基于可视化设计的信息图表在报刊编辑中的应用*
2015-12-02黄雅堃
□文│黄雅堃
基于可视化设计的信息图表在报刊编辑中的应用*
□文│黄雅堃
本文重点探讨信息可视化的视觉表达形式,通过对信息图表设计中视觉元素运用的解读,深入分析可视化信息图表在报刊文本编辑及传播效果方面的价值。
可视化设计 信息图表 叙事价值 编辑观念
伴随新媒体带来的视像选择性阅读的巨大冲击,适应读者“标题阅读”“版面翻阅”等快速阅读方式的需要,增强媒体信息叙事性的视觉效果,使其以更加生动、易受的形式呈现于读者面前,日渐成为当今媒体处理信息的一种潮流与趋势,在这一过程中信息可视化正日益成为备受青睐的版面编辑手法。
信息可视化(Information Visualization)是计算机图形学应用领域的一个重要成果,它结合了科学可视化、人机交互、数据挖掘、图像技术、图形学、认知科学等诸多学科的理论和方法,旨在研究大规模非数值型信息资源[1](如文本、统计数据、抽象概念等)的视觉呈现。可视化的过程具体表现为:基于计算机技术支持的,将信息对象的特征值抽取、转换、映射、高度抽象与整合,并用图形、图像、动画等方式表示信息对象的内容特征和语义。这一过程是将抽象的信息转换为一种视觉形式,从而降低受众的认知负担,以便最大限度地利用人们的多通道和分布式认知功能以及形象思维功能,达到意会(sense-making)之目的。[2]其中,信息图表(Information Graphics)作为对各种信息进行形象化、可视化加工的一种方式,因简洁直观、易于理解、视觉冲击力强等特征,被广泛应用于时政、民生、经济、科技报道等领域,成为媒体相互竞争、自我完善、争取受众的重要选择,也是报刊编辑过程中不可或缺的技术基础与应用要点。
一、信息图表设计的视觉表达形式
通过创建各种具象符号转化原始枯燥、复杂的信息形式是信息图表传播的优势所在,设计师采用图像、文字、图形、色彩等符号元素对信息进行编码,能够增强报刊文本编辑形象化和信息秩序化。信息图表设计的视觉表达形式大致表现为如下几个方面。
1.数据信息可视化
信息图表的基础是数据,如文本、统计数据、抽象概念等。数据的可视化加工,主要指对这些数据进行归类、统计和分析,依靠可视化技术以易受、生动、高效的可视化图形阐释意义。运用这种可视化手段能够处理某些单靠抽象文字难以表述和解释的内容,以便激发读者的形象思维和空间想象力,深入发掘潜在的信息及其规律。
