基于HTML5的交互式移动学习平台研究*
2016-12-10赵学铭
赵学铭 王 刚
基于HTML5的交互式移动学习平台研究*
赵学铭1王 刚2[通讯作者]
(1.天津医科大学科学技术处,天津 300070;2.天津医科大学图书馆,天津 300070)
随着移动技术的发展,移动学习在数字化学习领域得到了广泛应用。利用HTML5技术开发的交互式移动学习平台适配多种操作系统,使用户在不同类型的智能设备上均可获得良好的使用体验,节约了开发和维护成本。该平台根据实际情况,还为教师和学生两类用户分别提供了不同的功能模块,以保证教学过程中师生之间充分的沟通和交流。该平台的使用改变了传统被动式的教学模式,在学生、教师、教学资源之间形成了交互式学习环境。
移动技术;移动学习;HTML5;智能设备;交互式学习
引言
移动学习(Mobile Learning)是指利用无线移动通信网络技术以及无线移动通信设备,获取教育信息、教育资源和教育服务的一种新型学习形式[1],具有“随时随地”的特性,是在线数字化学习的无线扩展,被认为是未来学习中不可缺少的一种学习模式[2]。移动学习使得学习者不再被限制在电脑之前,而是可以根据自身的需要基于不同的学习目的和方式开展学习。同时,通过移动学习可以提高学生与教师之间的交互程度,进而提升学习效率。
在移动学习的资源开发方面,国内外相关学者进行了大量的研究工作。但是,目前在移动学习的资源建设和平台开发上存在以下几个问题:①移动学习资源的内容单调,主要局限于英语等语言类移动学习资源的开发方面,阻碍了移动学习资源向多样性和丰富性方面发展[3],且内容和形式较为单一,不能满足学习者的个性化需求;②移动学习平台的可移植性差,基于某种平台所开发的移动学习资源并不能被完整地移植到其它平台,造成资源的重复建设,增加了开发和维护成本;③移动学习平台的设计缺乏交互性,使得学习效果大打折扣[4]。此外,移动学习系统缺乏跟踪学生学习效果的功能,导致学生借助移动设备进行学习时学习效果不佳。
一交互式学习环境的设计
交互指学习者与移动设备、学习平台、知识内容、其他学习者等展开的信息交流过程[5]。移动学习平台与传统的电子学习网站相比,两者在交互方式上有很大的区别。设计合理的交互方式,可以提高移动学习平台的质量,带给学习者良好的学习体验。
1 交互式学习环境的设计原则
