单手交互中手持设备正面和背面手势输入的对比研究
2018-05-30杨求龙涂华伟吴新泉赵蕴龙袁家斌
杨求龙,涂华伟,吴新泉,赵蕴龙,袁家斌
(南京航空航天大学 计算机科学与技术学院,南京 211106)
手势是人们日常生活中广泛使用的交流方式,例如手语就是基于手势的交流语言。随着计算机计算能力和交互设备性能的提高,手势早已被应用到人机交互领域中。手势交互有众多优点,如其中含有丰富的交互信息,又符合人的认知习惯,能够实现人的认知空间和计算机计算空间之间的平滑过渡[1];输入具有容错性、连续性、要求较低的视觉注意等特点[2]。
手持设备背面输入是一种新颖的交互方式,用户可以用手指在设备背面的输入区域进行操作。这种交互方式能够带来很多好处,例如手指不会遮挡操作目标[3],可以一定程度上防止肩窥攻击(shoulder surfing attack)[4]等,因此引起了很多的研究关注。Behind Touch[5]和Blind Sight[6]在移动手机的背面放置了一个12键的键盘,用于文字输入。Hybrid Touch使用户能够通过安装在PDA背部的触屏平板,执行拖拽手势实现旋转动作[7]。
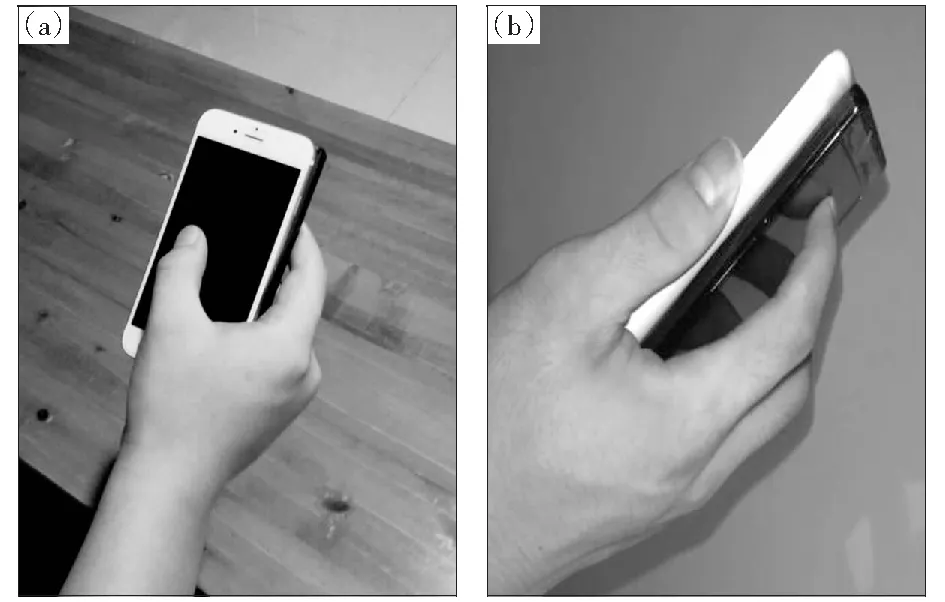
本研究关注单手操作手持设备中,用户使用食指在设备背后(图1(b))进行手势输入的表现。这种交互方式已经有若干应用的例子。例如,BAUDISCH et al[3]在很小的移动设备上为了解决手指遮挡降低输入精度问题通过从设备背面进行手指手势输入来提高输入精度;WIGDOR et al[8]引入一种“假透明”现象(pseudo-transparency),让用户在背面依然可以实现精确的操作,而且还不会遮挡屏幕上的内容;YANG et al[9]通过光标辅助正面拇指和背面食指操作,增强我们的单手操作能力。WOBBROCK et al[10]研究了设备正面和背面点击以及书写字母的表现,但对手势交互的研究没有深入开展。
人机交互文献缺乏关于背面手势绘制效果和特点的基础研究。一些待回答的问题包括:设备正面手势输入(图1(a))与背面手势输入(图1(b))表现的差别和相似在哪里?手势复杂度或者手势尺寸会影响它们的差别吗?如果我们知道正面或者背面手势输入擅长某些类型的特征,那么未来的识别算法和手势集合设计应该充分利用这些知识。总之,理解设备正面和背面手势输入之间的定量差异能够为正面和背面界面的差别设计或者两者界面的组合设计提供参考。

图1 单手正面手势输入和背面手势输入Fig.1 One handed gesture interaction on front of device and back-of-device
1 相关工作
本研究主要建立在如下4个方面:
1.1 触控手势交互
很多人机交互研究聚焦在触控手势界面上,例如BI et al[11]利用移动设备的多点触控特性,提出一种双手手势文本输入系统;FUCCELLA et al[12]为触摸屏设备设计了一种基于手势的文本编辑技术;LI[13]为移动设备设计了一种基于手势的数据搜索技术,如搜索联系人和搜索应用等;MORRIS et al[14]提出一种在单显示屏上,多位用户可以合作地利用手势进行交互的技术。以上研究证实触控手势交互是一种有效的人机交互方式。
1.2 手势模型
手指手势的复杂度会对手指的差异产生影响。如何测量和表征手势复杂度是一个研究课题。简单的测量,例如在一笔划手势中线段的长度或者数量[15]可作为复杂度指标。一个更正式的模型,基于曲线、线段和角的模型计算手势产生时间的CLC模型(curve line corner model)[16]是一个对手势复杂度更严格的表征,使用CLC模型作为实验设计的验证方法。
