基于WebGL的纬编提花织物三维仿真
2021-05-27郑培晓蒋高明
郑培晓, 蒋高明
(江南大学 针织技术教育部工程研究中心, 江苏 无锡 214122)
随着互联网技术不断融合、创新与突破,WebGL技术逐渐革新,从而推动应用程序摆脱线下固定机的桎梏实现在任意网络浏览器上运行,将二维网页升级为动态三维网页。一个典型的WebGL应用程序由HTML5、JavaScript和GLSL(着色器)代码组成[1],可跨平台运行,不受时间地域限制。与传统的OpenGL技术相比,WebGL技术具有三维效果直观性强、图形交互速度快、模型渲染质量高[2]等优势。
纬编提花针织物[3-4]作为纬编产品的一大分支,因其花型效应千变万化,广受消费者青睐,市场需求不断增加。为了满足纬编生产企业中设计开发人员对设计环节高效便捷的需求,纬编提花织物计算机辅助设计[5]平台的研究和开发成为大势所趋。显然CAD技术在提花织物中的发展为数字化设计奠定了基础,将提花织物的仿真推向了一个新的起点。自20世纪30年代Pierce[6]提出第1个仿真模型以来,织物可视化的仿真研究开始在计算机图形学和纺织工程领域得到发展。非常多的学者基于该模型做了大量的研究并提出了新的仿真模型和方法,目前仿真方法可分为二维仿真和三维仿真方法。卢致文等[7-8]提出了一种基于纱线纹理的横编线圈快速仿真方法获取带有不同纱线纹理的线圈图元,并对图元进行分区,最终根据线圈串套关系对上下线圈的不同区域进行分层贴图实现织物的真实感仿真,这种仿真方法虽然能正确显示线圈之间的串套关系从而增加仿真的真实感,但这属于典型的二维仿真方法,该方法需要对不同的线圈类型和其周围线圈的串套关系进行分类分层分区,无法达到快速仿真的要求。