设计面向移动智能设备的学习平台时,需要充分遵循智能手机的特点以及采取移动学习方式的学习者的需求[6]。交互式学习环境的设计主要遵循三个原则:①界面友好,导航清晰。界面的友好性和易操作性对于学习者的使用体验至关重要,因此清晰明确的导航可便于学习者了解整个平台的架构,并有助于利用移动学习平台提高学习效率。②知识内容的适用性。遵循适用性原则,知识内容力求简洁直观,以帮助学习者激发学习兴趣、提升学习效率。③用户操作的便捷性。在设计移动学习平台时要以内容呈现的形式为主,避免大量的用户输入操作。此外,移动学习平台需要针对学习者的每一个操作提供及时的响应和反馈,并提供相应的处理结果和提示,以便学习者判断如何进行下一步的操作。
2 交互式学习环境的课程资源设计
由于移动学习与传统的课堂教学在知识组织形式上存在很大的差异,因此在学习资源建设方面,移动学习需以问题为中心,将知识内容进行模块化处理,明确教学目标,精炼教学内容。也就是说,移动学习的课程内容应简短意赅,将相关学习资源进行结构化组合,建立资源的交互内容与学习目标、教学活动、学习环境之间有意义的关联,形成一个主题突出的结构化学习资源环境[6]。
3 交互式学习环境的交互方式设计
学生对教学资源的学习,不应是教师通过教学方式方法将教学资源灌输给学生这样一个单方面的信息传送过程,而应该引导学生在学习的过程中将所学的知识不断创新,形成新的教学资源并与他人共享和交流。学生、教师、教学资源之间的相互融合、促进,形成了一个交互式的学习环境。交互类型大致可分为以下三类:教师—学生交互、学生—学生交互、学生—教学资源交互。
二基于HTML5的交互式移动学习平台设计
1 HTML5开发移动应用的优势
使用HTML5开发移动学习平台,有助于解决移动智能设备上因操作系统的不同,而导致移动学习资源的开发依赖于操作系统类型的问题。为此,本研究构建了基于HTML5的交互式移动学习平台(下文简称“平台”),它具有以下优势:可以同时适用于Android、iOS甚至是Windows Phone平台,适配性和统一体验较好;移动设备的客户端和存储数据较少,节约了用户的手机空间;技术难度较低,开发工作量小,且开发成本低。
2 平台功能分析
通过对最常用的教学方法进行分析,发现在绝大多数情况下,教师采用的教学方法是学生们被动地接受教师所传授的知识。因此,根据目前教学的实际情况,平台针对教师和学生两类用户分别提供了不同的功能模块。
(1)教师
