发展电商需要了解的那些事之美工视觉设计视觉设计的规范与应用
2017-09-18王棋涛
王棋涛
发展电商需要了解的那些事之美工视觉设计视觉设计的规范与应用
王棋涛

随着人们对于视觉享受的要求越来越高,一张平庸的图片已经越来越难吸引人们的眼球。尤其在电子商务活动中,一个好的视觉设计能够准确指向潜在客户需求,不仅可以锦上添花,而且有可能决定成败、决定活动成效的重要因素。通过一幅图片可打动需求本产品的客户,并吸引消费者点击图片链接,带着期待去查看活动推广的宝贝详情,从而达到活动推广目的,促进产品销售。那么,在视觉设计中有哪些规范呢?
页面尺寸规范
PC端页面的尺寸宽度1920px,高度尺寸按照页面所需信息来定即可,显示尺寸1920×1080px;手机端页面的尺寸宽度750px,高度尺寸按照页面所需信息来定即可。其中,苹果ios系统显示尺寸为750×1334px,安卓系统显示尺寸为720×1280px。
PC端首页横幅广告尺寸为730×400px,手机端首页横幅广告尺寸为750×400px。
专题活动页,主业页面宽度为1920px,高度为580—700px,最好不要超过700px,其中显示区域液面高度为1210px。产品详情页,宽度尺寸790px,高度尺寸充分展示所需信息即可。
文字规范
在页面中使用的中英文字体不得多于5种,页面中出现3次以上为主要字体,其他文字作陪衬字体。在产品详情页设计中,一般主要字体为黑体。
在做横幅广告字体时要经过设计变形,没有字体设计能力的,应在原字体基础上适当做些特殊效果;字体字号大小与颜色要和背景颜色对比分明,使消费者便于预览阅读。经过设计后的文字,显得很有扩张力,很有力量感。在原来的文字基础上做了一些特效,做了一个渐变的效果,比之前的文字在活跃度上有了很明显的提升。
横幅广告字体设计风格要形成统一;字体要统一位置,达到有统一的秩序感,如果首页有5张横幅广告图,那必须要有3张达到统一风格。


颜色规范
颜色规范分两类,第一类页面颜色配色要求,第二类配色理论。
页面颜色要求
第一,页面中使用的颜色不得多于5种,黑白灰不算色;
第二,针对不同的主体使用合理的色系;
第三,主题颜色和辅助颜色要根据配色原理搭配。
总体原则
颜色搭配总体原则是“总体和谐,局部对比”,但应注意严格控制颜色数量,优先使用邻近色,同色系的颜色。在运用不熟练的情况下,尽可能少出现红配绿、黄配蓝这样的纯色对比搭配。
配色理论基础
色环是将彩色光谱中的长条色彩序列首尾连在一起,通常会看到不同版本的色环,色相之间略有偏差,但掌握好公式原理就不会出现偏差了。
常见的配色方式包括:单色、同色系配色;相似色配色;互补色配色;单边补色分割配色;补色分割配色;对比色配色;矩形分割配色;广场分割配色。这里可以把补色分割、对比色、矩形分割、广场分割统称为一例。
单色、同色系:适合产品本身颜色比较统一,通过吸取产品较近的周边颜色,再通过添加合适的辅助元素,使画面变得统一而丰富,这种色系适合单品的一个横幅广告的设计。
相似色、邻近色系:相似色相对于单色系可变化的范畴会大很多,但也是在主色调明确的情况下辅助添加类似色,这类配色方式在横幅广告应用中还比较常见。是一种比较好掌握的配色方式,同时配色运用得当会使画面看起来很时尚。
补色系:这里把互补色、单边补色分割、补色分割3种情况一同来说,因为三者在大范畴内上下浮动,效果也颇为相似,并无特别明显的区分,主要因为整个画面调性要活泼,加之产品都属于色彩明快的品类,色彩上的愉悦感更容易激起点击欲望。补色系的运用应注意面积搭配及颜色灰度的调整,对于补色系的运用可在今后多尝试。
多色搭配,可把对比色、矩形分割、广场分割多颜色的搭配归为一类来说,这三种跨度较大的配色方式,相对来说应用的比较少,不是很容易掌握,一般比较适合小面积的应用起到装饰平衡的作用。