1.3 背面手势
若干学者提出把交互过程移动到设备背面就可以减少遮挡。Behind Touch[5]和Blind Sight[6]在移动手机的背面放置了一个12键的键盘。Hybrid Touch[7]使用户能够在安装在PDA背部的触屏平板上使用拖拽手势实现旋转动作。
BAUDISCH et al[3]通过引进“假透明”(pseudo-transparency)技术大大提高了背面输入的精度。YANG et al[9]通过光标辅助正面拇指和背面食指操作,增强我们的单手操作能力。但是以上研究只使用了按压等简单的手势,同时没有对正面与背面手势表现性能的差异性与相似性进行研究[3]。
1.4 与手势产生相关的因素
先前的研究表明,手势的表现会受很多因素影响。如用户群[17],手势反馈(视觉和听觉反馈)[18],人体工学因素(坐和行走)和注意力水平[19],输入区域的规模[20-21],输入方式[22]等等。这对于手持设备正面与背面手势输入的研究有许多值得借鉴的地方。
手指是在设备正面还是背面输入手势会影响手势的产生效果。例如,在设备正面输入时,拇指因其较胖而易于遮挡屏幕,也易于阻挡数字墨水的即时可视性,显著延迟视觉反馈;而在背面输入时,设备遮挡了食指,使得手指在寻找目标时变得困难。此外,拇指和食指也因各自的特点影响着手势的产生。例如和食指相比,拇指虽然较胖、较短,但是较为灵活,擅长绘制较复杂的手势;拇指活动区域有限,主要在设备下方而食指却可以活动在设备的上方。本文将探索这些因素在触摸屏上是如何影响手势输入的性能。
2 手势模板和特征的选取
2.1 手势模板的选取
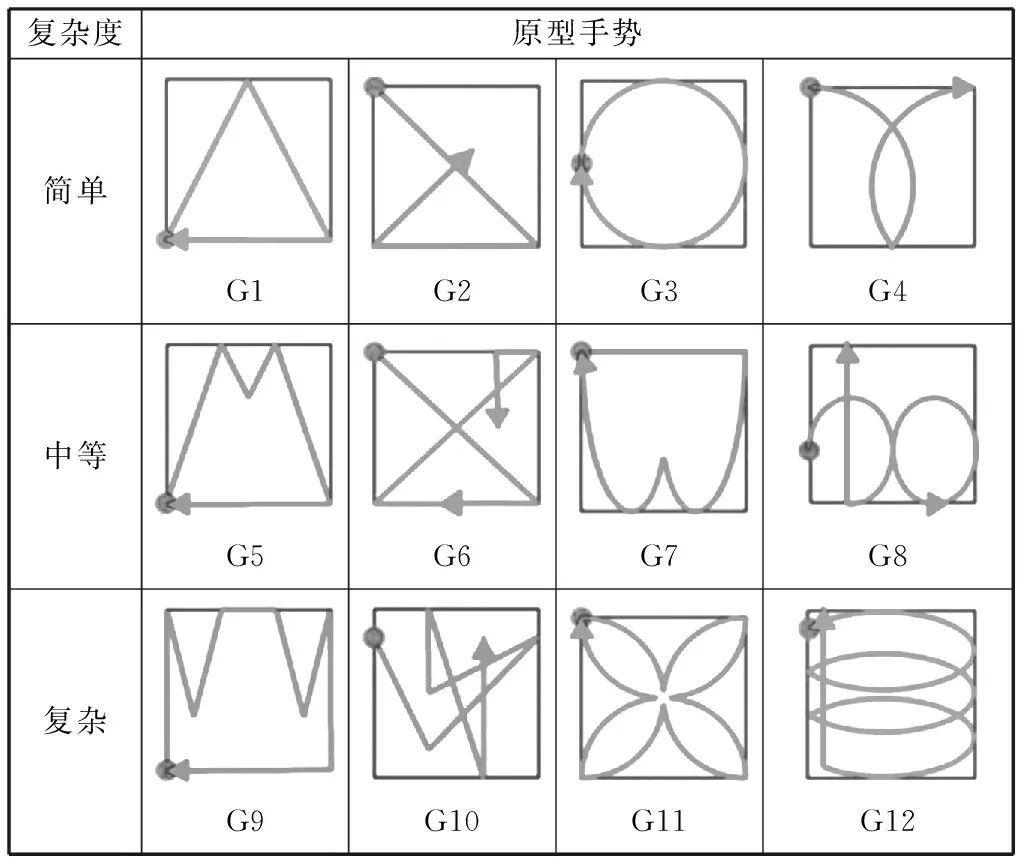
采用TU et al的论文[22]中使用的12种手势作为模板。基于曲线、线段和角的数目,根据手势的复杂度水平,它们被分成3组,即简单、中等和复杂,如表1所示。其中绿点表示一个手势的起始点,箭头表示结束点和手势的方向。

表1 原型手势分类Table 1 Prototype gestures categories
这些手势的几何特性有多种变化方式。手势G1,G2,G5,G6,G9,G10是由角和直线(折线)组成的,而手势G3,G4,G7,G8,G11,G12主要由角和曲线组成的。手势G1,G3,G5,G7,G9,G11是闭合手势,因为它们的起点和终点位置相同,而在手势集合中其余的手势是开放的手势。
我们把这些手势模板的尺寸(目标手势尺寸)设定为两种。根据文献[21],边界框尺寸1.5 cm×1.5 cm的长度被设定为实验的一个基准,因为小于这个尺寸会对手指的输入带来极大的挑战。为了评估手势尺寸因素,还设置另一个尺寸(3.0 cm×3.0 cm)作为实验条件变量,该尺寸的选择是基于TU et al[20]的研究,他们的研究表明一个比2.5 cm×2.5 cm大的输入框可以支持快速和准确的基于手指的手写性能。
2.2 手势特征的选取
手势识别算法和技术的设计往往基于手势特征[22-24]。例如,BLAGOJEVIC et al[23]对手势的特征库进行了分类并通过属性选择算法来为手势识别算法选择好的特征。这些特征都可用作设备正反面手势输入差异的度量。
从文献[22-24]中选取了5个特征用于本研究(绘制时间,尺寸比,闭合距离,形状距离和指示角差)(参见表2).
