基于需求分析的《网页设计与制作》课程内容模块化设计
——以安徽师范大学皖江学院数字媒体技术专业为例
2016-07-13荣姗珊
荣姗珊 周 琢
(安徽师范大学皖江学院 安徽·芜湖 241008)
基于需求分析的《网页设计与制作》课程内容模块化设计
——以安徽师范大学皖江学院数字媒体技术专业为例
荣姗珊 周琢
(安徽师范大学皖江学院安徽·芜湖241008)
摘要:web新技术的不断注入,传统互联网的迅速发展、移动互联网的蓄势待发都对该课程的内容结构提出了新的要求。通过对安徽师范大学皖江学院数字媒体技术专业的在校生进行调研及需求分析,并反思了原有《网页设计与制作》课程内容设置中存在的问题,提出了建立课程内容模块化的方案设计。
关键词:网页设计与制作;需求分析;课程内容模块化
周琢,安徽师范大学皖江学院,硕士研究生,讲师。
一、引言
一份最新的研究报告显示,截至2014年6月,我国网民规模达6.32亿,半年共计新增网民1442万人,各类网站273万个。互联网行业需要大量从事网站设计、开发与运维的web前端开发人才。目前,网页设计与制作课程是很多高等院校计算机专业的专业基础课、数字媒体技术专业、电子商务专业、教育技术学专业、新闻传播类专业的专业课以及一些培训机构和高职院校的主干课程之一。这一切都说明了该课程的重要性。web新技术的不断注入,传统互联网的迅速发展、移动互联网的蓄势待发都对该课程的内容结构提出了新的要求。为了满足学生的学习需求和市场的人才需求,对该课程的传统内容进行增删重构已刻不容缓。
二、需求分析内涵
需求分析(needs analysis)是指在课程设计和实施的过程中,设计人员和教师通过内省、访谈、观察和问卷等对学生的主观与客观需求进行调查分析,从而确定学生学什么和如何学。Hutchinson和Waters(2002)将需求分为两大类别:目标需求(target needs)和学习需求(learning needs)。目标需求指的是学习者在将来目标场景里所需要做的事情。学习需求指的是为了达到目标场景的需求,学习者所需要具备的知识和能力。由此可见,需求分析的关键是找出学生现有的网页设计能力与预期应达到的能力之间的差距,从而指导教师科学合理地构建课程内容。
三、需求调查分析
课题组通过对前程无忧和智联招聘两个大型招聘网站中对网页设计师的岗位要求,整理分析出目标需求,再对我校数字媒体技术专业的学生就《网页设计与制作》课程的学习效果和需求展开网络问卷调查,分析学生的学习需求。
(一)市场的人才需求
课题组分别以“web前端开发”、“网页设计师”、“网页制作”为职位关键字,筛选出对无经验“应届毕业生”的岗位要求,分析后发现,这些职位需求普遍涵盖以下技术:①运用Photoshop设计网页;②利用HTML+CSS布局页面;③掌握Javascript技术;④HTML5+CSS3技术。不同的关键字对岗位要求的侧重又有所不同,比如“web前端开发“对②③的要求都是”精通“的级别,不仅要掌握Javascript技术,而且必须至少会熟练使用一种框架。”网页设计师“则侧重对①的要求。随着移动互联网的不断渗透,对④的要求也被提上日程。因此,本课程的内容应该针对以上4种技术进行设置,不同的专业,课程核心内容的设置应该略有不同。
(二)学生的学习需求
课题组就我校数字媒体技术专业的学生对《网页设计与制作》课程的教学效果和学习需求开展了调查。本次调查受访人数为86人,回收有效问卷86份。调查结果统计如下表1:

