生活必备品的储存、使用和购买的一条龙管家式服务
2017-12-19上海交通大学附属中学杨易为
上海交通大学附属中学 杨易为
生活必备品的储存、使用和购买的一条龙管家式服务
上海交通大学附属中学 杨易为
对生活必备品的管理不当,会影响我们的健康和生活质量。设计一个智能小管家,在手机上点点图标,进行简单的输入,就可以对生活必备品的储存、使用和购买了如指掌,让忙碌的人们能轻轻松松地管理自己的生活。本设计选择了一种开源、支持标准HTML、CSS和Javascript 的Sencha Touch框架,能很好地完成设计要求并能兼容各种移动设备。本设计包括库存管理、到期提醒、购买提醒等人性化的功能,通过智能管理,可以引导人们理性消费,改善购物习惯。除了应用在生活必备品上,还可以方便地拓展到其他领域中各类用品的管理。
生活必备品;智能小管家;Web App;HTML5;Sencha Touch
1 绪论
现今的人们生活节奏快,工作和学习压力大,在家庭的必备品管理上处理不到位,多买、少买、忘记存放位置等问题严重,影响生活效率,一个“生活必备品的储存、使用和购买智能小管家”,具有一定的市场需求和现实意义。同时不仅可以管理生活必备品,还可以应用于生活中的各个方面。比如衣橱管理、家用电器保修保养期管理等等。
该课题的创新性主要体现在运用最新HTML5技术来制作跨平台的易用的Web App,能在各类手机系统上使用,能很好地满足日常家庭中的应用,这是将新的技术运用到新的领域中的一次尝试,还能在其他领域进行拓展和推广。
2 设计思路
2.1 设计总构想
在购买时在手机上输入:购买时间、购买处、保质期(指在什么日期前使用有效)、可用期(按照使用频率设定将在什么日期用完)、库存数量、存放地(几号橱柜、洗衣房、主卫、次卫、储物柜),采用商品特定二维码、商品图标、下拉式菜单等形式,方便输入。为了方便管理和使用,设计了四个输出窗口,分别用不同的颜色注明,非常直观。
(1)绿色库中存放库存中的所有产品
你可以通过分类和图标,方便地查看购买过的所有生活必备品,并对它们进行管理。
(2)黄色库中存放将要用完产品
设定1个月内将要用完的提醒,如果库存数量为1且可用期在1个月之内的就自动进入黄色库,提醒你要尽快购买,生成“购物车”。提供以往购买途径的网站链接,比如1号店或京东,直接点击“再次购买”,为了安全起见,不要直接生成订单并付款。
(3)红色库中存放将要过期产品
设定2个月的过期提醒,如果保质期在2个月之内的就自动进入红色库,提醒你要尽快使用,生成“快用车”。
(4)黑色库中存放过期后丢弃的产品
