移动端应用信息通用设计研究
2019-05-30黎伟健沈希鹏吴华龙
黎伟健 沈希鹏 吴华龙
摘 要 近数十年来,多数学者对无障碍设计有了较为充分的讨论,在移动互联网应用领域也有较多设计实践,但无障碍设计存在较为明显缺陷,其出发点富有人文关怀,但产出结果却不尽如人意,因此多数学者强调通用设计概念,强调满足更多人甚至所有人使用,消弭人与人之间的差别,通用设计在各领域有较多研究,但在移动互联网领域实践偏多,研究与讨论较少,文章针对较普遍弱势群体,讨论其在移动互联网界面上的特征表现以及业界的实践案例分析。
关键词 无障碍设计;信息通用设计;移动互联网应用
中图分类号 TN91 文献标识码 A 文章编号 1674-6708(2019)234-0135-03
1 通用设计理念与研究现状
联合国在1974年提出了无障碍设计的主张,无障碍设计强调在科学技术高度发展的现代社会,一切有关人类衣食住行的公共空间环境以及各类建筑设施、设备的规划设计,都必须充分考虑具有不同程度生理伤残缺陷者和正常活動能力衰竭者(如残疾人、老年人)群众的使用需求[ 1 ]。无障碍设计多数运用于老年人、视觉障碍、残障人士等弱势群体,数十年来在建筑、环境、工业产品设计领域被广泛研究与采纳,在推进“以人为本”的设计上做出了很大的贡献,近年来,随着移动互联网的盛行,无障碍设计在移动端界面上也有较多讨论,如针对盲人移动购物应用的交互设计原则讨论[ 2 ],针对老年人字体、颜色及版式设计讨论[ 3 ]等。
但经过长时间的业界实践后,不少学者对无障碍设计提出了反思,无障碍设计的应用或多或少的对弱势群体有一定的歧视[4],某些无障碍设计仅考虑特殊群体的需求而忽略了其他群体[ 5]。因此满足更多人甚至所有人都使用的优点是消弭人与人之间的差别,创造条件减少对弱势群体的歧视[6]。
通用设计(Universal Design)是一种为人人而设计的理念,自20世纪80年代初期由美国北卡罗莱纳州立大学教授Ronald L.Mace以来,已有较为充分的讨论,通用设计特点在于其面对所有人群,适用范围广,使用价值高,同时最大限度减少了对弱势群体的歧视,尊重弱势群体自尊心。通用设计也在建筑设计、工业产品设计领域有较多讨论,但在移动互联网领域,近年来在无障碍设计方面的研究与实践较多,少有通用设计相关讨论,因此,本文针对互联网移动端信息通用设计进行讨论。
2 信息通用设计服务对象
尽管各领域学者对无障碍设计理念做出负面评价,认为无障碍存在不尊重弱势群体的局限性,但无障碍却是通用设计理念的基础,移动端应用界面首先需要确保对大多数人都是无障碍的,再考虑其通用性,这里无障碍并不是要避讳讨论特殊群体,通用设计本身就是要充分了解特殊群体的特性以及在界面交互上会有何种表现的基础上,建立同理心,以设计出适用于大众的产品。信息通用设计需特别考虑的群体大致可分为两种,老年人与残障人士,以下将针对此两类群体特征进行详细介绍。
2.1 界面信息交互下的老年人特征
依据界面交互特征,老年群体主要特征体现在视听、操作、理解3个方面。视听方面,由于老年人视力下降,对界面的元素大小、色彩、对比度的识别能力下降,同时视野缩小,聚焦能力下降,听力频率范围减小;操作方面,手指灵活性下降,易颤抖,反应速度变慢,使得老年人操作稳定性差,难以精准点击屏幕;理解力方面,老年群体认知能力、理解能力、注意力等均有所下降,难以进行长流程的复杂操作,容易产生挫败感。