表1 调查结果统计表
课题组进一步对Q3和Q4两个问题进行了交叉分析(见表2),结果显示对Photoshop感兴趣的学生完成本课程希望能够精通Photoshop设计网页这项技能的高达61.9%,对HTML+ CSS感兴趣的学生完成本课程希望能够精通页面布局技术的高达70.21%,而对Javascript感兴趣的学生完成本课程希望能够精通Javascript脚本的却只有56%,希望能够精通页面布局技术的却高达72%,对HTML5+CSS3感兴趣的学生完成本课程希望能够精通HTML5+CSS3的只有54.17%,希望能够精通页面布局技术的却高达62.5%。通过对学生的访谈了解到,感兴趣却不给自己定高目标的原因是:怕自己底子薄,学不好。

表2 Q3与Q4的交叉表
综上需求分析的调查结果说明以下几点:
1.课程内容的设置应以岗位需求为导向,涵盖Photoshop、页面布局、Javascript和HTML5+CSS3技术。
2.结合专业特点和学生的学习需求将Photoshop和页面布局技术作为核心模块,Javascript技术和HTML5+CSS3则注重基础,消除学生的学习顾虑,真正实现艺术与技术这两个要素的结合。
四、原有课程内容存在的问题
(一)结构不合理、内容陈旧。
原来的课程内容仅包含Photoshop和HTML+CSS这两块教学内容,忽略了Javascript技术。没有及时在陈旧的、目前使用较少的内容上缩减课时,突出重点,提高授课效率,比如表格布局、框架等。只有将陈旧的知识缩减剔除,才能将Javascript技术、移动互联网时代的技术热点HTML5+CSS3引入进课程,以确保课程内容与市场需求、学生需求保持匹配。
(二)偏代码轻设计
课题组在与学生的访谈中发现,我校数字媒体技术专业的学生有扎实的Photoshop软件使用基础,因此他们在之前的调查中希望能够精通Photoshop设计网页这项技能的高达61.9%。相反,教师正因为考虑到他们有很好的Photoshop使用基础,原来课程内容设置中虽然包含Photoshop,但并未把如何设计网页当成核心来处理,没有把他们的优势当成着力点加以训练。鉴于目前响应式网页技术和HTML5+CSS3等新技术的引入,可以将Photoshop、网页艺术设计打包成一个模块作为重点知识。
五、课程内容模块化方案设计
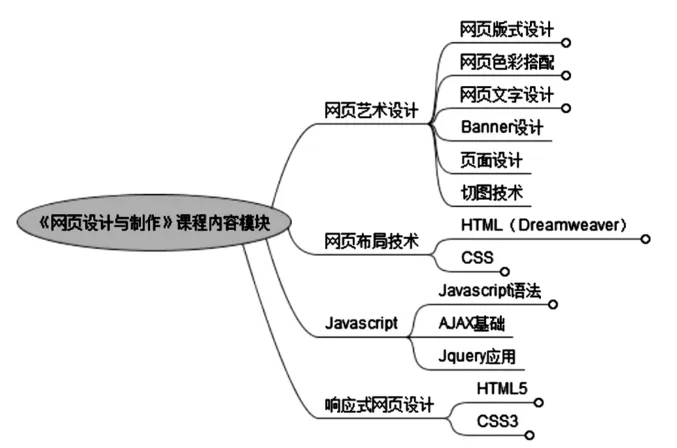
通过对安徽师范大学皖江学院数字媒体技术专业的在校生进行调研及需求分析,并反思了原有《网页设计与制作》课程内容设置中存在的问题,提出了建立课程内容模块化的方案设计。如图1所示,该课程主要包括以下四个模块,即网页艺术设计模块、网页布局技术模块、Javascript模块和响应式网页设计模块,下面详细介绍各模块。
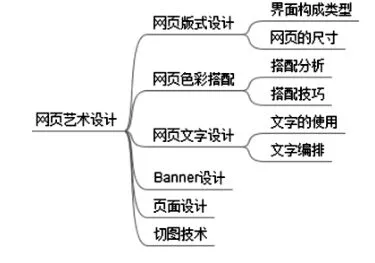
网页艺术设计模块包含网页版式设计、色彩搭配、文字设计、Banner设计、页面设计和切图技术这几部分内容,详见图2。其中网页版式设计、色彩搭配、页面设计和切图技术为必讲内容,目的是让学生了解网页美工设计的一般流程,引导学生如何高效制作专业美观的网站界面。