基于RUBINE[24]的定义,这些手势特征被分为两类:代数特征和几何特征(参见表2)。时间和尺寸比的计算通常不依赖于手势的几何形状,所以他们定义为基础度量。其他3个特征描述了几何特征,为形状度量。

表2 手势特征分类Table 2 Feature categories
2.2.1 基础度量
1) 绘制时间
基于RUBINE[24]术语,绘制时间定义为从笔或手指触摸屏幕的时刻到笔或手指从屏幕抬起所持续的时间。这是一个笔划性能基础的测度。不同手指作为绘图工具时由于灵巧的差异,这种测度可能会有差异。
2) 尺寸比
实验者绘制的手势尺寸可能与显示的目标手势恰好相同,也可能不同。存在这样的可能性,他们会倾向于绘制一个尺寸比目标手势更大的手势。为了测量这种可能的效果,计算了绘制手势与目标手势之间的尺寸比作为尺寸测度的偏差。因此,它可以作为一个反映用户在指定范围内绘制手势能力的测度。目标手势尺寸(ST)和绘制手势的尺寸(SR)被定义为包含手势的边界矩形框所占的面积(以cm2为单位)。相应的目标尺寸比(R)是这两者的比(R=SR/ST).
2.2.2 形状度量
1) 闭合手势起点与终点的距离(闭合距离)。
与原型手势G1,G3,G5,G7,G9,G11相对应的绘制手势的起点和终点在同一位置(参见表1)。为了反映绘制封闭手势的能力,通过式(1)测量了起点p到终点q之间的欧氏距离d.通常正面拇指比背面食指有更大的劣势,因为当接近起点的时候,拇指可能会更严重地遮挡住起点。

(1)
2) 形状距离(D).
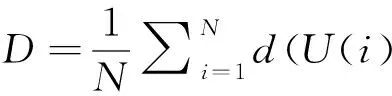
形状距离用来判断手势输入的准确度。基于$1手势识别算法[25],采用一种简化的方式计算这个特征。缩放和平移后,绘制手势U和目标手势V被重采样成N(N=64)个均匀分隔的点。我们把这些由U(i)和V(i)(1≤i≤N)转换的点分别记为U和V.D被定义为:

(2)
式中:d(U(i),V(i))指的是点U(i)和点V(i)之间的欧氏距离。
我们期望背面食指比正面拇指能达到一个更准确的性能,因为食指与屏幕之间的接触面积更小,因此食指手势应该比拇指手势有较小的D.
3) 绘制手势与目标手势之间的指示角之差。
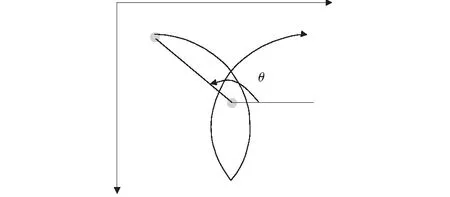
根据文献[25],指示角被定义为水平向右,从手势的重心出发,与手势的起点形成的向量所旋转的角度θ(参见图2).它指示了手势的整体方向。我们计算了绘制手势和相应的目标手势之间的指示角差。

图2 指示角θ的说明Fig.2 Illustration of indicative angle θ
3 实验
该实验旨在探讨手持设备正面屏幕(单手拇指方式)和背面屏幕(单手食指方式)手势输入的表现异同。
本实验主要针对如下的研究问题:
