基于眼动仪实验的手机交互界面可用性研究
2015-05-30房凯段齐骏
房凯 段齐骏

摘 要:为了研究手机交互界面的可用性的差异,对手机交互界面的风格色彩、元素形状、信息布局进行考量,并完成相关眼动实验,给予提升手机交互界面用户体验一定的参考。
关键词:手机交互界面;可用性;差异;眼动实验;用户体验
1 手机交互界面可用性
对于手机交互界面的可用性概念,国标定义是指以有效性、效率和满意度为指标,产品在特定使用背景下为了特定目标可为特定用户使用的程度[1];国外学者Hartson(1998)认为可用性是指产品交互界面的“ease of use”和“usefulness”,即易用和有用。[2]综上,交互界面可用性第一层面是能用性,即能够完成指定目标;第二层面是易用性,即完成指定目标的效率;第三层面是用户黏性,用户完成指定目标的使用欲。本研究将利用眼动实验围绕可用性中的易用性层面对典型的手机交互界面进行考量。
2 研究对象
目前市场上智能手机品牌持多样化发展的态势,交互界面差异性都很大。手机系统分别为IOS、安卓、Windows Phone、BlackBerry、Linux、Ubuntu、MeeGo等,加上海量的安卓开源定制版系统,手机操作系统平台的数量有很多。系统平台下的每种应用交互界面都不尽相同。由于智能手机交互界面手机界面风格色彩、元素形状、信息布局等都受手机系统平台设计规范的影响,所以手机系统平台交互界面在其系统平台下的应用交互界面中具有典型性。本研究将针对三大手机系统平台(安卓、IOS、Windows Phone)交互界面的风格色彩、元素形状、信息布局等对可用性影响进行眼动实验,分析三大系统手机交互界面的可用性差异。
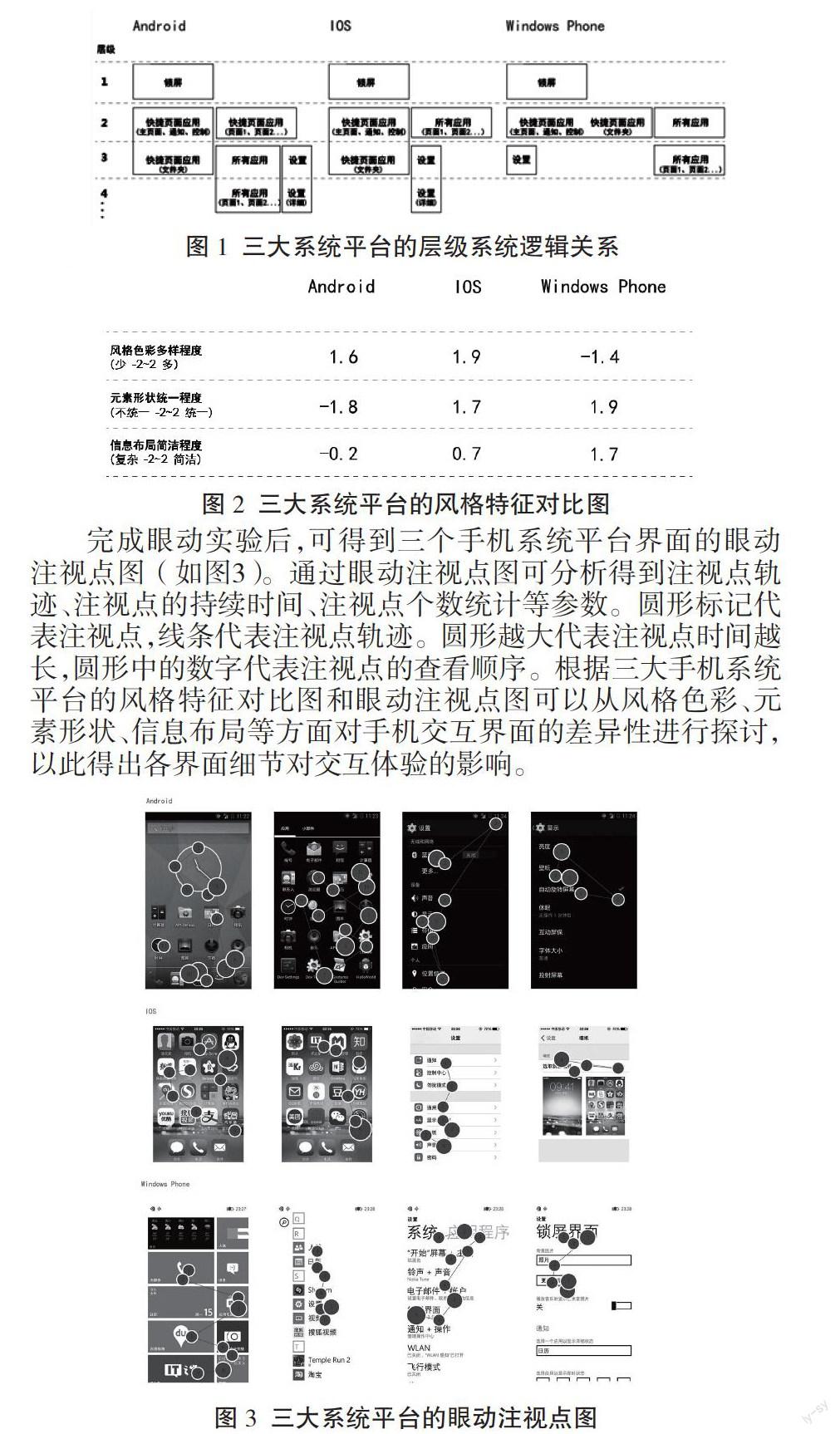
手机系统中用户的触摸层面主要对象为锁屏、快捷页面应用、所有应用、设置四个,根据用户界面基本切换规律可以整理安卓(以谷歌提供原生系统为准)、IOS、Windows Phone三大系统平台的层级系统逻辑关系如图1,本实验中的任务围绕层级变量的控制展开。
图1 三大系统平台的层级系统逻辑关系
3 研究方法
3.1 实验准备
实验器材采用Tobii眼动仪,可以采集的指标有注视点轨迹、注视点的持续时间、注视点个数统计等参数。实验材料为安卓系统联想手机一部,IOS系统iPhone 4S一部,Windows Phone系统Lumia 1020一部,固定用笔记本电脑一台(将智能手机用胶带固定在笔记本电脑的竖直屏幕上)。被试10名,在校学生,23~25岁之间,无精神病等影响主观判断的病症。为了便于采集数据,每次操作中屏幕发生跳转时重新设定眼动仪记录数据,以减少页面切换交互效果带来的数据影响。