已过期的产品自动进入黑色库,提醒你丢弃,并自动减少库存数量,并记录过期次数,如果在3次或3次以上说明这种产品不常用,提醒你以后尽量少买,生成“少买车”。这样便于你了解自己的使用习惯,也有利于理性消费。
2.2 各种技术的比较与选择
2.2.1 日常生活中的实例
(1)超市、大型仓储平台的数字化
超市和大型仓储平台,由于货物多、摆放位置集中,对于货物的数字化管理显得尤为重要。现代仓储平台基于RFID技术的超市仓储物流管理系统,通过跟踪货物入库、存放和出库全过程,实现了超市仓储的自动化、数字化、信息化管理,降低了人工成本以及人工失误率,提高了服务水平和超市仓储物流的管理水平。
(2)智慧家庭健康系统服务器
一种基于移动健康医疗的家庭健康系统,此系统由智能可穿戴式设备、智能终端、云端服务器及数据库四部分组成。通过蓝牙无线通信技术将采集的数据发送给智能终端设备,智能终端设备将数据转发给云服务器。
(3)智能超市应用系统
一种二维码的智能超市系统的设计思路,用户端通过手机,访问服务器上的数据库,将实现手机购物,并实现对商品的相关网络操作。对于不需要挑选的商品,购买者可以通过手机终端下单结账,由超市配货员配货打包,在约定时间到超市取走商品。对于需要用户挑选的商品,到超市选定商品后通过扫描二维码链接商品网址,手机终端下单结账,由超市配货员配货打包,超市出口处取走商品。
从这些实例中我得到了启发,可以各取所长,采用合适的方法应用在我的设计中。
2.2.2 物品标记方式的技术选择
首先是关于生活必备品的标记方式所使用的技术,很多食物在拆包装重新装盒的时候经常会忘记物品的信息,手写又有点麻烦,如何合理地利用输入APP的数据,把它标记在新装的盒子上,方便读取,通过以上的实例,可以使用的技术大致分为两种:RFID技术和二维码技术。
RFID是一种非接触式的识别和通信技术,含有电子标签、读写器和数据管理系统,可通过无线电信号识别特定目标并读写相关数据。超市仓储物流管理系统就是应用这种技术,RFID技术的应用领域正在不断拓展,今后的市场潜力将会很大。RFID技术设备成本高,对通信频段有一定的要求,编译时相对比较复杂。
二维码(QR code),是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息。在现实生活中已有了广泛的应用,大部分智能手机都有相应的扫描器。
2.2.3 前端制作的技术选择
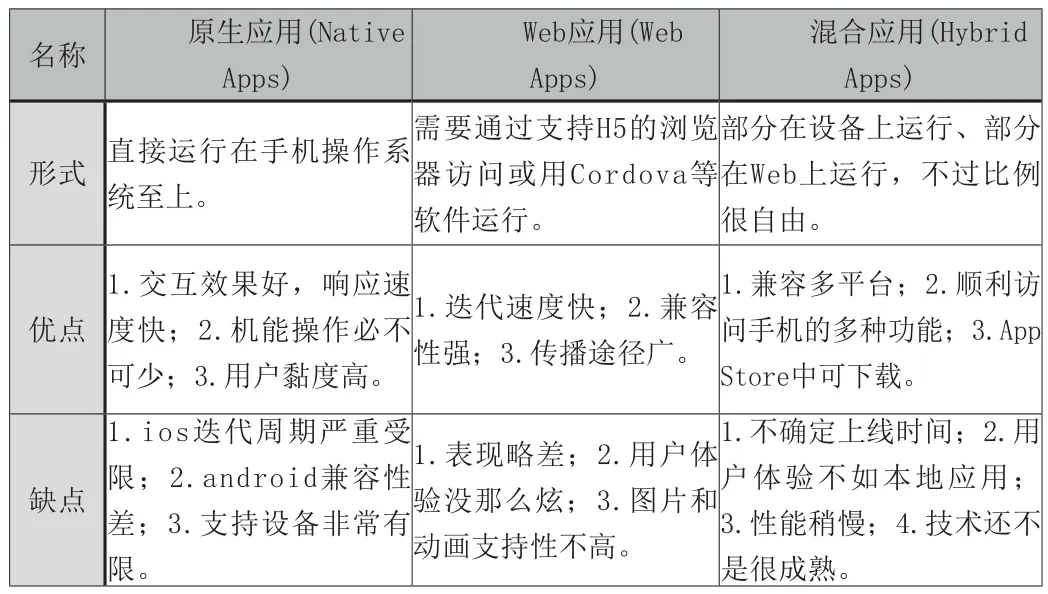
关于软件前端制作技术的比较和选择,移动应用有三种模式,其优缺点分析如表1所示。