问题1:总体而言,背面食指手势和正面拇指手势的对比效果如何?若干因素会影响正面拇指和背面食指在绘制手势的表现,例如两者方式受设备的限制程度不同,背面食指输入时有不被遮挡的优势等。这些因素如何综合影响两种输入方式的表现有待调查。
问题2:手势的复杂度对正面拇指手势和背面食指手势之间的差异影响如何?相比于背面食指交互,正面拇指交互受屏幕的限制少,预期能比背面食指更好地绘制复杂的手势,而在绘制简单手势的时候,两种输入方式表现类似。
问题3:目标手势的尺寸对正面拇指手势和背面食指手势之间的差异会造成怎样的影响?背面食指交互范围更大一些,因此在绘制较大的手势时,其表现应该更好些,但在绘制尺寸较小的手势时,两种输入方式的表现应该类似。
问题4:用户对正面拇指手势和背面食指手势的主观评价是什么?因为目前普遍存在的触摸屏设备只有正面屏幕,用户习惯单手操作时在屏幕正面用拇指进行输入。因此,用户可能更喜欢正面拇指输入方式。
3.1 实验设备
为了从设备背面进行触控手势的输入,我们将两个智能设备背靠背地粘贴在一起,两者的屏幕分别为正面和背面屏幕,实现了设备的搭建。两个设备的通信通过蓝牙技术来实现。
3.1.1 实验设备
该研究是在华为C8813(白色)和华为C8813Q(黑色)智能手机上进行的(图3).华为C8813(白色)作为正面输入设备,华为C8813Q(黑色)作为背面输入设备。这两种设备在硬件配置、性能和外观上极其相似并且在尺寸上完全相同。屏幕尺寸是11.43 cm,其分辨率是480×854像素,从而产生0.117 mm的像素间距。这确保了正面和背面手势输入差别的测量是在同一设备条件下进行的。

图3 实验设备Fig.3 Experiment device
3.1.2 设备通信
前后两个设备之间的数据传输是实时的,即每当用户在背面屏幕绘制一个点,立即将这个点的坐标传给正面屏幕并在对应的位置(1∶1的比例)绘制显示。虽然设备的正面屏幕和背面屏幕是相互独立的,我们通过蓝牙通信实现了在设备背面输入、在正面实时显示的效果。
3.2 实验者
12名志愿者,十男两女,从21到23岁,参加了这个实验。所有实验者都用右手。他们中都有单手拇指操作触摸屏设备正面屏幕3年以上的经验。所有实验者都没有单手食指操作触摸屏设备背面屏幕的经验。
3.3 实验任务和过程
类似TU et al[26]的实验设计,目标手势呈现1.5 s后消失,实验者要求根据记忆在实验设备的正面或背面绘制手势,输入要求是以正常的写入速度并尽可能保持绘制的手势和目标手势一致。我们使用该任务的原因有两个:第一,该任务在手势研究中经常被采用,具有一定的代表性(例如,TU et al[26],ANDERSEN et al[18],KURTENBACH et al[27]);第二,该任务模仿实际中在触摸屏设备的交互行为,这通常是基于记忆的手势输入过程。
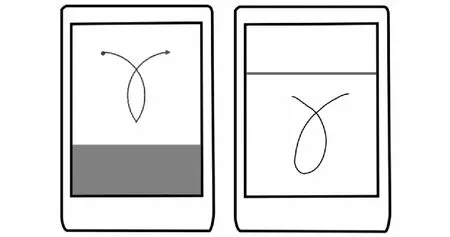
