现有盲盒APP界面设计配色方案应用研究
2021-01-13乔磊
乔磊
广东财经大学华商学院 广东 广州 511300
近年来随着盲盒经济的兴起,潮玩市场备受关注。根据弗若斯特沙利文报告,中国潮流玩具零售市场将快速增长,预期于2024 年将增加至人民币763 亿元,复合年增长率为29.8%[1]。与此同时伴随着5G 时代的到来,电子移动设备的普及应用,手机中的APP 成为了人们在生活中了解世界,获得生活中便捷体验的重要组成部分。商家更是抓准了这一契机,在线上做起了盲盒APP,通过手机中的APP 来进行盲盒的抽取购买等一系列活动。本研究针对63 款国内外现有盲盒APP 界面设计配色研究采样测量研究以供设计人员参考。
一、关于盲盒
在资本市场,近两年,不少A 股上市公司对盲盒市场进行布局。在盲盒经济这样盛宴中,上到品牌商、设计师(IP生产者)、无人零售机的相关产业进行供应,中游代理工厂负责生产,下到线上线下销售、二手交易及配件、快消市场等,都享受了市场的红利。[2]
(一)盲盒及其发展
盲盒,“盲” 是盲人的盲,“盒” 就是普通盒子的盒,顾名思义,盲盒就是指消费者在购买商品的时候并不知道里面是什么,只能在买完产品拆开后才能一睹“芳容”。也就是说消费者开始买的时候只能看到许多个包装精美的的盒子,然而盒子里面具体抽到什么内容就看你的运气打开是什么了。
盲盒其实并不是什么新鲜产物,最早是以“福袋” 的形式在日本明治末期出现,福袋里通常会装着款式不一但价值一定高于福袋定价的商品,最初的福袋是作为处理尾货的方式,但随着福袋销售活动在特定的节日固定下来,有相当数量的消费者会专门前往购买福袋。
福袋的营销思路延续到20 世纪八十年代时又演变出一种新的形态,当时大量模型爱好者制作模型并将其商品化,逐渐出现了专门售卖手办模型的线下“扭蛋机”。“扭蛋”与福袋大致相同,只是更集中于二次元领域。
到了九十年代,中国开始了出现了“集卡营销”(事实上,这种营销模式早在民国时期就已经出现,著名动漫作品“三毛流浪记” 系列就曾描绘过三毛集水浒卡的故事),这也可以看作是盲盒营销的本土雏形,只不过此时的盲盒产品是作为其他商品的附赠品形式出现的。[3]
到了21 世纪,盲盒的概念已经逐渐定型,在2013 年左右就开始有少量的盲盒出现,直至2016 年,盲盒营销才逐渐风靡,渐成风口,一举激活了青年潮流玩具市场。[4]
盲盒的内容物以二次元手办及动漫游戏周边产品为主。丰富的主题和独具匠心的形象设计也是吸引大批潮玩爱好者的主要因素。同一个动漫主题,可以由于设计的变化开发处多个系列的产品。盲盒的包装、以及内里的玩偶应用的色彩多数是极为鲜艳明亮的,很容易吸引年轻人的注意,获得喜爱。(如图1-4 所示)

图1 一九八三与中国航天宇焕合作玩偶

图2 NANCI- 樱花

图3 故宫祥瑞系列- 飞马

图4 故宫祥瑞系列- 凤凰
对于潮玩爱好者而言,他们享受的是因潮玩的独特而被询问的过程。以及拆盲盒带来意想不到的惊喜,当然也可能是惊吓,在这一过程中,又有很多年轻人被“种草”,成熟的潮玩社区与盲盒圈层也让盲盒产品更为风行。[5]
(二)盲盒移动APP
1、APP 是应用程序Application 的缩写,一般指手机软件。相较于人们在使用PC 时相对稳定的状态,手机的便携性也意味着“移动性”,而“移动性” 又导致了时间的“碎片化” 和空间“多元化”。这种用户使用场景的不确定性就要求APP 界面设计的“精简化”,并且应该尽可能的减少用户操作和认知的负担,即“智能化”[6]。界面设计的理念是以人为本。在影响用户对各种手机应用程序的选择过程中,界面设计的视觉呈现效果,是用户选择应用的一个重要环节,人们通常在众多应用程序中会更倾向于选择能够带来良好用户体验的软件。
2、随着盲盒经济逐渐成风口,移动互联网的高速发展,以及人们消费模式的日益改变,在这样的契机下,出现了盲盒移动APP,即盲盒的移动端销售APP,模拟线下的抽取盲盒的形式,是当今消费形态转变的产物,它使得用户可以通过手机应用程序快速便捷的获得自己心仪的盲盒产品。这些盲盒移动APP 大部分售卖多品牌多系列的盲盒,也有个别APP 只针对单一品牌进行多系列的开发和营销。(如图5)芭趣APP 就只销售POP MART 公司的盲盒产品。

