动效设计中多维度设计语言的应用探析
2016-05-14燕林飞
燕林飞


摘 要:新兴媒体与信息化多维度的传播方式,代表了未来设计的发展方向,逐渐成为现代视觉传达设计的主流。动效设计作为近几年新兴的设计门类在当今社会中发挥着越来越重要的作用。本文通过分析新媒体艺术影响下动效设计的设计元素以及表达方式的特点,解读动效设计在设计思维构架的变革下体现的多维度的设计构成方式,希望对未来的视觉传达设计带来一些新的启示。
关键词:动效设计;新媒体设计;视觉传达设计
中图分类号:J524 文献标识码:A 文章编号:1005-5312(2016)18-0179-01
一、动效设计概述
伴随着html5和css3语言的发展,新媒体设计的类别变得愈加丰富,在传统PC端及移动终端的静态图形图像已经无法满足正常用户的审美需求及用户体验,动效设计依托高端浏览器提供的硬件设施,将动态的视觉画面效果最快捷的呈现在用户体验中。图1为PC端及移动端用户操作行为分解图,由图片可以看出动效设计中需要更多的考虑到用户的操作行为。通过对比分析我们发现,在PC端用户通过鼠标的经过、单击、拖动等交互方式来触发事件,与目标对象产生互动。移动端自身的硬件可以支持包括手势操作、重力、光线、距离感应器等功能来进行互动效果,人机互动的形式也变得更加有趣,增加了交互设计中设计语言的多样性。
二、QQ空间中动效设计的语言分析
我们将交互过程拆分为:交互对象+交互行为+交互反馈。对QQ空间做了如下动态创新探索。
(一)用户操作行为的可视化
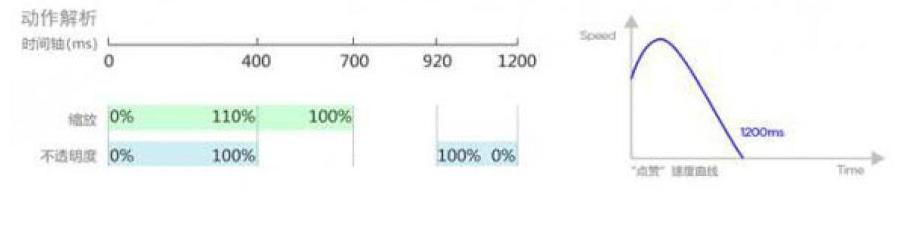
将操作行为与页面反馈结合在一起,以增强用户对操作行为的感知度,例如点“赞”的行为.图2为点“赞”速度变化的分析。由此可以看出:启动时有一定的初始速度,陡升曲线表明迅速到达最高峰,在到达结束点的过程中,速度逐渐放缓。不透明度变化:初始时为0,目标不可见,随着速度到达顶峰时变为100,此时目标完整可见。 恰到好处的动态效果可以给用户带来更平滑、柔和的体验。我们应洞察用户心理的细微变化,让切换效果更符合用户预期。
(二)QQ空间访客与主人间的动态互动方式
传统意义设计中,当QQ访客登陆好友主页后,通常只能通过留言或回复好友动态的形式互动。久而久之,简单的文字类的交流过于乏味,缺少贴近生活化的肢体性的互动方式使得用户体验越来越差。而再QQ空间的访客页面中加入可以进行用户互动的动态图片,诸如脸部识别,抚摸照片脸部或者捏耳朵等形式,会使得界面的体验越来越完善。
三、动效设计中核心设计语言探析
在动效设计中当用户从看到一个页面的瞬间开始,如果在展示面积相同的情况下,用户的注意力会按照一个特定的顺序依次被吸引:动态>颜色>形状。
其中展现面积越大,动效持续时间越长(包括单一动效与复合动效),用户注意力越能够被吸引并持续。 此类动效多应用在app的介绍页或者官网的产品介绍页,力图通过动效冲击视觉,给用户留下深刻印象。这里由于大部分画面都是动态,其余静态的小部分很可能被忽视。例如,多数页面都在图形中加入动效,而文字部分是静止的,如果有信息是希望能够通过文字表达,这时就会起不到作用。再次为相对面积大,持续时间短。动效展示面积大,时间却比较短,是希望用户注意集中在动态部分一瞬间即可,这类动效设计师都比较熟悉,多用于界面之间的切换。大范围短时间的动效很难看清,所以这类动效更多为展现界面之间的空间关系。还有相对面积小,动效持续时间长一个较小面积上会长时间存在动态效果去吸引用户注意,这意味着此处的动态效果本身是非常重要的,值得用户保持关注,此类基本都与用户此时关注的功能直接相关。
四、结语
数字化趋势做为现代标志设计多元化中的一个前卫的潮流,开辟了前人未涉足的领域,不论它的形式有怎样新的变化,它的最终目的还是为主体量身定做新形象,创造新价值,新技术还将迅猛的发展下去,对设计的影响和参与也会越来越深入,动效设计的进程脚步也会越来越快,在当今设计中,动效是最夺人眼球的工具之一,正确的使用会在与用户的对话中起到很好的引导。不过也正因为它的强势,所以一定要梳理好设计目标,不要让其变为干扰,毕竟用户的注意力和时间都变得越来越少,我们要做的是更合理的利用动效来传达我们的信息。