表1 移动应用三种模式的比较
最终选定如今最主流的移动Web应用开发框架Sencha Touch。Sencha Touch 框架是第一个基于HTML5的移动应用框架,适用于开发业务逻辑比较复杂、界面组件漂亮、数据管理丰富的移动Web 应用,有着丰富的类库及组件以满足用户丰富的UI 界面设计交互。
3 设计方案与实现
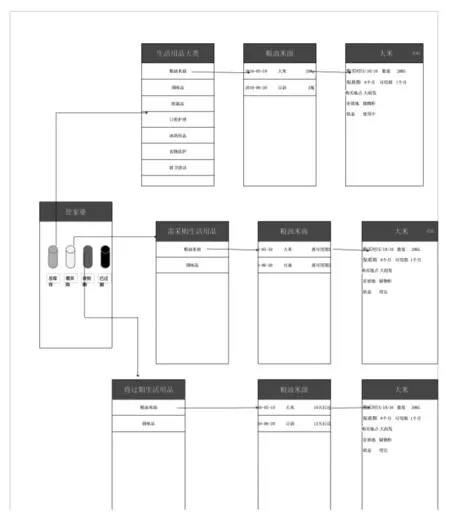
3.1 设计UI图

图1 设计UI图
3.2 软件实现
3.2.1 集成环境的搭建
搭建系统:Mac OS 10.12.1
搭建环境:Sencha Architect 3.2
Sencha cmd
Sencha touch-2.4.2
JDK d8111(java环境)
apache tomcat(服务器)
测试环境:Chrome
集成开发环境是用于提供开发环境的应用程序,包括代码编辑、编译器、调试器和图形用户界面。Senchca Architect提供了一个可视化的画布与代码编辑平台,并且使用了拖放的方式,旨在快速实现移动与桌面应用的装配。Tomcat 服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选。
3.2.2 用户界面的搭建
下面是对所制作的H5 App界面层的介绍。
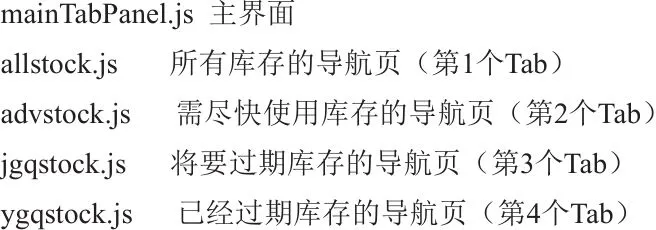
所有经过Sencha Architect编写的程序都会储存在根目录下app的文件夹里。以下是view文件夹下的一些js文件。



(1)主界面
图2为主界面,被设定成初始界面。它由底部的四个TabBar组成,每一个Tab对应一个navigation Bar,点击则显示stock。Tab bar有很多可供选择的样式。这里选择的是底部docked、轻量UI、垂直滑动。

图2 主界面图示
(2)四个导航页
由于四个导航页初始界面类似,只是对于总的库进行条件筛选后显示数据不同,界面是一样的,所以四个导航页内容基本相同,只是atlas和名称不同。每个stock都有三个按钮:addbtn、qrbtn、cartbtn,同样是按条件不同显示,这个是由TopList.js、SecList.js决定的。
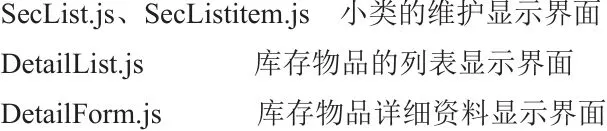
(3)列表显示界面
在界面的所有tab的最后一页是库存物品的列表显示界面,属于Form Panel样式。由于不同数据的输入具有特殊性,比如日期,可以在Ext.field.DatePicker中限定dateFormat。比如购买日期、品牌、数量、价格单位、保质期、可用期等是必填项,可以在Ext.field.Field中的required项改为True。比如状态栏是可供选择的三个String项,可以在后面添加option。