图1

图2 网页艺术设计模块

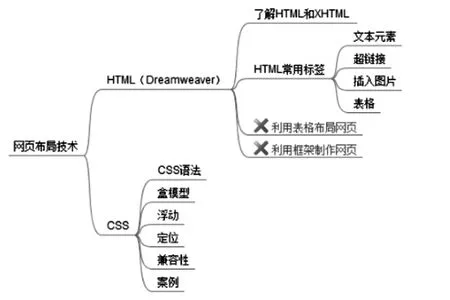
图3 网页布局技术模块
网页布局技术模块包含HTML和CSS两部分内容,基于Dreamweaver软件展开,详见图3。此块内容是本课程的基础,也是核心。通过实例讲解了CSS各个属性的使用方法和怎样使用CSS进行页面布局,从语法到应用逐步递进,强化学生利用布局技术解决实际问题的能力。利用表格布局网页和利用框架制作网页为选讲内容,因为在目前网页设计领域,CSS作为替代表格布局的方法已经广泛使用。
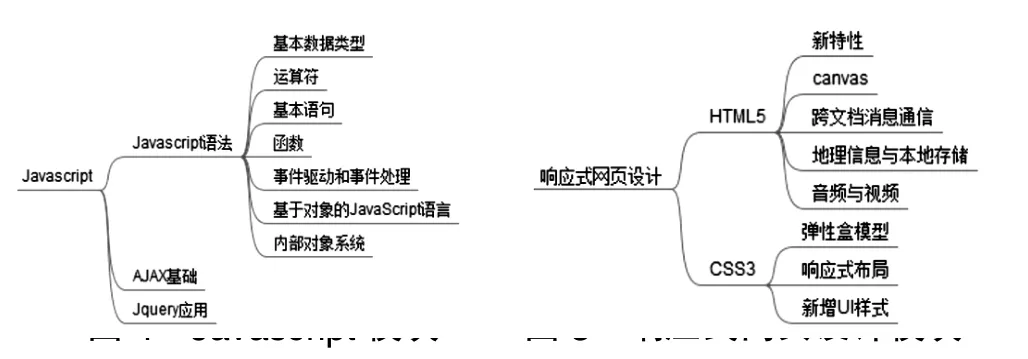
Javascript技术模块包含Javascript语法、AJAX基础和Jquery应用三部分内容,详见图4。其中Javascript语法为必讲内容,AJAX基础和Jquery应用为选讲内容。从初学者角度出发,通过丰富多彩的实例,详细介绍使用JavaScript语言进行程序开发应该掌握的各方面技术。

响应式网页设计模块包含HTML5和CSS3两个部分的内容,详见图5。此模块作为网页布局技术模块的一个延伸,可根据实际课时决定教学内容。
六、结语
传统的网页设计与制作课程必须与时俱进。笔者从事本门课程教学的八年时间里,已有意识地进行过一些教学内容的改革和教学方法的创新,但一直没有形成规范的课程模块方案,希望本文提到的课程内容模块化设计可以给从事该课程教学的教师提供参考。
参考文献:
[1]符雪青.基于“需求分析”的大学英语后续选修课程的调查研究与思考[J].外语电化教学,2014(3)
[2]张伟娜.《网页设计与制作》课程教学的探讨与实践[J].中国教育信息化,2008(3)
[3]吕英莉,范玲.基于需求分析的商务英语模块化课程体系研究[J].北京城市学院学报,2012(6)
中图分类号:G642
文献标识码:A
文章编号:1009-8534(2016)03-155-02
基金项目:本文系安徽省质量工程项目(项目批号:2014gxk145):《网页设计与制作》精品资源共享课程的成果之一。
作者简介:荣姗珊,安徽师范大学皖江学院,硕士研究生,讲师;
