交互式多媒体在艺术设计专业中的实际应用
2014-06-21金宝良
金宝良
(金陵科技学院艺术学院,江苏 南京 211169)
交互式多媒体可以依托各种信息技术手段而呈现出丰富的媒体表现形式,产生众多新奇的效果,在现今人口流动性大、生活节奏快的社会中,在提高信息的传达率和记忆度上有着举足轻重的作用。
早在20世纪艺术家就开始探索如何将艺术与科技相结合。随着计算机的诞生和网络的兴起,许多电子科技成果成为艺术表现的载体,艺术与科技的关系变得越来越紧密。在以人为本的社会环境下,艺术设计发生了翻天覆地的变化,受众的感受变得更为重要,设计者要让用户在使用、欣赏作品的同时得到美感享受,从而增强用户对作品的理解。通过人与界面、界面与机器的互动达到人性化的人机互动,这必将成为交互设计的发展方向。
良好的交互性是我们判断交互式多媒体系统或作品质量的标准,人性化的交互可以提供人们参与互动与创造的体验,满足用户对媒体信息的个性化需求。交互性是多媒体作品的根本,是多媒体众多特征中的基本特征,是作品与用户沟通的桥梁,是多媒体设计的重要组成部分。通过交互设计使产品与受众之间建立一种互动关系,它将使多媒体在使用中更加人性化、更具趣味性,让用户能够切身体验到其中的乐趣,并在轻松愉悦的状态下理解和接受所需要的信息。因此,我们要求交互功能的设计应符合用户的使用习惯。在界面设计上,首先要关注人们习惯形成的特性,其次要使用户能够习惯并顺利地进行交互和使用。理想的人本界面将简化用户工作的界面部件,以利于形成习惯[1]。
整合是交互式多媒体的另一大特征,它包含了媒体形式的整合和硬件及软件系统的集成。它将丰富的图形、图像、文字、动画、音频、视频等数字媒体形式有机整合,实现统一存储与组织、合成表现与传达。
坐落于南京钟山北麓的抗日航空烈士公墓内有一块航空烈士纪念碑,其上镌刻着三千余名中国和援华的前苏联、美国、韩国等国航空烈士的英名(图1)。2009年在抗日航空烈士公墓旁建立了抗日航空纪念馆。金陵科技学院与抗日航空纪念馆承建方合作,负责整个场馆多媒体系统的设计制作。由指导教师和学生组成团队,结合2011年的毕业设计进行实题实做。本文以此为例,分析交互式多媒体在艺术设计专业中的应用。

图1 烈士名录
一、框架设计与人性化交互
针对设计制作要求,设计团队首先制定了具体的实施方案:进行抗日航空纪念馆现场调查及抗日航空烈士公墓烈士名录的采集,查阅和收集抗日空战历史史料;制定总体框架规划,完成相关交互流程及各交互界面的平面设计,确定交互方式;建立Extensible Markup Language读写数据库,编写Action命令;动画制作,视频剪辑处理等。
整个多媒体系统划分为片头影片和总导航页、“八一四”空战和互动游戏、主要空战与城市沦陷、阵亡将士查询系统、烈士名录动画展示等五个模块(图2)。
界面设计须以用户或客户为中心,虽然与用户相关的需求多种多样,但是用户群体总有很多共同的心理属性。在着手为用户提供个性化服务前,设计者应该研究使用对象的基本需求和功能期望,以便确定设计的基本框架。在此基础上,设计者进而为个体和群组提供不同的服务,从而最终满足不同任务的不同需求[1]。
片头影片和总导航页采取可往返交互形式,便于随时切换进行多次观看。以总导航页为中心,分别与“八一四”空战及互动游戏、主要空战与城市沦陷、阵亡将士查询系统、烈士名录四个模块建立往返交互形式,突出无被动性顺序的人性化交互设计理念。“八一四”空战及互动游戏、主要空战与城市沦陷、烈士名录三个模块分别采取可随时往返交互形式,突出人机交互中人的主动性和可控性。阵亡将士查询系统采用Extensible Markup Language数据作为后台支撑,支持精确和模糊查询,突出灵活的智能化特性。
二、界面设计的艺术性、连续性与主题的体现
就如思想和文化的表达常常要通过艺术的手法来集中呈现继而满足人们对精神文化的需求一样,多媒体信息的表示和交互越来越强调艺术化。因此,交互式多媒体的设计除了信息表达的艺术化之外,信息交互的艺术化也是重要的设计内容。
优秀的交互式多媒体作品在艺术特质和审美价值上也应具有特定的要求。由于交互式多媒体的设计必定是按照艺术美和技术美的原则进行的,因此交互式多媒体的设计也应属于艺术设计的范畴。基于此,在抗日航空多媒体的界面设计上力求厚重,稳健的色调和画面历史感的处理意在突出战争和历史的印迹。视觉上,界面设计与视频、图像等史料在风格上形成高度统一;页面上,文字、图标、图形等元素在布局与设计上避免华而不实,突出简洁与稳重。

