用创建Authorware程序模板的方法快捷制作课件
2013-06-02马巧丽
马巧丽
渭南职业技术学院机电工程学院信息技术教研室,陕西 渭南 714000
经常使用Authorware 7.0制作课件的人对知识对象[1](knowledge object)都不会陌生,因为知识对象是帮助我们快速制作具有专业水平课件的好帮手。它将一些常用的功能模块化,便捷实用,即使没有经验的制作者也能够快速地完成任务,同时还可避免重复性的工作,提高课件开发效率。
在课件制作中,我们可以使用【Ctrl+Shift+K】命令或单击工具栏中的【知识对象】按钮打开知识对象窗口,选择需要的知识对象,并把它拖到流程线上即可。其实,知识对象就是同向导程序联系在一起经封装的、实现特定功能的程序模板。将知识对象插入Authorware程序中即可实现由它提供的模块功能,而与它联系在一起的向导程序则可使开发者对程序模板中的关键因素进行设置和选择,使之产生与Authorware程序中具体要求相符合的特定功能。向导程序甚至还可使知识对象添加新的逻辑结构,以实现指定功能。当然,我们也可以把程序模板保存在Authorware的知识对象目录下,文件类型为*.a7d[2],这样我们就可以像使用知识对象一样使用程序模板,方便快捷制作课件。作为一个课件制作爱好者,有义务也有责任使用这个功能来创建出更多更好的程序模板,以方便大家使用。该文本着这一宗旨,利用Authorware 7.0创建出了两个实用的程序模板,即:“浏览网页”和“Flash播放器”。
1 浏览网页程序模板的创建
随着计算机网络的普及,网络资源十分丰富,充分利用这些资源并把它作为课件内容的有益补充,也越来越受到大家的重视。下面,笔者就以浏览网页为例,创建了一个程序模板,有助于大家在以后使用Authorware制作多媒体课件时,能够快速设计出一个专业水平的浏览器。具体步骤如下:
①启动Authorware 7.0,拖一个显示图标至流程线上,命名为“地址”,双击打开该显示图标的演示窗口,选择文字工具在适当位置输入“地址:”。
②单击流程线,选择【插入】菜单下的【控件】中的【ActiveX…】命令,在弹出的对话框中选择【Microsoft Web Browser】项,使用默认配置单击ok按钮,并将该图标命名为“browser”[3]。
③调整浏览器窗口的大小和位置。将stop小旗拖到该控件图标下方,单击工具栏上的“播放”按钮,这时就可以自由调整浏览器窗口的大小和位置[4]。
④拖动一个交互图标至流程线上并命名为“控制”,再拖动一个计算图标至该图标右侧,选择交互类型为文本,命名为“*”,拖动该交互文本的位置至前面“地址:”文字的右侧。(为了美观可在“控制”图标窗口中绘制矩形框,设置边框为虚线,调整该框大小和位置使它完全与交互文本区域重合)。
⑤打开计算图标,输入如下代码:WebAddress:=CallSprite(@“browser”,#Navigate,EntryText),其他参数保持默认。
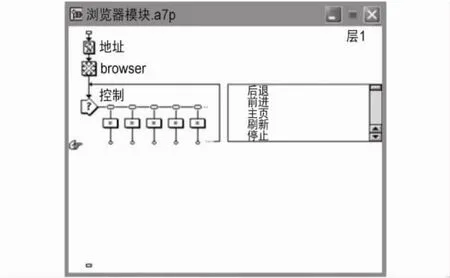
⑥再拖动五个计算图标至交互图标右侧,交互类型为按钮方式,分别命名为“主页”、“前进”、“后退”、“停止”、“刷新”,设置分支为“返回”,范围为“永久”[5]。双击“控制”按钮,调整好各对象位置(如图1所示)。

