体验设计下智慧政务APP视觉可用性设计研究
2022-01-19陈芝琳裴炅
陈芝琳 裴炅
(湖南理工学院美术与设计学院,湖南岳阳414006)
智慧政务APP因承担着政务信息发布、政务业务办理而具备特定APP产品属性,也是智慧城市建设重要的公众管理连接点,但智慧政务APP作为交互性质的产品,在用户体验的表现方面不尽如人意,政务APP之间的视觉差异性小,产品特征趋同。本文从APP产品性质根本出发,深度体验智慧政务的移动终端应用不同形式,分析各自优缺点,提炼政务APP体验的设计要点,利用视觉可用性和体验设计理论探究提高政务APP产品竞争力,优化产品体验的方法策略,进一步探讨未来政务APP发展的突破点。
1 智慧政务
1.1 智慧政务与智慧政务APP定义
1.1.1 智慧政务 智慧政务是智慧城市体制下的一个服务领域分支,智慧城市就像让城市装上信息技术的神经系统,令城市以人的智慧作为支撑高效运行。融合互联网、物联网、广电网、无线通信,促进人与物、物与物、人与人之间的交流互通,整合城市系统的所有产业链和服务链等,使各部门各平台相互协作、高效运转。智慧城市应用体系划分为智慧医疗、智慧教育、智慧交通、智慧政府、智慧安全、智慧能源、智慧环境、智慧社区、智慧家具[1],也可分为智慧政务、智慧交通、智慧金融、智慧地产、智慧医疗、智慧教育六大类板块[2]。国务院印发的《2020年政务公开工作要点》[3]强调,要“推进政府网站、政务新媒体、在线政务服务平台的数据融通、服务融通、应用融通,提升大数据分析能力、辅助决策能力、整体发声能力和服务公众水平”。恰逢黑天鹅事件新冠疫情的爆发,从大数据行程分析到公民健康码,从疫情预警分析到智慧决策,中国的防疫抗疫在很大程度上依赖于智慧政府建设[4]、智慧政务建设。非常时期,“不见面”“非接触”的线上政务服务无独有偶契合防控需要,智慧政务的重大功用不言而喻。
“智慧政务”的定义:政府部门面向公众或部门员工提供智慧型政务办理以及政务信息传播服务的应用程序和网络渠道,利用互联网、大数据等现代信息技术、实现政务服务高效化、数据实时化和响应及时化的政务工具,在公共服务与社会治理方面,简化群众办事环节、提升政府行政效能。本文角度下的研究对象是面向公众群体的智慧政务。
1.1.2 智慧政务APP智慧政务APP,通常简称“政务APP”,是乘搭了智慧政务业务的移动终端应用(APP),实现政府政务管理与监测、政务便民的手段之一。智慧政务在移动终端的应用形态,一般有政府主导开发的APP、企业依靠政务放权独立开发的APP、或诸如腾讯、阿里巴巴、百度互联网企业政企联合深度合作在原有产品上搭建城市、政务服务体系3种类别,以实现智慧政务提供移动端业务服务全方位触点。智慧政务APP特指政府部门主导开发的APP,其中政务APP又包括了全国性政务APP和地方性政务APP[5]两种类型。
2 智慧政务的移动终端应用体验
相对政企联合深度合作在原有产品上搭建的城市、政务服务体系而言,政府主导开发的APP,企业依靠政务放权独立开发的APP,这两类APP产品分析对智慧政务APP的讨论更具参考意义,智慧政务的应用体验内容将只集中于APP产品的体验分析。
2.1 政府主导开发的APP及企业依靠政务放权的APP所提供的服务
根据应用所能提供的服务功能,大致分为3类:①专项业务,提供唯一渠道的政务办理;②民生服务,根据大数据、云计算技术提供的非唯一渠道的便民热点政务办理;③信息提供,根据大数据技术收集的政务信息服务(表1)。政府主导开发的APP能提供更全面的功能服务,而企业依靠政务放权的APP倾向于集中某类别的功能服务。

