跨学科创新视角下初中信息技术课程教学设计
——以《First App-hello小黄人》为例
2019-12-10陈久东王玉龙
陈久东,王玉龙
(佛山科学技术学院 人文与教育学院,广东 佛山 528000)
1 初中信息技术课程教学基本理念
信息技术课程作为实施创客教育与STEAM教育的主要载体,教师与研究者一直在积极开展课程教学改革的研究与实践[1]。初中信息技术课程标准也提出一些关于课程教学的新理念、新要求[2]。其核心要义有:强调多学科之间的联系,认为跨学科教学有利于学习者对整体知识的理解,开阔学习者视野;注重对实践过程的体验,让学习者在“做中学”,鼓励学习者用技术表达创意想法;强调课堂教学与实际生活相联系,激活学生生活经验,深化认知;注重个性化发展,关注学习者的差异性,把握学习者特征,实施因材施教;注重培养信息素养,形成发现问题、分析问题、解决问题的能力;注重交流与合作,鼓励学习者运用技术表达所思所想,在交流中碰撞、反思、提升。
2 跨学科教育内涵
跨学科教育是通过整合几个相关学科而形成的用以解决单一学科或领域难以解决的问题的教育类型。学生在解决问题过程中,习得多个学科的知识,体会多学科之间的联系,构建更为完整的知识框架,深化认知,提升能力[3]。在跨学科视角下,STEAM教育强调跨学科融合,鼓励学生运用科学与人文等多个学科解决真实情境问题;创客教育强调应用数字化工具,促使学生将创意作品化,培养学生创新素养与造物能力[4]。可见,创客教育与STEAM教育是跨学科教育的直接体现,二者都强调运用跨学科知识解决真实问题,且与初中信息技术课程基本理念相契合。
本研究依据“STEAM为本,创客为用”的思路,将跨学科理念引入初中信息技术课程教学设计,以期可以拓展、延伸学生创新性思维,有意识地引导学生运用多种思维、角度去观察、思考、探究新知识,解决新问题,培养学生创新能力与实践能力[5]。
3 跨学科创新视角下初中信息技术课程教学设计
本研究以建构主义为理论依据,以“以学为主”的教学设计模式为指导,结合初中信息技术课程标准基本理念与要求,提出以跨学科创新视角开展初中信息技术课程教学设计,其教学设计核心任务与关键环节如图1所示。同时,以《App Inventor》课程内容中的《First App-hello小黄人》为例,深入阐述教学设计。

图1 跨学科创新视角下初中信息技术课程教学设计流程
3.1 学习者特征分析
初中生没接触过编程,但有APP使用经验,对开发属于自己手机的App充满好奇。初中生处于信息化时代,个性化强,希望表达观点、展示自己的创新思想,喜欢接受新技术和挑战。App Inventor是MIT(麻省理工学院)开发的一款免费在线开发工具,学习者无需任何编程基础。但学生首次接触App Inventor平台,缺乏小组协作学习经验,教师需耐心指导。
3.2 跨学科内容分析
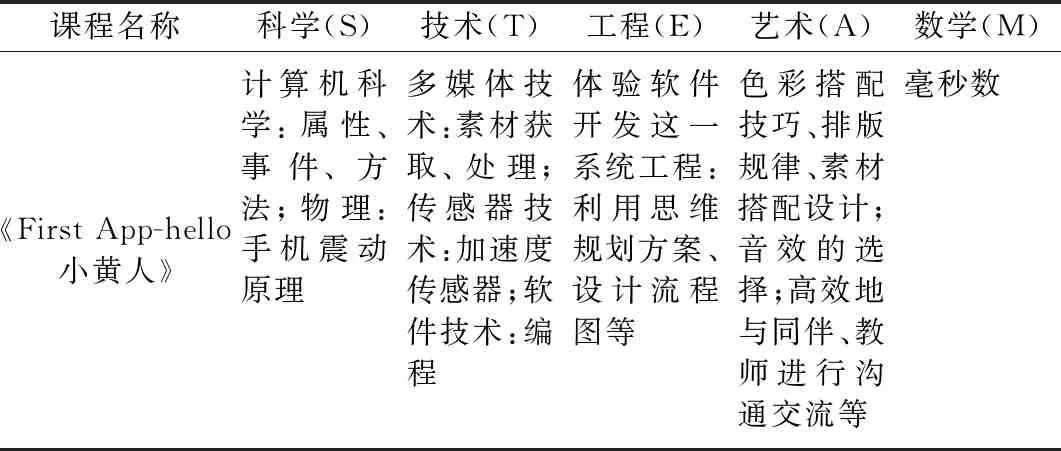
课程融合了多门学科知识,有利于培养学生STEAM素养,为学生创新能力发展奠定基础。具体课程内容如表1所示。