①备课功能。目前,教师通常使用PPT、Word、PDF或短视频作为辅助教学的课件。充分考虑教师的教学习惯,平台在备课功能界面上提供了可利用已有的教学课件、可上传新教学课件的功能。
②课件分发功能。由于教师习惯性地使用课件来辅助教学,因此平台为教师提供了课件分发功能,用于分发备课阶段所上传的课件。教师所用的课件主要分为两种类型:一种是PPT、Word、PDF等格式的文档类型课件,另一种是短视频音频类型的多媒体课件。当课程开始后,平台服务器根据教师和学生的操作,将相关课件发送至教师和学生的客户端上。
③演示和教学功能。平台为教师提供了演示教学课件的功能,具体可分为演示文档类课件和演示多媒体课件两种类型。例如,当教师选择演示幻灯片时,可以通过滑动智能设备屏幕向学生展示幻灯片;当教师选择演示视频课件时,可以通过点击、拖拽进度条来调整视频顺序播放及回放的进度。此外,教师客户端还提供了基本的工具,方便教师直接在课件文档进行注释,以帮助学生在课后进行复习。该功能用于支持教师与学生之间的交互。
④摄像头及麦克风控制功能。平台提供给教师启动学生客户端摄像头的功能,使学生端的视频图像可回传给教师。同时,教师还可以向学生端开启本地摄像头,用来演示相关实验操作过程。此外,教师客户端还能够自动显示从学生客户端收集的问题,便于教师了解学生在课程学习中遇到的问题并作出及时合理的解决。该功能同样用于支持教师与学生之间的交互。
⑤控制权限指派功能。在教学的过程中,教师可以将平台的控制权限转交给学生,以便学生以“小教师”的角色演示课件。教师利用控制权限指派功能,可以充分实现学生—学生交互;学生利用该功能,则可以就学习过程中的具体问题进行深入思考和交流,并提出自己的观点,以加深学生对具体知识内容的理解。
(2)学生
平台为学生提供了两种使用模式:主动模式和被动模式,学生可以根据需要自动切换这两种模式。当学生选择被动模式时,可以在客户端不进行任何操作,其客户端屏幕显示的内容与主客户端保持同步。例如,当教师客户端播放某个视频课件时,学生客户端的播放进度与教师客户端就会保持一致,教师在其客户端对课件的标注也会自动地在学生客户端进行显示。因此,被动模式用于支持学生与教师之间的交互。当学生选择主动学习模式时,学生可以根据自己的需要查阅相关的课件。因此,主动模式用于实现学生与教学资源之间的交互。
3 平台功能设计