表1 政府主导开发、企业依靠政务放权的APP服务功能整理
2.2 两种APP类型各自的体验特点
2.2.1 以政府为主导推出的APP体验特点
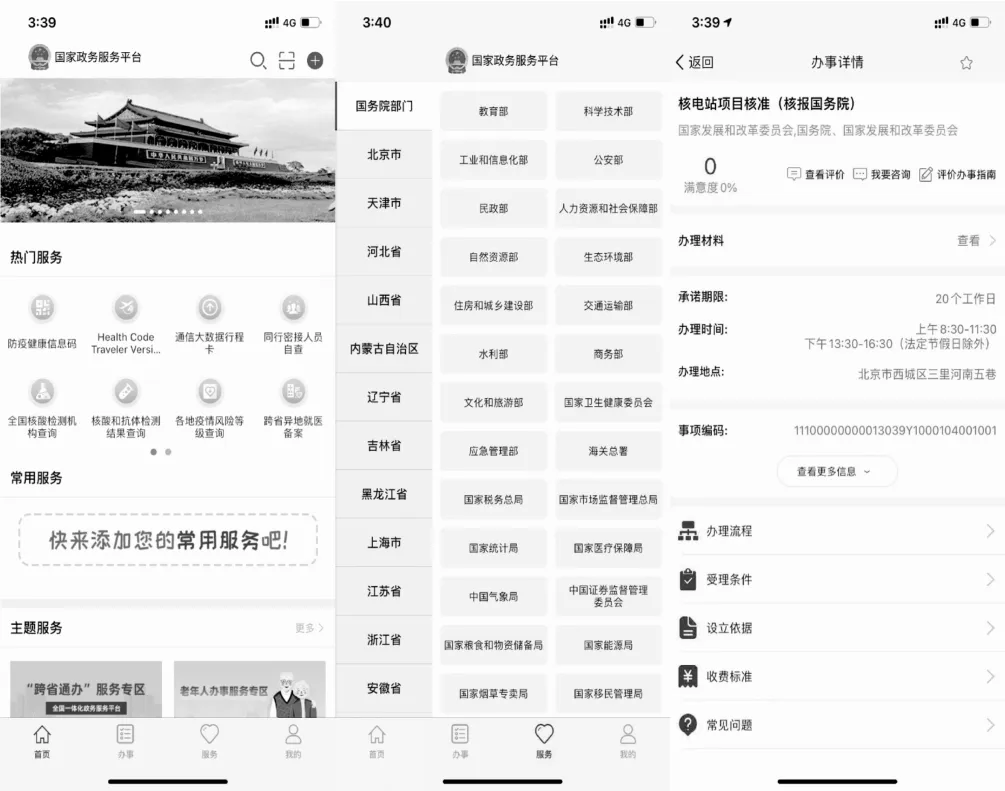
(1)高度专业化。因政务内容安全敏感性,政务业务未能做到全面放权,图1国家政务服务平台的国务院部门事项、地方政府事项、办公公示事项流程审核严格,不能通过线上其他渠道简单完成,专项业务上主要发挥一个提醒线下材料准备、申报地址指引的功能。

图1 国家政务服务平台界面截图
(2)政务功能齐全。国家政务服务平台基本囊括了各部门的服务内容,上至国务院部门事务核电站项目核准、下至热点防疫健康码一应俱全,呈现无差别平行功能分布。除了专项政务,便民板块基本功能分区雷同,功能区基本为户政、医疗、公积金、司法服务等,热门业务集中于社保、医保、公积金服务。
(3)服务内容地区差异突出。由各省市研发的政务APP中突出功能差异明显,浙里办商户业务和人口户籍办理业务突出,譬如图2闽政通APP重点突出养老保障业务,图3天府通办APP将时下热点的防疫医疗板块置于顶层。