在进行正面拇指手势的输入时,实验设备正面屏幕既作为显示区域也作为输入区域。在实验过程中,目标手势在屏幕中间显示1.5 s(图4(a)),之后消失。实验者凭借自己的记忆,在屏幕上又好又快地绘制刚才看到的目标手势,屏幕上同时显示绘制的轨迹(图4(b)).当实验者在背面进行食指手势输入的时候(参见图1(b)),目标手势在正面屏幕上显示1.5 s,之后消失。最后实验者凭借自己的记忆在设备背面用食指绘制出刚才显示的手势,绘制的过程中输入的手势会在正面屏幕实时对应地显示出来。

图4 实验界面Fig.4 Experiment Interfaces
实验分为练习阶段和测试阶段。在练习阶段,实验者坐在椅子上,练习上述实验过程达到熟练程度。测试阶段,每个实验者在正面屏幕用拇指和在背面用食指分别完成三组实验,每组实验要绘制出12种具有2种尺寸的手势。每个实验者在正面屏幕和背面屏幕上的实验顺序用拉低拉丁方进行平衡。整个实验过程大约需要花费每个实验者60 min的时间。采集的实验数据总共包括:
12个实验者×2种输入方式(拇指和食指)×3组实验×12种原型手势×2种原型手势尺寸=1 728条绘制轨迹。
实验结束后,要求每个实验者填写调查问卷(Likert量表):根据速度和准确度表达对两种输入方式的偏爱程度(7表示最喜欢,1表示最不喜欢)。
3.4 结果与分析
3.4.1 学习效果分析
用重复测量方差分析法来分析表2中所列的手势特征相对应的实验数据。首先进行的是实验者的学习效果分析,因为每个实验者在两种输入方式下都做了3组实验,所以首先分析3组实验中的手势绘制时间,分析从第几组开始实验者的输入达到了稳定的水平。
对于正面拇指,第二组实验比第一组(p<0.05)有显著较短的绘制时间,但是第二和第三组(p=1.00)之间的绘制时间无显著差异。显然,用拇指操作时,试验者从第二组就达到了稳定的性能。另一方面,用食指操作时,试验者的表现从第一组试验时就开始稳定了,即三组食指手势输入之间没有显著性差异。将拇指输入的学习效果考虑在内,在下面的分析中,将舍弃第一组的实验数据而只使用第二和第三组中的数据。
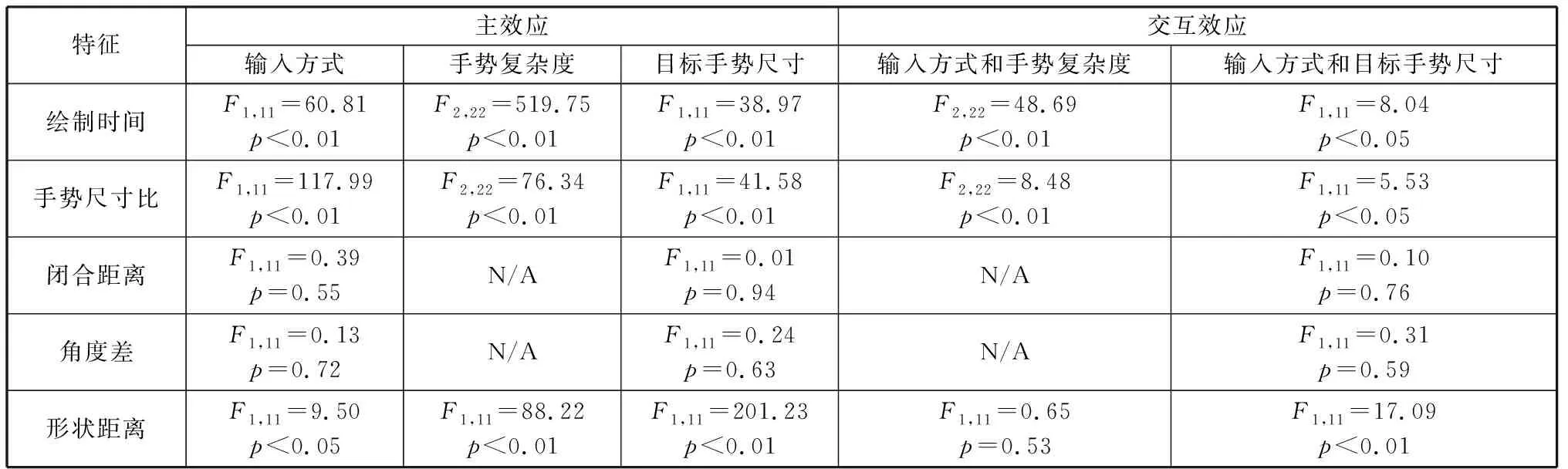
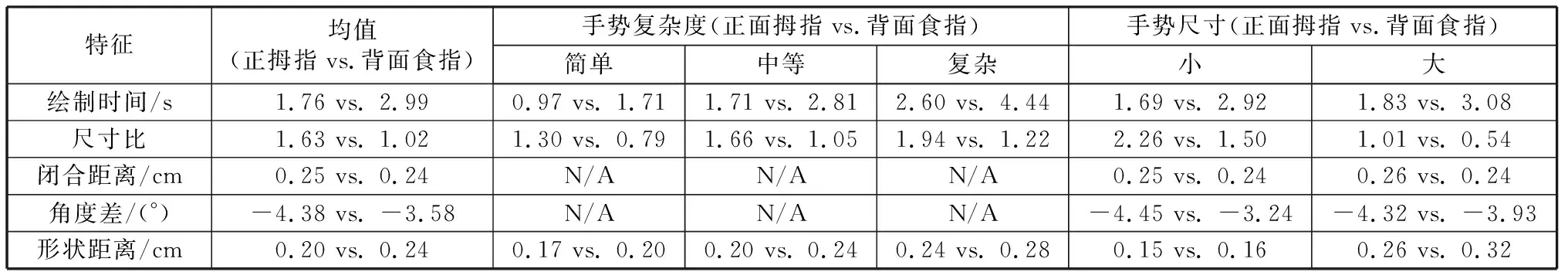
表3给出了特征的主效应和它们的交互效应的F统计及其p值,其中N/A指的是手势的复杂度不能作为特征分析的独立变量。对于每种输入方式在不同复杂度和目标手势尺寸下,这些特征的平均值在表4中,其中N/A指的是手势的复杂度不能作为交互效应的独立分析变量。
3.4.2 基础度量
1) 绘制时间。手势的输入方式(正面拇指方式与背面食指方式)在绘制时间上有显著的主效应。总体而言,背面食指比正面拇指输入要慢。正面拇指输入的均值是1.76 s,背面食指输入的是2.99 s.