视听障碍:由于视听障碍延伸到界面交互的局限性,大部分老年人无法看清小于10.5cm的图标,无法看清小于12磅以下字体,对于界面对比度也有相对严格的要求,如万维网联盟(W3C)在WCAG 2.0 AA级标准要求规范文本最低对比度为4:5:1,14磅及以上的文本最低对比度为3:1。在收听频率方面,老年人合适的频率范围在500赫兹到1 000赫兹,男性的声音比女性的声音频率更适合作为操作反馈或提示,另外由于对声音敏感度较低,对响度要求也高于普通人。
操作障碍:首先,对于老年人来讲,普通的可用性问题会被放大,界面手势交互中,按照由易到难的顺序,滑动、点击、双击、轻击、点击并按住、收缩或放大,难度逐渐加大,因此,滑动与点击交互应该更多被采用;其次,输入法等软键盘对老年人而言较难使用,应当尽量减少文本输入,或采用大屏幕手写、语音输入等方式输入;最后,不宜把需要点击的元素放置于左上角、屏幕上边、屏幕左边是手较难触及的位置。
理解障碍:老年人无法理解长流程,超过3步便有记忆负担,因此需要简化流程,减少步骤;对于生僻词句,老年人无法理解,容易造成认知负荷,导致用户流失;老年人无法在互联网产品上集中注意力,对于重要目标应当放置于重要位置,并增加其强度。
2.2 界面信息交互下的残障人士特征
残障人士在界面交互上的主要特征体现在视觉障碍、听觉表达障碍两个方面。部分人存在视力弱、色彩辨识度低的问题,体现为视力残疾与色觉障碍,需要借助读屏软件才能使用移动端应用;部分人无法听清声音,无法出声表达。
视力残疾:视觉障碍者在浏览移动端应用时,存在以下情况,首先是视觉敏感度下降,人眼分辨物体细节的能力下降,近视、远视或白内障会导致用户视觉敏感度下降;其次是对比灵敏度下降,辨别前景色和背景色的亮度能力下降;最后是有效视野缩小,由于视网膜病变导致用户有效视野发送改变,视野中部或视野周边消失。以上情况会导致视觉障碍者的界面阅读问题,如图1所示。
色觉障碍:色觉障碍者不能分辨自然光谱中的各种颜色或某种颜色,色盲者分为全色盲或部分色盲,此类人群在使用移动端应用过程中的主要问题是无法分辨颜色,如无法分辨地图路况颜色,无法通过颜色看到错误,无法看到重要文字信息等;相应的也有色弱者,即人眼辨别颜色的能力发生障碍,分为全色弱和部分色弱,在界面上的体现为无法从相近色中区分视觉重点,无法辨别相近色界面内容。
3 信息通用设计原则
按照中华人民共和国信息产业部发布的标准《信息无障碍 身体机能差异人群 网站设计无障碍技术要求》,主要包括以下4项设计原则:可感知性、可操作性、 可理解性、兼容性。下文将以此4个原则为基础,结合案例开展分析。
1)可感知性:信息通用设计中,界面需要从视觉、听觉、反馈三方面满足可感知的要求。
视觉可感知要求为用户提供更好感知页面信息,在色彩表现上应当让所有人都能感知和区分,包括色盲色弱等群体,在字号表现上应该能满足所有人的需求,包括老年人,弱视者等,在图形元素表现上应当让视障人士更好得使用读屏软件读取,听觉可感知要求為听障者提供可感知的声音,可调节的语速;反馈可感知要求用户使用产品时,视觉、听觉、触觉的反馈可增强用户控制感,提高用户信心。
