基于用户体验的数字界面文字设计研究
2020-05-14李小敏
李小敏


摘要:在新媒体广泛应用的今天,人们使用数字平台的频率大幅提升,文字作为其界面中重要的组成部分,设计中的各种新技术、新形式层出不穷。从用户综合体验来讲,充分运用动态、交互特性提供的能动空间,创造良好的审美效果、流畅的信息通道和灵活的精神提升机制,是评判优秀作品的重要标准。而设计师要寻求创新突破点,必须学会多学科的综合研究,调动文字学、艺术学、心理学、计算机科学等相关知识,实现“以用户为本”,才能开启创造优秀体验的设计之门。
关键词:数字界面 文字设计 用户体验
中图分类号:TB47
文献标识码:A
文章编号:1003-0069 (2020) 03-0158-03
引言
文字是具有沟通认识功能的特殊图形符号,设计师通过组织编排、形体变化和字图同构等手法,可演化出干变万化的视觉效果,诠释复杂意念,传达丰富的情感,作为设计作品中的常用元素,它往往担负着信息沟通、视觉审美等重要的职责,其形式美感及表意功能为视觉设计师提供了无尽的创意空间。在新媒体作品的界面设计中,文字元素附加上动态表达、交互引导等特性,设计视域也相应扩充至交叉学科、多面延展的层面,如何将文字元素以新的形式进行加工组合,在感官体验及操作体验上让用户获得愉悦的感受,以提升产品的识别度和满意度,便成为开发者在完成核心功能研发之后至为关注的问题。作为时代变革中的设计师,我们在认知体系和情感体系的相关理论基础上,对新媒体中的文字设计进行用户体验方面的研究,并提出相应的解决方案,是实现作品品质提升的学术要求,也是服务于市场应用的实践要求。
一、用户体验中的情感因素考量——设计研究的思路开拓
近年来,业界对设计心理学方面的探讨持续深化,从用户角度去思考目标需求,成为设计理念的共识。其中,美国著名学者唐纳德A.诺曼在《情感化设计》一书中,提出了设计中让产品和用户建立良好关系的核心在于体验的效果,而体验优劣的判断可从情感因素上进行考量,该理论认为,美感建立是获得用户获得感官愉悦的第一门槛,拥有良好功能,并促使操作流畅的友好设计是进入理性评价的核心指标,而趣味性、品牌认可度等则属于“反思”层次的因素,这三方面共同构成用户情感体验的三个层次,在很大程度上影响用户心理满足感及市场评价。值得注意的是,《情感化设计》虽然没有直接阐述情感因素在新媒体产品中的应用和特点,但其中涉及机器应用方面的观点对该相近领域的研究起到非常好的借鉴作用,即优秀的设计需建立在“以用户为本”的基础上,在操作使用中达成各层次的舒适感受,以实现情感的诉求,这与数字媒体技术发展中强调互动的根本属性是一致的。
文字作为数字界面设计中的核心组件,成为用户体验研究的一个专题内容是极具价值的,其自带的文化底蕴与新媒体环境特点,使之拥有微妙的学科交叉属性,因而它在阅读和操作中,引导用户观感及情绪的机制更趋于复杂,于传统介质的设计而言,这是前所未有的一个新状况,当然,这一变化由新介质、新平台带来,它是时代发展的必然转折,也是创新变化的源泉。从用户体验和情感因素的相关理论中,我们可获取该设计领域的某些启示,让文字学、艺术学结合心理学、计算机科学等的理论知识,针对特殊的媒体技术所带来的形式特性,建立适应用户阅读和操作的文字设计系统,让作品获得感官美感、行为应用和高层次精神层面的综合提升,这便是从理论向实践应用深入的一个具体的探索思路。
