After Effects“模块化”学习策略之表达式的应用
2015-09-10吉家进
吉家进




基本概念
表达式是由数字、算符、数字分组符号(括号)、自由变量和约束变量等以能求得数值的有意义排列方法所得的组合。
在After Effects中,表达式是基于JavaScript和欧洲计算机制作商联合会制定的ECMA-Script规范,具备了从简单到复杂的多种动画功能,甚至还可以使用强大的函数功能来控制动画效果。
与传统的关键帧动画相比,表达式动画具有更大的灵活性,既可独立地控制单个动画属性,又可以同时控制多个动画属性。
基本语法
1.表达式的语言
After Effects使用的是JavaScript语言的标准内核语言,并且在其中内嵌了诸如Layer(图层)、Comp(合成)、Footage(素材)和Camera(摄像机)之类的扩展对象,这样表达式就可以访问到After Effects项目中的绝大多数属性值。
另外,在After Effects中,如果图层的属性中带有arguments(陈述)参数,则应该称该属性为method(方法);如果图层的属性中没有带arguments(陈述)参数,则应该称该属性为attribute(属性)。
2.访问对象的属性和方法
使用表达式可以获取图层属性中的attributes(属性)和methods(方法)。After Effects表达式语法规定全局对象与次级对象之间必须以点号来进行分割,以说明物体之间的层级关系,同样目标与“属性”和“方法”之间也是使用点号来进行分割的(如图1)。
对于图层以下的级别(如滤镜、遮罩和文字动画组等),可以使用圆括号来进行分级,如要将Layer 1图层中的Opacity(不透明度)属性使用表达式链接到Layer 2图层中的Gaussian Blur(高斯模糊)滤镜的Blurriness(模糊量)属性中,这时可以在Layer 1图层的Opacity(不透明度)属性中编写出如下所示的表达式。
thisComp.layer("Layer 2").effect("Gaussian Blur")("Blurriness")
在After Effects中,如果使用的对象属性是自身,那么可以在表达式中忽略对象层级不进行书写,因为After Effects能够默认将当前的图层属性设置为表达式中的对象属性。例如,在图层的Position(位置)属性中使用wiggle( )表达式,可以使用以下两种编写方式。
Wiggle(10,5)
position.wiggle(10,5)
在After Effects中,当前制作的表达式如果将其他图层或其他属性作为调用的对象属性,那么在表达式中就一定要书写对象信息及属性信息。例如,为Layer 2图层中的Opacity(不透明度)属性制作表达式,将Layer 1中的Rotation(旋转)属性作为连接的对象属性,这时可以编写出如下所示的表达式。
