秀出真我的风采
2019-10-30仲勇
仲勇
个人展示各有不同
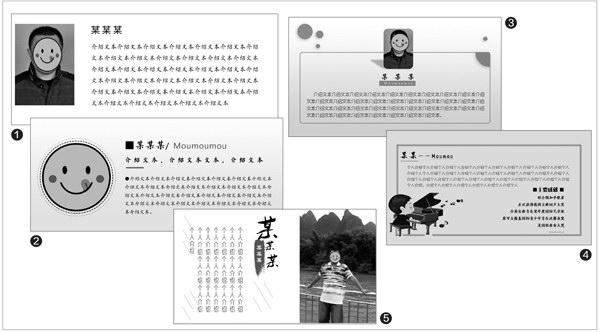
個人展示通常会包含个人照片和相关的文字,一般要借助图形、色块等元素进行辅助装饰。如果只有一张大头照,并且个人介绍的文本比较多(图1),我们可以用裁剪、添加线框等方式来进行处理。
将大头照裁剪成圆形,绘制一个空心圆,将圆的边框线型设为虚线。将文本介绍中的重点部分提取出来,进行分段,将姓名部分进行浅加工,为了加强变化为姓名添加拼音和符号修饰(图2)。图片裁剪成圆形,可选中图片后,切换到“格式”选项卡,单击“裁剪”按钮选择“裁剪为形状”下的“椭圆”,但是某些大头照直接裁剪后,可能会出现该保留的部分没有保留,此时可换用“合并形状”功能来裁剪。绘制一个圆,覆盖在图片的需要部分,然后先选中图片再选中圆,选择“合并形状”下的“相交”,即可裁剪出需要的部分。
如果要保证大头照的完整性,又想让整个页面多些层次感,我们可以修改背景色,添加色块和阴影(图3)。大头照添加阴影效果,背景采用渐变色,圆形色块和文本色块的颜色都是使用“取色器”从大头照中选择的,包括文本的颜色也来自于大头照的颜色,这样整体色调看上去更加协调,也有层次感。
如果个人照片是较完整的全身照,那么就能呈现更艺术化的效果。如钢琴演奏家郎朗的简介,由于图片的背景是纯色,很容易抠出人物,这样就能突破背景的限制,使用线条绘制一个不封闭的线框,线框部分覆盖在照片上,部分位置断开,这样让人物跃然纸上,使人物介绍凸显更好的空间感、设计感(图4)。


有时将文本介绍的内容进行竖排,会有一种中国风的效果(图5)。将文本全部竖排,并在名字下方添加一块墨迹,局部放大文字内容,能突显重点,还能看清整体框架。颜色上需要有一定的把控,红黑是不错的选择,少用阴影。墨迹图形可以从到PPT插件“美化大师”的“资源广场”中搜索下载。
如果个人照片是大图,则可以尝试进行全图型排版,这样更有冲击力。文本中重要的内容字号尽量大,颜色要显眼,非重要文本不能抢走重要文本的风头。另外文字的字号变化最好不要超过3种。
多图应用的团队介绍
团队介绍类页面通常可以做得更加丰富一些,因为里面可能会有更多的图片,带来的版式变化相对来说就多了很多。下面我们还是通过观看效果图来探索其中的妙处。
以领导班子成员介绍为例(图6),主要运用色块、小阴影,特别是“对齐”应用很全面,照片、姓名、职务、简介等都是均匀对齐。另外照片的外形可以稍作变化,这样版面会多些灵气。通过统—人物图片的形状,让页面更具有秩序感。
如某高中的领导班子,由于该校的壮大主要得益于该校长,所以突出了校长的照片(图7)。照片背后是根据照片的外形进行描边,使用“形状”中的“任意多边形:自由曲线”,绕着照片边框进行绘制,封闭后设置为白色,这样就让人物更加凸显出来。
对于一个团队图片来说,由于图片的高度和比例不一样,在对齐时要选择一个参照物,这里是以人物的眼睛为参照,人物的视线是在同一水平线上(图8)。
再有一些人物较少的团队(图9),由于背景是纯色,并且比较有型,因此采用了图形作为人物的脚垫,让人物和文本呈现对称式“站立”,整体很协调,暗示亲密无间的合作。
另外一种是团队的人物众多(图10),没有需要重点突出的,主要是体现多。为高效排版,选中所有图片后,切换到“格式”选项卡,单击“图片”按钮选择合适的版式。为了淡化照片的聚焦作用,可在上方覆盖一个半透明的矩形作为蒙版。
制作高大上的推介页面需要从三方面着手:照片尽量选用职业装,并且最好能去除背景,后期处理会更灵活;文字介绍要条理规范,字体可选用微软雅黑或方正粗宋,排版时适当加大行距可使版面显得整洁;背景通常选用跟职业接近的主题背景,或者使用渐变色(蓝色、咖啡色等)、咖色背景。