图2 闽政通APP界面截图

图3 天府通APP办界面截图
2.2.2 企业依靠政务放权独立开发的APP体验特点
(1)主题深刻,精准细化。提供单一或少数功能范围服务,我的社保APP中仅支持社保和公积金两个板块服务,查悦社保APP仅支持社保服务,集中服务内容细化,圈地自营,捕捉业务需求,强调自身优点。
(2)链式流程,入门轻松。如图4我的社保APP操作流程,社保和公积金业务由新手指引、缴纳缴存、补缴、转移、查询到智能人工咨询的链条式服务流程,结构清晰,操作步骤明朗,对单一需求和入门级别的用户友好。

图4 我的社保APP链式服务流程
3 体验设计下的视觉可用性
3.1 体验设计的发展,从用户体验到体验设计
“用户体验”概念最先被美国认知心理学家唐纳德·诺曼(Donald Arthur Norman)[6]于20世纪90年代中期提出并推广,提出广为人知的用户体验三层次:本能层、行为层、反思层。本能层指产品外观、材质、手感给用户之感受;行为层指使用过程中功能性和可用性给用户之感受;反思层指反思体验,包含了信息、文化、产品及效能的意义,是一种涉及情感、情绪、记忆甚至认知、意识的体验,凌驾于其他层次之上[7]。21世纪初我国用户体验研究与应用兴起,2013年4G通信技术的部署正值互联网服务的交互设计快速发展时期,也是我国用户体验设计理论起步、培育成长阶段。随着对用户体验的进一步重视和深入实践,人们意识到体验本身就是设计对象。体验设计的概念迅速传播普及,在设计研究领域引起广泛关注。辛向阳2016年在世界交互设计协会主办的交互设计教育峰会上发表演讲,他认为体验设计更关注全局性,体验设计是个性化服务的基础,它会从用户画像、行为、场景和环境等多个维度为用户创造价值[8]。此外,辛向阳还展开了交互设计五要素、行为逻辑、从用户体验到体验设计、服务设计“附加价值-核心主题-效率-意义”定位等一系列理论研究。“体验”在各行业均引起重视,更是数字设计领域重要的热点问题,体验设计理念得到进一步细化。杨洁(2020)将用户与移动终端APP产品的用户体验周期分化为3个阶段,即“预使用阶段、当前使用阶段、长远阶段”[9],对用户体验要素进行阶段性分析。
3.2 视觉可用性的概述
可用性即对产品特征和质量的描述,是交互式IT产品/系统的重要质量指标,指向的是产品的功能效度,指标内容包括易用性、生产力、效率、易学性、可保持性和用户满意度等[10],视觉要素是用户感知数字交互产品可用性的重要途径。视觉可用性是“运用审美原则和对用户的理解下设计出超越‘可用性’的单一标准”[11],其带有双重意味:视觉可用性是产品可用性视觉要素呈现的一种属性;视觉可用性能够成为超越纯可用性评判数字产品的新标准。《视觉可用性:数字产品设计的原理与实践》一书中提出了视觉可用性概念,集中讨论了APP产品界面设计实践,提出了核心的一致性、层级、个性3个设计基本原则。人机交互中的视觉可用性(Visual Usability)是指视觉元素是如何帮助用户实现任务目标,以及界面的视觉元素(例如色彩、文字、对称性和视觉节奏)是如何引导用户互动[12]。