图 5 芭趣 APP 图标
二、界面设计色彩的重要性
网络时代获取信息途径增多、生活水品的不断提高,使得大众的审美水平也在普遍提高。人们越来越追求美的事物,无论是看物还是看人都比较注重其 “颜值”,色彩的搭配之于个APP 的 “颜值” 起到了至关重要的作用。色彩给用户带来最直接的视觉感受,甚至直接影响着用户对于APP 的第一印象。色彩搭配和运用的优劣会直接影响到受众群体,使他们不自觉的被色彩所吸引,这也是色彩潜意识对于人们的行为产生的影响,那么设计者想要提高APP 的下载和使用率。就应该在APP 设计中,合理巧妙的的运用色彩,要准确、恰当、美观,这样做不但会提高APP 的下载量和使用率,同时又契合了大众的审美,满足了大众的审美需求,可以将APP 的内容最大程度的展现出来。
(一)界面设计的色彩构成
在APP 界面的设计的众多元素当中,色彩是最为直观的设计元素,界面的配色方法以及需要注意的方面与其他产品不同,在界面的色彩设计中主要涵盖4 个方面,分别是主色、辅色、强调色、背景色。
1、界面设计中的主色
界面设计中的主色主要是指界面色彩构成配色中的最主要色相。该色相能够代表APP 界面的主要色彩感觉,并对界面色彩风格起到主旋律的作用。是贯穿与整个APP中所有的页面,多用于诸如:启动图标、导航栏、主菜单栏、标签栏等,主色的使用面积一般不会太大,约占整个APP界面设计的 20% 左右。
2、界面设计中的辅色
界面设计助色顾名思义就是起到辅助作用,配合主色去呈现产品特性、风格的色彩,主要用来衬托和配合主色,起到平衡画面的作用,使画面更加丰富和完美,从而增强整个APP 的活力。
3、界面设计中的强调色
在APP 界面中,强调色也可以看作是点缀色,通常在APP 界面的设计中需要强调的区域、或者链接色(可直接引起用户点击的色彩,有下一步动作的按钮多用强调色)能够吸引用户操作,起到视觉导向,或者强调的效果,强调色一般会选用饱和度、明度都很高的颜色去使用,并且使用的面积较小。
4、界面设计中的背景色
在APP 界面的色彩搭配中,一般背景色大多采用黑白灰这种无色彩系列,这样会让界面上的信息不备干扰,整个APP 看起来整洁大方,条理清晰,背景色在APP 的界面色设计中应用区域较广,面积相对比较大,同时背景色起到一种特殊辅助色的作用。
(二)色彩在APP 界面设计中的作用
随着互联网的不断发展,用户在对APP 的选择上已经不仅仅停留在功能性上了,APP 界面的设计的美观度对于用户使用或下载APP 起到很大的作用,当人类通过视觉从外界接收信息时,颜色信息是进入人们眼睛最快的元素。[7]就好像人们在挑选一个产品,已经不止在于其功能,更多的看重它的品牌,它的包装一样。色彩斑斓的精美包装能够吸引顾客的眼球,刺激用户的购买欲望,同样的色彩也如同是APP 的“包装” 搭配合理的色彩对于APP 的内容呈现也具有相辅相承的作用,用户在使用APP 时最先投射到用户眼眸的元素便是APP 界面的色彩,好的配色可以使得APP 看起来美观有秩序,能促使用户长时间使用APP,对于用户的留存驻足具有非常重要的意义。
(三)盲盒APP 界面色彩设计时应考虑的因素
在众多的相近功能APP 中如何能够脱颖而出,使用户去下载使用APP ?是APP 界面设计师需要考虑的一个问题,色彩搭配作为界面设计的一个重要环节,对于用户的选用以及留给用户的第一印象起着至关重要。