图1 浏览器模块流程图
⑦打开各个计算图标,分别输入如下代码:
主页:CallSprite(@"browser",#gohome)
前进:CallSprite(@"browser",#goforward)
后退:CallSprite(@"browser",#goback)
停止:CallSprite(@"browser",#stop)
刷新:CallSprite(@"browser",#refresh)
⑧拖动鼠标框选流程线上的所有图标,选择【文件】菜单中的【存为模板】命令,在弹出的对话框中选择“全部右侧的附属图标(A)”,这时又会弹出【保存模板】对话框,直接输入要命名的程序模板的名称“浏览网页”,单击保存按钮,这时系统就产生了一个新的程序模板“浏览网页”。它保存在C:Program FilesMacromediaAuthorware 7.0Knowledge Objects目录下,文件名为“浏览网页.a7d”[6]。
⑨新建一个Authorware文件,打开知识对象窗口,单击【刷新】按钮,这时可在程序模板中找到新创建的程序模板“浏览网页”,拖动该程序模板至流程线上,就可创建浏览网页功能模块(如图2所示)[7],至此,就完成了程序模板的创建和应用过程。
2 创建Flash播放器程序模板
为了提高课件质量,在课件中使用Flash动画已经十分普遍。但是,对Flash动画的控制,Authorware中没有提供更多的支持,为了解决这个问题,笔者使用Authorware创建一个Flash播放器程序模板,方便大家制作课件时使用。具体步骤如下:

图2 新建立的“浏览网页”程序模板
①启动Authorware 7.0,拖一个显示图标至流程线上,命名为“背景”,双击打开演示窗口,导入选好的背景图片。
②单击流程线,选择【插入】菜单下的【媒体】中的【Flash Movie…】命令,单击【Browse…】按钮,选择动画文件,使用默认配置单击ok按钮,图标命名为“Flash”[8]。
③调整动画播放窗口的大小和位置。将stop小旗拖到该控件图标下方,单击工具栏的播放按钮,这时就可以调整播放器窗口的大小和位置。
④拖动一个交互图标至流程线上并命名为“控制”,再拖动一个计算图标至流程线右侧,选择交互类型为按钮,命名为“播放”。
⑤打开计算图标,输入如下代码:CallSprite(@“Flash”,#play),分支为“重试”,其他参数保持默认。
⑥再拖动五个计算图标至交互图标右侧,交互类型为按钮方式,分别命名为“暂停”、“快进”、“快退”“首帧”、“尾帧”,双击控件图标打开演示窗口,调整好各按钮位置。
⑦打开各个计算图标,分别输入如下代码:


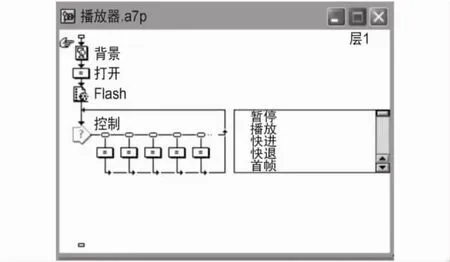
⑧后面步骤同上,(流程图如图3所示)。

图3 Flash播放器流程图
综上所述,是笔者使用Authorware 7.0创建和使用“浏览网页”与“Flash播放器”程序模板的过程,不足之处还请大家批评指正!并期望课件制作爱好者能够积极参与进来,创建出更多更好的程序模板,为大家制作课件提供更大方便。
[1]于占军,任珊,刘阳奇.Authorware 6.0教你制作课件[M].北京:希望电子出版社,2002:213-298
[2]方其桂.多媒体CAI课件制作实例教程[M].北京:清华大学出版社,2004:288-309
[3]李若谨.Authorware 7.0实例教程[M].北京:电子工业出版社,2007:235-261
[4]方其桂.多媒体CAI课件制作实例教程[M].2版.北京:清华大学出版社,2002:370-432
[5]李若瑾,李美村,杨斌.Authorware 7.0 实例教程[M].北京:电子工业出版社,2004:284-384
[6]朱朝霞,蒋腾旭.多媒体课件制作技术教程[M].北京:航空航天大学出版社,2009:164-237
[7]黄堂红,李志河.多媒体课件制作技术[M].北京:清华大学、北京交通大学出版社,2008:111-150
[8]黄堂红,李志河.多媒体课件制作技术[M].北京:清华大学、北京交通大学出版社,2005:132-173
