虚拟现实环境下动画人物图形图像视觉传达系统创新设计
2020-07-14朱晓前
朱晓前



摘 要: 由于现有的视觉传达系统缺少对边缘数据的识别,导致动画人物的运动连续效果不好,为此提出一种虚拟现实环境下动画人物图形图像视觉传达系统创新设计。在硬件设计中,对渲染器的主板各项适配参数进行设计,优化视觉传达的体验。在软件设计中,通过引入Sobel边缘算子,建立灰度函数求解梯度幅值,并选取阈值与其比较,完成动画人物图形图像边缘数据的识别与细化。对运动捕捉模块进行设计,建立行为控制模型,生成并管理运动捕捉文件,完成系统的整体设计。设计模拟实验,利用现有系统与设计系统分别构建动画人物的运动,通过分析动画人物运动抓取对比图可知,所设计系统构建的动画人物的运动动作比较连贯,四肢的位置在运动中的连续效果与真人的运动相似,验证了设计系统的有效性。
关键词: 视觉传达; 动画人物; 系统设计; 虚拟现实环境; 构建实验平台; 运动捕捉
中图分类号: TN911.73?34; TP311 文献标识码: A 文章编号: 1004?373X(2020)10?0170?03
Innovative design of graphic image visual communication system for animated character in virtual reality environment
ZHU Xiaoqian
(Shandong Jianzhu University, Jinan 250101, China)
Abstract: The existing visual communication system lacks of the recognition of edge data, which leads to the bad effect of motion continuity of animated characters. Therefore, an innovative design of graphic image visual communication system for animated character in the virtual reality environment is proposed. In the hardware design, the main board adaptation parameters of the renderer are designed to optimize the visual communication experience. In the software design, the grayscale function is established to solve the gradient amplitude with the introduction of Sobel edge operator, and the threshold is selected to compare with it, so as to complete the recognition and refinement of the edge data of the animated characters. The motion capture module is designed, the behavior control model is built to generate and manage motion capture files, and thus the overall design of system is completed. The simulation experiment is designed, from which the existing system and the designed system are used to construct the motion of the animated characters, respectively. It can be seen from the analysis of the motion capture comparison chart of the animation character that the motion movement of the animation character constructed by the designed system is consistent relatively, and the continuous effect of the position of the limbs in the movement is similar to that of the real person, the real person which verifies the effectiveness of the designed system.