图4 列表显示界面图示
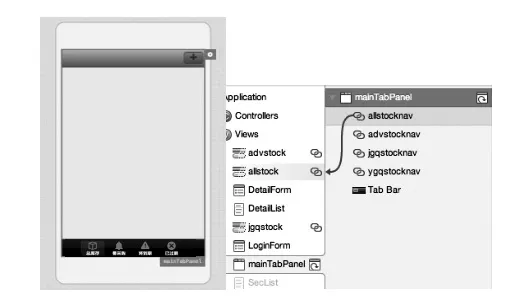
(4)页面间的切换
所有导航页(allstock.js、advstock.js、jgqstock.js、ygqstock.js)嵌入到mainTabPanel中,再通过Account.js逻辑控制,在每个导航页(allstock.js、advstock.js、jgqstock.js、ygqstock.js)中共用大类→小类→库存物品列表→库存物品详细资料的界面。
Sencha Touch还有比较重要的卡片布局(card),卡片布局实现了将多个页面添加项目中,每次只显示其中一个而将其他暂时隐藏,需要的时候再切换即可。在下图中,左侧为活动页面,展示给用户的,右侧是其他隐藏的页面,可对其进行切换,点击到某个页面,左侧则展示该页面,创建这一面板后,有四个页面,且设置为当前活动的页面为数组下标为1 的页面,就可以只看到活动页面了。
(5)数据层
在Sencha Touch的数据层中包含了Ext.Ajax、store、model、代理、Reader和Writer等。Store相当于本地的一个数据表格,包含了由数据实例组成的数据,而数据的读写需要通过需要通过代理实现,代理则需要通过Ext。Ajax与后台交互数据。代理读取到服务器传送过来的数据,会通过Reader将这些数据转化成模型实例保存到Store中。当store的数据需要保存到服务器时,需要通过Writer将模型数据转换为便于服务器读取的数据。
本App的数据运用store和model两个MVC模式来储存和操作。在store中创建三个储存,分别是detailstocks、sectypes和toptypes,同时在Models创建detailstockm、sectypem和toptypem。与界面层逻辑一致,同样是根据需要插入表格的列。

图5 数据层图示
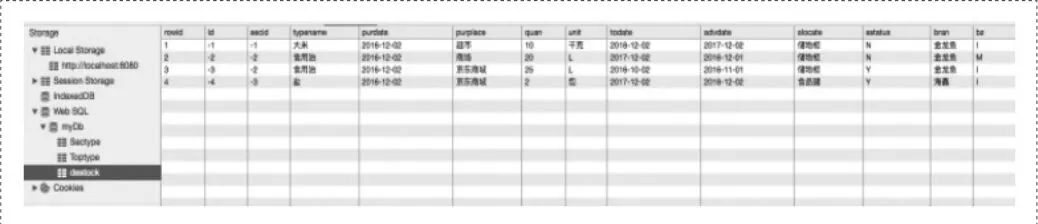
在储存方面,本App使用的是WebSQL Database,在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能来将原本必须保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序的性能,减轻了服务器端的负担。
在Chrome浏览器的开发者工具中,我们能看到WebSQL所储存的数据。包含了编号、大类名称、小类名称、购买时间、购买地点、单位、到期时间、使用时间、状态、储存地等。id选用负数是为了不与后端服务器交互时产生二义性。

图6 WebSQL Database图示
由于增加了图片的拍摄以及储存功能,那这是怎么实现的呢?首先对导入的照片按比例压缩四倍,并转换成统一的格式,把它当作数据保存到数据库中,用的时候直接将数据绑定到IMG元素的src属性就可以了。
同时还增加了二维码输出的功能。使用了基于jquery的二维码生成插件qrcode,由于有中文字符,在生成二维码前就要把字符串转换成UTF-8,然后再生成二维码。
3.2.3 相关重要事件及流程图
所有的动作例如tap、swipe、activate、itemsigletap等都会放在一个Account.js的解释文件当中。
(1)Account.js文件中的主要函数作用