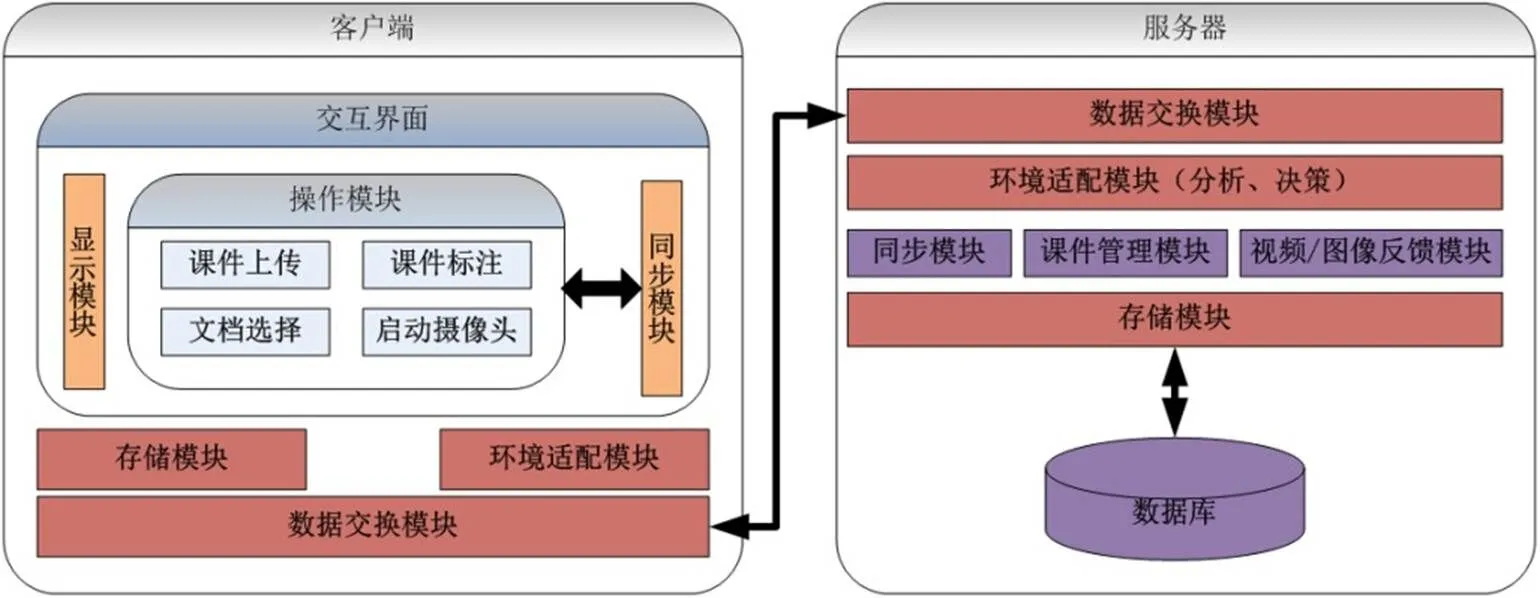
目前,移动智能设备上所运行的操作系统主要是Android、iOS和Windows Mobile。开发移动应用程序同时支持多种操作系统,就需要使用多个程序设计语言开发多个操作系统版本的应用程序,因此增加了应用开发成本和程序维护成本。为解决这一问题,本研究设计了基于HTML5的交互式移动学习平台的整体架构,如图1所示。

图1 基于HTML5的交互式移动学习平台的整体架构
(1)客户端功能模块
①交互界面。该模块的目的在于衔接平台及其用户,并通过提供良好的操作界面,一方面实现教师、学生、教学资源三者之间的交互,并确保客户端屏幕显示合适的内容;另一方面处理由系统用户或同步模块传来的处理指令。
②同步模块。该模块用于实现各客户端与服务器中教学课件状态信息保持同步的功能,其状态信息结构如表1所示。如果客户端类型为主客户端,就向服务器发送状态信息,使其它客户端与它保持同步。同时,从客户端接收主客户端发来的状态信息通过与自身的状态信息进行比较,相应的功能模块根据状态信息的异同,自动保持客户端与主客户端之间状态信息的同步。

表1 教学课件状态信息结构
③显示模块。HTML5标准的发展,使得浏览器对多媒体文件的播放效果良好,并为用户提供了流畅的使用操作体验。基于此,该模块采用最新的HTML5标准进行开发,通过调用客户端的移动浏览器,显示交互式移动学习平台的操作界面并播放多媒体课件。
④操作模块。该模块在课前支持教师通过客户端上传课件,在教学过程中则支持教师选择、标注使用课件以及通过摄像头进行教师—学生互动式教学等。此外,该模块还为实现移动学习平台向学生提供主动学习和被动学习两种使用模式提供了支持。
⑤存储模块。该模块用于存储两方面的内容:从服务器下载的课件和同步模块所使用的本地客户端状态信息。利用HTML5技术,该模块为客户端提供了对离线存储学习的支持——学生在学习过程中如果突然断网,平台可以记录各个客户端当时的学习进度,待网络重新连接后自动与服务器进行同步,同时通过平台提供的离线存储功能对课件资源进行缓存,便于学生离线使用;如果发生网络重新连接的情况,客户端的浏览器仅需从服务器下载更新后的数据。因此,该模块提高了客户端的加载速度,进而提高了学生的学习效率。