视觉可用性亦可视为审美性与可用性的结合体,两种属性关系作用于交互产品中,不同侧重的属性考量衍生出用户为中心的可用性交互设计、面向任务的模式驱动交互设计、审美交互设计3种典型的用户研究态度,产生不同的用户理解和评估立场[13]。审美性、可用性两者互相依赖、缺一不可。
在体验设计语境下,“视觉”可用性的意味应延伸到数字产品APP的品牌、界面、图像、动效等视觉呈现的方方面面,利用视觉层面设计达到高可用性的诉求。高质量用户体验与视觉可用性密切相关,将体验设计的设计理念折射在政务APP上,投入到关注政务APP综合体验感受的整体思维,使用户体验感受上达到情感要素穿插其中的交互流程、交互内容、交互视觉的完美融合。
4 智慧政务APP视觉可用性设计方法
关注APP所提供的服务内容、操作流程、用户使用习惯、用户认知集合等可用性意义的核心内容,以及标志、色彩、文字、图像、界面的视觉呈现,即功能与形式有机融合,才能开发出“感受不到设计,仿若一切都是自然而然”的产品。智慧政务APP视觉可用性设计需从自身发问,寻求解答,进一步挖掘新的优化策略。特别是,政务APP代表了地区性政府、地区形象,政务APP视觉品牌形象塑造与该地地区品牌、城市品牌相交相切,其政务APP品牌视觉形象设计方面是视觉可视化设计重点范畴;背靠云计算、大数据实时信息及时响应基础,面对政务数据预测、监测、反应的变动基本情况,尤其在疫情时代,政务APP对于数据可视化设计方法催生了实质性的硬性需求。
4.1 政务APP现有功能下需要的产品优化
4.1.1 策划品牌,重点定位 政务APP需要立足自身,建立品牌定位与整合传播策略。作为政务APP在投放市场前更应利用产品自有的大数据信息平台,对受众人群进行精准用户画像,深度追踪用户行为逻辑。在实际使用中,产品于视觉可用层面与服务提供层面都模糊了用户指向性。政府主导下的APP要强调政府部门的自身特色,植根于地区特色和文化,立足于公民认可与政府公信力,提升政府形象,同时在塑造独特品牌形象的基础上增加品牌与用户之间的接触点,政务APP电子公务治理才能起到真正作用。华为应用市场中以政务信息公布为主要服务的国务院APP居于政务APP下载榜首,作为一款时事政务新闻推送APP,“国务院”即中央人民政府,是最高国家权力机关的执行机关,是最高国家行政机关,其命名在用户经验认知中享有高度的信息权威性,易于传播给大众,从市场占有率来看,随后发布的“国家政务服务平台”APP下载量远不及“国务院”APP;在业务内容上,国家政务服务平台提供的服务巨细靡遗,对于产品特色而言是有害无益的,核心内容和边缘性内容混杂在一起,模糊服务重点。如图5所见,对于重点专项服务内容“办事”板块并没有积极强调,而“我的社保”APP所能提供的社保服务内容则一目了然。在内容结构上,政务APP应强化品牌核心理念与要义,提升政务APP的品牌属性。

