面向用户使用的错误反馈界面情感化设计研究
2019-06-06张纪越
张纪越


摘要:通过优化组合、合理运用设计元素,营造用户与产品的友好互动,能够切实提高错误反馈页面的操作体验和功能效率。本文从使用者个体情感体验出发,从本能设计、行为水平、反思水平三个角度具体剖析用户界面错误反馈设计的优劣,并结合具体页面案例,进行情感性分析和可优化操作构想。
关键词:用户体验;情感化设计;错误反馈设计;设计方法
中图分类号:TB472文献标识码:A
文章编码:1672—7053(2019)05—0148—02
Abstract : By properly combining the elements of page design and creating a friendly interaction between users and products, the user experience and efficiency of the error feedback page can be optimized. Based on the individual emotional experience, this paper analyzes the advantages and disadvantages of user interface error feedback design from the three aspects of instinct design, behavior level and reflection level, and combines specific page cases to carry out emotional analysis and optimization operation ideas.
Key Words : User experience; Emotional design; Error feedback design; Design method
错误状态是产品出现问题时所显示的界面。使用网络产品时,出现错误或警告提示会使用户感到压力和困惑。有时是因为用户操作的不兼容,如输入了无效信息;有时候则是产品本身的问题,如无法连接服务器、页面链接丢失、程序失去响应等。
1 错误反馈界面的重要性
当产品无法按照用户的理想状态运行,提示的错误状态未能解释原因或提供解决方案时,用户在使用过程中可能会被困在原地,可能会直接跳出页面甚至卸载应用。如同繁琐的登陆/注册页和过长的加载时间,产品报错将影响用户体验并极大地打击用户的积极性。因此,用户友好型的错误状态提示应该清晰地定义错误的原因,为什么会发生错误,以及如何解决错误。友好的错误状态将极大的减缓用户的负面情绪,在留住用户的同时,减少跳出率,提升用户体验。
2 错误反馈界面的情感化设计
唐纳德·诺曼的代表作《情感化设计》以本能(visceral)、行为(behavior)和反思(reflective)这三个设计的不同维度为基础,阐述了情感在设计中的作用。自动的并预先在人脑中设置的称为本能水平,能支配日常行为和大脑活动的部分称为行为水平,大脑进行思考的部分称为反思水平。每一种水平在设计作品中都不可能是独立存在的,产品需要在设计的三种水平间取得平衡。
2.1 本能水平的设计
人是视觉动物,对外形的观察和理解是出自本能的。视觉设计越是符合本能水平的思维,就越可能让人接受并且喜欢。
色彩是设计强有力的工具。正如唐纳德·诺曼指出:“明亮的、高饱和度的色彩作用于本能层次,能够激发人类的正面情感”。在潜意识中,人们习惯性把红色和错误联系在一起。因此,在错误状态的设计中,通常给错误文本使用特定的颜色以突出视觉效果,如“错误”的红色、“警告”的黄色、“成功”的绿色等。考虑到现实生活中还有相当多的用户是红绿色盲患者,最好搭配红色和图标一起使用,为特殊人群提供设计关怀。
帕特里克·乔丹《设计令人愉悦的产品》一书中将愉悦感分为生理的愉悦、社交的愉悦、心理的愉悦和思想的愉悦。本能设计应当提供视觉上的生理愉悦,许多产品仅仅因为外观上的视觉影响而获得,人们的喜爱。错误状态界面是一个利用插画和动态交互的绝佳机会,人们对于视觉信息的回应往往比纯文本好一些。
2.2 行为水平的设计
行为水平的设计可能是我们最应该关注的,特别对功能性的产品来说,效用是重要的性能。使用产品美观界面的良好第一印象能否延续,关键在于两点:是否能有效地完成任务;是否是一种有乐趣的操作体验,这是行为水平设计需要解决的问题。
2.2.1 引导用户正确操作
在错误提示弹出框的设计中,应使用合理的按钮组合则,通过良好的引导,让用户正确明白按钮的指令。文字语义要明确,尽可能使用与提示消息直接相关的动词,尽量不要用“确定、好的、是”等词汇。如案例中“您确定要删除该内容吗?选项:是—否”,把选项替换为“删除—取消”后,并把“删除”这一不可逆操作以红色突出强调,则会使表意更加直白,降低用户理解难度。
当用户点击按钮时,界面应给予恰当的反馈。若没有任何反馈,用户往往以为系统没有收到他们的操作,重复多次点击。为了避免这类情况,可在为默认按钮在不同状态下添加悬停状态/点击状态/不可点状态等多种加载状态的交互形式。如输入手机号获取验证码的“获取”按钮,在未輸入内容前按钮为禁用状态不可点,输入信息后,点击“获取”按钮获取验证码,在点击一次后的60s内再次设定为不可点状态。
提交表单时错误状态的消息反馈主要有弹出框、新页面和标签提示。弹出框的形式直观但有自身的缺陷,用户如果想更正错误必须关闭弹出框,在一些特殊情况下错误信息比较冗长,没有办法短时间内记住,用户看不到具体提示反而可能无法修改错误同。