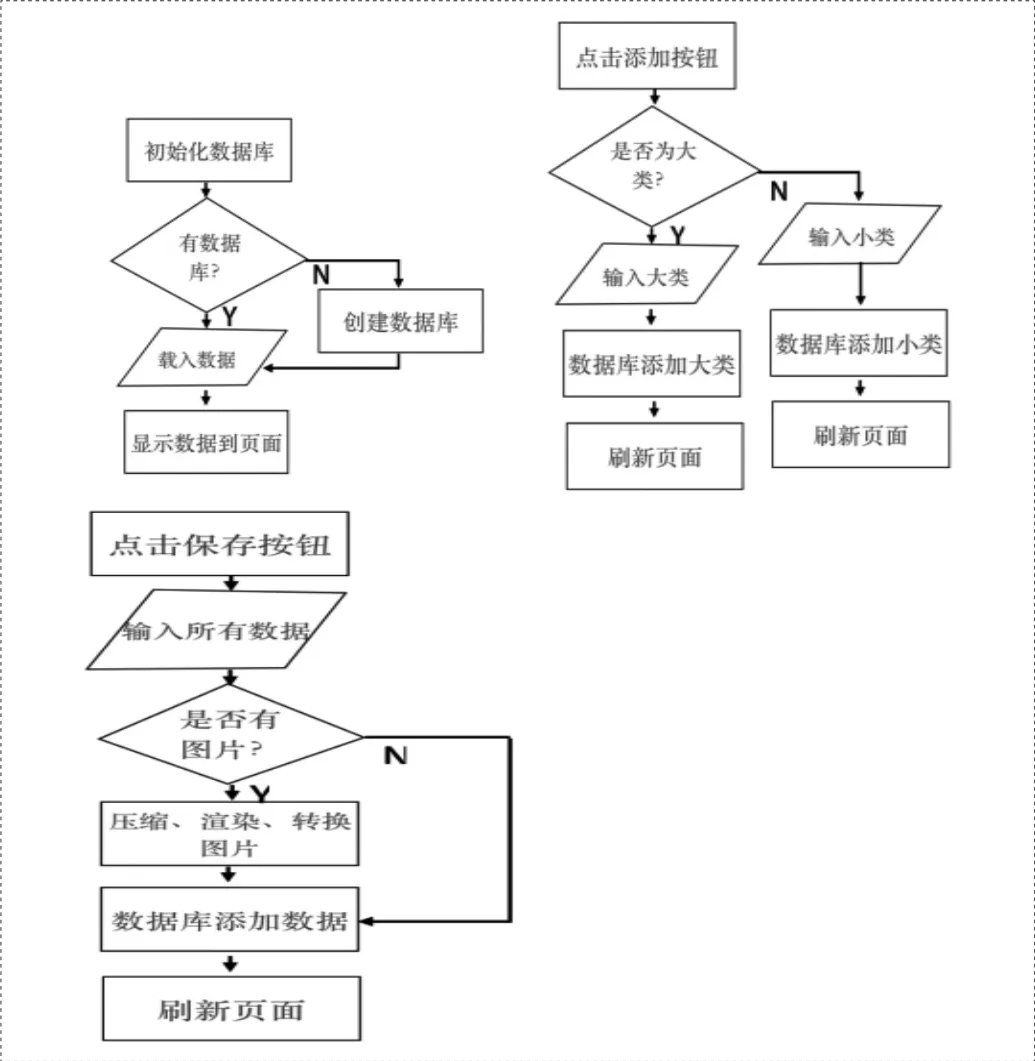
(2)主要流程图
在每次回到主界面的时候都会重新刷新一遍数据,以保证使用的流畅,图7(左)是刷新数据的流程框图。在大类和小类的界面点击添加按钮的时候,会跳出对话框提示添加大类或小类名称。图7(中)是判断流程框图。在已经填好库存物品详细资料的所有资料时,由于图片的需要进行压缩渲染转换处理,所以将通过图7(右)的流程框图。

图7 刷新数据(左),添加按钮(中)和保存按钮(右)的流程图
3.2.4 软件的调试
通过强大的Chrome浏览器的开发者工具可以很轻松的调试。图8为css文件的查看与调试。图9可以在关键语句设置端点,来debug或优化。

图8 CSS文件的查看与调试

图9 关键语句的查看与调试
3.2.5 软件的编译与打包
在完成App的编写后,由于程序过大,多余的、未调用的、冗余的文件比较多,需要对App进行编译与打包。Sencha Architect 内置了Ant编译工具,app在编译后大小缩小到一半,并且不影响使用。
4 用户使用说明
4.1 网络及配置要求
(1)网络环境:第一次登入需要网络,之后所有操作支持本地使用。采购转入到京东商城购买时可能需要网络。
(2)机器硬件配置:支持手机和平板电脑。手机需要是480*320 以上分辨率。基于 WebKit 内核的浏览器皆可。
4.2 用户使用流程