色彩的世界千差万别,微小的改变也可能带来完全不同的效果,而在设计工作中衡量确定色彩需要依靠色彩的三要素——色相、亮度和饱和度。
色相用以区别色彩种类。红、橙、黄、绿、蓝、紫每一个代表一类具体的色相。色相方面,红橙黄是最积极的令人兴奋的色彩,而蓝、蓝紫、蓝绿则是令人沉静的消极的色彩。
亮度指色彩的明暗程度。分为无彩色(黑白灰亮度等级)和有色彩两类。一般明度高的色彩比明度低的色彩冲击力更大,更积极。
饱和度用来衡量色彩的纯净的程度。饱和度为0 即是白色,饱和度数值越大,偏向某一色相的颜色越纯净。高纯度的色彩比低纯度的色彩冲击力强,而给人的感觉更积极
通过对三要素的调节,可以使色彩产生丰富的变化。根据各色彩的特点而合理的运用一定能取得理想的效果。
不同的色彩可以引发用户不同的心理共鸣。也就是我们常提到的色彩心理效应在起作用。影响情感最厉害的是色相,其次是饱和度,最后是亮度。
文化和历史传承赋予了色彩更多不同的情感,如红色象征着吉祥、喜庆、热闹、活泼、爱意等。不同地域、不同时期人们对于色彩的情感是不一样的,比如孔雀蓝在西方中古时代是代表皇室的色彩,而在古代中国因受到佛教思想的影响蓝色代表智慧与明净的含义。而今蓝色更多代表着海洋,自然,科技感,商务感。[9]
了解了颜色的一些基本特性后我们能够更好的把其应用在APP 设计中,在APP 设计时需要考虑以下几个因素:
1、用户年龄层
盲盒APP 的用户年龄层集中在95 后00 后这一年轻群体。该群体的色彩喜好偏向于明亮、艳丽、轻快的色彩,不喜欢暗淡的色彩,所以在设计过程中应该考虑到该年龄层的用户的视觉生理、心理等因素,尽可能采用明快活泼的色彩去进行创作。[10]
2、受众群体性别
受众群体性别是APP 界面色彩应用的一个重要因素,男性与女性对于色彩的喜好倾向是不同的,根据谷雨数据对泡泡玛特用户调研盲盒玩家女性占比高达75%,主要集中在18-29 岁的年轻女性,属于悦己型消费群体,所以在色彩的选用上应该选取能够满足年轻女性的多元化需求。[11]
3、国际流行色
在某个时期深受广大群众所喜爱的颜色,可以称之为时尚代名词,代表国际色彩流行的趋势与走向。流行色是一种与时俱新的颜色,特点是流行变化快且使用周期不长,敏感性较高。它受时代、自然环境、色彩心理感觉等因素的影响,体现了不同年代、不同环境下人们不一样的色彩观和审美倾向。[12]同时也跟相关潮流的选用色彩有关,比如二次元文化的一些相关APP选用黄、黑为主色调的就比较多,所以黄、黑2 色逐渐成为二次元类APP 常选用的色彩。现在市面上的一些盲盒抽盒类APP就选用了黄色为主色调,如Pookie、芭趣、盲盒大玩家、欧啦盲盒、二次元手办盲盒机等国内主流盲盒APP。
4、APP 主题类型
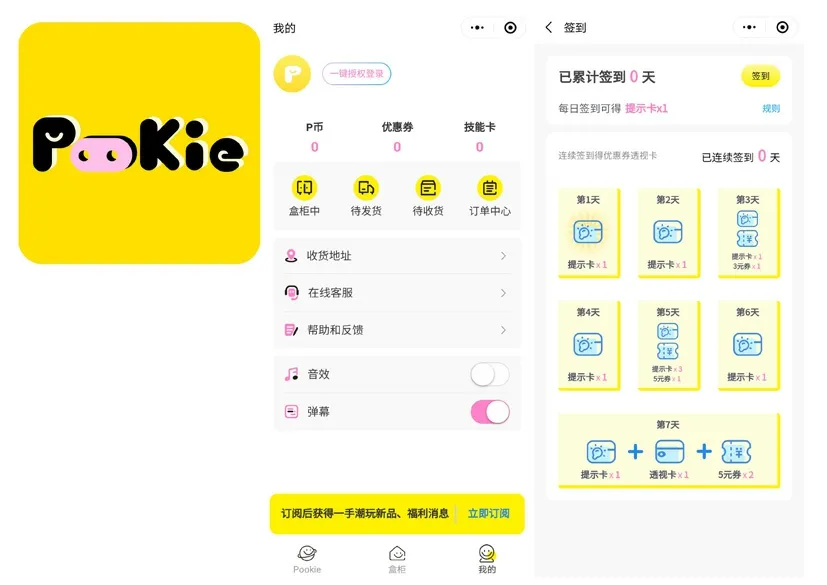
不同的APP 类型对于色彩的需求是不同的,在众多的APP中如何能够突出自身特点,有针对性的运用色彩在界面中的设计将该APP 的特色与风格体现出来是APP 界面设计中要关注的另一个重点设计因素。比如Pookie(如图6),是一个想要挖掘隐性用户群体的应用,所以在色彩的设计上没有采取过多的女性向的色彩,而是选取了中性的辅助色彩作为黄色这一主色的点缀。这就涉及到在APP 突出主题的设置之初就选取能够突出这主题的色彩去进行界面的设计。