新页面与弹出框同理,表示提交错误跳转回原来页面时,应当保留页面中原有信息,仅仅删除填写错误或不符合规范的字段。
更好的解决方法是通过表单中的实时验证进行标签提示,把错误提示放在字段边上,直观告知用户所提供数据的正确性,用户可以很容易的读取错误信息,不用根据提示的控件名称去费力寻找或反复确认出错的位置,减少用户的记忆负担。通过表单的实时验证,用户不用再跳转页面或去记冗长的错误信息,也可以让用户更早地改正错误,而不用等到点击了提交按钮之后才看到错误提示。
2.2.2 增加操作的乐趣
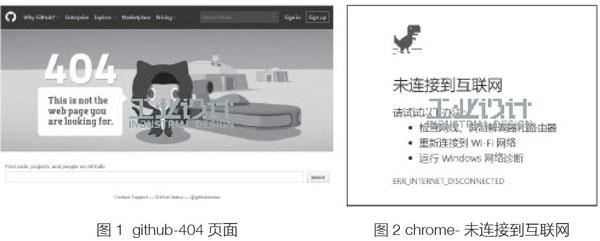
404页面的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。因此,网站的404页面应当包括:无法找到该页面的明确通知;与来自主站点的一致页眉、页脚和导航;可以跳转的备用路径或主页的链接;一个搜索栏,帮助用户找到站内特定的内容。如图1,GitHub的404页面设计(htts://github.com/404)很好的践行了这一设计方法,顶部的导航与主站页面保持一致性,方便地跳转至网站的其他层级,主图明确告知404页面丢失的错误,主图下方巨大的搜索框符合网站本身内容丰富的特性,让流连此处的程序员们找到他们想要的东西。主图为GitHub吉祥物“章鱼猫”的插画,图像随着鼠标位置的移动产生视差交互变化,通过图片的错位和运动速度的差异给人立体的感觉。友好的404页面让访客保持愉悦的心情和好奇心,把错误的告知转变成有乐趣的操作体验。
2.2.3 减少不必要的错误提示
错误状态带给用户压力和困惑,程序设计时应避免不必要的错误提示。我们可以通过关注用户的目标而不是技术层面减少错误通知:例如,假设用户尝试删除已经删除过的文件,虽然从代码角度这可能是一个不必要的操作,但用户并不认为这是一个错误,因为它实现了预期的效果,此类错误状态提示就应该删除。若问题可以自动纠正,应通过程序处理问题而不要显示错误提示。
2.3 反思水平的设计
反思水平的设计与物品的意义有关,受到环境、文化、身份、认同等的影响,会比较复杂,变化也较快。这一层次,事实上与顾客长期感受有关,需要建立品牌或者产品长期的价值。只有在产品、服务和用户之间建立起情感的纽带,通过互动影响了自我形象、满意度、记忆等,才能形成对品牌的认知,培养对品牌的忠诚度,品牌成了情感的代表或者载体。
2.3.1 友好的用户引导
反思设计.与长期的用户体验有关,对某件产品的整体印象来自反思——追溯以往的回忆并重新评估。维护良好的客户关系,甚至可以完全改变顾客对某件产品原有的负面体验。因此,在错误提示页面的文字信息方面,应该讲礼貌,使用友好的语气,不用错误恐吓用户,在标题栏中避免包含“错误”一词。也不应该责怪用户,关注问题本身而不是导致问题的用户操作。此外,不要暗示错误是用户错误,例如“非法指令”。
错误状态界面应该有简洁、明确、指导性的文案,以用户为中心,用通俗易懂的语言告诉用户哪里出现问题,避免使用技术术语如“room 404:file not found”,而采用用户语言如“页面暂时无法访问”来表达信息,并且清晰地指出:出了什么问题,可能是由于什么原因,用户下一步可以采取什么措施来修复这个错误。
2.3.2 给页面增添乐趣
在错误页面设计中,可以通过轻松幽默的创意方式,带给用户乐趣和思考,在会心一笑的同时强化其品牌形象5。让用户感到有趣,是很好的反思层次的设计。
谷歌浏览器Chrome的网络错误设计是一个模范案例(见图2)。断网状态下,当用户使用Chrome访问新页面,页面会清晰提示“未连接互联网”,在下方给出恢复网络连接的三种方法,第三条以蓝色字体的超链接形式直接调用本机的“windows网络诊断工具”.方便用户快速解决问题。最下方使用小号浅色字体弱化错误代码的提示。左上方的小恐龙图标作为配图并不会喧宾夺主,但按下空格键后,用户会发现一个跑酷小游戏(见图3)由此开始,用户化身小恐龙,按空格键跳跃,向下键俯身奔跑以躲避障碍物。这个游戏的设计初衷是安抚断网用户的焦躁情绪,让用户在网络恢复连接之前打发时间,虽颇具隐藏性,但却有着十足的存在感和持久的曝光率,自带传播属性,是Chrome团队内部的吉祥物。
3 结语
“为人与产品之间设计出愉悦、有效的互动的原理,跟在人与人之间建立愉悦、有效的互动如出一轍”。用户界面中错误反馈设计的功能性、易懂性、可用性和物理感觉对于用户情感体验至关重要。在不影响主要功能,遵循用户习惯,不干扰用户的使用前提下,增加用户界面错误反馈设计的趣味性,提供让人惊喜的新奇之处,使非生命的产品与人之间产生一种微妙的情感关系,可以拉进产品与用户的距离,增加用户粘度。
参考文献
[1]唐纳德·诺曼.设计心理学3:情感化设计[M].中信出版社,2015.
[2]Windows开发人员中心错误指引.https://docs.microsoft.com/en-us/windows/desktop/uxguide/mess-error#guidelines
[3]如何设计移动应用程序的错误状态.https://www.smashingmagazine.com/2016/09/how-to-design-error-states-for-mobile-apps/
[4]苹果开发者中心人机界面指南警报.https://developer.apple.com/design/human-interface-guidelines/macos/windows-and-views/alerts/
[5]沃尔特.网站情感化设计与内容策略.北京:人民邮电出版社,2014.