Kaldor等[9-10]和Yuksel等[10-11]等多年来致力于研究纤维或纱线层次的针织物服装渲染和三维仿真,可描绘细腻丰富的纱线纹理细节和色彩变化,仿真效果逼真,但是大量的数据处理与计算对硬件配置要求非常高,无法普遍适用。目前对纬编织物的仿真研究还局限于单机版的应用程序,利用互联网技术实现该类织物的可视化研究较少。
本文通过分析总结纬编提花织物的仿真结构特点,提出了一种基于WebGL的纬编提花织物三维仿真方法,建立了不同线圈类型的型值点几何数学模型和线圈平移模型,运用矩阵计算可快速确定不同组织位置的型值点坐标,最终利用WebGL技术实现三维结构仿真和服装虚拟仿真。
1 纬编提花织物的仿真结构特点


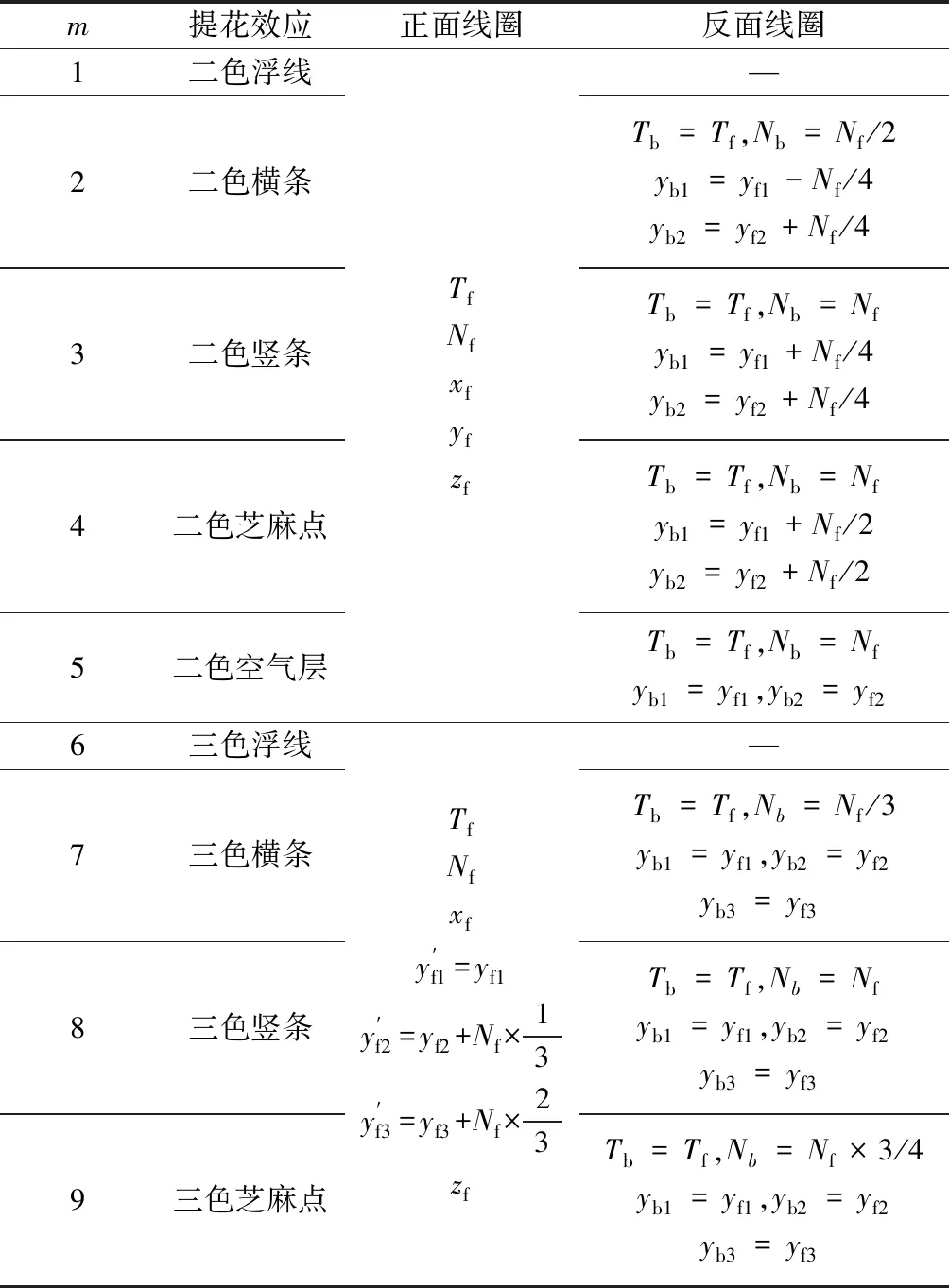
表1 不同提花效应中线圈类型的仿真结构参数Tab.1 Simulation structural parameters of loop types in different jacquard effects
2 纬编提花织物的数学模型建立
2.1 线圈几何模型的建立
纬编针织物的线圈根据织针动作弯曲成圈,由针编弧、沉降弧和圈柱组成。实际织物中,由于线圈是一种非刚性物质,线圈串套容易在线圈接触部位出现应力集中和空间弯曲等现象,导致纱线直径产生变化。本文的主要研究目的是实现不同纬编提花效应的织物三维结构仿真与服装虚拟仿真,为了便于建立线圈几何模型和减少计算量,本文将纱线做理想化假设,如纱线直径均匀一致未产生形变、纱线光滑连续无捻度、线圈根据中轴线结构对称等[13]。