图6 Pookie APP 图标以及其APP 界面
三、盲盒APP 界面配色方案研究方法
移动应用的使用率不断上升,第三方移动应也不断增加,随着盲盒经济的热潮应运而生
了诸多盲盒APP, 本研究针对63 款现有盲盒界面色彩进行取样分析, 结果显示77% 的应用程序选用了单一的主色,其中48% 以上选用的为黄色,只有不到20% 选用的双主色程序应用不同的颜色。针对盲盒APP 界面配色方案的研究应用了一下方法。
(一)研究样本选取
本研究选取全球最具影响力的63 款移动盲盒APP 的首页配色方案(不包括广告部分配色方案)作为分析样本。以下是根据APPSTORE、Android 应用市场相关数据选出的63 个盲盒移动端APP 应用程序如图(7)所示。

图(7)选取现有全球63 款盲盒移动APP
(二)研究工具
在本研究中,需要对色彩进行科学的描述,才能有效地表现色彩。在众多的颜色描述系统中,孟塞尔颜色系统是最著名的一种。该系统通过色调、亮度和饱和度三个参数来描述颜色。本研究也基于这三个参数来定义颜色。同时,采用adobe illustrator 作为色彩选择工具,采用H(色调)S(饱和度)B(明度)色彩模式,得到色调、明度和饱和度的数据。
(三)定义色彩
1、定义色调
Adobe illustrator 中H(色调)参数识别范围为0-360度,与蒙塞尔色环的360 度一致,360 度值分别对应于颜色在孟塞尔色环上的位置。本文根据孟塞尔色环上任意两种颜色之间的夹角(不超过180 度)来定义任意两种颜色之间的关系。[13]
2、定义任意两种颜色的色调关系
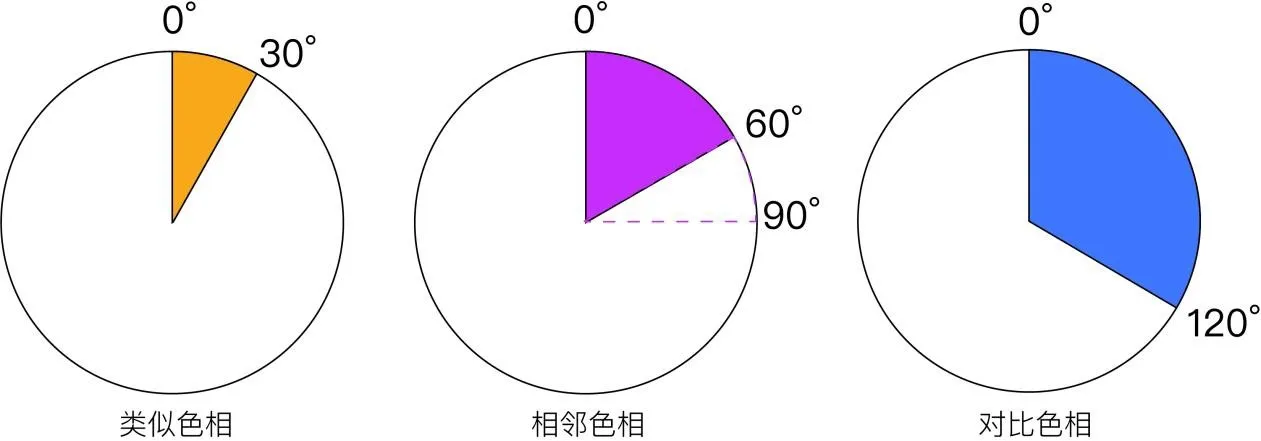
蒙塞尔色环上任何两种角度在0-30 度之间的颜色,都将被视为相近色相。蒙塞尔色环上任何两种角度在0-60 乃至90 度之间的颜色,将被视为相邻颜色即临近色相。蒙塞尔色环上任何两种角度在0-120 度之间的颜色,都将被视为对比色。如图(8)