图5 “办事”板块
4.1.2 统筹信息,层级简明 瞄准用户需求优先级,在政务APP体验中,层级结构繁多,复杂信息会增加用户认知负荷,层级信息需根据APP的服务定位在对应内容有所侧重,通过删减多余的层级或增加归类层级达到操作流畅的效果。信息语言转化为视觉语言,优化用户浏览页面的视觉路径,其视觉流向也应该被纳入考量范围,人们往往习惯由上至下,由左往右阅读图文信息,自上往下无差别的垂直浏览排布无疑是为用户的操作使用增加负担。在图6辽事通APP“办事-服务超市”系列的内容排布都呈现内容无差别垂直预览排布。

图6 辽事通APP“办事-服务超市”板块
4.1.3 板块链化,整合功能 政务APP容易出现服务体系庞大、功能分区繁多复杂的现象,板块与板块之间内容雷同,无形中导致用户信息接收过载,造成视觉疲劳。图7展示国家政务服务平台中的服务分类,将全国各省的服务按热点排布,但总体上各个省份功能分区雷同,重复内容和信息较多,操作流程不连续,增加用户在寻找目标服务的难度和视觉压力,降低信息传达效率。板块呈链化服务流程,方能得到整合功能的服务体验。

图7 “服务”板块
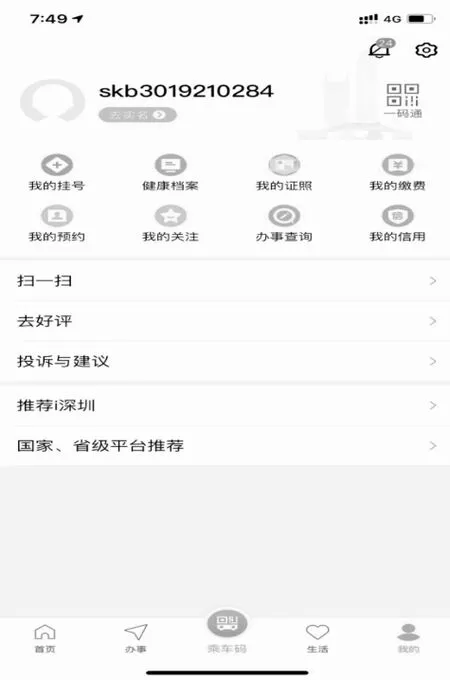
4.1.4 迎接反馈,有机升级 倾听用户体验后的声音,做好定时更新的准备,强化服务性质,在细致之处做好调整,政府的回应性和透明性是政府公信力的决定性因素。回响与建议板块的交互性偏弱,普遍政务APP都将该功能归类于个人信息页面的次要选择,如图8 i深圳APP的投诉与建议功能表现弱。政务APP可强调咨询投诉、意见建议、领导信箱、在线访谈和智能问答等功能模块或服务项目,经消息推送功能提醒用户关注,引导用户使用,便于把握民情,打造政民互动的良好平台,不断增强民众的参与感、获得感和满意度,这是用户体验关注的重点环节,也是情感化设计的关键;也可以构建类似MIMU论坛(现运行为小米社区)的政务APP用户沟通交流平台,采纳有效建议优化产品升级,助力智慧政务的整体治理和政民沟通。其次,政务APP被人诟病的问题还包括了系统运行的不稳定[14],以及不够人性化的反馈更新,部分政务APP的兼容性、安全性、稳定性仍待提升。

图8 i深圳APP投诉与建议功能
4.1.5 媒体内容,类型多样 从内容形式来看,公众和政府产生内容的媒体类型可分为视频、链接、图片、文本以及其他类型共5类。图片化及动画、人像录像视频内容相对于纯文本表意,节省了用户认知内容时间,降低各年龄群体的产品操作难度,也更符合APP流媒体发展趋势。图9查悦社保APP中的“推荐”板块内容分享了大量的指导解惑性视频、图文内容、文本内容,让入门级用户能够轻松解决医保、社保业务常见疑难问题。