参照经典的二维Peirce线圈模型,分别在线圈的3个部段添加控制点(型值点)建立纬编正面线圈8点模型如图1所示。其中O点为线圈中心点,假设P2、O、P73点均在X轴上。P1~P8控制点距离中心点的横向距离依次为-w1、-w2、-w3、-w4、w4、w3、w2、w1,纵向距离依次为-h1、h2、h3、h4、h4、h3、h2、-h1,其中h2=0。同理,反面线圈也为8点模型,各点的Z坐标与正面线圈相应点的Z坐标根据面XOY对称;正反线圈由正面线圈和反面线圈组成,为16点模型,其中反面线圈中各点的X坐标相对正面线圈各点Y坐标向右平移0.5个圈距。

图1 正面线圈8点模型Fig.1 8 points model of front loop. (a) Front view; (b) Side view
2.2 线圈型值点模型建立
纬编提花织物中包括正面成圈、反面成圈、正反成圈和浮线4种线圈类型。为了让仿真效果更加符合实际,线圈之间连接更为自然美观,本文中线圈模型中浮线类型不添加控制点,因此,对其他3种线圈类型分别建立型值点数学模型,型值点二维矩阵L(Loop)为各线圈类型的基本数学模型。不同提花效应的线圈型值点会根据表1仿真结构特点中的参数Tf、Nf、Tb、Nb建立相应的二维矩阵。为了便于运用矩阵乘法计算各线圈型值点经组织平移后的型值点坐标,在矩阵中增加1列均为1的列向量,各线圈类型矩阵定义为p×4矩阵。