图(8)
3、定义亮度范围和饱和度范围
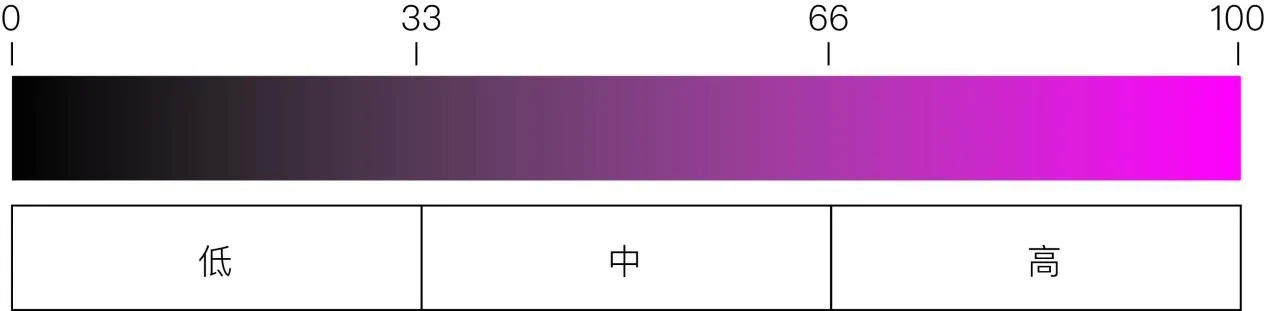
在Adobe illustrator 中,B(明度)参数从0 到100标识。如图(9)所示在本研究中,亮度值分为低(0-33)、中(33-66)和高(66-100)三部分,以及S(饱和度)参数。如图(10)所示

图(9)定义明度范围

图(10)定义饱和度范围
四、结论
色彩设计的重要性早已被设计和商业领域的研究结论所证实,但针对移动应用,特别是移动盲盒APP 的色彩设计研究,虽然在这一领域的设计实践已经开始,但还很少见。本研究以色调、亮度和饱和度三项指标为基础,向读者揭示全球63 个主要盲盒移动APP 应用的配色方案现状。从主色调、主色调对比度平均饱和度、主色对比度平均亮度三个方面对所选的移动盲盒应用进行分析。本研究的结论有助于设计师了解色彩设计在这一领域的现状和趋势。同时,本研究的结果可为后续相关研究提供数据支持。
(一)单色主色调
在研究的63 个选定的盲盒移动应用程序中,有49 个应用单一的主颜色,其中有48% 以上选用的颜色为黄色作为盲盒APP 的主色。
如图(11-16)所示49 个盲盒APP 色彩提取。