图2 多媒体模块及交互示意
(一)片头影片和总导航页
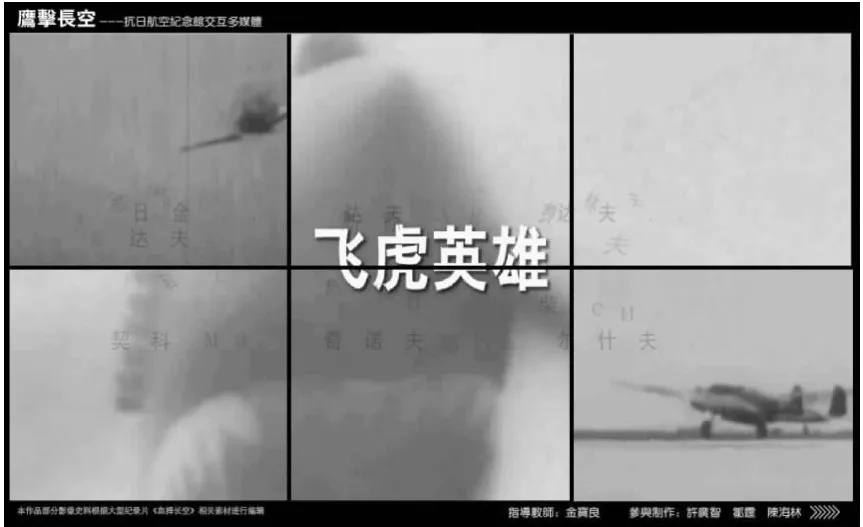
本交互多媒体的片头影片以六宫格划分的大屏形式,配以激昂悲壮的背景音乐震撼开篇,以画中画的方式增加影片的信息量。集“八一四”空战、飞虎英雄、驼峰空运以及画中画的南京、武汉、重庆、广州、兰州等众多主要城市战事的视频元素,营造出气势宏大的战争氛围,紧紧抓住了观看者的注意力(图3)。右下方的交互按钮提示操作者随时可切换至主导航页。

图3 片头影片
作为交互枢纽的总导航页,其提供了“八一四”空战和互动游戏、主要空战与城市沦陷、阵亡将士查询系统、烈士名录四个交互链接,并各自辅以简要文字进行概述,同时做到交互的一致性,即在设计界面时设计为相似的操作,并且为相似的任务设计相似的元素。一致化的界面也就是遵循规则的界面,如使用同一个操作来选取对象[2]。导航页面在平面设计上嵌入了空战场景的影片动画,烘托气氛的同时亦加强了画面动感,使平面设计与多媒体动画较好地结合起来(图4)。

图4 总导航页
(二)“八一四”空战和空战互动游戏
“八一四”空战又称“笕桥空战”。1937年8月14日即淞沪会战爆发后的第二天,日军鹿屋航空队18架九六式重型轰炸机于14时50分由台北起飞,轰炸大陆沿海机场,其中9架飞临杭州笕桥机场上空。中国空军第四大队在大队长高志航率领下,驾驶霍克III战斗机腾空迎战,展开攻击。经过短暂的空战,中国空军击落日机三架,击伤一架,而第四大队仅有一架战机轻伤。在“八一四”空战中,中国空军创造了抗战以来首次空战即获全胜的辉煌战绩。
鉴于“八一四”空战在中国空军抗战史中的标志性地位,我们在设计结构中将历史视频资料组合剪辑成独立的影片予以特别强调和重点介绍(图5),并于此模块中加入简单的空战互动游戏以加深印象和记忆(图6)。

图5 “八一四”空战

图6 “八一四”空战互动游戏
(三)主要空战与城市沦陷
此模块配合电子沙盘模型展示和介绍了日本发动全面侵华战争后发生的重要空战及战事以及各主要城市的沦陷时间。界面上以战时地图为基础,以空战或战事发生地点为交互热区,相应的链接界面为二战时期的电视机中播放的相应事件视频。此模块共收集整理和编辑了十三个主要战事视频,配以音乐、解说或字幕,较翔实而生动地再现了历史(图7、图8)。内容丰富、脉络清晰的可视化面貌是这一模块的显著特点。
(四)阵亡将士查询系统与烈士名录

图7 电子沙盘

图8 战事视频
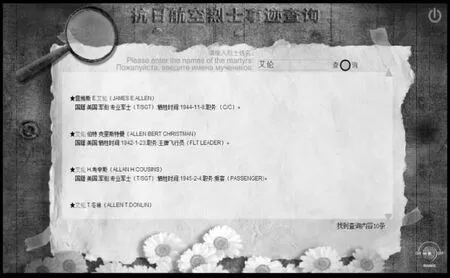
阵亡将士查询系统模块沿袭总体的界面设计风格,支持中文、英文、俄文的精确和模糊查询,三千多条详尽而全面的烈士名录和简要事迹以XML后台数据的形式建立,背景音乐使用莫扎特的《安魂曲》,较贴切地表达出对烈士的缅怀与祭奠,激励人们牢记历史、缅怀先烈、珍爱和平(图9)。