版式规范
规范分两类:设计风格规范、版式排版构图规范。
设计风格
第一,页面设计色彩要清新,布局要大方。
第二,页面设计要有整体性、一致性等。一致性包括色彩的统一、版式的统一和字体的统一等。
第三,页面布局应主次简约分明,中心突出,大小搭配,互相呼应,图文并茂,适当的空白利于消费者阅读。
版式排版中构图高效快速的法则
第一招,对齐。对齐分左对齐、右对齐和居中。最常见的电商海报,基本上都采用了左右对齐排版方式。对齐是最常见也是最基础的板式排列方式,给人以稳重、力量、统一、工整的感觉。左对齐的排版方式,版面不会显得很凌乱,而会显得很统一很有秩序感。居中的排版会给人正式、大气、高端、有品质感觉。在电商海报中居中排版经常会见到文案直接打在产品上面,文案的遮挡汇合后面的产品营造出一前一后的层次感,加上一些光效会让整张画面空间感提升许多。
第二招,对比。无对比不设计,人们在视觉上不喜欢平淡、千篇一律的东西,喜欢看有对比的画面。使用对比的排版技巧可以最有效的增加画面的视觉效果和冲击力。
版式构图主要包括四种:

中心集中式构图
中心集中式构图,画面由一个主要元素撑满,主标题作为次要元素配合画面平衡,根据画面需求添加小标签装饰。整体视觉冲击力强、张力足,适用于单个产品以及细节较为丰富的产品。多个物体集中式构图和此方法同理。

杠杆式构图
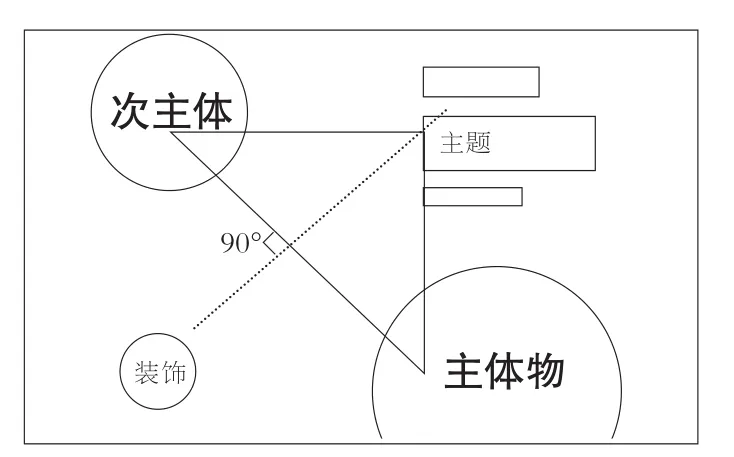
杠杆式构图。如图所示,画面由主体物和此主次斜面对称而形成的杠杆关系,与主标题之间形成稳固的三角构造关系,此构图方式画面很饱满、稳固,适合两种产品或一个产品两面展示时使用。

顶视角分散式构图

折线跳跃式式构图
顶视角分散式构图。如左上图所示,顶视角度,以一个中心点向外发散,适用于产品展示比较多的情况。对于发散过程中的节奏以及气韵走向的把握很重要,画面出彩但比较难把握。
折线跳跃式构图,如右上图所示,折线跳跃式构图。产品悬浮在画面中,上下可跨出画面,加以恰当的文字排版和辅助装饰,整体画面效果很活跃,延展性很强,是一种能快速达到视觉表现的展现方式,此构图方式应用广泛。折线跳跃式构图在一些电商网站的banner中很常见。
小贴士:
关于辅助元素的应用
网站banner在辅助图形的应用上特别广泛,一来增加画面丰富性,二来强化产品特性,主要是提取产品相关的元素进行图形化,有小面积的纯属强化功能或增加趣味性的添加,也有大范围的对产品纹样或特性的延属。主要还是在产品特点基础上进行提取。
广告语规范
广告语要注意极限用语的应用。
根据广告法,极限用语不得出现在商品列表页、商品的标题、副标题、主图、详情页以及商品包装等位置。极限用语包括如下词汇:
国家级、世界级、最高级、最佳、最大、第一、唯一、首个、首选、最好、最大、精确、顶级、最高、最低、最、最具、最便宜、最新、最先进、最大程度、最新技术、最先进科学、国家级产品、填补国内空白、绝对、独家、首家、最新、最先进、第一品牌、金牌、名牌、优秀、最先、顶级、独家、全网销量第一、全球首发、全国首家、全网首发、世界领先、顶级工艺、最新科学、最新技术、最先进加工工艺、最时尚、极品、顶级、顶尖、终极、最受欢迎、王牌、销量冠军、第一(NO.1或者Top1)、极致、永久、王牌、掌门人、领袖品牌、独一无二、独家、绝无仅有、前无古人、史无前例、万能等。
据悉,极限用语包括但不仅限于商品列表页、商品的标题、副标题、主图以及详情页、商品包装等。对于极限用语的店铺,一经发现违规店铺将给予扣分并罚款,处以20万元以上100万元以下的罚款,出现情节严重将直接封店。而一旦遇顾客投诉极限用语,并维权成功,赔付金额将由商家全部承担。