本次眼动仪实验任务分为两个部分:一是针对风格色彩多样程度、元素形状统一程度、信息布局利用SD差异法进行相关问卷调研以确定各手机系统平台的风格差异。二是眼动实验,具体任务为进入壁纸设置模块,步骤分别是进入主屏幕、进入所有应用查找设置、打开设置、打开壁纸设置模块。由于三大系统平台系统层级系统逻辑有所差异,本实验为了尽量减少层级系统逻辑对眼动实验中可用性的影响,根据图1层级系统逻辑,采用控制层级的方法来保证实验的可控性,即将任务安排在同一层级。
3.2 实验过程
实验人员让每位被试试用三款手机10分钟以消除被试对部分系统手机的学习效应,然后填写针对风格色彩多样程度、元素形状统一程度、信息布局利用SD差异法将感性形容词分为5个级别(-2~2)进行相关问卷调研,结束后完成眼动仪调试和校准,接着向被试阐述实验任务明细。将三种系统的智能手机固定在笔记本电脑竖直屏幕上,让被试完成相关任务。
3.3 实验结果与分析
通过整理被试SD差异法问卷调研数据,可得到三种手机系统平台在风格色彩多样程度、元素形状统一程度、信息布局方式三方面的风格特征对比图(如图2)。结合图2,三大手机系统平台在风格特征上有一定的差异性,都各自有自身的优势和劣势,安卓和IOS相较于Windows Phone风格色彩较艳丽多彩;IOS和Windows Phone的元素形状相对来说是比较统一的;Windows Phone的信息布局在三个系统中是最为简洁、信息呈现最直接的。
图2 三大系统平台的风格特征对比图
完成眼动实验后,可得到三个手机系统平台界面的眼动注视点图(如图3)。通过眼动注视点图可分析得到注视点轨迹、注视点的持续时间、注视点个数统计等参数。圆形标记代表注视点,线条代表注视点轨迹。圆形越大代表注视点时间越长,圆形中的数字代表注视点的查看顺序。根据三大手机系统平台的风格特征对比图和眼动注视点图可以从风格色彩、元素形状、信息布局等方面对手机交互界面的差异性进行探讨,以此得出各界面细节对交互体验的影响。
图3 三大系统平台的眼动注视点图
(1)均衡的色彩配置利于集中界面焦点。据图2,三种手机系统平台中IOS平台色彩更为多样,无论是色彩种类、数量都较其他两个手机系统平台多。IOS主界面包含超过10种以上的颜色,而且都无任何规律可循,繁多的图标色彩促使界面焦点不集中,直接导致注视点的离散,不利于信息的读取。相对而言,Windows Phone系统手机主界面色彩较少,减少了信息读取的色彩干扰,注视点相对集中。
(2)适当的色彩配置有助于引导用户获取信息的顺序。以安卓系统为例(如图3第一组注视点图),注视点轨迹分布在界面中较为突出的绿色图标附近;以IOS为例(如图3第二组注视点图),第一屏中注视点轨迹分布在界面中较为突出的白、红附近,第二屏中注视点轨迹分布在较为显眼的红色图标附近。由此可见,色彩有一定的视觉引导作用,可以通过色彩完成界面关键信息的引导,让用户潜意识中遵循特定的获取信息的顺序。