图10 App的主界面
图10是App的主界面,可以看到下面的四个tab显示的是总库存、快使用、将到期和已过期。上面标注“1”表示此库中有1个物品。点击则进入此库。
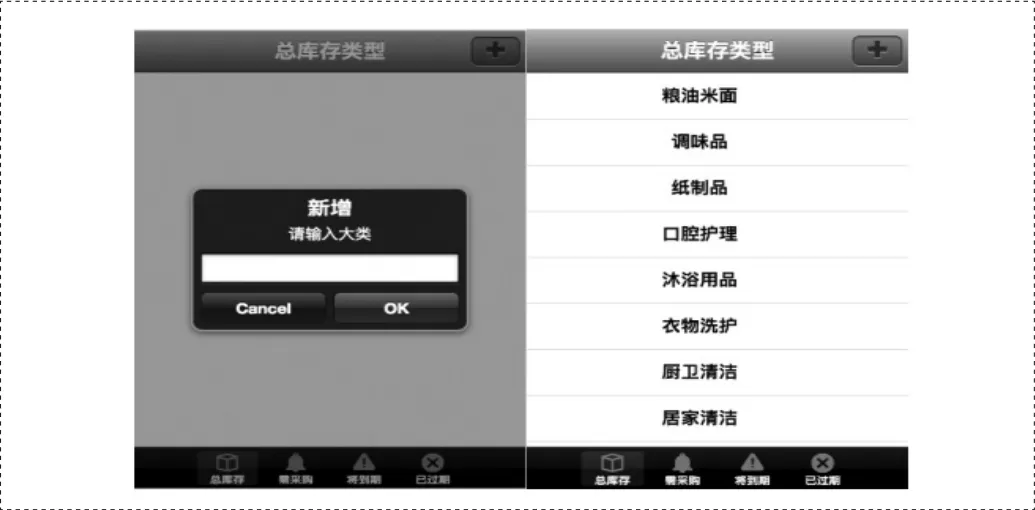
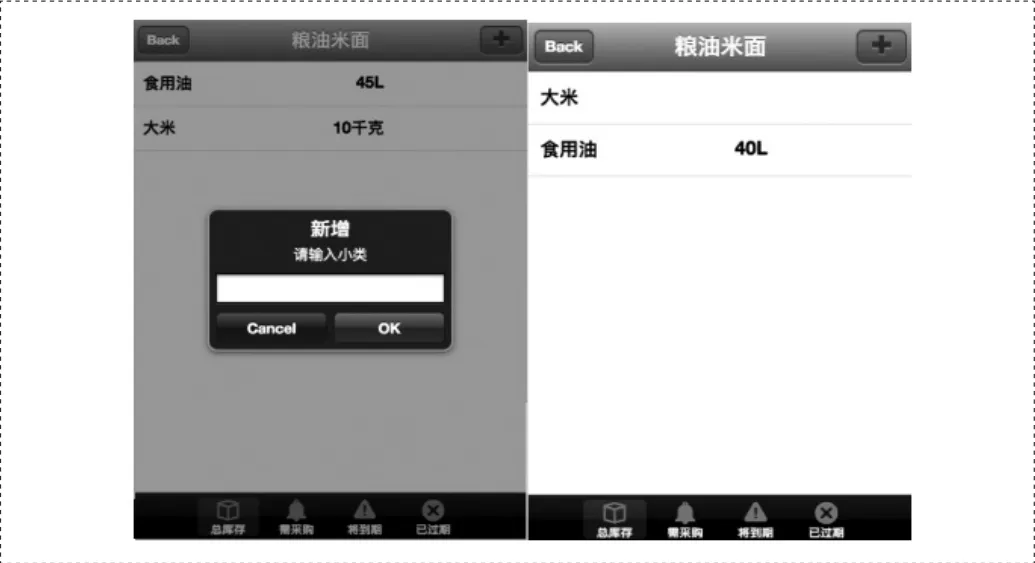
右上角加号按钮点击则提示请输入大类名称,添加成功后则在主界面显示。点击大类名称后进入小类,右上角的加号按钮同样可以提示请输入小类名称。按back键可以返回。若要对列表内容进行删改可以在相应的物品项向右滑,出现删除键。

