在任务驱动和项目化教学模式下的《网站建设》课教学探析
2018-02-26孙玮
孙玮

【摘 要】《网站建设》是一门理论性、实践性、应用性,创新性要求都很高的课程,很适合任务驱动下的项目化教学。项目设计贴近实际工作,选题精确、明确教学目标、重点难点,将项目分解成若干个小任务,促进学生全面掌握网站建设的知识技能,进而能自主设计完成网站的开发、设计和实施。最后要注重科学评价,坚持进行职业能力的培养。
【关键词】网页设计与网站建设;项目化教学;应用人才培养
1 研究背景
对于新时期的大学生来说,学习应该是一种生动活泼的、主动和富有个性的创造过程,90后,00后学生追求的是一种精彩而有内涵的学习体验。在新的教育环境下,我们作为教育引导者必须注重学生个性的发掘与探索,与学生建立良好的师生互动关系,丰富上课形式,采用多元科学的评定手段,给学生一个多姿多彩的学习体验。
2 项目化教学和任务驱动教学法
项目化教学是师生通过共同实施一个完整的项目工作而进行的教学活动,是目前职业院校普遍实践的教学方法。项目教学法是“行为导向”教学法的一种。一个项目是一项计划好的有固定的开始时间和结束的时间的工作。原则上项目结束后应有一件较完整的作品。本文所指项目是以实际的职业活动为背景,情境真实,数据具体,内容实用的、典型的、复杂的、学生有兴趣的、综合的课程教学并且按照认识论的要求即按照认知规律进行知识内容整合的项目。项目化教学设计尤其是单元教学设计,要根据教学目标(能力目标、知识目标、素质目标)的需求,按照岗位工作实际发生的情境来设计。
任务驱动教学法是一种建立在建构主义教学理论基础上的教学法。所谓任务驱动教学法,就是让学生在一个典型的处理"任务"的驱动下,展开教学活動,引导学生由简到繁、由易到难、循序渐进地完成一系列“任务”,从而得到清晰的思路、方法和知识的脉络,在完成“任务”的过程中,培养分析问题、解决问题以及处理问题的能力。
3 教学具体目标
网站建设是一门理论性、实践性、应用性,创新性要求都很高的课程,采用讲授与实践相结合,项目导向任务驱动的教学方式。以项目为线索,将Dreamweaver的主要功能与内容穿插于项目之中,每个项目又循序渐进分解为多个任务,通过完成任务,掌握WEB站点设计与开发的方法与技巧。
教学具体目标如下:
3.1 能力目标
(1)能收集、处理、准备和加工信息。(2)能设计网页及网页中的图形、动画。(3)能独立设计一个内容完整、图文并茂、技术运用得当的网站。(4)能初步开发一个网站,并进行维护和管理。
3.2 知识目标
(1)掌握网页的构成和页面控制。(2)掌握插入文本、图像、动画、表单、音乐、视频的操作。(3)掌握超级链接的使用。(4)掌握表格布局、框架、DIV的使用。(5)掌握CSS的样式的定义、设置及应用。(6)掌握模板和库的使用。(7)掌握Javascript技术、行为的使用。(8)掌握网站的规划和管理。
3.3 素质目标
(1)培养学生乐观向上的敬业精神。(2)培养学生知识获取和应用的自主学习能力。(3)培养学生沟通协作的团队意识。(4)培养学生探索实践的创新能力。(5)具有一定的科学思维方式和判断分析问题的能力。(6)具有较强的网页设计创意思维,艺术设计素质。
4 教学项目设计与实施
4.1 教学项目设计
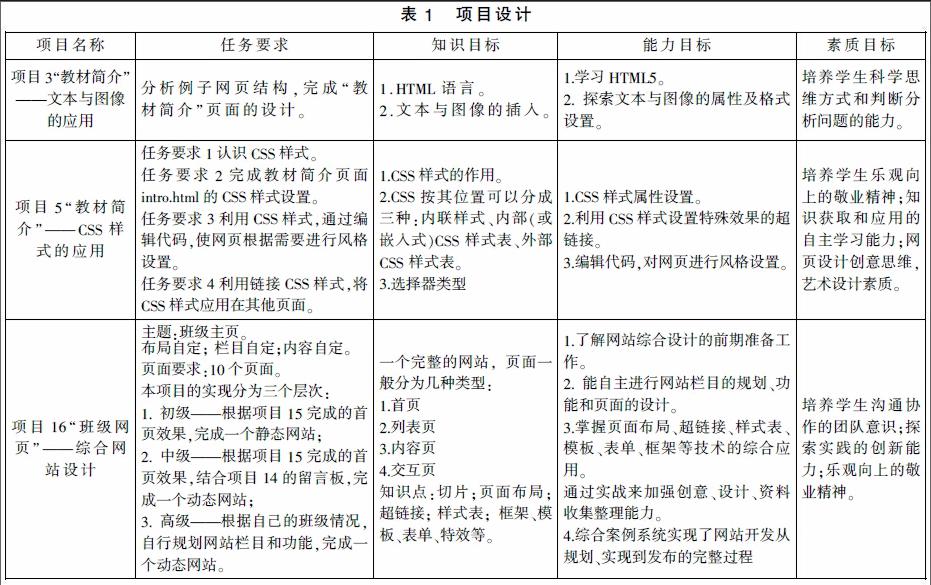
我校学生学习《网站建设》课安排学时为一学期,72学时,针对学生之前没有学过专业课动手能力较弱的实际情况,课程以静态网页教学为主,下半学期加入部分动态网站教学。项目化教学的关键是项目的质量,项目应贴近实际,涵盖相关知识点,符合学生的认知和审美。本课共设计十六个项目,因文章篇幅所限列出四个(见表1)。
4.2 教学实施过程