式中:n取值为1~3,分别代表正面线圈、反面线圈、正反线圈;m取值为1~9,分别代表不同的提花效应,与表1中一致;Lnm表示n号线圈类型m号提花效应的型值点模型;p为各线圈类型的型值点数量;L(1,1)~L(p,1)、L(1,2)~L(p,2)、L(1,3)~L(p,3)分别为线圈类型p个型值点的X、Y、Z坐标。
2.3 线圈平移模型建立
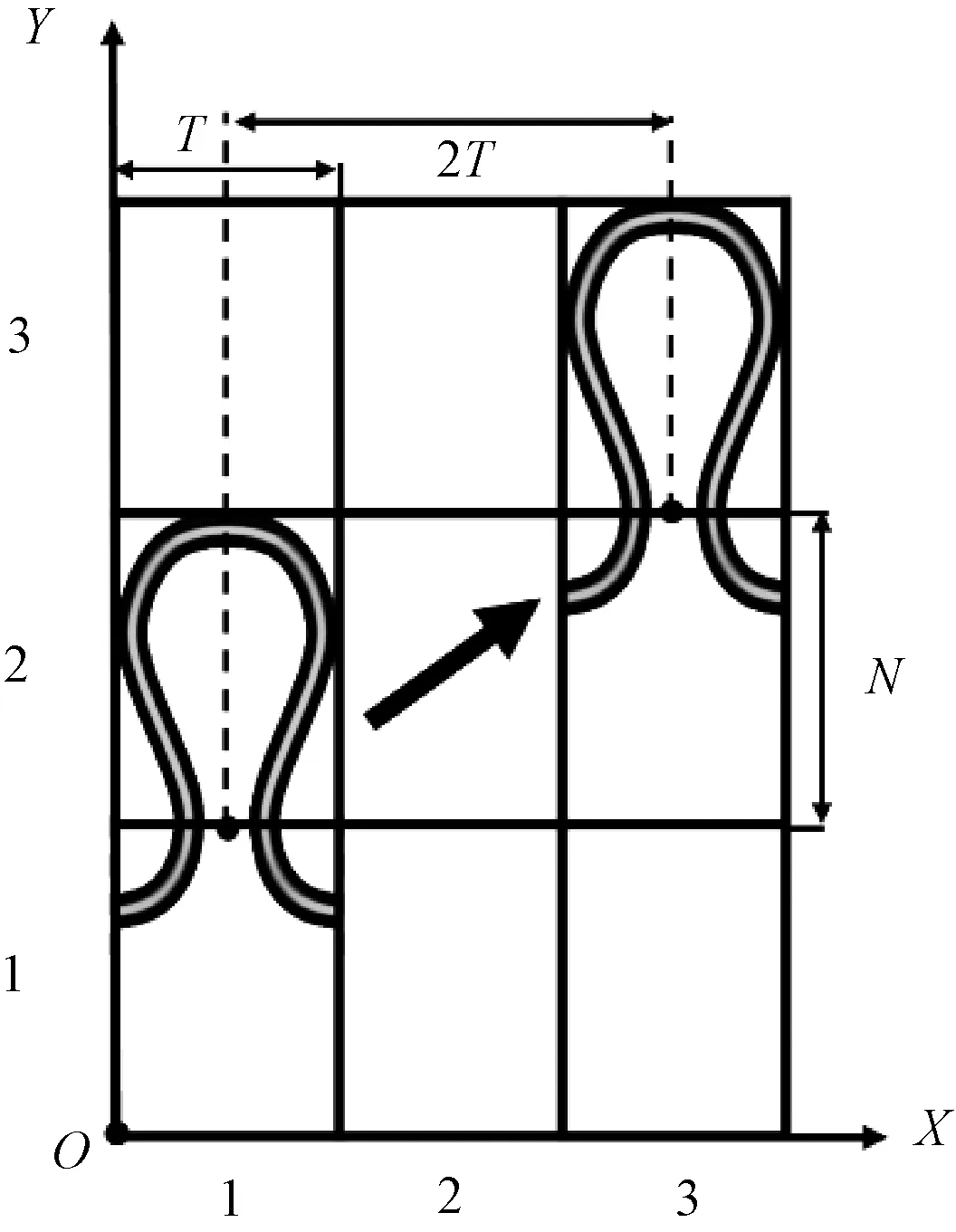
纬编提花织物仿真时,花型意匠图根据不同提花效应得到相应的工艺编织图,将3种线圈放置于编织图相对应的空间坐标系位置,同一编织行的线圈与线圈之间首尾相连形成具有一定空间弯曲性的虚拟纱线。为了避免相同线圈类型重复计算型值点,确定每种线圈类型的型值点二维矩阵后,需要根据编织位置信息对线圈进行平移。以图2中线圈类型1的平移对平移原理进行说明,在3×3的组织中,将正面线圈从位置(1,2)处沿着箭头方向移至(3,3)处,线圈中心移动的横向距离为2T,纵向距离为N,8个型值点移动的距离与线圈中心一致。

图2 线圈平移示意图Fig.2 Diagram of loop translation
由于不同提花效应具有不同的仿真结构特点,如表1所示,因此各线圈类型也需要根据提花效应分别建立线圈平移模型二维矩阵T(Translation)。
式中:i为工艺编织图的纵行号;c为花型意匠图横列号;a为型值点根据不同提花效应仿真结构特点在Y轴方向的偏移量。上述标准线圈是指大小不根据提花效应的仿真结构特点变形的原始线圈,具有初始的线圈参数。