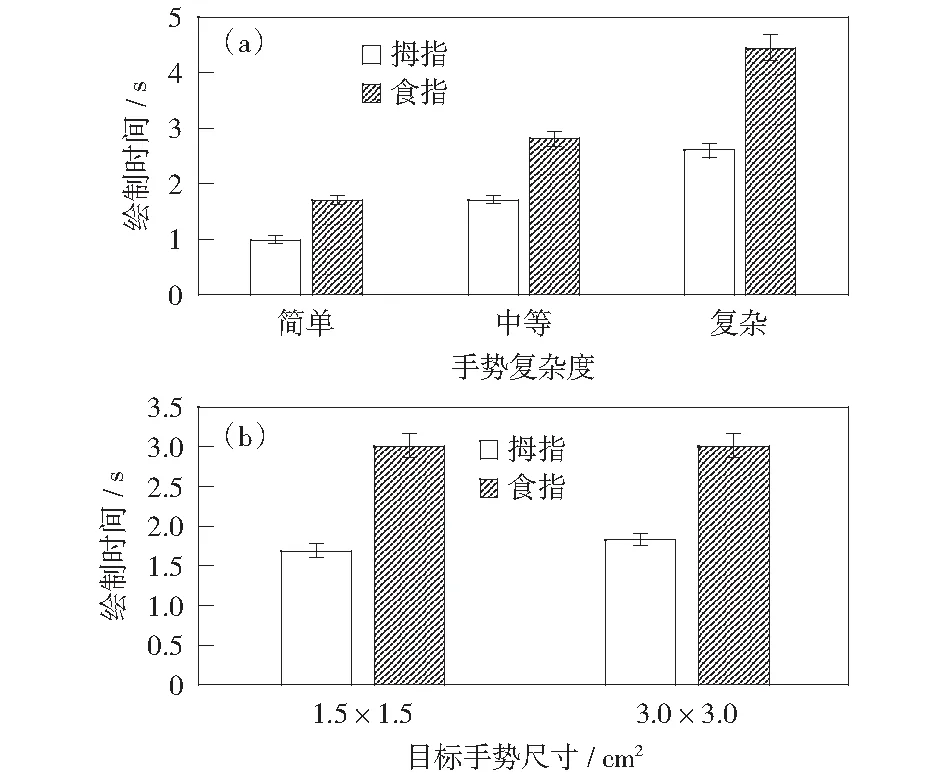
其他自变量也影响了绘制时间。正如预期的那样,手势复杂度水平和目标手势尺寸对绘制时间都有显著的主效应。手势的输入方式和手势复杂度之间(参见图5(a))、手势的输入方式和目标手势尺寸之间(参见图5(b))都有显著的交互效应,并且手势的输入方式和手势复杂度之间的交互效应更强一些。

表3 特征的主效应和它们之间交互效应的F统计及p值Table 3 F statistics and p value of features' main effect and interactions

表4 每种输入方式在不同复杂度和目标手势尺寸下的特征的均值Table 4 Feature's mean value of each input method in different gesture complexity and size

图5 绘制时间与不同的手势复杂度、目标手势尺寸的交互效应,误差线表示95%的置信区间Fig.5 Interaction effect of drawing time and gesture complexity and target gesture size,error bars represents 0.95 confidence interval
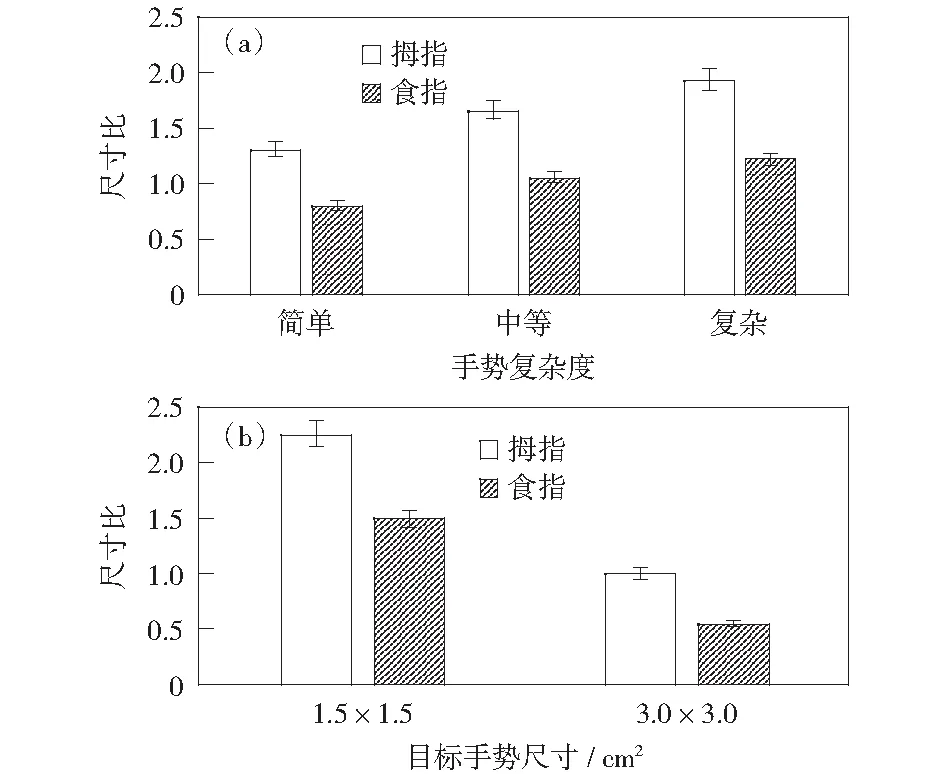
2) 手势尺寸比。手势的输入方式在尺寸比上有很强的主效应。拇指和食指手势输入的尺寸比的均值分别是1.63和1.02.正面拇指绘制的手势都会倾向于大一些,而背面食指绘制的手势没有明显的倾向。尺寸比值强烈依赖于手势的复杂性和目标手势尺寸。另外,手势的输入方式和手势复杂度之间(参见图6(a)),手势的输入方式和目标手势尺寸之间(参见图6(b))都有显著的交互效应,并且手势的输入方式和手势复杂度之间的交互效应更强一些。总的来说,正面拇指倾向于绘制较大的并且复杂的手势,而背面食指在绘制较小和较复杂的手势时表现出一些优势。

图6 手势尺寸比与不同的手势复杂度、目标手势尺寸的交互效应,误差线表示95%的置信区间Fig.6 Interaction effect of gesture size ratio and gesture complexity and target gesture size,error bars represents 0.95 confidence interval
3.4.2 形状度量
1) 闭合手势的起点和终点之间的距离(闭合距离)。手势的输入方式和目标手势尺寸在闭合手势的距离上都没有显著的主效应。手势的输入方式和目标手势尺寸在闭合手势的距离上也没有显著的交互效应。正面拇指输入和背面食指输入产生距离的均值分别是0.25 cm和0.24 cm.
