基于用户体验的APP界面设计实现
2017-03-27贺涵坤赵志芳蒋叶琪
贺涵坤+赵志芳+++蒋叶琪


摘 要:基于用户体验的APP界面设计是从广泛收集及调查目标用户(此次研究的用户群体是儿童)的喜好和需求的调研开始,然后综合应用各种技术手段,设计出有创意又实用的产品的过程。这个过程不是简单的元素堆砌,而是通过特定用户群体的需求以及习惯设置内容和安排布局。站在用户的角度设计产品,同时又能够让用户更好适应产品。
关键词:儿童 用户体验 市场 发展受限 前景
中图分类号:TP301 文献标识码:A 文章编号:1672-3791(2017)01(b)-0034-02
伴随着互联网的普及,参与其中的儿童比例越来越高。根据《2010年儿童网民规模及上网行为调查报告》显示,到2010年为止,在中国已经有8 958.2万名网民为儿童,儿童互联网渗透率高至51%,其中有67.7%的孩子明确地说对于他们来说,最受欢迎的媒体形式就是互联网。由此可见,移动端应用这股飓风已经猛烈地刮入了儿童世界,儿童APP这一新兴市场更开始被不少创业者垂涎。不过,相比于国外,国内儿童移动端应用的市场起步较晚,目前还处于发展阶段,但需求带来发展空间,必然积极影响着市场。
1 儿童阅读类APP中国市场发展现状
现在存在于市场上开发儿童移动端应用的公司较多,按照经营模式,可分为以下三类。
第一类是自从公司成立,儿童应用软件的开发和分享就是他们专注的业务。如工程师爸爸,它设计虚拟家长交流社区以此满足城市家庭关于儿童教育的需求,并且在这里提供准确的教育信息给家长。
第二类是公司成立初期专注于软件开发但目标用户并不是儿童,随后才涉足儿童领域,这种公司在发展进程中一般会跟教育机构进行合作。如:贝瓦网由儿童教育领域权威和资深互联网从业者联合所得,向3~7岁儿童提供歌曲、故事、启蒙教育资讯等。
第三类是公司的转型,常规儿童启蒙类产品转向基于互联网的儿童教育软件开发。例如:铁皮人近年来渐渐从之前传统儿童读物的提供商转型成为基于移动互联网应用的服务商,提供儿童阅读和早教内容。
2 儿童教育类APP发展瓶颈
APP发展受制于中国家长传统的思路。儿童移动端应用市场是的典型的付费者、用户分离的市场,儿童虽然是软件的直接用户但家长是付费者。为孩子购买能够有助于学习的产品是中国家长常规的思路,但大部分家长仍然担心移动端应用会使得孩子分心而无法专注于所学,所以不会选择为孩子购买。
产品无特点。主要由两个原因导致:第一,儿童APP市场抄袭情况严重,这是由市场环境和版权制度的不完善导致。第二,有些公司的管理层较为短视,他们追求短期的收益以及更新的速度,却没有通过有效的市场反馈机制完善内容。这都是儿童APP市场充斥着大量内容上相差无几的软件原因。
3 关于儿童阅读应用的调研和设计
一个完整的交互原型的设计和制作,大致分为以下几个步骤:(1)选定目标用户进行调研;(2)分析产品定位;(3)通过流程图展现出层级关系,要考虑到层次不可太深,以防止用户产生厌烦情绪;(4)用交互示意草图来表现思维过程,借助便签纸等工具定义交互元素;(5)完成虚拟测试;(6)借助软件(Photoshop、After Effect等)将原型架构、交互方式以动态方式呈现出来。
