RS10系统中的关于ExtJS框架在开发工具研究与应用
2019-08-30周文坤乔运华侯佳佳马洋洋
周文坤,乔运华,侯佳佳,马洋洋
(北京机械工业自动化研究所有限公司,北京 100120)
0 引言
信息技术在不断发展,每天都有新的IT技术出现,但企业应用软件的设计方法和开发效率却没有明显的提升。大多数软件开发依然是直接在底层的技术上构建业务系统,所有的业务需求都要靠开发人员通过代码变成来转换为软件实现,开发人员大量的时间和精力都耗费在软件技术实现层面。在这种低层次的开发模式下,软件开发效率极为低下,开发的软件代码固化、重用性差、难以扩展、难以适应客户快速多变的个性化需求,导致软件项目开发周期长,实施成本高,交付质量差,用户满意度低。同时,不同的软件项目又有不同的技术实现方式,软件之间信息难以共享,成为一个个信息孤岛,严重的阻碍了企业信息化建设的整体进程。
1 混合应用的解决方案
对于企业来讲,应用程序代码的可移植性以及更快的上市时间是应用程序开发的重要标准。混合移动应用,作为一种移动应用开发方案,结合了原生应用开发和Web应用开发的特点,兼具了跨平台性,开发成本低以及开发周期短的优势。混合移动应用本质上是HTML,CSS,JavaScript技术在Web应用领域中的实践。它并不需要使用额外的技术来使你的应用支持多平台,如IOS,Android或Windows。对于大多数企业级应用来讲,混合应用与传统原生应用没有太大差异,对用户来讲,两者并没有使用差别。和其他原生应用一样,用户可以在应用商店中找到这些混合应用,将它们安装到自己的移动设备上,并使用相同的设备功能。

表1 原生,混合以及Web应用架构对比表
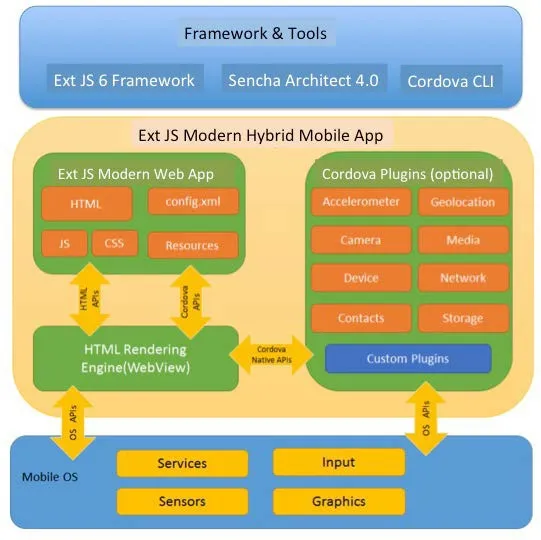
ExtJS框架提供了移动设备开发所需的工具包,通过该SDK,能够为浏览器,平板,以及智能手机创建丰富的应用。通过与开源插件工具Cordova的结合,能够很容易地创建出混合应用。通过使用Cordova的打包,使混合应用有能力访问设备的其他数据或功能,如摄像头,网络状态,传感器等。

图1 ExtJS移动混合应用架构图
在混合应用开发前,需先安装Java,Cordova命令行以及平台SDK(IOS或Android),通过Sencha Architect开发工具只需两步即能实现混合应用的创建。

图2 步骤一:从菜单中添加Cordova包

图3 步骤二:构建应用并在设备中模拟
2 可视化工具的开发流程
通过使用新的开发工具,同时借助版本控制系统,可以实现页面的协同开发。
1)选择并设置源码管理系统并配置合适的策略。
2)项目leader在Architect中创建应用工程,保存项目到代码树中,并将文件提交至源码管理系统中。
3)所有团队成员在本地安装并设置Architect。
4)团队成员克隆源码管理系统中的工程至本地系统并将自己的开发工作保存在本地。
5)提交本地代码至源码管理系统并同步。若有多个团队成员更新统一文件,修改则会合并。
6)通过xda文件实现项目工程的共享。
图4是具体的开发协同控制流程图。