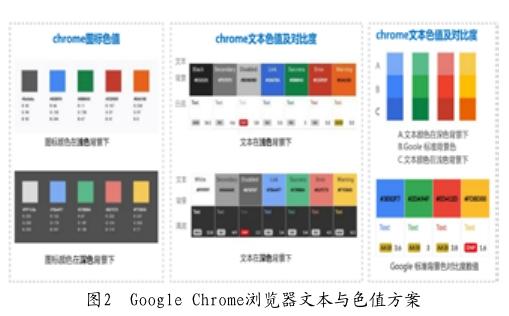
业界已有较多应用案例,如采用符合标准的文本对比度,全色对比度满足小字体(小于24px)对比度大于4.5,大字体(大于等于24px)对比度大于3,Google Chrome新的配色方案符合WCAG 2.0规范,有足够高的对比度,图2所示。对于色觉障碍群体采用增加形状变量代替色彩变量传达信息,可以不完全通过颜来区分视觉信息,同时使用多种视觉变量表达信息,如形状加颜色、尺寸加颜色、注释加颜色。苹果iOS系统的语音功能可根据用户需求进行朗读速率快慢调节。
2)可操作性:对老年人而言,由于存在实体产品的历史交互习惯遗留,操作手机的手势应当以点击和滑动为主,同时应尽可能确保手势简单,细小元素不宜设置点击,以滑动手势代替,好的手势应当简单易用,能在拥挤的环境单手操作,容易记忆,符合认知。
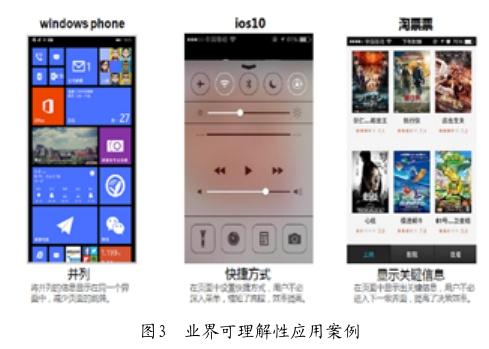
3)可理解性:可理解性体现为架构的可理解和表达方式可理解,架构应尽可能扁平化,流程简短易懂,尤其是对于老年人和使用读屏软件的用户。如图3所示,Windows phone将并列的信息显示在同一界面中,减少页面跳转,实现架构扁平;iOS10在页面中设置快捷方式,用户不必深入菜单,缩短了用户路径;淘票票在页面中显示关键信息,用户不必进入下一级界面,提高了决策效率。表达内容应清晰易懂,不存在歧义,信息呈现直观有序,可让用户快速找到自己所需的内容,提供的功能应通俗易懂呈现,无需进一步解释说明,如微信摇一摇功能的理解与使用,利用普遍认可的符号直观展示功能与操作。
4)兼容性:对于视障群体而言,使用移动端应用通常需要借助读屏软件,对产品的通用化首要任务是要兼容读屏软件,另外,针对多数产品的用户认证而言,还需支持语音验证码、免验证码登录等多种方式,以匹配更多场景下的用户认证需求。
4 结论
本研究以信息产业部发布的通用设计标准作为参照基础,对通用设计在移动互联网应用领域的研究做出综述,同时梳理了较为普遍的弱势人群,以通用设计标准为基础进行案例介绍与分析,信息通用设计的过程并未忌讳讨论弱势群体,而是在充分了解该群体的基础上,投入足够的同理心,设计的结果在于润物细无声,强调通用性,让每一个人得到该有的尊重。
参考文献
[1]李斌,万莉君.从无障碍设计迈向通用设计[J].包装工程,2007(8):186-188,225.
[2]倪赞民,张寒凝.盲人移动购物趋势分析研究[J].设计,2017(13):60-61.
[3]杨志.针对老年人的文字、色彩及版式设计研究述评[J].装饰,2012(5):86-87.
[4]万莹.从无障碍设计走向通用设计——以老年人群为例[J].艺术与设计(理论),2017,2(9):117-119.
[5]张东辉,李珂.通用设计与无障碍设计辨析[J].建筑设计研究,2009(2):94-96.
[6]陈柏泉.从无障碍设计走向通用设计[D].中国建筑设计研究院,2004.