图9 阵亡将士查询系统
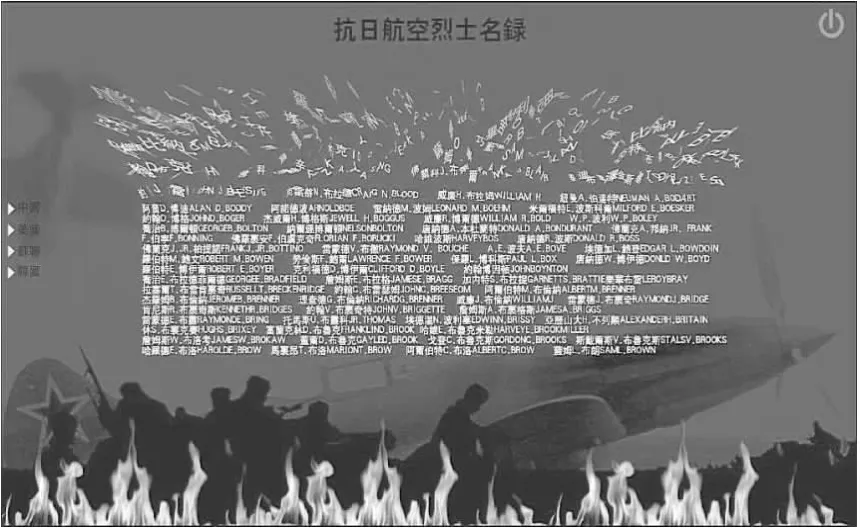
烈士名录以动画的形式循环出现,配以二战时期由苏联诗人瓦·列别杰夫·库马契作词、亚历山大·瓦西里耶维奇·亚历山德罗夫作曲的《神圣的战争》为背景音乐。通过交互可分别显示中国、前苏联、美国、韩国总计三千余名烈士的有关动画。整体画面气势磅礴,具有强烈的冲击力和感染力(图10)。

图10 烈士名录
三、结论与启示
此次毕业设计课题在深入调查研究的基础上,根据抗日航空纪念馆的总体设计定位及该多媒体系统的框架设计要求,采用多媒体设计理念,以平面设计、人性化人机交互设计、影视动画、艺术设计学等多学科原理为指导,合理安排界面的空间布局与交互流程,将图像、视频、动画、音效与音乐等多种媒体集合成丰富的多媒体平台,多角度地展示了抗日战争时期发生在中国的多国航空英豪协同抗击日本法西斯的英勇壮举。
设计团队在实际设计制作过程中,解决了过去课堂教学中不曾涉及的许多难题,例如:AS2.0和AS3.0的不同写法的问题,基于XML数据与FLASH结合的问题以及动画制作问题等。这些均是广告设计专业学生较陌生的领域,在教师的指导和技术支持下,课题组成员分工负责、各尽其职、协调合作,在学习、摸索和实践中,基本达到了预期的设计目标,并在“2011江苏省普通高校本科优秀毕业设计(论文)评优”中获“优秀团队”荣誉。
课题组成员在此次毕业设计课题实践中,掌握了一定跨专业领域的实际应用能力,整体设计水平得到了提升,进一步锻炼了多媒体项目的整体规划和设计制作能力,在细节设计中,对如何突出文化内涵、突出主题和如何实现形式为内容服务等方面均有了深入的认识。在毕业设计过程中,我们认识到相邻专业知识学习的必要性,作为艺术设计专业的学生,较高的审美素质和扎实的平面设计能力是其必备的专业素质,而对影视编辑、音乐剪辑、动画制作等横向知识的拓展研习,是其成为一个综合全面的艺术设计人员的必要条件。
通过这一交互多媒体毕业设计课题的实践,设计团队较充分地认识了交互多媒体的功能特性及特征,领略了其在应用中的魅力。交互多媒体在与实际课题的结合中所表现出来的优越性及准确性,表达方式的多样性及新奇性,给观者或使用者带来了视觉和人性化交互的良好体验。随着社会信息化程度的不断提高,交互式多媒体的应用将越来越广泛,尤其是与生活密切联系的各种应用将层出不穷,应用的终端环境也将不断丰富。而这种多元的表示语言与叙述方式,必将引领设计理念和文化的潮流,拓展交互式多媒体技术在未来的发展趋势上的广阔前景[3]。
[1]拉斯基.人本界面交互式系统设计[M].史元春,译.北京:机械工业出版社,2011:8-14
[2]Jennifer Preece,Yvonne Rogers,Helen Sharp.交互设计——超越人机交互[M].刘晓晖,张景著,译.北京:电子工业出版社,2003:17
[3]曹燕.多媒体技术实训教程[M].北京:机械工业出版社,2007:135