表1 《First App-hello小黄人》课程内容
对《First App-hello小黄人》一课的内容进行多学科知识分析,如表2所示。

表2 基于STEAM理念的《First App-hello小黄人》课程跨学科知识
3.3 跨学科目标设计
(1)综合实践能力培养方面的具体目标如表3所示。
(2)创新能力培养方面的具体目标:能够学会从多角度思考问题,并综合运用知识解决问题,经历从多角度寻求分析问题和解决问题的方法,体验解决问题多样性,形成严谨求实的科学态,锻炼发散思维;在小组合作学习过程中,将小组成员想法记录下来,并能够对比分析各同学想法,锻炼辩证思维;能够画出App作品各功能模块流程图,锻炼逻辑思维。通过合理使用工具和制作方法,体验设计和制作过程,发展创新意识和创造能力。
3.4 学习资源设计
学习资源主要包括教学微课、PPT、完整课程视频网址、App Inventor参考手册的网址和其它资源等。教师需收集整理资料上传到教学平台。上课前教师需将AI伴侣、基础作品素材发送到每台电脑,并为各组发放组件需求表,还需引导学生将手机连接上电脑。其它资源包括评价量表、指导性材料、相关案例视频等。

表3 《First App-hello小黄人》教学目标
3.5 任务、活动设计
传学习资源的同时要附一份导学单,告诉学习者每项资源大概包含哪些知识点,并对难度进行分层,以便学习者根据学习需要与个人阅读习惯选择性查阅,如表4所示,并要求学生在课前了解任务一与任务二。
4 跨学科创新视角下初中信息技术课程教学实施
4.1 创设情境,引入新课
正式讲新课前,教师通过线上平台学生互动情况以及得到的数据,检验学生课前学习情况,以便更好开展教学。

表4 学习任务单
教师让学生观赏App Inventor创建的典型应用案例视频,如天气预报、智能导航等。再出示学生做过的作品(见图2),激起学生学习兴趣和创新意识。在学生充满兴趣的同时,教师随即引出要学习的内容创建App——《First App-hello小黄人》,当触碰小黄人图片时,它会发出笑声,或者会动起来。又或者当摇晃手机时,小黄人会发出笑声。

图2 学生作品
4.2 小组分析问题
学习目标:《文静小黄人》学习目标:当学生触碰小黄人图片时,小黄人会发出笑声。《灵动小黄人》学习目标:①当触碰小黄人图片时,小黄人会发出笑声,同时手机会震动;②当摇晃手机时,小黄人会发出笑声。
在设计开发App时要把握其中科学原理、技术难点。教师需引导学生根据创作主题选择合适工具和方法,并将学习大目标化为几个学习小目标。
小组讨论中,组长组织组员分析各个目标效果,组员在表达自己的想法时,要把自己的观点和想法记下来,最后由组长进行整理。经过讨论后,最终确定要实现《文静小黄人》和《灵动小黄人》的学习目标需分3步:①呈现小黄人图片;②让小黄人发声;③让小黄人动起来。
4.3 制定方案
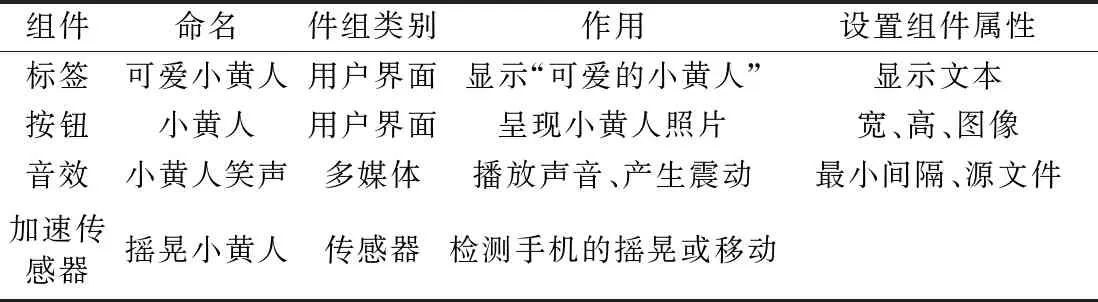
进行App设计前,需利用工程思维规划整体开发方案[6]。教师需引导学生填写《文静小黄人》组件需求表(见表5)和《灵动小黄人》组件需求表(见表6)。组长明确各成员职责,最后由组长梳理组员想法,将每个实现方案中可能会涉及的组件记录下来。

