基于眼动追踪技术的新闻网页设计优化*
2021-01-12王宇杰刘玮琳
王宇杰,王 燃,陈 楠,叶 洁,刘玮琳
(青岛理工大学 管理工程学院,山东 青岛 266500)
1 概述
新闻网页是指通过将网上规模庞大、种类复杂的新闻和资讯进行分类、整合并提供搜索引擎来为用户提供服务的系统。在PC端市场,新闻网页是当前使用最广泛的新闻传播方式。它是继报纸、广播、电视后出现的第四大新闻媒体,以互联网为媒介,使得传统新闻能够突破原有的新闻传播体验,在时效性、真实性、保存性、丰富性和选择性等方面获得了巨大的突破和提升。
前期调研发现:不同新闻网站的网页界面设计在功能上同质化程度较高,但布局设计质量参差不齐,并且界面布局设计质量会影响用户的使用体验,好的设计质量会给人好的用户体验,并且有更高的持续使用意愿。2005年,Russell等研究人员通过两组对比试验,进而找到了网站使用者在浏览网站时候的兴趣区域,肯定了眼动追踪技术在网页界面可用性测试中的贡献[1]。王诗傲通过使用眼动追踪技术对工业设计服务网站评估体系进行了研究,证明了眼动分析运用到工业设计服务网站评估体系建设中是可行的[2]。在产品设计领域,随着“以用户为中心”[3]的设计理念逐渐深入人心,对于新闻网站而言,其界面布局设计质量也越发受到重视。学者Nielsen曾利用眼动追踪技术对232名被试进行浏览网页时的视觉浏览模式,发现被试在浏览网页时大多呈现出“F”型模式(F-shaped pattern),即人们浏览网页时,大多数情况下都会不由自主的以F形状的模式浏览网页,这种情况也就决定了网页在F型区域的关注度比较高[4]。刘玮琳在进行网页界面用户满意度影响因素的研究中,使用了通过分析网页界面设计要素(影响因素)研究对用户满意度的影响[5]。2010年李振华研究结果认为,当前很多新闻网站的建设仅仅是传统媒体的网络化,不注重对自身品牌的经营,没有发挥出网络媒体的优势,因此新闻网页的设计应该注重人性化的特色,并从视觉识别系统的标志设计、色彩设计和字体设计等方面展开对新闻网站设计方法的论述[6]。2014年,郭伏等人根据眼动试验所得到的眼动相关数据与用户情感体验相互联系,建立了联系模型,根据模型对网站界面设计提出了相应建议[7]。为了提高新闻网页界面的用户体验水平,提升新闻网站的持续使用意愿,帮助提升其市场竞争力,本文依据人因工程学理论和方法[8],基于眼动追踪技术,在不同的任务驱动下(即用户不同的使用目的)[9]出发,对新闻网页布局进行优化研究。
2 实验设计
研究选用腾讯新闻网界面作为实验材料,以不同的网页布局形式为自变量,用户满意度及眼动指标为因变量,以探究影响用户体验的网页布局因素。
2.1 被试
本研究通过发布悬赏公告的方式招募了82名在校生作为被试参加眼动实验。被试者要求参加实验时身体健康,对红外线没有抵触情况,视力或矫正视力正常,裸眼视力度数在500度以下,散光度数在50度以下,无色盲、色弱,均为右利手,其中有2名被试因视力等原因被剔除,有效被试80人,分为两组,分别进行两组不同的实验。其中男性占43.8%,女性占56.2%,年龄段均在18~21岁之间。
2.2 实验仪器
实验仪器为德国SMI公司生产的RED型桌面遥测式眼动追踪系统。硬件(如图1)包括一台用于主试监控实验流程、记录和分析实验数据的Dell笔记本电脑,一台用于向被试呈现刺激材料的图像显示器,以及安装在图像显示器下方的红外光源及RED摄像头。软件包括Experiment Center刺激呈现设计软件、iView XTMRED眼动仪操作软件和BeGazeTM眼动数据分析软件。

图1 遥测式眼动追踪系统(硬件)