教学过程中,教师通过项目教学演示完成网页基础知识的讲授,教会学生基本方法和基本操作,让学生模仿完成项目,学生在操作过程中会遇到很多困难寻求同学和老师协助,最终运用所学的知识技能自主完成项目任务。
例如在学习DIV布局加CSS设计样式部分,学生往往感觉自己遇到很多莫明其妙的问题,其实是一些小细节没有弄清楚,教师要根据学生普遍遇到的情况列出了问题与解决技巧,及时讲解。比如(1)检查HTML元素是否有拼写错误、是否忘记结束标记,即使是老手也经常会弄错div的嵌套关系。可以用Dreamweaver的验证功能检查一下有无错误。(2)检查CSS是否正确,检查一下有无拼写错误、是否忘记结尾的}等。可以利用CleanCSS来检查CSS的拼写错误。CleanCSS本是为CSS减肥的工具,但也能检查出拼写错误等等。这些细节问题在项目最后要做总结温故而知新。
过去的教学中对于注意站点路径结构,检查页面链接的正确性、网站内容更新、网站访问效率优化等,学生没有真实网站管理维护体验,在学习中就不会重视。在“项目8网站发布和管理、维护”的学习中,教师指导学生申请免费空间和域名,建立配置远程站点,上传本地文档,使用浏览器浏览网页。经过检查内容有没有错误;检查超链接跳转的正确性;检查文档的存放、下载的情况如何等多项检测,学生会发现网站中各种错误,教师正好拿出这些实际的、有体验的案例来讲解网站管理维护过程,学生会更重视去改正网站设计中的错误,也有了网页设计与网站建设的职业体验;这样的教学过程,实现了教、学、做、应用的一体化,促使学生对知识的理解掌握,也真正达到了学以致用的教学效果。
教学中我们还选择网上的一些优秀网站作为教学案例辅助介绍课程的知识点和扩展内容。引导鼓励学生自主寻找,学习、模仿自己欣赏的网站,参与到设计中来,激发学习兴趣,增强学习的成就感。同时要教会学生主动搜索学习资料,一方面通过教师提供的教学资源如笔记、ppt、微课等,一方面通过网上论坛的帖子、公开课,公众号等查找、解决项目中遇到的技术问题,这样既帮助解决实际问题,还提高了学生发掘新信息的能力,在学习《网站建设》这门课的同时学生也在学习《PHOTOSHOP应用》课,学以致用,可运用所学图形图像处理技术为自己的网站制作图标、按钮,处理素材。
5 教学评价
教师带领大家从网站文档设计的规范性、系统运行的正确性、系统功能的完善性和人机界面设计的好坏等方面加以评价,帮助学生总结经验,找到薄弱环节,调整学习方法,进行有效的改进,促使学生综合运用知识的能力得到提升。
6 教学效果
使用项目教学法两年,学生学习效率提高很明显,主要得益于项目设计的合理。以前纯粹按照知识结构划分模块进行教学,学生最后不知道如何整合应用。最明显的变化之一是HTML语言的学习,传统方法是花四到六个课时单独讲解HTML语言结构、书写规范,标签等等,但是实际结合表格或者DIV和CSS样式等使用时,学生依然觉得看代码很难。改变了项目设计之后,从项目三开始将HTML语言的讲解和使用穿插到每一个项目之中,逐渐展开,特别是针对学生遇到问题时,纠正代码错误,展现改代码解决问题的优势,拉近了抽象的代码和学生的距离。经过大半学期的训练,学生已经很熟悉编写修改HTML代码了。
总体而言,学生在完成指定项目的同时,学习和应用新旧知识,进行基于应用的项目建设全程演练,完成从“学习知识”到“应用知识”的转变。学习从项目规划、设计到最终实现这个过程中所需要的各种知识和技巧,体验了真实工作环境,培养了自主进行知识建构的能力,创新意识也得到了很好地锻炼。
【参考文献】
[1]袁磊,陈伟卫编著.网页设计与制作实例教程(第2版),北京:清华大学出版社,2016.
[2]谢旻旻.网站建设课程教学方法改革探究[J].辽宁师专学报:自然科学版,2016(03).
[3]李博.项目教学法教学模式与传统教学模式的比较[J].教育教学研究,2013,29:355-356.