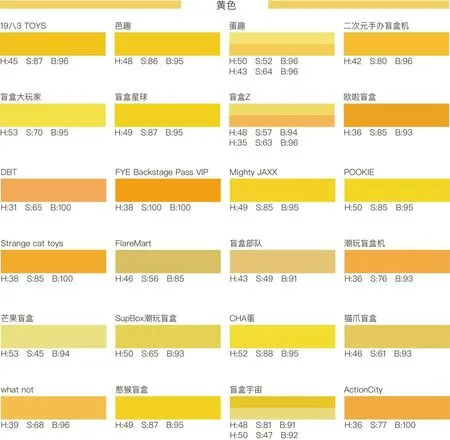
图(11)黄色为主色的APP 色彩提取

图(12)红色为主色的APP 色彩提取

图(13)粉色为主色的APP 色彩提取

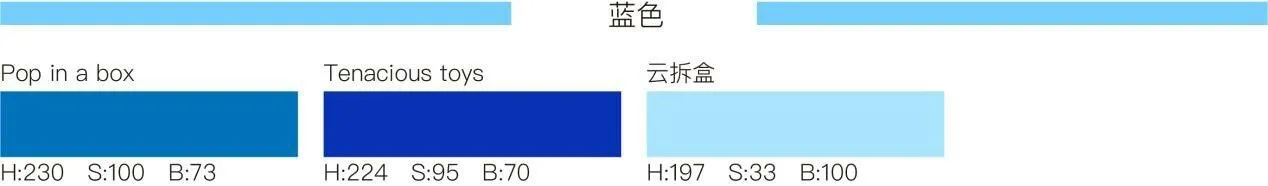
图(14)蓝色为主色的APP 色彩提取

图(15)绿色为主色的APP 色彩提取

图(16)黑色为主色的APP 色彩提取
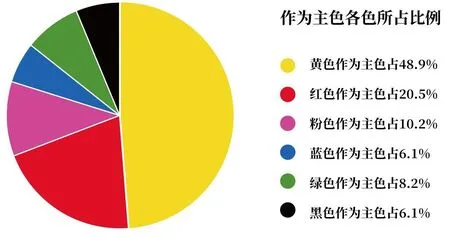
单一颜色作为主色的49 个样本中,各色调颜色作为主色的比例如下图(17)所示:

图(17)作为主色各色所占比例
(二)双主色调
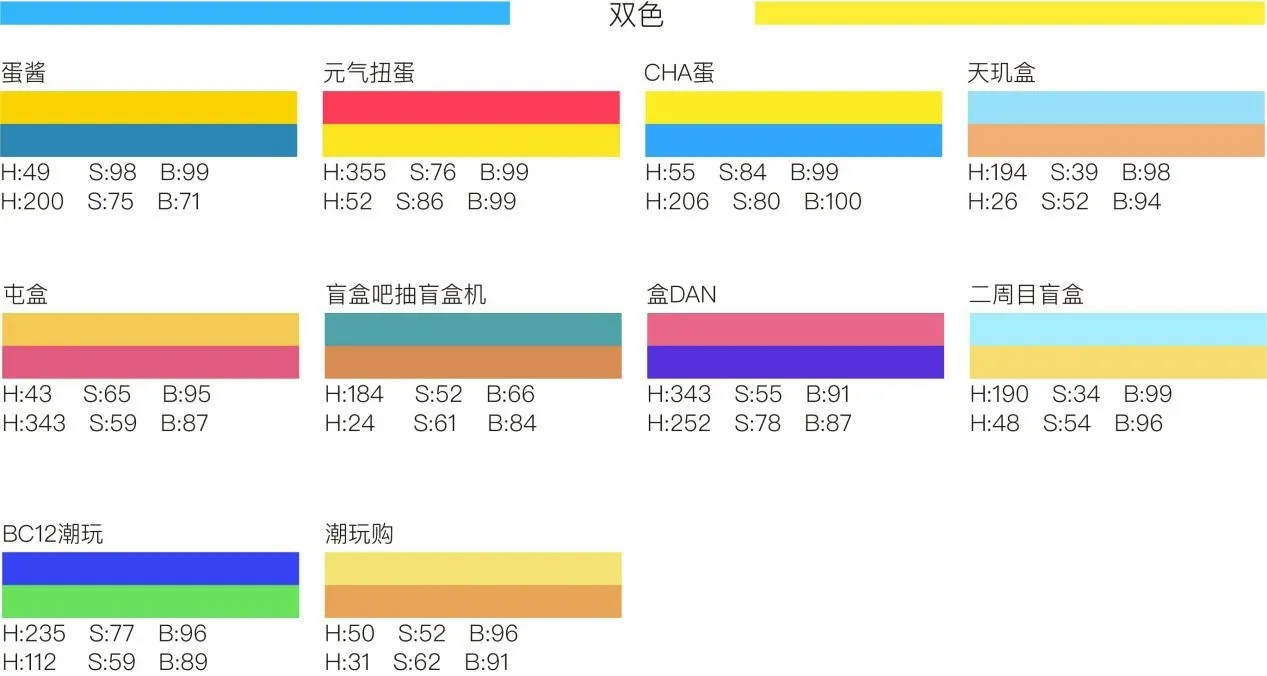
在63 个选定的盲盒移动应用程序中,有14 个应用了双主色。如图(18-19)所示