3.1 确定产品定位
根据设计中的“五W”原则(分别为What产品内容;Who用户群体;When使用时段;Where使用地点,考慮的主要是是否处于互联网连接的状态;Why产品设计目的)来确定产品的定位和各方面的交互设计方向。
对用户习性进行了各种分析,以便让应用的设计更顺利开展,并完成了一系列的头脑风暴,最终得到产品定位:一款为儿童设计的教育益智类阅读APP,可进行学习和游戏,提供下载功能,取名为“Read Go”。
3.2 设计交互原型
3.2.1 确定应用的基本架构(相关页面3.3有详述)
欢迎界面加载界面;用户登录界面;阅读主题板块选择界面;主题内课程选择界面(以拼图的方式,配合奖励机制);个人收藏界面(下载课程,收藏课程,存放奖励所得奖品);睡前模式界面。
3.2.2 绘制原型草图
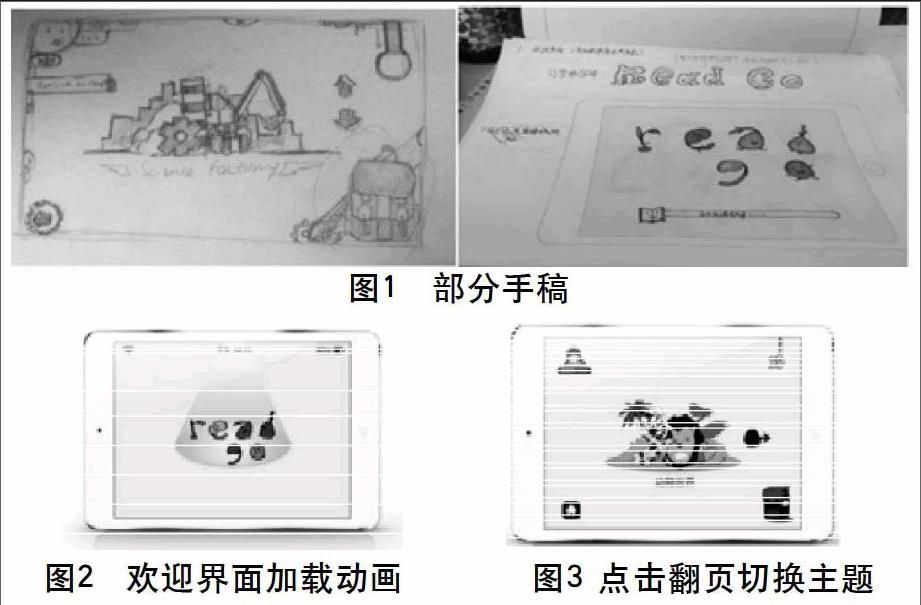
成员们分别绘制不同的页面,并将相应交互方式用文字等加以注释,以示界面之间的层级关系,图1是小组成员的部分手稿。
3.3 设计思路
3.3.1 欢迎界面加载动画
因为主要受众是学龄前儿童,所以背景应当用柔和简单的色块表现。页面加载可能需要孩子的等候,在这段时间内需要有趣的加载动画来吸引孩子的注意力,不会使得他们因为等候的无趣而放弃对应用的使用。所以,删掉了原本在页面下方枯燥的进度条,以让六个人物在聚光灯下依次出现代表加载进度,而它们也组成了此产品的名字“Read Go”(如图2)。
3.3.2 用户登录界面
这个界面中,儿童要输入自己的昵称、性别(旁边的人物会根据性别进行变化)、年龄(输入年龄是提示系统提供用户可用的信息)、换装(儿童可根据自己的喜好,为自己“私人定制”一个自己专属的人偶,为她/他更换各种服饰)。
3.3.3 阅读主题和课程选择(含奖励机制)
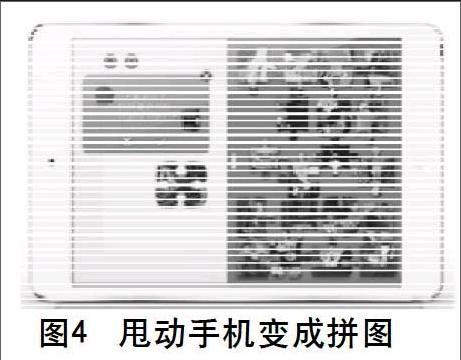
确认个人信息后进入主题选择界面,通过点击翻页按钮可以切换不同的主题(如图3),选定主题后,点击进入,界面上会出现于此主题相关的一张图片,通过甩动手机将图片变成拼图,被收集在右侧收起的边栏里,当图片被拆成拼图后,图片会被隐藏起来,每一块都本主题内的一个小模块(如图4);从右拉菜单中随意选定一块拼图,会自动被放置在正确的位置,每个模块的课程都可以被收藏(装入书包),儿童将本主题内的课程全部完成,这张图回作为背景皮肤的奖励与其他奖励机制一同更新进书包。
3.3.4 书包(个人收藏)
幾乎在整个APP的使用过程中,都会有一个未打开的书包出现在屏幕的右下角,这个就是个人收藏,点击书包,会显示:收藏的图书、课程、奖品、以及分享功能(可以与共同使用此应用的小伙伴一同分享课程或者游戏,在此过程中提升儿童的兴趣)。点击书包后,书包打开,里面的内容以动画的形式从中“跃出”,这样的方式对于儿童的视觉来说更加直观和清晰。