图9 查悦社保APP“推荐”
4.2 着力于政务APP设计的关键决胜点
4.2.1 视觉个性化设计 在APP产品中,品牌识别形象、文字、布局、色彩、肌理、动效构成了APP的总体视觉印象,应用市场上绝大多数政务APP都存在品牌视觉形象同质化、品牌视觉表现雷同的情况。与其他APP产品不同,政务APP自身带有独特的地方行政和地域标签,在品牌识别设计中,强调凝聚地方特色、地方文化内涵、地方行政特征的视觉个性化处理能够使其脱颖而出,关联当地城市、地区品牌形象进行整合有机打造,使得地区品牌和地区政务APP品牌形象达到双赢。
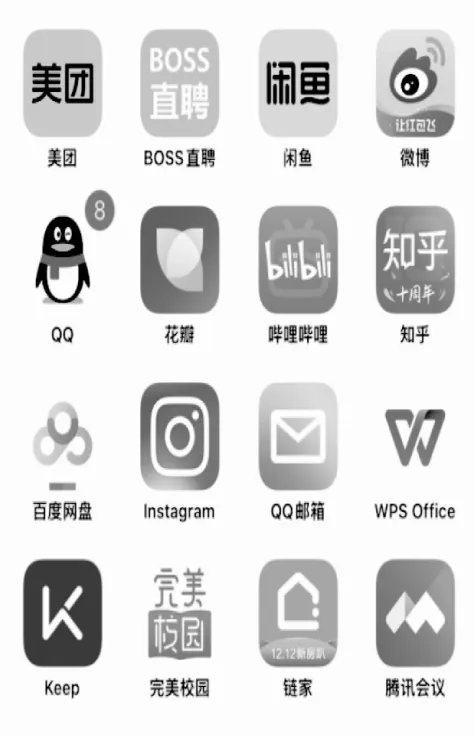
(1)品牌识别。如图10所见,政务APP的品牌标志基本型是以字母缩写艺术变形、中文艺术字体(变形)、抽象象形图形构成,视觉表现形式大致分为白色色块填充加彩色线型图案、纯色或渐变色填充加反白扁平图形。莞家政务采用了城市logo基本型,其余政务APP品牌标志基本是依据政府形象单独设计。与图11微博、QQ、知乎等热门APP产品相比,政务APP整体品牌识别视觉形式变化小,品牌标志仍旧需要采取简化的设计手法,过于细长的线条和复杂结构的图案构成不利于政务APP品牌识别。为了强调云上政务,江苏政务服务的“S”(苏)糅合了云状图形,却和百度网盘的品牌标志比较形似了。从品牌识别的角度看,政务APP的品牌标志仿佛给自身限制了一个固定的设计模式,需要设计者运用视觉修辞如比喻、对比、放大、夸张、解剖、显微等方式进行艺术处理,尤其是放大和对比强化APP的辨识度;在品牌特色、理念的视觉表达上应尽量与同竞位APP拉开距离,体现本土特色。

图10 部分政务APP标志

图11 其他热门APP标志
(2)文字。需要合理制定字体、字号、字距与行距,必要时考虑文案删减,政务APP的文字指示内容数量大,字号、字体设计尤为重要,粗黑体与细黑体合理搭配,可以优化层级,小于20px大小的字号不利于用户文字识别,行间距为行高的1/2-1倍能给人以视觉舒适感[15],有效引导用户阅读。
(3)布局。从举例的流程图可以发现,政务APP的基本结构显示固化,是以明度稍暗的灰色色块、白色色块、单色图标和文字排布页面。由于信息层级繁杂,这种视觉要素排布目前来看较为科学,但仍易于造成用户视觉疲劳。在界面分割上,遵循主次菜单板块大小层次差异显著、临近性和负空间的原则。
(4)色彩。色彩特征相对其他因素而言更容易影响用户的第一印象,奠定品牌的基调。应用市面上可见的大部分政务APP配色上都以蓝、红、绿色为主,或多组合色彩配比,色彩搭配高度重合,强调科技感和沉稳感,色彩选择明度和纯度数值较低。颜色选择范围太窄,侧面也造成了政务APP的品牌形象视觉感受同质、雷同。在色彩取向上可以参考热门APP的色彩倾向,突出本地特色,反差性色相或高纯度、高明度的颜色选择也未尝不可,比例恰当的纯度、明度高阈值颜色选择未必会给整体页面增加负担,反而是点睛之笔。正如图12重庆市政务APP就可以考虑黄色、橙色,即城市品牌红色、橙色邻近色及其本色,与其他政务APP拉开色彩差距,如同当地出租小黄车给人以热烈、好客和率真的情绪感受,与城市、区域品牌视觉形象捆绑起来进行整体设计,对政务APP的地方特色实现强化,使用户获得立体连贯的交互体验感知和记忆。

图12 重庆市政府APP、重庆城市品牌、重庆小黄车
(5)图案肌理。政务APP常采用图13的2.5D和扁平化的插图风格,整体肌理平滑化。在用户视觉体验上,形成效果单一、无差别的认知感受,甚至与应用市场上的其他APP也无法拉开距离,产生同质表现。图14中的3维设计风格和图15的新拟物风格(Neumorphism)[16]近期流行于网页的界面设计中,在页面肌理、广告引导页面插画设计都可以尝试融入视觉质感化的设计趋势。

