陆火星的动画!
(2)出示学习目标
学习目标即学生完成本節课学习后,应获得的学科核心素养的学习结果,既包含灵活应用相应的知识、技能、策略,也包含学生解决问题的综合能力,是教师教学实践过程中的“灯塔”。
(3)动画概览
播放动画实例,感知动画效果,体会代码控制动画的优势。整个动画分为发射、环绕、着陆、巡视四部分。
(4)任务讲解
发射任务:首先播放一个没有添加代码的动画,即动画一开始火箭就发射,然后播放添加了代码的动画,火箭一开始并不发射,点击发射按钮才开始发射。引导学生思考:哪个动画更合理?如何制作呢?继而引出本节课的重点:借助代码实现对动画的灵活控制。随后学生通过课件中的文字及视频资料进行自学,教师点拨总结。
环绕任务:此任务有一个代码知识点比较难,即鼠标滑到环绕器主体,环绕器会变大(首先给环绕器这个影片剪辑命名,然后通过更改它的scale属性实现变大)。
着陆任务:着陆任务跟发射任务相似。
巡视任务:巡视任务在四个任务里难度最大。首先需要给火星车影片剪辑命名,然后通过键盘的上下左右键控制火星车的移动。Flash舞台坐标变化规律是难点,笔者通过绘制一个坐标变化规律图成功帮助学生攻克了这个难点。
四个任务全部完成后,笔者总结关键代码知识及易错点。
(5)课堂检测 反思拓展
学生总结本节课知识点,教师总结并点评学生表现。学生进行操作题及知识性题目的当堂检测。笔者根据课堂应用效果及对学生的访谈反馈对课件进行了几十次的修改,以不断提高课件质量。
● 关键技术处理
1.整体分析,搭建场景框架
本作品分为片头、热点追踪、学习目标、动画概览、原理介绍、发射、环绕、着陆、巡视、操作题达标检测、知识点达标检测、教师寄语十二个模块。插入一个场景即为一个模块,每一个场景都可以插入多张幻灯片,场景名字即为发布后作品左侧导航栏一级标题的名字,场景内部幻灯片名字即为导航栏二级标题的名字,需要仔细斟酌,最好见名知意。
2.巧妙应用时间轴
幻灯片里的文字、图片、视频、形状等要素出现的时间完全取决于其在时间轴上的位置。以导航幻灯片制作为例,各元素出现的位置如图3所示,先是片头视频,第六秒开始出现其他素材。
笔者使用喀秋莎软件编辑制作片头视频,然后将视频插入幻灯片中,设置为可以自主控制播放进度,导航使用形状添加文字,然后对其添加状态,实现鼠标划过或者点击背景变为红色,版权信息放在一个新的图层中,初始状态隐藏,鼠标划过,显示图层。
3.灯箱幻灯片作用大
选中“查看动画”按钮,在右侧触发器向导中选择“灯箱幻灯片”(如图4),这样当目标幻灯片出现时,播放器、导航等都变黑,更能突出主体,还可以选择灯箱幻灯片效果(如图5)。
4.图层里面不能放视频
笔者在制作模块2热点追踪时,最开始只建立了一个幻灯片,将三個热点视频分别放到不同的图层里,希望能通过点击主幻灯片里的按钮实现图层交互,但是发布后发现视频无法播放,多次更改尝试后发现,视频需要放到幻灯片里面,这样发布后可以正常播放。
5.灵活应用录制屏幕功能
Storyline2可以插入任何类型的视频文件,为学生提供更多直观的学习资源,以便他们更好地内化学习内容。除此之外它还提供强大的录制屏幕功能,可以通过屏幕录制将重要内容制作成视频,让学生重复观看学习,深化对知识的理解。初中信息技术课堂中常难以对操作题进行当堂检测,本课件通过录制操作过程然后以试用模式步骤插入,实现良好的人机互动,可以对学生的操作情况进行实时检测,如下页图6所示。在查看模式下,学生只可以观看而无法操作;测试模式需要学生独立完成整个操作,其间没有任何提示。因此笔者选择了试用模式步骤,当学生操作有误时课件会给予提示。
6.播放器设置技巧多
由于Storyline2软件是一款新兴的软件,它默认的播放器按钮是“上一个”“下一页”,需要在文本标签处找到“previous button”,并将“上一个”手动更改为“上一页”,然后保存。另外,也可以在播放器中设置是否显示搜索栏、音量小喇叭、进度条等。起初在发布时,播放器非常小,无法全屏布满整个浏览器,影响观感及操作,笔者尝试多次后发现可以通过更改“调整浏览器以填充整个屏幕”“缩放播放器以填充浏览器窗口”两个选项实现全屏。
7.灵活应用测验功能
在插入幻灯片时可以选择测验题型,如单选题、多选题、连线题、填空题等,需要注意:①每个问题对应一张幻灯片,并且一定要设置正确答案及反馈分数;②把所有问题幻灯片和结果页面的幻灯片放在同一个场景中;③测试结果幻灯片放在最后,可以设置通过率及是否允许多次答题(如图7)。
● 幕前幕后
Storyline2在制作交互性课件中具有非常大的优势,不用编程也可以制作出强大的交互效果,这种交互性课件充分考虑了学生的反馈与体验,为碎片化学习及移动式学习提供了强大助力。通过本次实践研究,笔者总结出了详细的基于Storyline2的多媒体交互式课件设计与制作方法,希望可以为一线教师提供参考。
附:《用代码设计天问一号登陆火星动画》数字学习工具二维码