2) 绘制手势与目标手势的指示角差。手势的输入方式和目标手势尺寸在指示角差上没有显著的主效应。正面拇指输入和背面食指输入产生的指示角差的均值分别是-4.38°和-3.58°.
3) 形状距离。对于手势的输入方式,形状距离有很强的主效应。正面拇指输入和背面食指输入产生形状距离的均值分别是0.20 cm和0.24 cm.形状距离对手势的复杂度和目标手势尺寸都很敏感。形状距离测度随手势的复杂度增加而增加(参见图7(a)),因为绘制更复杂的手势会降低精确度。此外,形状距离随着目标手势尺寸的增加而增加(参见图7(b))。手势的输入方式和手势复杂度没有显著的交互效应,而与目标手势尺寸有显著的交互效应。

图7 形状距离与不同的手势复杂度、目标手势尺寸的交互效应,误差线表示95%的置信区间Fig.7 Interaction effect of shape distance and gesture complexity and target gesture size,error bars represents 0.95 confidence interval
从形状距离特征来看,拇指与食指都适合简单的较小的手势。
3.4.3 主观评估
我们发现在速度上有明显的主效应(F1,11=16.18,p<0.01).拇指和食指的偏好均值分别是5.67和4.83.还发现准确度没有明显的主效应(F1,11=1,p=0.34).拇指和食指的偏好均值分别是5.83和5.75.用户普遍认为,拇指可以实现比食指手势输入更快的速度,而在输入精度上没有差别。
3.5 讨论
针对实验开始前提出的问题作如下讨论实验结果。
问题1:正面拇指手势和背面食指手势的对比效果如何?
结论1:背面食指手势的表现总体上要比正面拇指手势的表现差。如图4和6所示,背面食指手势输入更慢,准确性更差些。另一方面,正面拇指与背面食指在距离和角度差两个特征上的差异并不明显,甚至在尺寸比特征上,背面食指比正面拇指表现更好。因此,可以得出结论,虽然背面食指手势总体表现不如正面拇指手势,但在一些手势特征细节,例如起点终点距离和角度差上具有相似的表现。
问题2:手势的复杂度对正面拇指手势和背面食指手势之间的差异影响如何?
结论2:手势的复杂度强烈影响正面拇指手势和背面食指手势之间的差异。正如表3中第三列所示,所有与复杂度相关的手势特征对手势复杂度都有很强的依赖性(p<0.01)。手势的输入方式和手势复杂度之间在绘制时间(p<0.01)和尺寸比(p<0.01)上都有显著的交互效应。另外,随着手势复杂度的增加,拇指与食指之间绘制时间差逐渐增加(图4(a)).随着手势复杂度的增加拇指与食指之间尺寸比的差异在逐渐增加(图5(a)).总之,背面食指手势集的设计不要太复杂。
问题3:目标手势的尺寸对正面拇指手势和背面食指手势之间的差异会造成怎样的影响?
结论3:目标手势的尺寸强烈影响正面拇指手势和背面食指手势之间的差异。和手势的复杂度相似,绘制时间、尺寸比和形状距离三个特征对目标手势尺寸有很强的依赖性(p<0.01)。手势的输入方式和目标手势尺寸之间在绘制时间(p<0.05)、尺寸比(p<0.05)和形状距离(p<0.01)上都有显著的交互效应。随着目标手势尺寸的增加拇指与食指之间在绘制时间(图4(b))和手势尺寸比(图5(b))上的差异逐渐减小,但正面拇指与背面食指之间形状距离的差异在逐渐增加(图6(b)).总之,背面食指手势输入不需要太大的区域。
问题4:实验者对正面拇指手势和背面食指手势的主观评价是什么?
结论4:拇指比食指手势输入更快,而在准确度上并没有明显差异。和背面食指输入相比,实验者更喜欢正面拇指输入。
4 总结
本文研究了单手手持设备交互中正面拇指手势输入与背面食指手势输入的异同。通过对实验数据的记录和分析,我们主要得出以下结论:
1) 通过绘制时间和形状距离特征的分析,正面拇指比背面食指输入手势要快而且准确。但在某些特征细节上,例如闭合手势起始点到终点的距离和指示角差特征,表现相当,甚至在尺寸比特征上稍逊于食指的表现。
2) 手势的输入方式(正面拇指与背面食指输入)与手势复杂度在一些特征上有很强的交互效应,例如绘制时间和尺寸比;与目标手势尺寸在一些特征上也有很强的交互效应,例如绘制时间、尺寸比和形状距离。背面食指手势的设计不要太复杂,其所需的输入区域也较小。
3) 实验者普遍认为,设备正面拇指手势比背面食指手势输入更快,但准确度相当,更喜欢手持设备的正面拇指输入。
以上结论为手持设备的背面手势交互提供了指导。本文也存在一些局限,例如本文研究的是坐姿条件下单手手持设备正面(单手拇指方式)与背面(单手食指方式)手势输入表现的异同,未来我们的研究可以扩展到行走状态下以及其他手持设备交互方式。另外,在采集数据时,我们的实验参与人群都是青年人,未来的研究还可以扩大到少年、中年和老年人上面。未来研究还可以针对不同设备大小进行手持设备正面与背面手势输入的对比研究。
:
[1] LI Y,GUAN ZW,CHEN YD,et al.Resarch on gesture-based human-computer interaction[J].Journal of System Simulation,2000,12(5):528-533.