各提花效应的线圈在不同编织行上的Y轴偏移量不同,根据表1中的仿真结构特点对基本线圈模型中的变量a进行说明,表2示出了不同提花效应中线圈类型的a值。反面线圈类型可拆分为正面线圈和反面线圈的组合,其a值与同一提花效应的相应线圈类型的数值对应。

表2 不同提花效应中线圈类型的平移参数a值Tab.2 Translational parameter a of loop types in different jacquard effects
3 纬编提花织物的三维仿真
3.1 纬编提花线圈单元的仿真
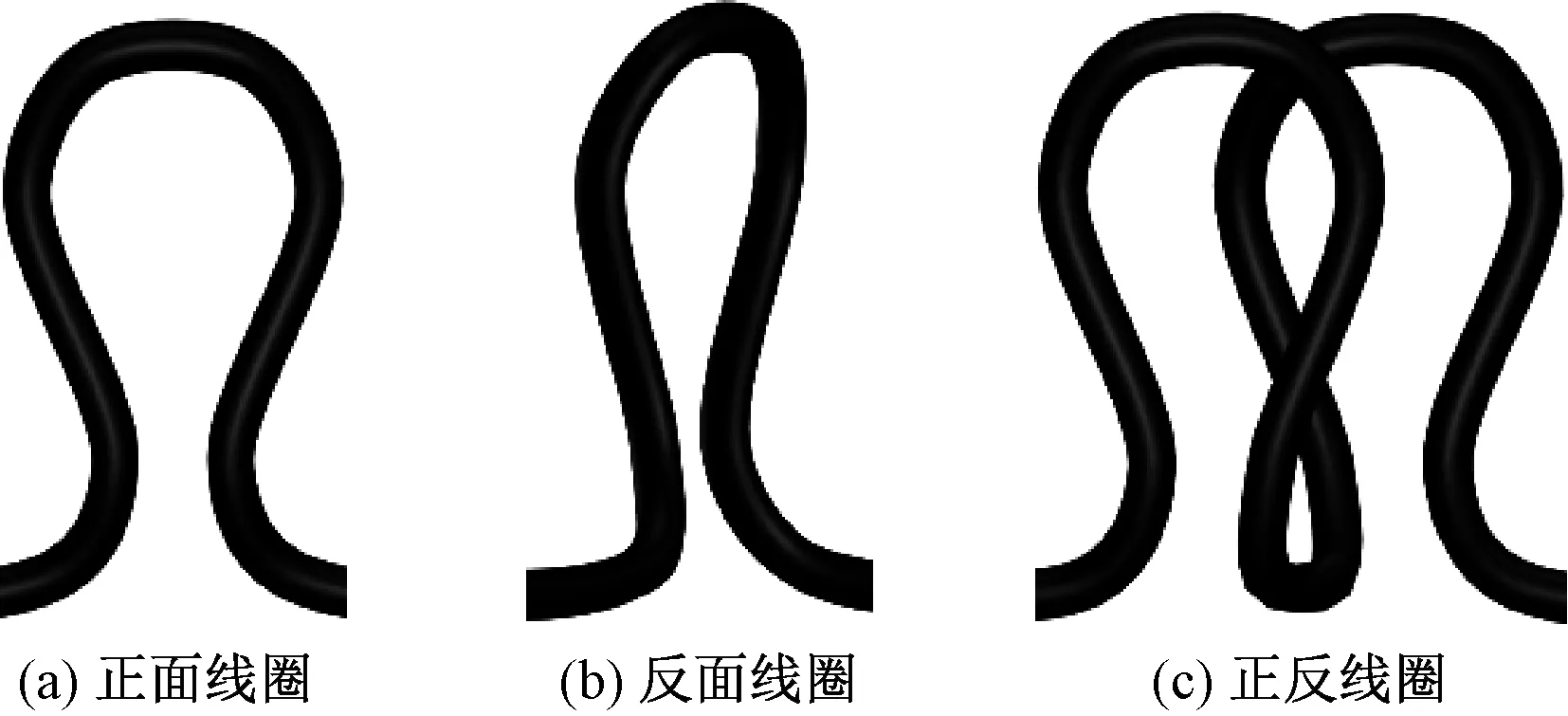
基于纬编提花织物线圈型值点模型,利用WebGL技术中JavaScript编写的三维图形引擎库Three.js中封装的管道几何体TubeGeometry函数,依次沿着线圈型值点拉伸出1条三维样条曲线来模拟纱线弯曲路径。首先,由于管道几何体TubeGeometry的顶点位置坐标在三维空间笛卡尔坐标系中需要X、Y、Z3个分量,所以顶点坐标使用三维向量Vector3对型值点X、Y、Z坐标进行创建。再使用引擎库中自带的SplineCurve3函数将型值点依次相连创建一条平滑的曲线。这个过程形成的曲线直径只有1个像素点,不能模拟具有一定细度的纱线,之后通过TubeGeometry函数赋予曲线半径、横截面分段数、曲线段数等参数信息使曲线更好地模拟线圈形态。图3为纬编提花线圈单元的三维仿真效果图。为了区分正面线圈和反面线圈,反面线圈以侧视图显示,通过图中各线圈结构单元进行组合即可仿真纯色提花织物。

图3 线圈单元的三维仿真图Fig.3 3-D simulation of loop units.