图2 遥测式眼动追踪系统(软件)
2.3 材料设计
本研究选择腾讯新闻网首页(网页1,如图3)为研究材料。以前期调查研究和以下两个方案为基础,对初始材料进行优化:
方案一:当网页设计者的目的是让用户更多注意到普通新闻时,网页重点内容的分布应更加均匀,即针对网页的整体布局进行优化。将导航栏进行合并删减并将其置于网页的最上方,并使图片均匀分布在整个网页中,以引导用户对整个网页的注视增加、增大图片周围普通新闻被阅读的概率。以此设计出优化后的网页2(如图4)。
方案二:当网页设计者的目的是让用户更多注视到要闻区域时,网页的重点内容应集中在更容易被用户注视到的区域,并通过图片等形式进行引导。将导航栏进行合并删减并将其置于网页的最上方,将重点内容集中在用户更容易注视到的“F”区域内,普通新闻放置在页面的右侧以及下侧。以此设计出优化后的网页3(如图5)。
2.4 实验过程
2.4.1 问卷调查
在主观方面以上述三种网页为基础,设计调查问卷,通过被试主观感受对不同网页进行满意度调查打分,以确保优化后的网页用户体验均有所提升。满意度分值分为-3~3分共6级。
2.4.2 眼动实验
在客观方面,通过眼动实验获取眼动数据,验证优化后的网页注视范围、注视轨迹的变化,主要分为两组:第一组为自由浏览网页,研究被试在正常浏览新闻网页时的各项指标;第二组为有任务浏览网页,选取网页内关键词,研究不同的网页布局对被试视觉搜索效率的影响。
眼动指标:
(1)透视图是一个可视化视图,它是通过记录和分析被测试者在界面各区域注视点的数量和注视时间的长短,通过所在区域明亮程度来代表用户对此区域更感兴趣。通过透视图可以研究被试人员实验过程中浏览和凝视的重点、非重点区域。
(2)眼动轨迹也称扫描路径图,它是一系列注视点和眼跳的空间分布。通过数字标记的点来表示注视点和注视顺序,通过线条来表示眼跳的过程,依次来探究用户在浏览网页时的眼动顺序与网页布局的影响。
实验流程:正式实验之前,首先通过预实验,进一步完善实验流程,修正及检查可能在实验中存在的问题,并确定被试的浏览时长。最终确定:自由浏览网页任务下时间限定为16s,有任务浏览网页的时间限定为10s。正式实验的主要流程如下:
(1)向被试说明实验流程,并引导被试在图像显示器前70cm左右的位置就坐,并保持舒适坐姿。
(2)采用五点法进行视线校准,保证校准精度小于0.6度。
(3)第一组实验呈现自由浏览任务的实验指导语一:以下将呈现三张不同布局的新闻网页界面,请按照平时的浏览习惯进行浏览。
不同被试间随机呈现三个网页刺激,模拟被试在打开新闻网页时,自由浏览时的情景。在时间到达16s后,点击空格键进入下一张网页图片,三张网页图片均呈现后,自由浏览实验结束。

图3 网页1

图4 网页2

图5 网页3
第二组实验呈现有任务浏览的实验指导语二:以下将呈现三张不同布局的新闻网页界面,请在网页中搜索目标——“奔驰女车主维权”这一关键词,一旦搜索到关键词目标,请立即点击空格键。
2.5 提出假设
由于方案一优化目标为用户对网页整体的注视增加,故依据方案一对实验结果提出假设:在自由浏览时,用户对网页2的浏览区域增加;在有任务浏览时,用户的搜索效率降低。