thisComp.layer("Layer 1").rotation
3.数组与维数
数组是一种按顺序存储一系列参数的特殊对象,它使用逗号(,)来分隔多个参数列表,并且使用中括号([ ])将参数列表首尾包括起来,如下所示。
[10, 5]
在实际工作中为了方便,也可以为数组赋予一个变量,以便于以后调用,如下所示。
myArray = [10, 5]
在After Effects中,数组中的数组维数就是该数组中包含的参数个数,如上面提到的myArray数组就是二维数组。
在After Effects中,如果某属性含有一个以上的变量,那么该属性就可以称为数组,After Effects中不同的属性都具有各自的数组维数,如下表所示的是一些常见的属性及其维数。
在数组中的某个具体属性可以通过索引数来调用,数组中的第1个索引数是从0开始,如在上面的myArray= [10, 5]表达式中,myArray[0]表示的是数字10,myArray[1]表示的是数字5。
4.向量与索引
向量是带有方向性的一个变量或是描述空间中的点的变量。在After Effects中,很多属性和方法都是向量数据,如最常用的Position(位置)属性值就是一个向量。
当然,并不是拥有两个以上值的数组就一定是向量,如audioLevels虽然也是一个二维数组,返回两个数值(左声道和右声道强度值),但是它并不能称为向量,因为这两个值并不带有任何运动方向性,也不代表某个空间的位置。
在After Effects中,有很多的方法都与向量有关,它们被归纳到Vector Math(向量数学)表达式语言菜单中,如lookAt(fromPoint,atPoint),其中fromPoint和atPoint就是两个向量。通过lookAt(fromPoint,atPoint)方法,可以轻松地实现让摄像机或灯光盯紧某个图层的动画效果。
5.表达式时间
表达式中使用的时间指的是合成的时间,而不是指图层时间,其单位是以秒来衡量的。默认的表达式时间是当前合成的时间,它是一种绝对时间,如下所示的两个合成都是使用默认的合成时间并返回一样的时间值。
thisComp.layer(1).position
thisComp.layer(1).position.valueAtTime(time)
如果要使用相对时间,只需要在当前的时间参数上增加一个时间增量。例如,要使时间比当前时间提前5秒,可以使用如下表达式来表达。
thisComp.layer(1).position.valueAtTime(time-5)