信息图表并不只是反映单一维度的数据,当多种维度的数据被收集整理后,便能形成信息之间的相互关系与发展趋势。其形式主要包括:数字的形象化呈现(如柱状图、饼图、各种立体图形)、多种数据的对比(如量的关系、比例关系、层次关系)、数据在时间坐标中的变化(如展现事物的动态变化过程)、数据在空间坐标上的对比(如地图)[3]等。这种基于数据挖掘和数据分析技术的信息呈现方式,已被《纽约时报》《卫报》《经济学人》等国际主流媒体广泛采用。
2.文字符号图形化
文字符号是用以叙述新闻内容的书写性文本,包括文字、特殊字符以及类文字符号。文字符号虽然是从理性角度表达语义的符号系统,但亦具有外在物质形态,对其形式本身也可以进行设计,来获得视觉美感。随着编辑对版面文化认识的改变,报刊的文字形式已逐渐呈现出图形化的发展态势。格式塔学派的心理选择原理指出:“图”的组织作用产生于“近刺激的配置”,或曰“动力源于对图的选择”,考夫卡认为“图”的“刺激作用产生凝聚力量”。[4]图形化带给读者的阅读体验表现为注目性、呼唤性和驱动性,人们钟情于“图”是因为“图”的智力门槛最低,能带来最轻松、愉悦的信息享受。比如,作为在视觉传达设计中具有特殊意味的汉字艺术已被众多设计师关注并采用。富于变化和象征意义的汉字艺术图形承载了诸多含义,是比图案、色彩更为直观的表意手段。作为一种特殊的平面图形设计,汉字图形化语言的笔画线条、空间结构、形体意蕴以及丰富的文化内涵,均体现出不同于其他文字的独特之处。
3.造型语言叙事化
基于信息可视化的版面设计理念,信息编码的过程就是将抽象内容、意义形象化的传播过程,其目的是使抽象文本得以具象准确的传播。信息可视化除了运用图表作为视觉表达形式,还可以在其中加入艺术的和设计过的视觉元素,诸如线条、几何图形、色彩、箭头等造型语言便可以很好地诠释信息可视化的叙事性。以色彩语言为例,在造型诸元素中,色彩是视觉反应最敏感的一种。列宾有言“色彩即思想”。在人类文明的发展历程中,色彩即被当作一种叙事语言来表情达意。彩色片的诞生为图像的表现力增加了更多的维度,赫伯特·泽特尔认为色彩具有信息功能、构图功能和表述功能。[5]色彩的表现力与合理搭配是信息可视化设计的重要表意形式,色彩所传达的叙事意蕴有时是语言所无法企及的。
在信息图表设计中,设计者应把握色彩的物理属性、生理特性、象征寓意及设计原理,充分发挥色彩的造型叙事功能,达到对信息内容差异划分、效果传达和内容归类等作用,帮助读者快速、有效地处理复杂的信息群,以取得良好的视觉效果与传播效果。
二、视觉思维下信息图表设计的优化策略