(3)保持元素形状的统一可提升用户感知的流畅性。安卓系统相对于其他系统而言,图标元素形状是最不统一的。元素大小、形態、图案都存在一定的差异性。这会让界面信息存在一定的识别困惑,各种不统一感让界面显得凌乱。因此,眼动注视点也显得较为无序。Windows Phone系统的元素形状是最统一的,整体操作的眼动注视点都很集中流畅,用户体验也相对好些。
(4)信息布局的优化提升信息传达效率。Windows Phone系统在信息布局上较其他两个手机系统的创新之处在于,它极力将信息架构扁平化、内容简洁化,典型的Metro UI设计风格以信息设计为中心,注视点数目要比安卓系统和IOS系统的注视点要少得多,极大地提升了信息传达的效率。相对的,Windows Phone系统第三屏的设置界面的内容呈现没有经过任何分类优化,只是信息的简单罗列,相对其他两个系统在功能查找上比较麻烦,这进一步证明了信息布局优化对于信息传达的重要性。
(5)风格色彩、元素形状、信息布局统一与易用性不成正比。Windows Phone系统的手机界面是风格色彩、元素形状、信息布局最统一的,但是元素极度的相似只会给用户的信息识别过程带来麻烦。无论是风格色彩、元素形状,还是信息布局都需要掌握统一性与差异性之间的度量,才能在信息传达效率、用户操作流程性上有所改善。
4 结论
三大手机系统平台交互界面是所有手机交互界面的典型代表,其眼动实验在一定程度上也反映了针对风格色彩、元素形状、信息布局所带来的可用性差异。在人与手机界面交互过程中,手机交互界面的风格色彩、元素形状、信息布局在不同程度上对手机交互界面可用性产生影响。这对手机交互产品的设计和研发来说有一定的参考性意义,为提升手机的用户体验提供可能。
参考文献:
[1] GB/T 18978.11-2005/ISO 9241-11:1998,使用视觉显示终端(VDTs)办公的人类工效学要求第11部分:可用性指南[S].
[2] Hartson HR . Human-computer interaction:interdisciplinary roots andtrends[J] . The Journal of System and Software,1998(43):103-118.
作者简介:房凯(1990—),江苏扬州人,2013届南京理工大学设计学专业在读研究生,目前从事交互设计产品的研究工作,获得设计类奖项若干,其中包括红点概念设计奖、全国大学生工业设计奖、全国太湖奖工业设计大赛、全国研究生智慧城市大赛等国际国内知名设计奖项。