3.2 织物三维结构仿真的实现

使用三维图形引擎库Three.js中的管道几何体TubeGeometry函数将同一编织行的线圈型值点依次相连即可得到纬编提花织物三维串套结构。在此基础上辅以光照、纱线颜色、细度、纹理等信息就可很好地呈现纬编提花织物三维仿真效果。为了更好地根据线圈各型值点在Z轴方向上的变化增强织物的立体感,本文使用1束环境光和3束平行光相结合的光源,能够良好地呈现阴影程度,织物花型更加清晰。提花织物之所以称为提花是因为纱线颜色种类多样,于是使用MeshPhongMaterial函数根据穿纱信息对每一编织行的仿真样条赋予不同的颜色等材质信息,增强仿真织物的花色效果。
3.3 织物三维虚拟仿真的实现
纬编提花织物因其多样的花色和图案受到广大消费者的青睐,为了更好地呈现纬编提花织物在服装上的效果,提高消费者购买力,本文截取提花织物三维结构仿真花型循环作为纹理单元映射于服装模型表面,从而实现纬编提花织物的三维虚拟仿真。通过三维图形引擎库Three.js中的THREE.OBJLoader加载外部创建的OBJ服装模型,该服装模型包含了纹理坐标、尺寸数据等信息。在进行提花织物三维结构仿真循环截图前,需要将仿真背景设置为透明,从而保证纹理图片不受背景颜色的影响、花型清晰。在截图过程中,最重要的步骤是确定花型循环截图的起始位置、截取宽度和高度,这是保证花型能够循环连续、不错位的首要前提。由于通过WebGL技术实现三维仿真时仿真物体处于空间坐标系中,存在屏幕坐标与空间坐标不一致的情况,无法精准对位截图。因此在确定花型循环截图的参数时,需要通过坐标转换方法将空间坐标转换为屏幕坐标。由于三维仿真截图时截取的是二维平面图,只需根据X、Y坐标确定截图位置,因此不考虑Z轴方向的坐标转换。
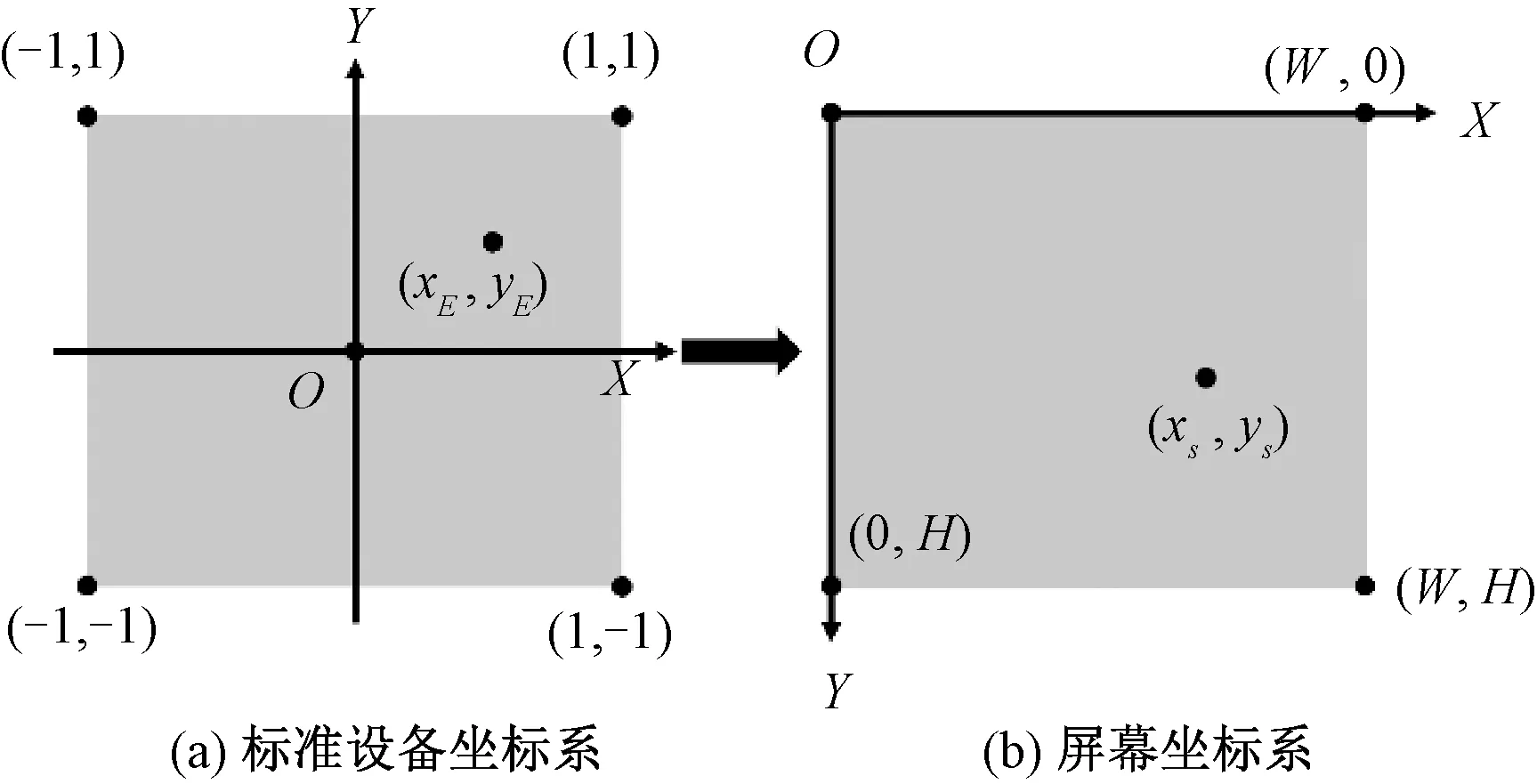
首先使用方法worldVector.project根据三维图形交互时正交相机所在的空间位置将空间坐标转换为标准设备坐标,该过程与相机设置的高度、角度等有关,再经由如图4所示的坐标对应关系将标准设备坐标转换为屏幕坐标,标准设备坐标系以空间中心为原点,4个顶点的坐标分别为(-1,1)、(1,1)、(-1,-1)、(1,-1),而屏幕坐标系以左上角的顶点为原点,4个顶点的坐标分别为(0,0)、(W,0)、(0,H)、(W,H),其中:W和H分别表示屏幕宽度和屏幕高度。已知标准设备坐标中的坐标(xE,yE),可通过下列公式计算得到屏幕坐标(xs,ys)。
xs=xEW+W;ys=-yEH+H

图4 坐标转换示意图Fig.4 Diagram of coordinate transformation.