3.3.5 睡前模式
晚上到了儿童的睡眠时间,可以通过拉动页面右上角的灯绳切换成为睡前模式(睡前故事),这为父母节省出了大量的时间。页面画面也随之调整成夜间模式,自动设定关机时间,时间结束页面自动关闭。
3.4 针对儿童应用的设计要点
3.4.1 手势操作中,箭头式按钮更适于孩子使用
翻页操作最常见的形式有两种:触摸式箭头和翻页手势。相比于很容易触发不当操作的翻页手势,触摸式箭头的翻页方式更适合儿童,精确度也更高。
3.4.2 放置交互功能的位置
要尽量避免将交互功能设置于移动设备底端,因为对于儿童来说这是一个非常敏感的区域,他们免不了触碰到该区域从而娱乐过程会被干扰甚至中断,随即用户体验也会因此大打折扣;并且,大多数人擅长于右手操作,所以要将交互功能更多地放在屏幕右侧。综上所述,屏幕右侧偏上是放置交互功能的最佳位置。
3.4.3 切忌包括诱发式操作
如果APP中包含诱发儿童产生购买行为的操作,那么这款APP会因为激怒家长而无法继续发展。为此,苹果公司于2013年8月16日向开发者发布了应用评审规定,尤其对儿童应用的相关规则做出了进一步说明。新规定说明,用户群体为13岁以下儿童的应用必须符合隐私政策,这样的应用不得包括用户行为广告,例如:购物广告。
4 儿童APP市场发展前景
4.1 优化软件内容,提升家长信任度
从集中力量研发技术转向内容研发应当是相关企业丰富软件内涵的主要方向。以下三个方式可以助转型一臂之力:第一,按期对开发者提供相关儿童知识的专题讲座;第二,严格划分软件类别是软件开发人员的主要职责之一,对儿童启蒙教育类APP应当突出教育意义,以便逐步消除家长的抵触心理;第三,在应用开发初期、开发中以及后期使用中都加强市场调研,从儿童身上及时得到反馈并进行完善。当软件内容的价值得到提升后,自然会作为家长对孩子教育投资的一部分。
4.2 巧用营销策略,赢得市场
第一,弹性定价。用户往往会对过高价格的软件望而却步,而持续的免费又不能够支撑公司对其的开发和维护。现在很多公司通过限时免费策略获得用户的青睐和关注。第二,开放下载论坛。论坛能够为想要分享使用心得的用户提供合适的平台,并且在跟用户沟通中可以得到有力的改进方向,同时积极的互动也帮助用户更好了解产品的理念,继而增加用户黏性。第三,线上线下活动的融合。线下活动的重心在户外,公司有机会通过面对面的交流对目标用户有更深入了解以便更好服务于他们。线下推广活动需要定期开展,线上协助增加宣传力度。
5 结语
该项目立题为《基于用户体验的APP界面设计实现》,目标是制作出一款更能够满足用户使用需求的APP界面。为了适应时代需求,做出操作更方便、简单、流畅,界面更优化的APP界面,我们做了的一系列调研和实践,这都将辅助于最终的实现。
参考文献
[1] 辛欢,曹博.浅谈提高计算机软件开发中用户体验的途径[J].硅谷,2011(7): 24.
[2] 常冰瑜,戴瑞.基于数字游戏的用户体验与设计的研究[J].大众文艺,2011(10):81-82.