⑥环境适配模块。客户端根据自身的环境条件,开展本地环境适配模块与服务器环境适配模块的协同工作,以便获取适合的服务;客户端环境适配模块则收集网络带宽、内存容量、屏幕尺寸和分辨率等环境参数,并将这些参数发送至服务器。
⑦数据交换模块。该模块用来建立、保持本地客户端与服务器之间的数据连接。
(2)服务器功能模块
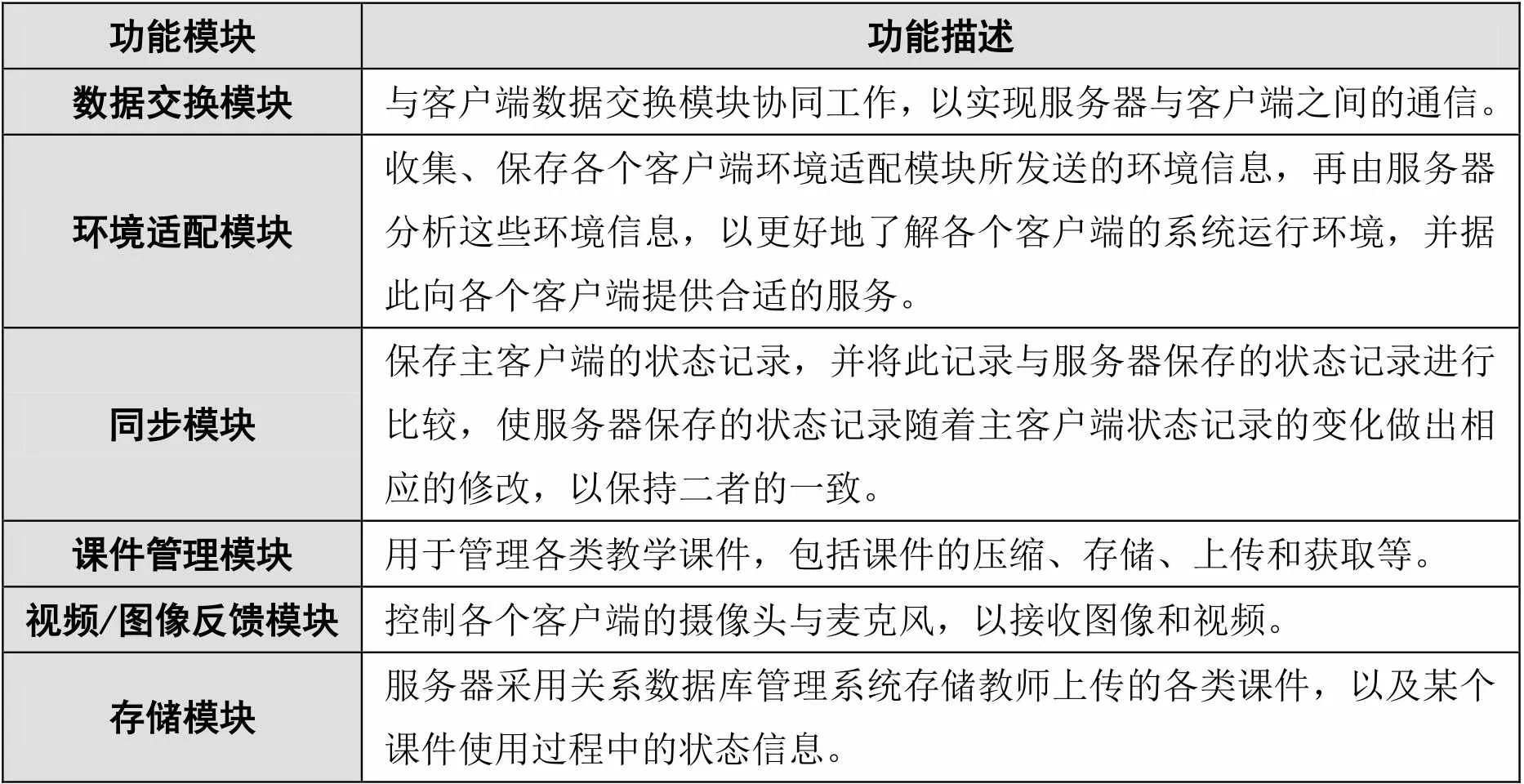
根据图1,服务器架构包括数据交换、环境适配、同步等功能模块,具体如表2所示。

表2 服务器功能模块列表
三平台应用及关键技术的实现
1 状态记录同步实现流程
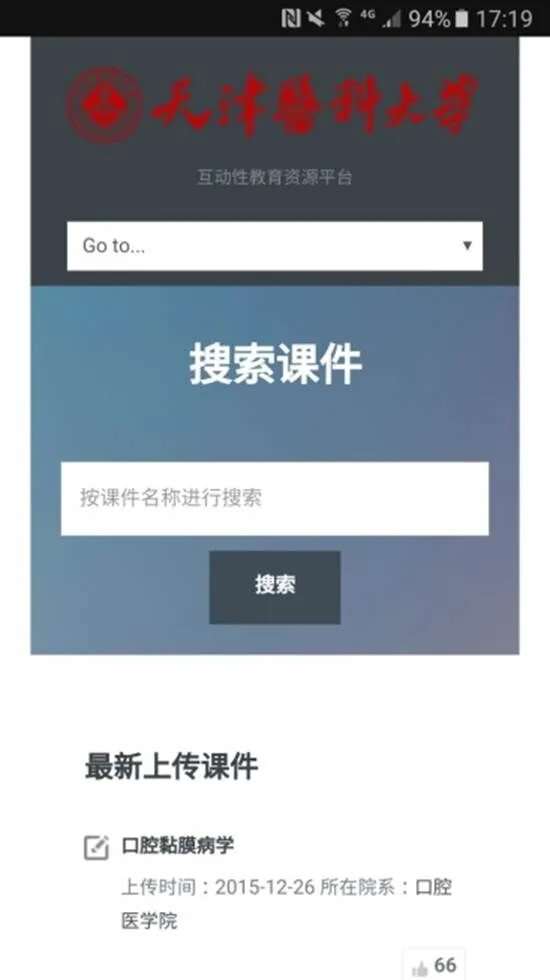
以天津医科大学为例,在基于HTML5的交互式移动学习平台中,假定所有的教学课件都已经通过教师客户端上传至服务器,当课程开始后,所有的客户端(包括教师端和学生端)连接至服务器,并在客户端屏幕显示所有教学课件的列表,如图2所示。

图2 天津医科大学交互式移动学习平台系统界面
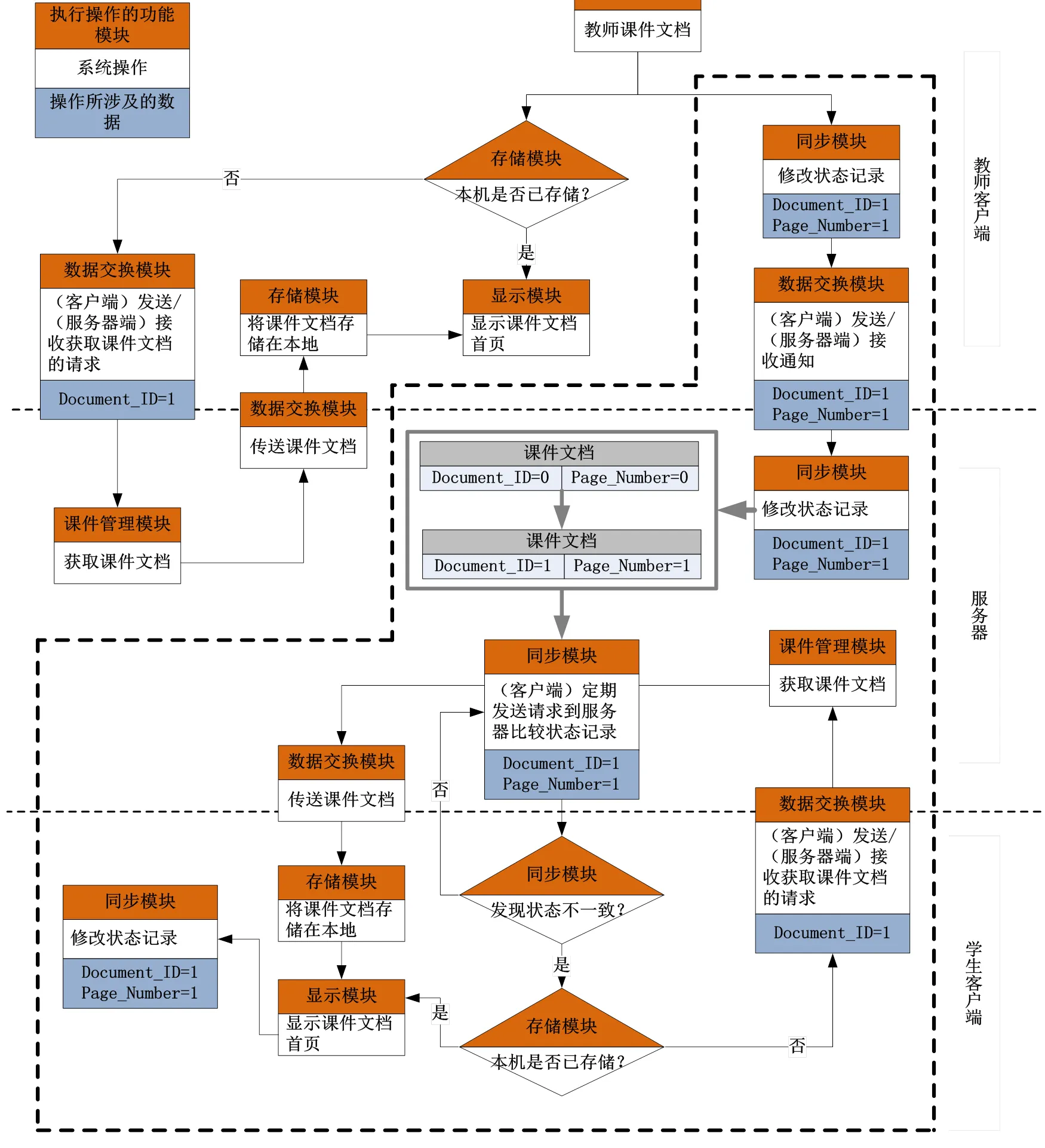
当教师选择一个文档类型课件后,学生客户端与教师的操作保持同步的工作流程,其状态记录同步实现流程如图3所示。图中虚线包含的区域,是实现学生客户端与教师客户端保持同步的主要过程。
具体来说,首先,教师通过操作模块选定某个文档类型课件,根据表1所示的教学课件状态信息结构,系统同步模块修改状态记录,即(Document_ID=0,Page_Number=0)变为(Document_ID=1,Page_Number=1)。随后,教师客户端数据交换模块向服务器发送通知,告知服务器该文档课件对应的状态记录发生了变化。接收该通知后,服务器的数据交换模块将该文档课件对应的状态记录进行修改,即(Document_ID=0,Page_Number=0)变为(Document_ID=1,Page_Number=1),使之与教师客户端保持一致。
学生客户端定期向服务器发送请求,用来比较本地文档课件对应的状态记录与服务器的状态记录是否一致。当发现状态记录不一致时,学生客户端调用相应的处理办法,以与服务器保持一致。服务器文档课件对应的状态记录改变后,当学生客户端的同步模块发现本地文档课件对应的状态记录与服务器不一致时,学生客户端的存储模块首先检查Document_ID=1所对应的文档课件是否已经保存在本地客户端——如果已经保存,显示模块在屏幕显示文档首页,并将该文档课件的状态记录进行相应修改,即(Document_ID=1,Page_Number=1);如果尚未保存在本地客户端,则学生客户端向服务器发送获取Document_ID=1所对应文档类型课件的请求,获取该文档并显示,同时修改状态记录,以与服务器保持一致。