二、友好数字界面中的文字畅享—多层次角度的设计整合
在数字界面的构建中,文字的各种组织模式趋于复杂化、集成化,用户参与的功能模块可作为画面视觉主体,发挥切题点睛的作用,又或在视觉引导系统的组件中,承担提示、转折等操作功能,其表现形式是丰富多彩的,因而对用户而言,体验层次也是多重的。设计师的工作是要从文字的外观组织上进行实验分析,探讨元素构成与呈现效果的对应关系,同时对用户在使用新媒体时因文字组织形式所产生的心理反应进行探讨,考察情感引导机制的形成及发展规律,其过程实质是形式与功能促成内在契合的综合研究,所得成果可作为产品改良或创新设计的依据。
(一)混合形式促成形与意的统一,达成感官愉悦的效果。
感官效应往往影响用户接触产品后所作出的反应,对用户而言,取悦则进,厌恶则可回避,因此,作品受重视与否首先取决于外在的感官刺激因素,即美感的刺激。而真正的美是在形式与内容高度吻合下,带给人们感官与心灵的冲击,从而产生喻悦和舒适感。处于数字化环境下,笔画行间的光影流转、形态变幻可产生生动效果,而各式视像元素及交互组件中配合声音、触感等的其他感官刺激,可产生微妙的联觉效应,更有动态、交互的运用可打开时空嫁接及特效延伸的通道。设计中,文字的美感塑造应依循字形构造法则的精神核心,发挥个体与组织的形体美学优势,又要善于运用先进科技所带来的形式变化手段,才能使美具有丰富的层次感和科技感,让用户获得美与智慧共存的主观感受。
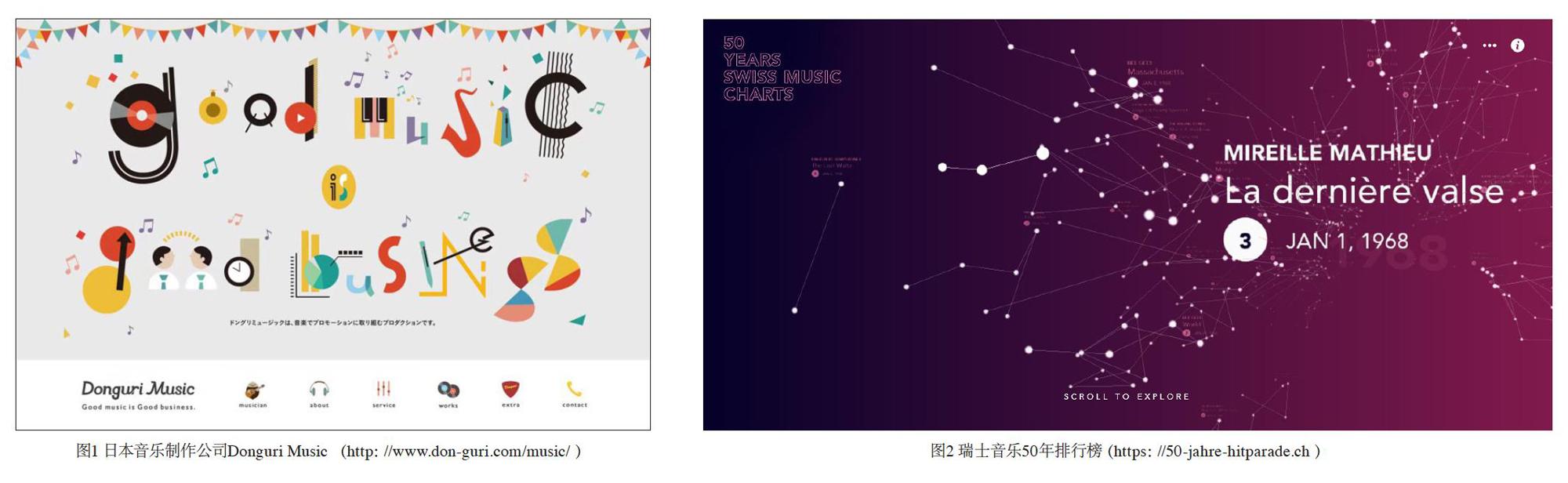
我们对作品美感因素的评估,通常有三个因素:认知、联想和情感。其中,文字自身的意义内涵及表达形式的暗喻,可构成认知的主体,另外,联想是在认知的基础上,集合社会和自身文化因素的思维活动,而情感在成因和深度上则具有丰富的层次,这些因素构成复杂、关系交错,共同作用于用户的体验过程。因此,由数字技术带来的混合效果并不是直接给人喻悦感受的主因,而是一种重要的促成手段,在主题及形式完美适配下,丰富的形式语言能有效提高表达的层次性和准确性,从而影响用户的认知程度。另外,数字媒体中的动态、交互效果,从时间上可实现对操作过程的引导和推动,具有渐进陪护的功能,促使用户的联想往预期方向展开,同时形成正面的、具有积极意义的情感,让用户接收到设计者传达的信息,并获得情感的共鸣。如“音乐制作公司Dongu ri Music"(图1)界面,使用了“笔画+图形+动画+音乐”的形式,字结构混合胶片、音符等图形,同时动态的符号跳跃和鲜明色彩的对比也让活泼感跃然于前,内容上整体增强了画面的可读性,听觉上也相应配以轻盈灵动的乐曲。作品依靠视音组合、动静组合和字图组合的多重构成,共同服务于音乐主题,并且营造出多维度的轻松氛围,其表情达意的效能倍增,远高于一加一等于二的效果,在感官强烈刺激下,让用户受到美的磁场吸引,精神上自觉投入到相应的媒体环境并融入其中。在这里,混搭组合的手法是推动美感营造的催化剂,文字中形与意无缝结合,混合形式的表達让联觉效应充分发挥,视觉的多彩和触觉的互动作用下,音乐更显缤纷悦耳,给人耳目一新、快乐行进的感官体验,其设计无形中衬托了音乐制作公司在专业实力上优势,成为业务宣传上一笔有力的重彩。