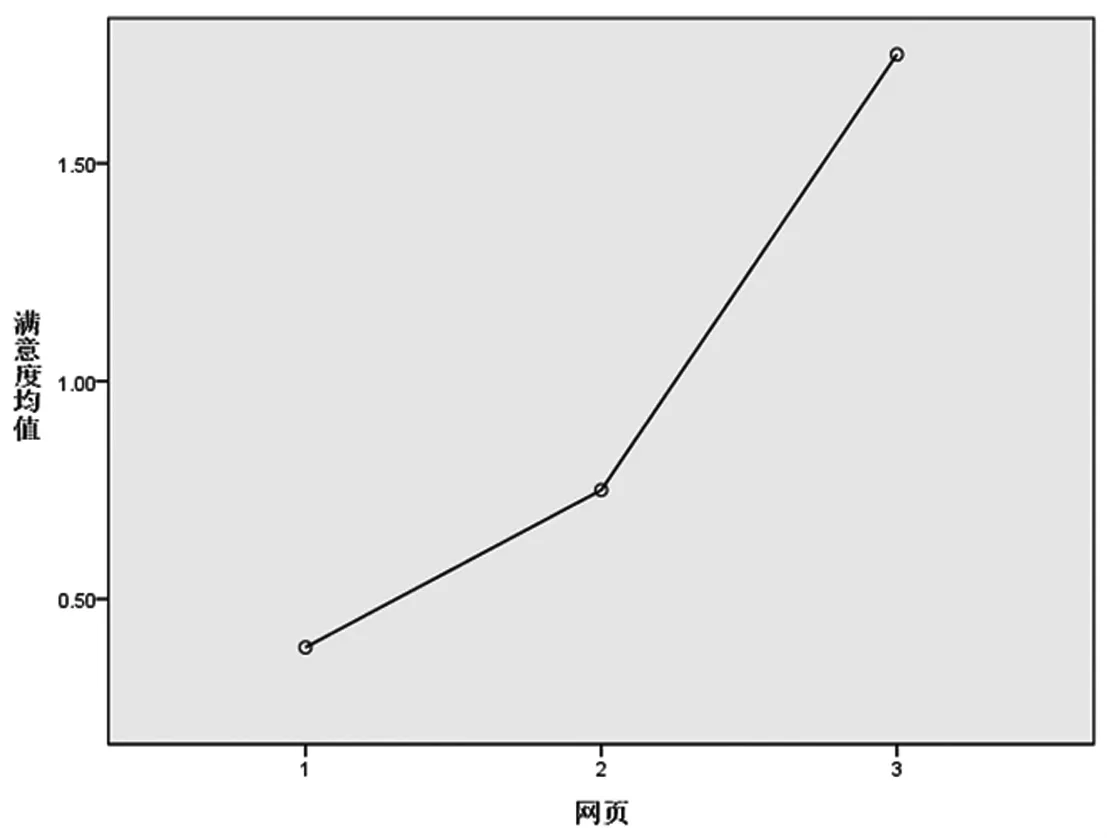
图6 满意度调查均值

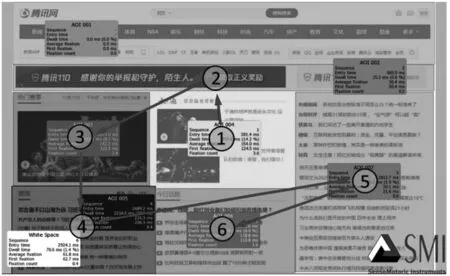
图7 原网页透视图

图8 网页2透视图
由于方案二优化目标为用户对网页要闻区域的注视增加,故依据方案二对实验结果提出假设:在自由浏览时,用户对网页3的浏览区域集中,用户对要闻的浏览数量增加;在有任务浏览时,用户的搜索效率提升。
3 数据分析
3.1 问卷调查结果分析
对问卷调查结果进行网页界面的单因素重复测量方差分析,结果显示 F(2,56)=20.360,p<0.001,η2=0.368,说明三个网页之间的用户满意度存在显著差异。被试对重新设计后的网页2满意度比原网页较高,接受程度较高;网页3满意程度最高,优化效果明显。
3.2 方案一实验结果分析
自由浏览任务下,原网页与方案一优化后的网页透视图如图7、图8。
通过两图对比可以看出,使用方案一对原网页进行优化后,用户在自由浏览网页时,注视到的区域更加广泛,图片对用户注意力的引导作用得以体现,用户对普通新闻的注视明显增多。
有任务浏览下,原网页与使用方案一优化后的网页2的KPI图如图9、图10。
结合上图分析可知,在对网页依据方案一进行优化后,用户进入关键词所在区域的次序高于原图,说明用户在网页2中进行关键词搜索时,视线不会过度集中在某一区域,注意力分布更加均匀,搜索效率降低,假设成立。
3.3 方案二的实验结果分析
自由浏览任务下,方案二优化后的网页透视图如图11。
根据图11原网页透视图与上图对比可知,使用方案二对网页进行优化后,用户在浏览网页时,对重要内容的注视数量明显增多,注视区域明显增大。
有任务浏览下方案二优化后的网页KPI图如图12。
根据图12与图9对比可知,在对原网页依据方案二进行优化后,用户进入关键词所在区域的次序低于原图,说明网页3重要内容分布更加紧凑,用户对其注意力提高,使搜索效率提升,假设成立。
4 研究局限与展望
(1)实验对象选取方面,仅选择在校大学生。但新闻网页浏览人群中包含不同年龄段、不同职业的人。因此本研究结论只能说明目前在校大学生的一般浏览习惯,后续可以选择更多的用户群体开展研究,提升研究结果的普适性。
(2)本研究仅对静态文本新闻和图片新闻进行基础研究,而实际上,大部分人机界面是以变化的交互界面传递动态的信息,后续可以以更加广泛多样的人机界面为研究对象开展研究。
5 结束语
(1)依据研究分析结果,且按照不同方向优化后的网页2、网页3,无论是在用户体验方面,还是在交互效率方面,都有显著的提升。

图12 网页3 KPI图
(2)发现并验证了图片会吸引用户注意力,进而引导用户注意到图片周边的文字内容的结论。
(3)当设计者倾向于用户能够均匀地注意到网页整体内容时,可以采用重点内容和图片均匀分布,以及通过这两者结合吸引用户阅读周边内容的方法实现;当设计者倾向于用户更多地注意到网页重要内容时,可以采用将重点内容集中放置在网页左侧与中间区域或使用图片进行引导的方法实现。