确定截图位置后将截取图片绘制于Canvas中, 此时Canvas的作用相当于一个容器,用于存储纹理图。之后将Canvas中的内容作为纹理材质循环映射至服装模型表面,辅以光照、场景等实现纬编提花织物三维虚拟仿真展示。与二维虚拟仿真不同,本文中的仿真模型可360°旋转,纹理图是根据服装轮廓映射于服装表面,花型图案会因服装褶皱、裙摆等产生形变,结合光照等外部因素,可进一步提升虚拟仿真的立体感和真实感,仿真效果更加接近实物。
4 仿真结果与讨论
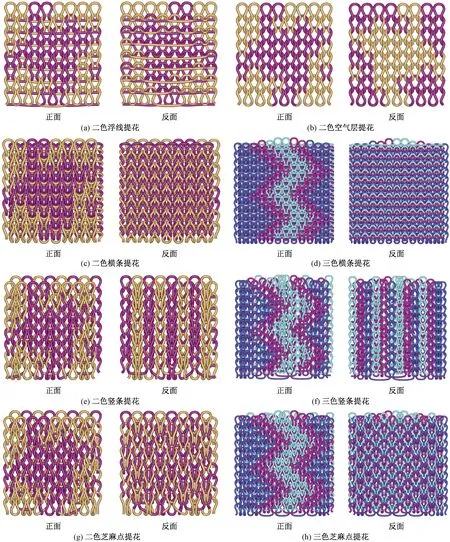
纬编提花织物不同的提花类型具有不同的花型效果,这种效果不仅体现在织物反面,也会在织物正面显露。本文利用上述图形可视化仿真方法,在Windows 10系统、Intel Core i7-8750H CPU和8 GB RAM中,使用Visual C#和 JavaScript语言编写了纬编提花织物三维仿真Web应用程序,对于小花型的仿真计算时间可忽略不计,100像素×100像素的花型型值点计算时间也只需要0.674 s。仿真效果直观清晰。图5中展示了Web应用程序设计仿真的5种不同提花类型的三维结构仿真效果图,包括浮线提花、空气层提花、横条提花、竖条提花和芝麻点提花,通过三维仿真图可清楚地观察到线圈串套关系、结构特点、花型效应等。图中二色提花的花型大小为8像素×8 像素,三色提花的花型大小为10像素×10 像素,其中每个分图的左侧为仿真图正面,右侧为仿真图反面。
浮线提花中每一种色纱在每一横列中都要参与编织成圈,因此d(表示色纱数)个编织行形成1个横列,且每个线圈背后都有其他色纱形成的浮线,从图5(a)的反面可看出浮线提花存在浮线过长的情况,在实际生产过程中需要通过间隔编织集圈来缩短浮线。空气层提花(图5(b))具有正反面花型效应互补的特点,双面都具有清晰的花型,正反面的连接发生在花型交界处,因此该类提花织物花型区域呈中空状态,可垫入衬纬纱增加花型的立体感和柔软感。横条提花的主要编织特点为正面根据花型选针编织,d个编织行形成1个正面横列,反面每一根色纱在每根针上都编织成圈,d个编织行形成d个反面横列,从而导致织物正反面纵密不一致。横条提花如图5(c)、(d)所示,反面呈横条纹,正反面线圈大小有明显差异,纵密比为1∶d,且正面花型可明显观察到反面线圈的沉降弧,影响花型清晰度。竖条提花的花型效应如图5(e)、(f)所示,反面根据色纱颜色呈竖条排列,织物结构均匀,但是当正面横密较稀疏时,竖条效应容易显露在织物正面,影响正面花型效果。芝麻点提花是双面提花中较为常用的提花类型,避免了上述提花类型存在的问题,如图5(g)、(h)所示,反面不同颜色的线圈成跳棋式分布,正面花型效应清晰,织物结构相对均匀。本文提出的基于WebGL的仿真方法通过矩阵模型转换与计算可快速实现纬编提花织物的三维结构仿真,建立的三维线圈模型逼真,不同提花类型织物的线圈串套结构合理,组织结构和特点易于辨别和理解。与二维仿真相比,三维仿真的织物立体感和真实感更强,花型效应清晰。