阿尔多斯·赫胥黎(Aldous Huxley)在名为《观看的艺术》(The Art of Seeing,1942)一书中,用一个公式描述了自己的观看心得:“感觉+选择+理解=观看”。[6]其中,“感觉”为观看的第一步,是人眼处于无意注意的状态,对形象的精神加工几乎不存在;“选择”指意识和智力控制的行为,此时的观看更专一,是对视觉对象进行分类加工的心理过程;“理解”指所选目标含义的浮现,令人积极思考所见事物的意义,是从更高的认知程度上对一个形象进行精神加工,将信息继而转化为长时记忆的一部分。由此可见,看并不等同于看“见”,从生理感官层面的用眼“看”到加入意识和智力控制的“理解”,最终构成人脑“记忆”存储的部分,需经过一个复杂的信息处理过程,这和仅仅为了视觉的愉悦和刺激的“看”大有区别。从认知心理学的视角分析人类的视觉加工过程,能为可视化信息图表的设计带来一定启示,其优化策略主要体现为两个方面。
1.凸显要点,引起注意
美国报刊设计协会利用视觉跟踪仪对读者的读报情况进行调查,发现报刊上的各种元素依照读者阅读兴趣高低排列依次是:美术设计、照片、标题、广告、导读、图片说明、文字。最受欢迎的不是文字而是视觉元素,文字的受欢迎程度只有23%,而美术设计是80%。[7]长篇累牍的纯文字版面或单一枯燥的叙事形式,常常会造成读者的视觉游移和心理倦怠,他们甚至会不自觉地过滤或忽略某些内容,衰减了进入后期精神加工层面的信息量,这势必会降低信息的到达率。因此,视觉加工过程的“注意”阶段是减轻读者认知负担的关键,如何牵引信息产品的使用者朝向某一特定的事实、问题、观点和形象,吸引信息用户的注意并提高其对文本内容的视觉维持度,是信息有效传达的第一步。在这个过程中,可视化信息的运用便是实现这一目标的主要举措。
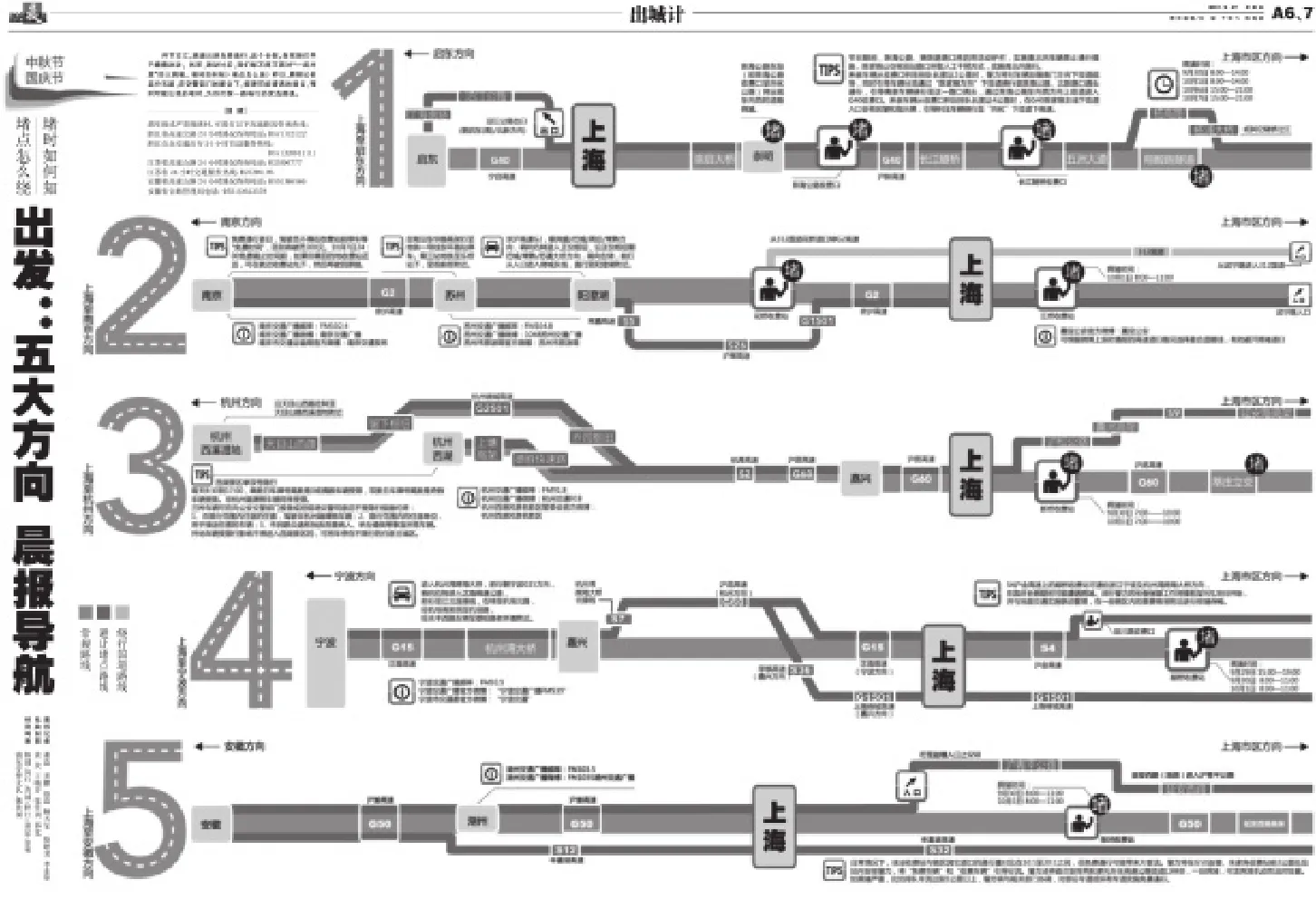
例如,上海《新闻晨报》在2012年9月27日的A6、A7版上刊发的《出发:五大方向 晨报导航》,[8]就是采用以图导航的形式为读者提供小长假出行时“堵时如何知,堵点怎么绕”的服务类信息。编辑一改以往常规的文字叙述方式,将整个版面设计成一个信息图表(图1),采用可视化形式(图解、图形化文字符号、色彩语言等)进行信息萃取,归纳了5个出行方向,清晰表达出每条线路常规的走法和该报给出的绕行线路,每条线路上都标注了途经城市、途经高速路的标号以及高速路出口,并辅以详细的交通信息和相关资讯发布平台。此表凸显信息内核、解析抽象内容,使要点信息从次要或非目标信息中“弹出来”,增强了文本的可视性与视觉凝聚力,指导市民绕过拥堵路段,顺利到达目的地,美观易读,服务性强。

图1 《出发:五大方向 晨报导航》信息图表