Keywords: visual communication; animation figures; system design; virtual reality environment; building experiment platform; motion capture
卡通動画逐渐成为一种重要的休闲娱乐方式和教育手段,在此趋势下很多国家都将动漫产业作为支柱产业之一。我国动漫产业起步较晚,但发展迅速,在开发及研究新的动漫制作工具中取得了不菲的成绩。在虚拟现实环境下,动画人物图形图像视觉传达也被应用在动漫创作中。为了更好体现出视觉传达的整体效果,从原来的二维平面逐渐发展到当前的三维立体呈现[1],这样的转变主要依靠视觉传达系统实现。现有的系统在构建动画人物图形图像时,缺少对边缘数据的捕捉和识别,动画人物的运动连续效果不好,为此提出一种虚拟现实环境下动画人物图形图像视觉传达系统创新设计。
1 动画人物图形图像视觉传达系统创新设计
1.1 硬件设计
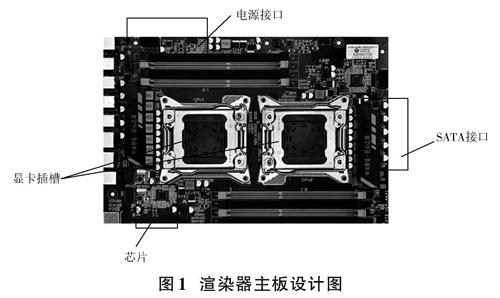
动画人物图形图像视觉传达系统在处理动画图像时,需要利用3D引擎将3D文件绘制到屏幕上[2?3],渲染器是3D引擎的核心部分。在本文的设计中,渲染器是基于底层图形应用程序接口(API)构建,采用合适的硬件架构的光栅化方法进行渲染。常用的API主要有DirectX和OpenGL,为了适配API,需要对渲染器主板进行设计,如图1所示。
本文选用型号为华南X79?8D的双路大板对渲染器进行适配,版型为E?ATX,该主板的内存插槽数为8×DDR3,支持1 866/1 600/1 333 MHz内存[4?5]。其SATA接口配置为SATA 6 GB/s×2,SATA 3 GB/s×4,显卡插槽配置为PCI?E 3.0×16×2,24针电源接口×1,8针电源接口×2,电源相数为7+7相,PCB厚度为10层,显卡选择了ALC887 7.1显频芯片。利用以上设计的渲染器主板,能够使电脑生成的动画人物图形图像呈现出手绘效果[6?7],优化了视觉传达的体验,完成了图形图像视觉传达系统的硬件设计。
1.2 软件设计
1.2.1 引入Sobel边缘算子
在对动画人物图形图像进行勾勒的过程中,图像边缘会急剧变化。为了能够更好地识别图像边缘数据,需要引入Sobel边缘算子[8?9]。设动画人物图形图像的灰度函数为[f(x,y)],其中x,y为像素所在的横纵坐标,[Gx]表示x方向的梯度,可以得到:
[Gx=f(x-1,y-1)-2f(x-1,y)- f(x-1,y+1)+f(x+1,y-1)+ 2f(x+1,y)+f(x+1,y+1)] (1)
根据梯度计算式(1)中的相应像素加权因子,能够得到灰度函数中的3×3梯度矩阵:
[-10 1-20*2-10 1-1-2-10 0* 01 2 1] (2)
利用Sobel算子进行边缘识别时,将梯度幅度值超过某一阈值的点设置为边缘点[10],本文系统选取阈值为130进行判别。为了便于对图像的轮廓识别,其识别速度与像素位置的关系如下:
[vk+1=vk+c1r1(Pbestk-xk)+c2r2(Gbestk-xk)] (3)
因为其单像素级别的边缘图像相对粗糙,因此需要对图像进行细化[11],在现有的细化技术中效果最好的是Hilditch代码。首先需要定义“显示算子渲染”程序:global proc resulotionGate(),并列出所有角度机位:{string$allCamShape[]=′ls?ca′},经过一些主要的步骤之后,完成动画人物图形图像边缘的识别与細化。
1.2.2 运动捕捉模块设计
动画人物的运动模拟主要是对人物的运动行为进行控制[12],根据不同的角色意识,其运动行为也特别复杂。常用的动画人物行为控制模型如图2所示。
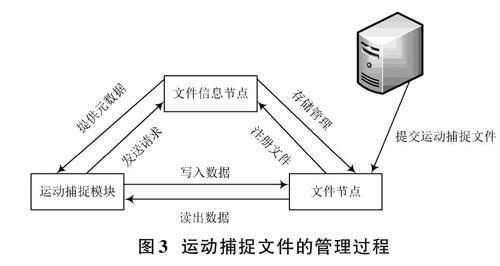
根据周围的环境进行行为选择,对在这期间生成运动捕捉文件进行管理。在管理运动捕捉模块的文件过程中,文件节点、文件信息节点以及运动捕捉模块这三者之间存在一个交互的过程[13],如图3所示。