纬编提花织物应用最广的领域为服装,三维结构仿真的真实感和立体感无疑进一步增加了服装展示的真实感和美感。图6示出了纬编二色千鸟格花型和三色折线花型在不同服装模型上的展示效果。通过纹理映射的方法将图中花型三维结构仿真图映射于服装模型表面,从右侧的三色花型图虚拟仿真图中可观察到胸部纹理间距比腰部纹理间距大,可见纹理图可根据服装自身的褶皱产生形变,结合光照后使服装立体感增强,并且可多方位多角度展示三维服装仿真效果,充分体现服装的美感,视觉体验更加真实。
好的花型设计对服装往往有锦上添花的效果,通过提花织物的三维虚拟仿真不仅可体现服装在人体上的穿着效果,设计人员还可借助虚拟仿真工具浏览设计花型的三维空间展示效果,反向辅助设计开发人员对花型图案进行创新设计、服装色彩搭配等,从而省略服装成衣的打样环节、缩短开发周期,节约企业成本。

图5 各提花类型三维仿真效果图Fig.5 3-D simulation renderings of different jacquard types.(a) Two-color floating jacquard; (b) Two-color air-layer jacquard; (c) Two-color horizontal-stripe jacquard; (d) Three-color horizontal-stripe jacquard; (e) Two-color vertical-stripe jacquard; (f) Three-color vertical-stripe jacquard; (g) Two-color bird eye jacquard; (h) Three-color bird eye jacquard

图6 提花织物三维虚拟仿真效果图Fig.6 3-D virtual simulation rendering of jacquard fabrics
5 结 论
本文根据纬编提花织物的结构特点分析总结了各类提花类型中不同线圈类型的仿真结构规律,构建线圈几何数学模型和线圈平移模型,运用矩阵算法计算织物组织内所有线圈型值点的空间坐标。基于WebGL技术,利用三维图形引擎库Three.js和纹理映射方法实现了织物三维结构仿真和服装三维虚拟仿真。本文所提出的方法能够实现不同反面提花效应的纬编提花织物的可视化仿真,构建的线圈几何模型和线圈平移模型可适用于多种纬编织物仿真,在本方法的基础上赋予虚拟样条微观真实感,可进一步提升面料真实感,减小反复打样对可持续发展的桎梏,为后续结构和服装仿真研究提供理论参考。