(二)构建无障碍的信息交换系统,实现流畅操作的目标。
数字界面中,文字信息传达的功能是第一性的,如何实现叙事和操作引导的准确有力,减少理解与行进中不必要的错误步骤,该行为层次上的系统架构必然构成用户体验效果的核心检验指标。优秀的信息交互组件,其作用将体现在发出指令与获取响应的吻合程度上,准确清晰的表达与交流有利于提高用户对产品的信赖度,反之在反复的信息误读或反应未及的情况下,产品将逐渐远离原本的效果期待。作为产品,“能用”不等于“好用”,“不好用”体现在不良的沟通性能上,文字确实有自身语义解释的功能,属于“有意识”的识别因素,但并非就能准确无误地实现信息传达、引导操作。设计中,如前后、大小、冷暖等由视觉心理效应带来“非意识”因素的存在,常常在认知速度上领先于语义因素让用户作出决定,如设计不力,便容易导致用户的错误判断,造成使用中投入精力的无谓耗费。作为研究者,需要系统地全方位考虑文字部件交互行为的影响因素,尽力达成人机间的准确对话与适度反馈,才能在行为层面上打造出无障碍的舒适体验空间。
我们研究文字在界面作品中的操作引导问题,需要集中关注两个关键属性,即层级性和动态性,由此可构成不同的内涵隐喻,影响用户的理解和反应。层级性是将众多的信息进行分类,并按信息的重要性和使用的先后秩序分出主次,主要的和先行的在体积、色彩、虚实等因素上占主导地位,随后的按次序递减,而存在隶属关系的内容也可以菜单方式收纳,如抽屉般隐藏和展开。层级的目的是体现信息的秩序感,以简练方式呈现效果,让用户最快捷、最省力地接收信息、处理信息,然后进行反馈操作。从层级关系来讲,传统媒体和数字媒体相异之处在于,数字媒体存在动态、交互效果及声音效果,使层级关系的组织凸显技术优势,实现现实场景的模拟,并在层级区分上拥有更丰富的呈现,从而让作品在信息传达中更准确,操作引导显得更体贴。如“瑞士音乐50年排行榜”界面(图2),以视觉信息化图形的形式表现熠熠繁星般的乐坛盛景,每个星座分别表示不同曲目,旁边小标题为歌名,地图可在随鼠标位置而延伸,当用户自主选择点击目标繁星时,该曲目标题便会以主角姿态登上年度圣坛位置.原来的小号文字随之变大清晰,并展开更多作品介绍,背景响起相应歌曲段落。在这里,层级关系以文字大小和明暗差距显示出来,并随时间线推进及用户点击指向而发生变化,恰如其分的图形比喻加上推进式滚动状态的展示方式,形成完整而有效的立体操作引导系统,让用户在轻松领悟中完成浏览和欣赏步骤。当然,这种设计需要严密的系统构思,构建无障碍的信息交互系统就是要在众多复杂关系中寻找平衡,厘清层级关系中的因果对应关系,站在用户的角度思考和分析,以用户理解的语言和便利的操作方式进行切入,才是解决问题的有效的途径。