合成中的时间在经过嵌套后,表达式中默认的还是使用之前的合成时间值,而不是被嵌套后的合成时间。注意,当在新的合成中把被嵌套合成图层作为源图层时,获得的时间值为当前合成的时间。例如,如果源图层是一个被嵌套的合成,并且在当前合成中这个源图层已经被剪辑过,用户可以使用表达式来获取被嵌套合成的Position(位置)的时间值,其时间值为被嵌套合成的默认时间值,如下表达式所示。
Comp("nested composition").layer(1).position
如果直接将源图层作为获取时间的依据,则最终获取的时间为当前合成的时间,如下表达式所示。
thisComp.layer("nested composition").source.layer(1).position
表达式的创建
1.使用菜单命令
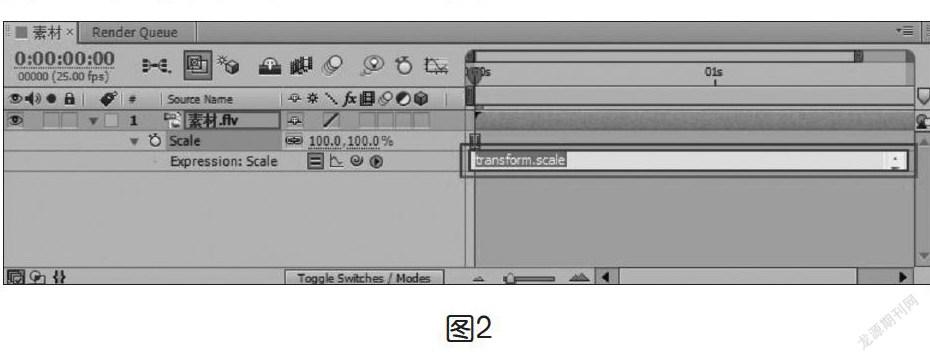
在Timeline(时间线)面板中选择需要添加表达式的图层的属性,然后执行“Animation(动画)→Add Expression(添加表达式)”菜单命令,系统会增加一个默认的表达式,如图2所示。在输入或编辑表达式完成后,可以按小键盘上的Enter键或单击表达式输入框以外的区域来完成表达式的创建工作。
2.表达式关联器
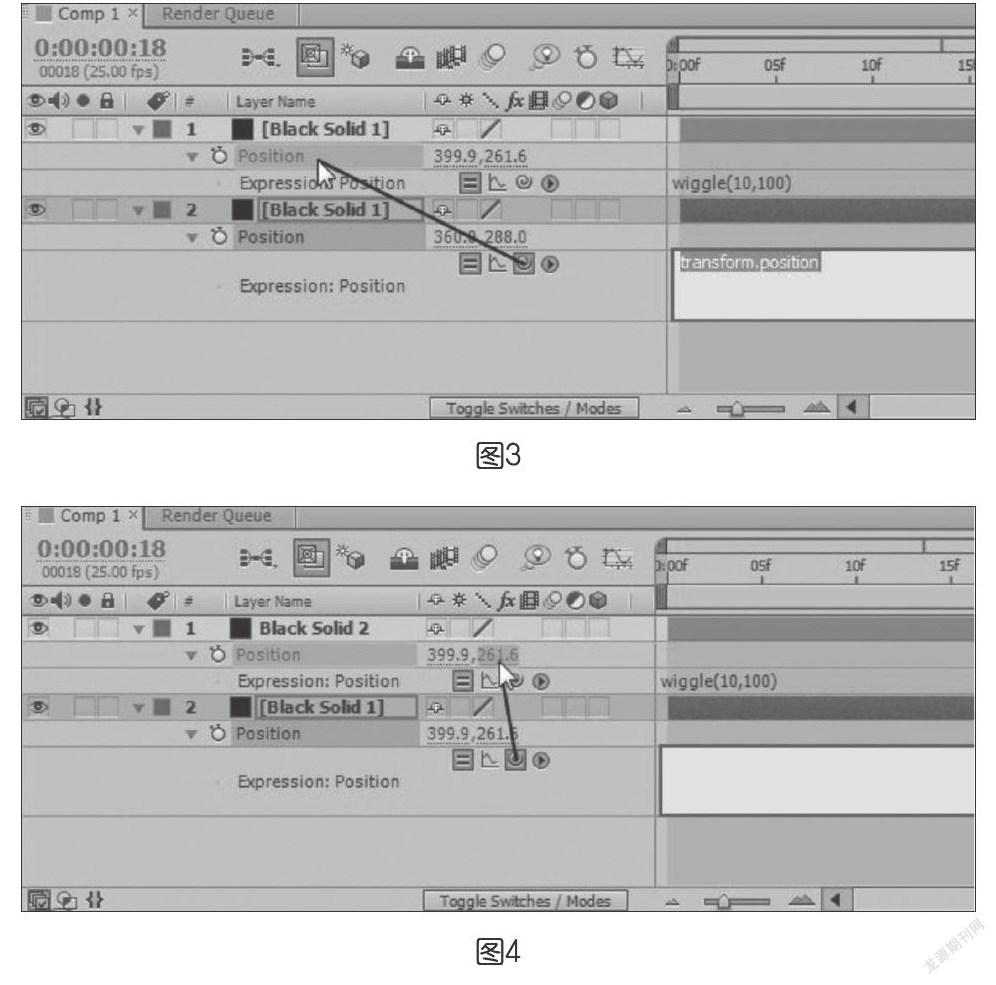
使用“表达式关联器”可以将一个图层的属性关联到另一个图层的属性中,将“表达式关联器”按钮拖曳到其他动画属性的名字或数值上来关联动画属性,如图3、图4所示。
表达式的保存与调用
1.动画预设
在After Effects中,可以将含有表达式的动画保存为Animation Presets(动画预设),这样在其他工程文件中就可以直接调用这些动画预设。
如果在保存的动画预设中,动画属性仅包含有表达式而没有任何关键帧,那么动画预设只保存表达式的信息;如果动画属性中包含有一个或多个关键帧,那么动画预设将同时保存关键帧和表达式的信息。
2.复制表达式和关键帧
在同一个合成项目中,可以复制动画属性的关键帧和表达式,然后将其粘贴到其他的动画属性中,当然也可以只复制属性中的表达式。
如果要将一个动画属性中的表达式连同关键帧一起复制到其他的一个或多个动画属性中,可以在Timeline(时间线)面板中选择源动画属性并进行复制,然后将其粘贴到其他的动画属性中。
3.只复制表达式
如果只想将一个动画属性中的表达式(不包括关键帧)复制到其他的一个或多个动画属性中,可在Timeline(时间线)面板中选择源动画属性,然后执行“Edit(编辑)→Copy Expression Only(只复制表达式)”菜单命令,接着将其粘贴到选择的目标动画属性中即可。
本期专栏的介绍到此结束,在后续的专栏中笔者将继续介绍和讲解其他模块的具体技术。