[2] ZHAI S,KRISTENSSON P O,APPERT C.Foundational issues in touch-surface stroke gesture design[J].Foundations and Trends in Human-computer Interaction,2012,5(2):97-205.
[3] BAUDISCH P,CHU G.Back-of-device interaction allows creating very small touch devices[C]∥ACM CHI 2009,Boston.2009:1923-1932.
[4] DE LUCA A,VON ZEZSCHWITZ E,HU,et al.Back-of-device authentication on smartphones[C]∥ACM CHI,Paris.2013:2389-2398.
[5] LI K A,BAUDISCH P,HINCKLEY K.Blindsight:eyes-free access to mobile phones[C]∥ACM CHI,Florence.2008:1389-1398.
[6] SUGIMOTO M,HIROKI K.HybridTouch:an intuitive manipulation technique for PDAs using their front and rear surfaces[C]∥ACM MobileHCI,[S.l.]:ACM.2006:137-140.
[7] WOBBROCK J O,WILSON A D,LI Y.Gestures without libraries,toolkits or training:a $1 recognizer for user interface prototypes[C]∥ACM UIST,[S.l.]:ACM.2007:159-168.
[8] WIGDOR D,FORLINES C,BAUDISCH P.Lucid touch:a see-through mobile device[C]∥ACM UIST,[S.l.]:ACM.2007:269-278.
[9] YANG XD,MAK E,IRANI P,et al.Dual-surface input:augmenting one-handed interaction with coordinated front and behind-the-screen input[C]∥ACM MobileHCI,[S.l.]:ACM.2009:1-10.
[10] WOBBROCK J O,MYERS B A,AUNG H H.The performance of hand postures in front- and back-of-device interaction for mobile computing[J].International Journal of Human-Computer Studies,2008,66(12):857-875.
[11] BI XJ,CHELBA C,OUYANG T,et al.Bimanual gesture keyboard[C]∥ACM UIST,[S.l.]:ACM.2012:137-146.
[12] FUCCELLA V,ISOKOSKI P,MARTIN B.Gestures and widgets:performance in text editing on multi-touch capable mobile devices[C]∥ACM CHI,[S.l.]:ACM.2013:2785-2794.
[13] LI Y.Gesture search:a tool for fast mobile data access[J].ACM Symposium on User Interface Software and Technology,2010:87-96.
[14] MORRIS M R,HUANG A,PAEPCKE A,et al.Cooperative gestures:multi-user gestural interactions for co-located groupware[C]∥ACM CHI,[S.l.]:ACM.2006:1201-1210.
[15] ISOKOSKI P.Model for unistroke writing time[C]∥ACM CHI,[S.l.]:ACM.2001:357-364.
[16] CAO X,ZHAI S.Modeling human performance of pen stroke gestures[C]∥ACM CHI,[S.l.]:ACM.2006:1495-1504.
[17] ANTHONY L,VATAVU R D,WOBBROCK J O.Understanding the consistency of users' pen and finger stroke gesture articulation[J].Graphics Interface,2013:87-94.
[18] ANDERSEN T H,ZHAI S."Writing with music":Exploring the use of auditory feedback in gesture interfaces[C]∥ACM Trans on Applied Perception,[S.l.]:ACM.2010(3):
[19] BRAGDON A,NELSON E,LI Y,et al.Experimental analysis of touch-screen gesture designs in mobile environments[C]∥ACM CHI,[S.l.]:ACM.2011:403-412.
[20] TU H W,REN X S.Optimal entry size of handwritten Chinese characters in touch-based mobile phones[J].International Journal of Human-Computer Interaction,2012,29(1):1-12.
[21] REN X S,ZHOU X L.The optimal size of handwriting character input boxes on PDAs[J].International Journal of Human-Computer Interaction,2009,25(8):762-784.
[22] TU H W,REN X S,ZHAI S.Differences and similarities between finger and pen stroke gestures on stationary and mobile devices[J].ACM Trans on Computer-Human Interaction,2015,22(5):1-39.
[23] BLAGOJEVIC R,CHANG H H,PLIMMER B.The power of automatic feature selection:Rubine on steroids[J].Sketch Based Interfaces and Modeling,2010:79-86.
[24] RUBINE D.Specifying gestures by example[J].ACM SIGGRAPH Computer Graphics,1991,25(4):329-337.
[25] WOBBROCK J O,WILSON A D,LI Y.Gestures without libraries,toolkits or training:a $1 recognizer for user interface prototypes[C]∥ACM UIST,[S.l.]:ACM.2007:159-168.
[26] TU H W,REN X S,ZHAI S.Differences and similarities between finger and pen stroke gestures on stationary and mobile devices[J].ACM Trans on Computer-Human Interaction,2015,22(5):1-39.
[27] KURTENBACH G P,SELLEN A J,BUXTON W A S.An empirical evaluation of some articulatory and cognitive aspects of marking menus[J].Human-Computer Interaction,1993,8(1):1-23.