信息图表作为一种表意形式被引入报刊编辑中,其信息含量和叙事模式都呈现出崭新的传播价值。信息图表可以不仅仅是文字语言的补充、解释,甚至可以作为一种独立存在的视觉传达形式进行意义陈述。其简单明了的叙事风格和轻松明快的表现形式,一定程度上增强了读者的注意程度,变阅读行为的随意性为集中性和介入性,有效提高了信息传播的效率。
2.提升文本易受性,增进受众认知率
瑞克·威廉姆斯(Rick Williams)在视觉传播研究中提出了全平衡理论(Omniphasism),该理论结合人类认知系统的特点,强调人脑的直觉系统与理性系统之间的平衡。全平衡理论指出了在从直觉转换为理性思维的过程中文字和图像平衡的重要性,认为由直觉系统获得的内容需经过理性的处理才能获得真正的感知,这给信息图表的设计理念提供了理论支撑。
从传播学效果研究的角度考量,信息能否被成功接受,不仅取决于内容,更在于传播过程中传者对叙事形式和传播符号的准确把握。以文字符号为载体编码的文本具有语义和话语叙述的连贯性,能给读者以逻辑理念的感知;可视化的信息组织形式(如图形、图解等具象符号)则借助文字的说明,给读者以空间形象信息的亲近感。文字符号对意义的表征是抽象性的,需要读者具备某些文化知识与社会阅历,并通过一定的精神加工才能获得。由于读者在智力水平与生命体验方面存在差异,阅读所获得的信息量与审美的愉悦感也不尽相同。而以图表、图解等形式为代表的图像符号能在某种程度上消除读者对信息理解的不确定性,这是因为具象符号比抽象符号具有更直观的信息涵盖量。文字与图像的平衡给读者带来更为具体、形象和完整的信息内涵,降低了其获取信息的费力程度与认知差距,有效增强了对信息产品的满意度。
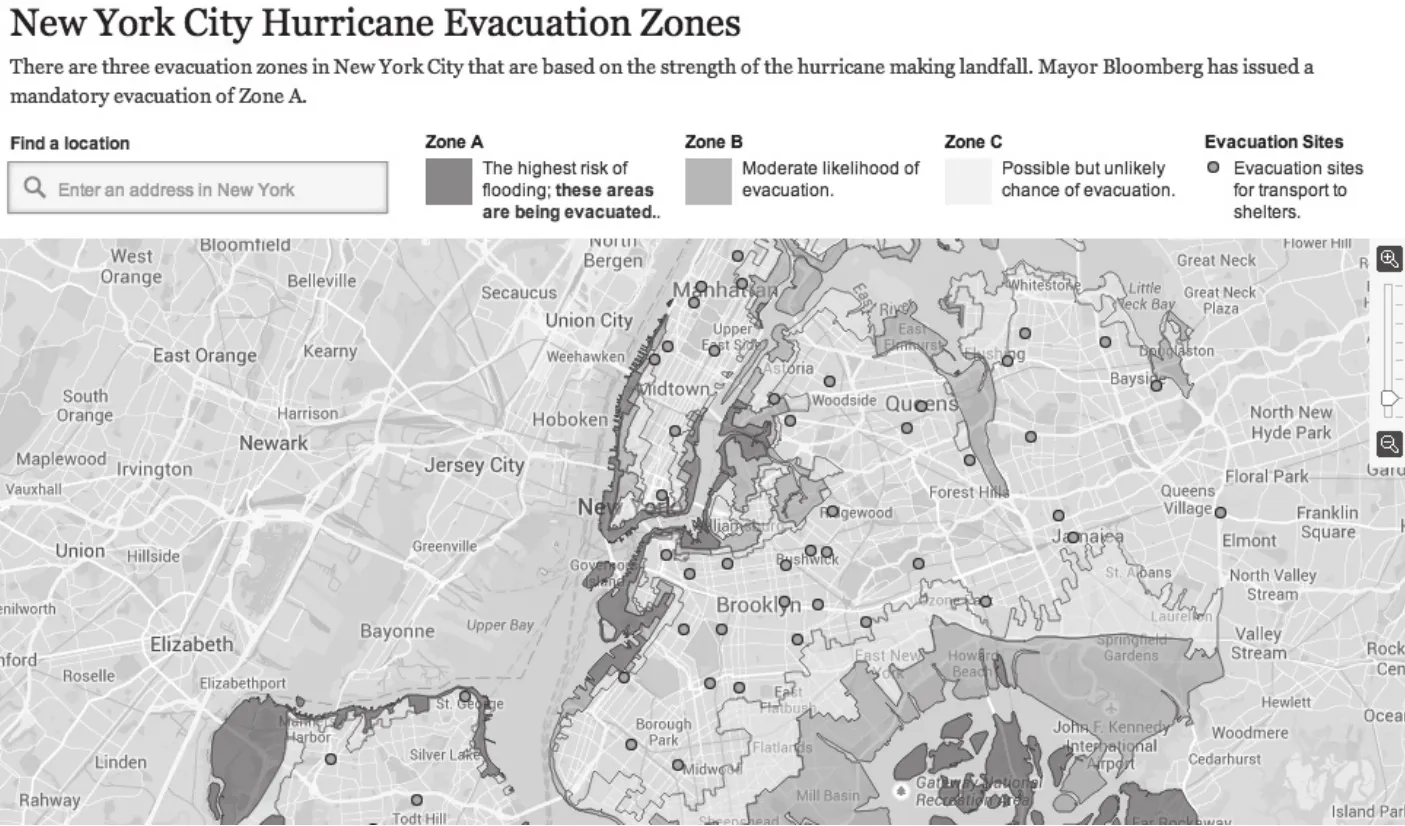
以《纽约时报》对美国2012年“桑迪”飓风报道为例,[9]在飓风正式抵达新泽西州和纽约州沿岸之前,《纽约时报》已经根据国家气象服务中心的数据,将纽约市飓风疏散区地图、“桑迪”飓风路径预测图制作成为在线互动地图(图2),并实时更新。读者可以根据自己所在位置的邮政编码确认自己所在地是否有受灾风险、受灾强度和最近的救助中心。信息图表删繁就简的表现形式,可过滤掉不必要的次要信息,浓缩事件的复杂性,提供更多有效信息,让读者在“看”的过程中,经过自己的联想和理解使文本的含义浮现,这便是“图像促使文字意义回归”[10]的价值所在。

图2 《纽约时报》的飓风疏散区地图
信息可视化的最终目的是试图通过利用人的视觉能力来理解抽象信息,深化人的认知活动,使具有固定知觉能力的人迅速驾驭日益增多的数据。初期的信息图表往往停留在浅层的告知层面,多表现为简单的图例说明。随着可视化技术的发展和采编人员传播理念的更新,逐渐成熟和完善的信息图表则通过增加信息的深度和广度来帮助读者更好地理解周遭世界。