图3 状态记录同步实现流程
2 视频课件播放的实现方法
视频资源的观看、下载及分享是学生使用在线教育平台的基本需求,这得益于视频技术能够真实、全面、动态地向学生传达教学内容的优势。特别是随着网络微视频的广泛应用以及移动终端便携摄录技术的提高,视频从录制到传播的时空局限得以突破[7]。
视频类型课件的播放主要通过使用HTML5所提供的
四结语
本文提出的交互式移动学习平台采用最新的HTML5技术进行开发,具备低部署成本、跨平台、高交互性的特点。文章首先分析了移动学习的特征以及当前移动学习存在的问题,然后探讨了移动环境下交互式学习环境设计的依据和方法,最后根据分析设计了基于HTML5的交互式移动学习平台,并对平台中的关键技术实现进行了详细说明。伴随着校园无线网络的建设和4G LTE覆盖范围的扩大,基于HTML5的交互式移动学习平台将具有广阔的应用前景。
[1]叶成林,徐福荫,许骏.移动学习研究综述[J].电化教育研究,2004,(3):12-19.
[2]刘清堂,向丹丹.面向3G手机的移动学习资源交互设计与实现[J].中国电化教育,2011,(11):72-75.
[3]乔琼.美国高校远程教育办学特色与经验探究[J].中国远程教育,2009,(10):73-78.
[4]陈楠楠.基于HTML5的移动学习资源设计及应用研究[D].西安:西安电子科技大学,2013:22.
[5]李翠萍.《计算机网络》课程移动学习网站的设计与开发[D].武汉:华中师范大学,2015:23.
[6]刘萃.基于智能手机的交互式学习环境设计研究[D].无锡:江南大学,2015:26.
[7]陈明选,刘萃.基于智能手机的交互式学习环境设计[J].中国电化教育,2015,(4):68-73.
编辑:小米
Construction of Interactive Mobile Learning Platform based on HTML5
ZHAO Xue-Min1WANG Gang2[Corresponding Author]
With the development of mobile technology, mobile learning has been widely used in the field of E-learning. The interactive mobile learning platform developed by using HTML5 technology can fit a variety of operating system, which provided favourable experience for users in different types of intelligent devices, and saved development and maintenance costs. Also, according to actual conditions, the platform provided different kinds of functional modules for teachers and students, which ensured adequate communication and exchange between teachers and students during teaching process. The use of this platform transformed the traditional passive teaching mode, and constructed interactive learning environment among students, teachers and teaching resources.
mobile technology; mobile learning; HTML5; smart device; interactive learning
G40-057
A
1009—8097(2016)09—0106—07
10.3969/j.issn.1009-8097.2016.09.016
本文受天津市哲学社会科学规划一般项目“基于用户体验数字化移动教育资源共享平台的研究”(项目编号:TJJX15-031)资助。
赵学铭,助理研究员,博士,研究方向为教育信息化,邮箱为Prentice2000@163.com。
2016年3月10日