图4 开发协同控制流程图
通过源码管理系统,实现了针对大量前端页面的管理维护和协同合作。同时允许团队成员在迁入代码时,可以运行自动化单元测试,代码的质量测试以及代码复审等。同时,通过建立分支,可为不同项目或者系统省去大量重复工作。
3 Sencha Architect可视化工具的应用
1)页面布局应用
Sencha Architect工具箱中包含有几百个组件,这些组件按照MVC架构模型可分为模型层组件,视图层组件以及控制层组件。通过工具可以直接创建这些组件,其中对于视图组件,提供了可视化的页面布局,实现了所见即所得的开发。对于Web页面中多样复杂的布局,工具实现了拖拽开发,并提供了常用的布局解决方案,如卡片,水平,垂直及表格等布局。通过对页面适当的布局,实现了页面展示的多样化。
2)数据生成应用
在任何应用中,都避免不了与数据作交互。同样,对于开发工具而言,能够为应用生成相应格式或语义的数据也是非常方便的。在ExtJS框架中,实体已经被抽象为Model,同时对于实体间的关系也可以通过模型的属性进行关联,如实体的一对多,多对一以及多对多的关联关系。对于实体的集合,通过Store统一管理,Store不仅会存储一个或多个实体,同时它也负责如何获取数据,如内联数据,Ajax/Rest方式请求数据等。

图5 开发工具生成模拟数据
3)主题定制应用
对于一个成熟的应用来讲,应用会包含多种风格的主题,以满足不同人群的需要。同样可以通过开发工具本身实现对应用样式或主题的定制。主要通过对主题中的颜色,形状,字体的自定义,即可实现自定义样式或主题。

图6 开发工具拖拽式设计主题
4)快速原型应用
对于企业来讲,能否快速响应市场需求也是非常重要的。对于Sencha Architect来讲,能够利用自身快速,高效的特点迭代出产品的原型,并能够提供数据交互能力。
4 Sencha Architect可视化开发工具的优势
1)一站式的前端解决方案
ExtJS框架为我们提供了丰富的功能组件,避免了重复造轮子的同时,也为我们提供了自定义组件的能力。通过基于JavaScript灵活的特性,不仅抽象出应用中的逻辑组件,也使我们可以使用面向对象的编程风格来创建类以及对象。除了基本的SDK之外,还包含有高级的功能包,如图表数据的二维以及三维展示,数据的统计,导入,导出等。
2)可视化拖拽开发
对于企业级应用开发来讲,能够实现页面的快速开发是非常重要的。对于传统的ERP系统来讲,本身包含有成千上万个页面。如果采用硬编码的方式来编写。
由于微服务是可独立运行的进程,所以对于单个独立的微服务来讲,是可以完全按照软件工程的流程来开发,部署,运行。当需要对某个微服务升级或添加新功能时,无需编译、部署整个应用。由微服务架构的应用系统具备可并行的发布流程,使得发布更加高效,同时也降低对生产环境所造成的风险,最终缩短应用交付周期。
3)支持实时预览
Sencha Architect工具不仅能够支持组件的拖拽开发,还能够支持在开发的同时,实时显示,实现了所见即所得的开发模式。有效地帮助了开发人员对页面整体布局的理解,同时能够使得开发更具即时性,提升了开发效率。
4)高度的可扩展性
ExtJS不仅自身具有很多组件,同时通过Sencha Architect可以实现自定义组件和模板的扩展,通过在开发面板中拖拽元素,实现自定义组件,同时允许将自定义组件以插件或类的方式,保存在工具箱中,以实现复用。对于自定义的组件,可以充分利用已有库所提供的基本组件,通过面向对象的思想,对已有组件进行扩展。
同时,使用模板可以非常便捷地将已经做好的布局,页面保存起来,或分享给团队其他成员,极大地避免了重复性的开发工作,从而实现了团队协作,提高了项目整体的开发效率,同时也为后续的修改,维护提供了良好的基础,使得修改一处,处处生效的效果。
5 结语
作为前端页面的开发工具,不仅拥有基本的可视化页面创建,拖拽式布局等基本功能,还拥有自定义插件扩展以及模拟数据交互。使得该工具能够为市场的快速响应,产品的快速成型以及开发效率的提升有着重要意义。尤其是在大型应用中,不管是给开发人员,设计人员或企业,实现了页面的工厂式生产,极大地提升了提升了效率,减少了成本。