三、结语
本雅明在“技术性观视”[11](the technologized visuality)这个概念中指出,我们看到的东西都是透过某种技术手段呈现出来的,媒介技术是视觉传播的基础,每一个历史时期传播技术的进步和发展都在改变人们“述说”的能力。随着互联网逐渐成为一种全球性、开放性的资源库,信息存储与提取变得更加便捷、快速,科学技术与传播手段的有效整合,赋予了平面媒体版式设计新的生命,为适应读者日渐高涨的视觉消费需求创造了条件。本文所探讨的基于可视化信息图表在报刊编辑中的应用,对于培养大数据时代平面媒体编辑的信息素养具有思维层面和操作层面的重要意义。
(作者单位:暨南大学新闻与传播学院)
注释:
[1]Mackinlay J D. Opportunities for information visualization. IEEE Computer Graphics and Applications,2000,20(1):22-23
[2]戴国忠等.信息可视化和可视分析:挑战与机遇[J].中国科学,2013(1)
[3] 彭兰.“信息是美的”:大数据时代信息图表的价值及运用[J].新闻记者,2013(6)
[4][德]库尔特·考夫卡.格式塔心理学原理[M].黎炜,译. 杭州:浙江教育出版社,1997
[5][美]赫伯特·泽特尔.图像 声音 运动:实用媒体美学[M].赵淼淼,译.北京:北京广播学院出版社,2003:63
[6][10][美]保罗 M. 莱斯特.视觉传播——形象载动信息[M].霍文利等,译.北京:北京广播学院出版社,2003:3,448
[7]任悦.视觉传播概论[M].北京:中国人民大学出版社,2008:167
[8]资料来源:http://newspaper.jfdaily.com/xwcb/html/2012-09/27/content_891321.htm.上海晨报的该版面获得了第34届世界新闻视觉设计大赛的优秀奖。
[9]资料来源:http://djchina.org/2014/07/13/disaster_reporting/
[11] 李欧梵,罗岗.视觉文化·历史记忆·中国经验(代序)[A]// 罗岗,顾铮.视觉文化读本,桂林:广西师范大学出版社,2003:3
*本文系广东省哲学社会科学“十二五” 规划2013学科共建项目(GD13XXW01),广东省新媒体与品牌传播创新应用重点实验室项目(2013WSYS0002),广州市哲学社会科学发展“十二五”规划项目(2013JG02),中央高校基本科研业务费专项资金资助项目(13JNQN019)的阶段性研究成果