(三)运用个性化表达,满足精神领域的高层次情感需求。
在当今的数字交互产品中,视觉画面极富个性的表达形式花样迭出,在满足使用需求之后,要让用户长久驻足,大众的选择便转而倾向高层次的情感需求,作品是否能自我表达、是否能照顾用户的悲喜情绪、是否具有神秘感或游戏感等,各种个性化的界面效果是设计师普遍追求的。效果越多,对用户心理的影响机制越复杂,其激发的感应层次越倾细化,从而促使人们进入深层的反思,其精神内核,处于情感层次金字塔的顶端,往往会体现出一定的社会文化价值取向,以及普遍意义的群体心理特征,这对文字而言是隐性的,但却可以形成情感的共鸣。这种共鸣源于用户对文字与图形意义的共识及产生的近似联想,让作品的意念升华更容易获得认同,从而达到理解和响应的目标,促使受众个体对体验评价的肯定。
现实生活中,“能说话”与“会说话”是两个不同层次的描述,“能说话”只说明具有能动性,而“会说话”涉及技巧和情感,“会说话”的人往往更能获取人心,界面中的文字设计亦同此理。实践中,设计人首先要有一定的专业敏感性,学会解读用户的情感需求,主动并提前去关照,形成设计意向,这种关怀意识往往是第一位的,随后才是技巧。接着,我们可以使用趣味化的构成,通过卡通画面的嵌入、轮廓的图形化编排及动画合成等手段,强化叙事功能,让语言更生动、有内涵,引起玩家的瞩目和深入参与,又可作为心理的调节器,让用户在相应环节中缓解不良情绪或提升紧张度,保证后期的平稳操作。如我们常碰到的“404”错误页面,作为代码,单纯在界面中打上数字已有足够说明表述,但对用户来说,这个词显然冰冷而机械,于是不少设计师便着手进行了改造。在“腾讯网404错误页面”(图3)中,“404”字样混合卡通插画的形象,趣味性的儿童语言与活泼和谐的色调有效冲淡了由链接错误给用户带来的失落感和愤懑感,起到稀释负面因素的作用。另外,有些高级情感的关怀并不属于事后补救或激励的处理,必须前置代入,如节日、生日、纪念日等问候,又或是不良天气和地理环境的安全提醒,同属于主动送温暖的情形。在“百度搜索中秋版”(图4)中,主画面延续了节日主题呼应的传统,在中文和字母中嵌入月饼形象,作为实用工具的搜索引擎,用户在繁忙刻板的学习工作当中,用视觉品尝到香甜礼饼及幽幽清茶,感受温馨的生活气氛,无疑给人贴心温暖的感觉,联想到远方亲人也能通过界面接收到同样的节日问候,不由得会心微笑。类似这样的字图结合画面,运用了典型的同构手法,在文字本意的基础上加图形的丰富内容扩展,可达到悠长深刻的意味传达,美好画面和应时祝愿,让用户产生被关注、被关怀的感觉,可见,温情设计具有直摄人,心的精神力量。
三、寻求优秀设计体验的新突破——多学科研究的共同推进
我们认识到,当市场中交互产品的主流操作模式趋向成熟,用户使用习惯基本定型时,任何设计创新是艰难的,存在一定的风险,然而设计人的突破之路从未停止,只是每一步并不轻松。文字设计或数字用户界面設计都是高热度的研究方向,但界面中的文字处理非简单的技术性结合,其专业性表现在研究中的多学科合作上,应用分散在设计实施的各个环节,涉及面之广、实践之具体可见一斑。