在运动捕捉文件外部名称中,存在一个文件名字空间。文件名字空间构成了一个映射表格,见表1。
表1分为名字空间的名称、名字空间的标识以及指向上一层名字空间的父名字空间标识三部分。名字空间标识三部分可以唯一确定一个名字空间,对于指向上层名字空间的父名字空间标识,目录中的各项构成了一个链表结构,以便于分散存储。因而在渲染集群文件信息的服务中,提高了信息存储的可靠性,以及在动画制作过程中提高动画人物的运动连续性。至此完成了虚拟现实环境下动画人物图形图像视觉传达系统的设计。
2 实 验
2.1 构建实验平台
为了验证设计的动画人物图形图像视觉传达系统的有效性,需要在3D技术平台上进行模拟实验,并将实验结果以图片的形式进行对比。为了构建满足实验条件的3D技术平台,3D核心引擎的开发脚本语言选择的是Java语言。编辑器工具能够实现3D应用平台各种功能的高度集成,将动画中的虚拟场景与任务图形图像进行融合匹配,利用编辑器工具能够降低实验的操作复杂度。3D播放器以组件化的方式对动画中的系统内容进行装载,通过3D播放器就能够体验虚拟现实效果,为动画效果的展示提供了有效途径。实验平台构建完毕后,在该平台上进行模拟实验。
2.2 实验结果与分析
在系统的设计过程和成像效果展示中,都需要采用图片的形式进行对比。在实验中以某动画人物为实验对象,分别利用现有的视觉传达系统和设计的系统构建动画人物的运动,并随机选择4个时间点进行截图。为了更加直观地体现本文系统的有效性,将现有系统构建的运动图像与本文系统构建的运动图像进行对比,实验结果如图4所示。
为了方便观测,将立体的动画人物的关键运动节点利用圆点代替,左侧肢体的4个点分别用①~④表示,右侧肢体的4个点分别用⑤~⑧表示。从图4中可以看出,设计的系统构建的动画人物的运动动作是连贯的。人物第一个动作为左脚抬起,第二个动作为左脚向前加大幅度,迈出脚步,第三个动作左脚落地,右脚抬起,重复左脚动作,第四个图捕捉到左脚落地。一系列的走路动作画面连贯,四肢的位置在运动中的连续效果与真人的运动相似。而传统的系统中捕捉到的动画人物图像只有位移,几乎没有发生的四肢动作变化。说明设计的虚拟现实环境下动画人物图形图像视觉传达系统,在构建动画人物图形图像的运动连续效果更好。
3 结 语
本文提出一种虚拟现实环境下动画人物图形图像视觉传达系统创新设计。设计模拟实验,利用现有系统与设计的系统分别构建动画人物的运动。通过分析动画人物运动抓取对比图可知,设计的系统构建的动画人物的运动动作比较连贯,四肢的位置在运动中的连续效果与真人的运动相似,验证了设计的系统的有效性。
参考文献
[1] 汪泳.设计圆心到维度实验:视觉传达设计中的文创设计课程探讨[J].装饰,2017(3):138?139.
[2] 赵倩,何海燕.基于视觉传达的包装虚拟设计系统设计[J].现代电子技术,2018,41(19):141?144.
[3] 毛丽娟.基于用户个性化特征的网页视觉传达设计研究[J].现代电子技术,2018,41(13):167?170.
[4] 宋揚,吴丹蓉,吕勤智.乡村视觉识别系统设计(Ⅵ)在半山村景观环境中的应用设计[J].浙江工业大学学报(社会科学版),2017,16(3):266?271.
[5] 代蕾.基于视觉传达要素的电视画面优化设计方法研究[J].电视技术,2018,42(8):19?22.
[6] 王雪莹,张勃.跨学科视野下的视觉传达设计专业整合创新研究[J].艺术百家,2017(2):215?216.
[7] 徐皎,孙湘明.视觉传达设计过程可视化教学实践:基于国际教学交流的思考[J].装饰,2017(5):105?107.
[8] 李硕,基于计算机图形图像设计及视觉传达设计研究[J].电视技术,2018,42(6):113?116.
[9] 赵明.“开放三角形态”实践教学体系研究:以设计表达交叉互动课程为例[J].装饰,2017(12):83?85.
[10] 王娟.纺织服装设计的动画人物形象应用和印染设计[J].染整技术,2017,39(8):67?68.
[11] 陈劲,郭献洲.基于三维图像处理的虚拟人物重构改进方法[J].现代电子技术,2018,41(10):150?153.
[12] 杨歆.论计算机图形图像处理技术在视觉传达系统中的应用[J].数字技术与应用,2019,37(2):65?66.
[13] 张丽平.模拟教学法在高校艺术设计类专业中的应用研究:以视觉传达设计专业为例[J].哈尔滨学院学报,2018,39(5):137?139.