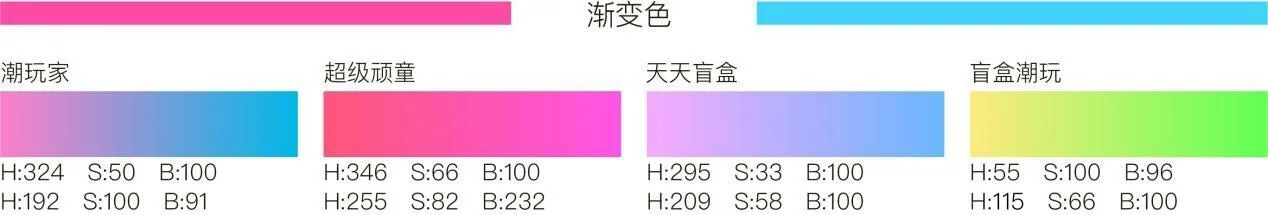
图(18)渐变色为主色的APP 色彩提取

图(19)渐变色为主色的APP 色彩提取
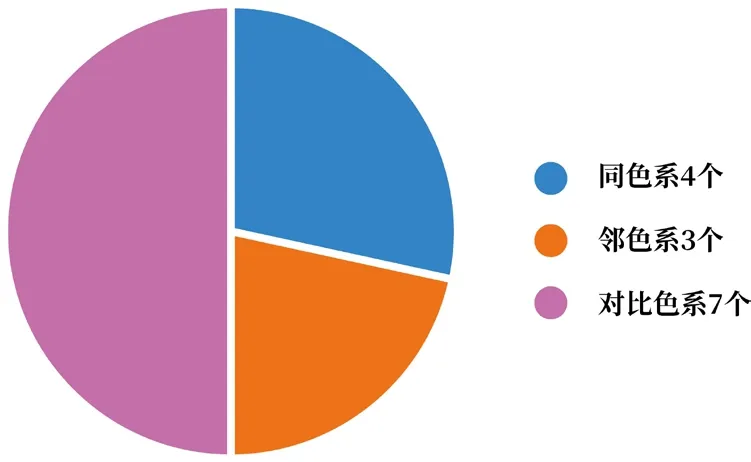
(三)双主色的关系
在收集到的14 款双主色的盲盒移动应用程序,有4 款采用同色系,3 款采用邻色系,7 款采用对比色系。如图(20)

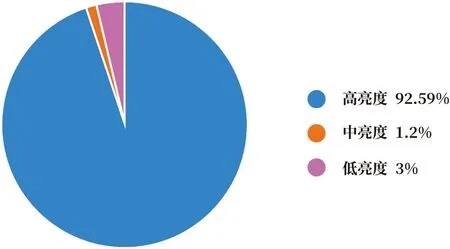
(四)主色亮度
收集到的盲盒移动应用的颜色明度,共提取81 种颜色,其中高亮度颜色占92.59%(75),中亮度颜色占1.2%(1),低亮度颜色仅占3%(2)。如图(21)

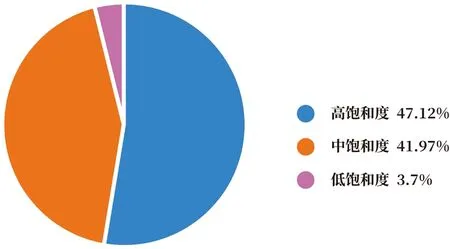
(五)主色饱和度
在提取的81 种颜色中,47.12%(41)的颜色是高饱和度的颜色,41.97%(34)的颜色是中等饱和度的颜色,只有3.7%(3)的颜色是低饱和度颜色。如图(22)

由以上调研数据得出结论:众多盲盒类APP 中,色彩采用单一主色的取样样品,占绝大多数。其中采用以黄色为代表的暖色调作为主调进行设计,会受到更多用户的喜爱,被更多的使用。双主色调的盲盒APP 取样样品中,采用更具视觉冲击力的对比色系的App 比例较大。高明度、高饱和度的色彩是众多盲盒APP 的首选。在现今的数据时代,大数据流量的APP 产品对于同类型产品也有一定的引领作用。希望通过以上对大量大数据流量盲盒APP 色彩设计的对比分析,为以后的设计工作提供更多数据支撑,能够为用户提供更舒适的使用效果。