图13 广西政务APP BRAND插画

图14 3维设计风格

图15 新拟物风格设计
(6)动效。少部分政务APP带有选择动作的动效,如i深圳、多彩宝(云上贵州)等在主菜单列表选择时会有图标摇晃动效,动效幅度微小,给人独特的互动感受,政务APP基本配备一致的Brand广告页面轮播的动态效果,动态效果的设计需体现巧而精,突出少量的重点内容,动效的呈现也可以体现多样化选择,如翻转、脉冲、波浪、弹跳等。合理利用交互设计中的“冲突”,带给用户轻松新奇的交互体验。
4.2.2 交互智能化设计 增加语音识别、扩大人脸识别的技术应用,达成视觉与其他知觉融于一体的交互体验,达成视觉、手势、语音的多通道设计、多模态交互技术设计。随体验设计理念兴起与传播,体验设计呈现个性化、智能化和融合化3个发展新趋势。智能化体验指智能技术创新交互方式,用语音交互、动作识别等交互手段为用户提供更为流畅自然的使用、认知、行为、情感、互动体验;融合化体验指借助多平台融合,达成PC端、移动端、平板或可穿戴设备协助用户获得高效统一无缝体验;个体化指用户主动驱动、预设、参与和规划的专属体验[17],智能化符合体验设计下主流APP设计发展大方向。
4.2.3 数据可视化设计 主要针对交通运输、环境质量、医疗健康、能源资源和实时防疫内容等量化数据的信息可视化设计,运用计算机图形学和图像处理技术将复杂繁琐且不易理解的数据变为有形的视觉图形,协助个体或组织简短有效地向受众传达信息,使得数据信息直观化。疫情防控期间,数据可视化对于政务APP发展的意义颇深,从行程跟踪、地区风险级别、疫苗接种数、就医人数等实时变化数据内容呈现都明确指向了数据可视化设计方法。
传统单向传递信息的可视化作品现今难以满足当代网络用户的信息接收需求,动态化、实时性是数据信息的特性,“柱状图、饼状图、折线图”的设计图示已是固有视觉印象无限重复,贴合数据内容风格的多样化设计手法才是取胜之道。如图16的《东京都风速与污染物分布图》数据可视化表现[18],以网站显示,将实时的风力数据化作流动的线条显示在地图中,以不同的线条流动表现当地实时风速数据,调用外部接口,数据始终是实时变动的,用户也可以在使用时自行设置影响数据的变量,动态化且极具表现力的可视化设计让人产生心理上和感官上的联觉,实现数据可视化视觉呈现与实用价值统一。

图16 《东京都风速与污染物分布图》
4.2.4 信息优先化设计 从视觉形状、颜色、位置、动效、面积对比中体现视觉信息优先级,协助用户找到缓急轻重事务的判断反馈,根据信息权重确定视觉优先级,信息权重参考信息等级、价值、重要性和时效性。用于强调政务APP中重点服务功能,譬如在地方政务APP中,普遍受到关注的公积金、社保服务内容可以优先置于突出位置,还要注意APP画面对比、色彩反差、板块面积大小、图形肌理的艺术效果处理。
5 结论
政务APP从政策支持下的大批量涌现发展到今日面临“信息孤岛”、低质量政务服务体验、弱品牌影响力、形式主义和徒添基层压力的质疑,要依靠顶层设计的技术总体策划,尤其重视产品和用户链接点——视觉可用性层面的设计。以产品本位为出发点,在产品框架追求层级分明、整合功能、迎接反馈、媒体类型多样,政务APP品牌与城市品牌、地区品牌进行捆绑塑造战略,数据可视化设计渗透至智慧政务方方面面信息呈现策略,直达政务APP设计的痛点和创新决胜点。使用视觉可用性设计理论重塑政务APP产品体验,有望成为政务APP产品内外焕然一新的突破口。