表5 《文静小黄人》组件需求

表6 《灵动小黄人》组件需求
4.4 处理素材,布局界面
根据方案中的信息需求,运用多媒体技术和艺术知识对素材进行处理,将处理好的素材上传至App Inventor平台。教师要引导学生先画一个界面设计效果图,鼓励学生大胆尝试不同风格,同时提醒学生给作品配上能体现特色的App图标。
4.5 逻辑设计,拼接代码,实现功能
利用工程思维和数学知识画出每个功能模块的逻辑流程图(如图3所示),并在逻辑设计界面中为组件添加行为,用代码实现功能。在整个界面设计和代码实现阶段都需实时调试监控,以便随时改进。接着依据图3进入逻辑设计界面进行代码块拼接。本次作品主要有3个功能:①点击小黄人图片发出小黄人笑声,逻辑设计代码块如图3所示;②点击小黄人图片发出小黄人笑声,同时产生震动,逻辑设计代码块如图4所示;③摇晃或移动手机时,发出小黄人笑声,逻辑设计代码块如图5所示。完整的《First App-hello小黄人》应用中的所有代码块如图7所示。

图3 《First App-hello小黄人》逻辑设计流程

图4 播放声音:让小黄人发声逻辑设计代码块

图5 产生震动:让小黄人动起来逻辑设计代码块

图6 摇晃或移动:让小黄人动起来逻辑设计代码块

图7 完整的《First App-hello小黄人》应用中的所有代码块
4.6 导出作品,分享交流
整个设计开发阶段完成后即可打包作品。课上学生分享交流自己的作品,互相提出对方作品的优缺点,并进行组间作品评价,依据作品评价量表(包括交互体验、艺术性、实用性、创新性等方面)进行打分。同组成员依据创作过程评价量表(包括课堂参与、协作能力、多学科知识运用等)进行组内互评。
4.7 问题解决,拓展创新
参照各组作品优缺点,每个小组不断完善自己的作品以便更好解决问题,为了进一步拓展学生思路,学生可进一步思考,当摇晃手机时,发出小黄人笑声,同时产生震动。
4.8 教学评价
课堂教学评价由诊断性评价、过程性评价及总结性评价3部分组成,诊断性评价通过前测了解学生初始能力。过程性评价通过学生创作过程评价量表观察学生创作过程中的表现,通过作品评价量表评价学生最终的作品。教师根据学生课堂表现以及最终作品进行总结性评价。
5 结语
本研究开展了跨学科创新视角下初中信息技术课程的教学设计与教学实践,阐述了学情诊断、跨学科内容分析、跨学科目标设计、任务活动设计以及学习资源设计等关键流程。学习任务由易到难、逐步深入,学生在协作探究的过程中,从科学、技术、艺术、工程、数学等多个学科角度思考问题,并综合运用知识解决问题,锻炼发散思维;从对立统一的角度对比分析各位学生的想法,锻炼辩证思维;绘制作品各功能模块流程图,锻炼逻辑思维;综合运用各类工具、技术与方法实现创新性想法,形成作品,提升创新实践能力。最后,教师在开展跨学科教学设计与实施过程中,应始终以“学科核心素养”为导向,突出能力培养与思维训练。