图11 App的小类页面

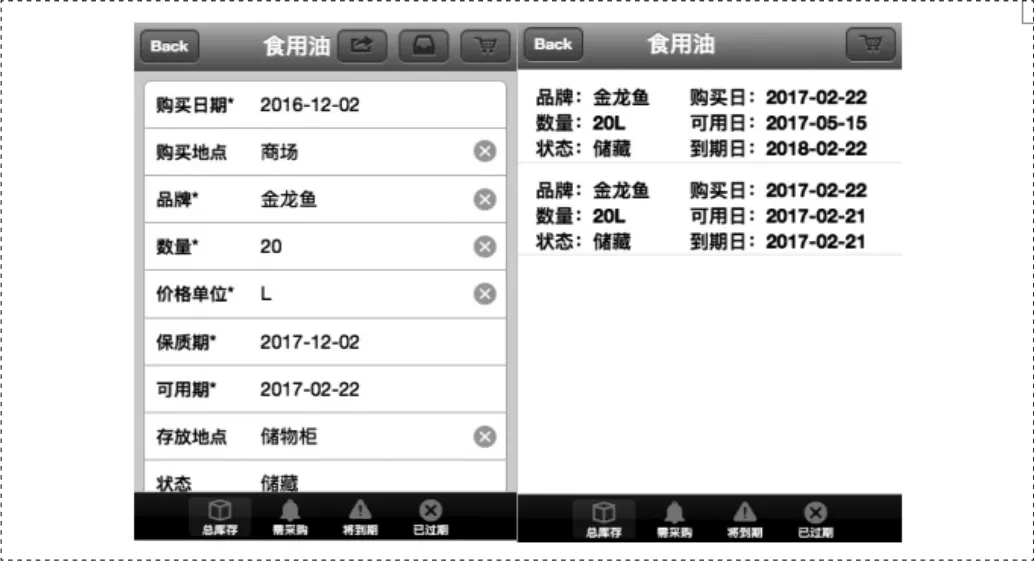
图12 App的库存物品列表
点击小类进入库存物品列表里面显示了所有的库存物品。点击右上角购物车键可以新加物品,所有必填项输入后可以选择上传照片(可能会变得不清晰)。在确定无误之后点击右上角右数第三个键保存。保存完就可以在上级菜单中看到了。

图13 二维码和购物链接图示
右数第二个键可以生成二维码,在界面的最后显示,可以保存并打印。最右面的购物车键是采购键,在京东商城进行关键词搜索方便购买。
5 总结与展望
本软件使用简单方便,界面清晰友好,基本上看到就知道如何使用;各界面时间转换快,基本没有延迟;而且用户的使用没有任何成本。除了能应用在生活必备品上,还可以应用于生活中的各个方面。比如衣橱管理、家用电器保修保养期管理等。
[1]赵义辉.基于 Sencha Touch 的移动Web应用技术研究与应用[C].北京机械工业自动化研究所,2011.
[2]李宝韩.基于Android的PhoneGap研究及其跨移动平台媒体框架的扩展[D].华南理工大学,2012.
[3]李晓玮.基于二维码的智能超市应用系统的设计与实现[D].吉林大学,2015.
[4]陆凌牛.Sencha Touch权威指南[M].机械工业出版社,2012.
[5]黄灯桥.Sencha Touch实战[M].清华大学出版社,2014.
[6]明日科技.HTML5从入门到精通[M].清华大学出版社,2012.
[7](美)贝里.深入浅出SQL(中文版)[M].东南大学出版社,2009.
